איך Next.js מזרז את הניווט באמצעות טעינת נתיב מראש, ואיך להתאים אישית את התכונה הזו.
מה תלמדו
בפוסט הזה נסביר איך ניתוב פועל ב-Next.js, איך הוא מותאם למהירות ואיך להתאים אותו אישית בהתאם לצרכים שלכם.
הרכיב <Link>
ב-Next.js, אין צורך להגדיר את הניתוב באופן ידני.
ב-Next.js נעשה שימוש בחיבור מבוסס-מערכת קבצים, שמאפשר ליצור קבצים ותיקיות רק בתוך התיקייה ./pages/:

כדי לקשר לדפים שונים, משתמשים ברכיב <Link>, בדומה לאופן שבו משתמשים ברכיב הישן והטוב <a>:
<Link href="/margherita">
<a>Margherita</a>
</Link>
כשמשתמשים ברכיב <Link> לניווט, Next.js עושה בשבילכם קצת יותר. בדרך כלל, דף מוריד כשעוברים לקישור אליו, אבל ב-Next.js מתבצע אוטומטית אחסון מראש של ה-JavaScript שנחוץ לעיבוד הדף.
כשאתם טוענים דף עם כמה קישורים, סביר להניח שכבר בוצע אחזור של הרכיב שמאחורי הקישורים עד שתלחצו על אחד מהם. כך אפשר לשפר את תגובת האפליקציה על ידי קיצור זמני הניווט לדפים חדשים.
באפליקציה לדוגמה שבהמשך, הדף index.js מקושר לדף margherita.js באמצעות <Link>:
משתמשים בכלי הפיתוח ל-Chrome כדי לוודא ש-margherita.js נטען מראש:
1. כדי לראות תצוגה מקדימה של האתר, לוחצים על הצגת האפליקציה. לאחר מכן לוחצים על מסך מלא

- מקישים על Control+Shift+J (או על Command+Option+J ב-Mac) כדי לפתוח את DevTools.
לוחצים על הכרטיסייה רשתות.
מסמנים את התיבה Disable cache (השבתת המטמון).
טוענים מחדש את הדף.
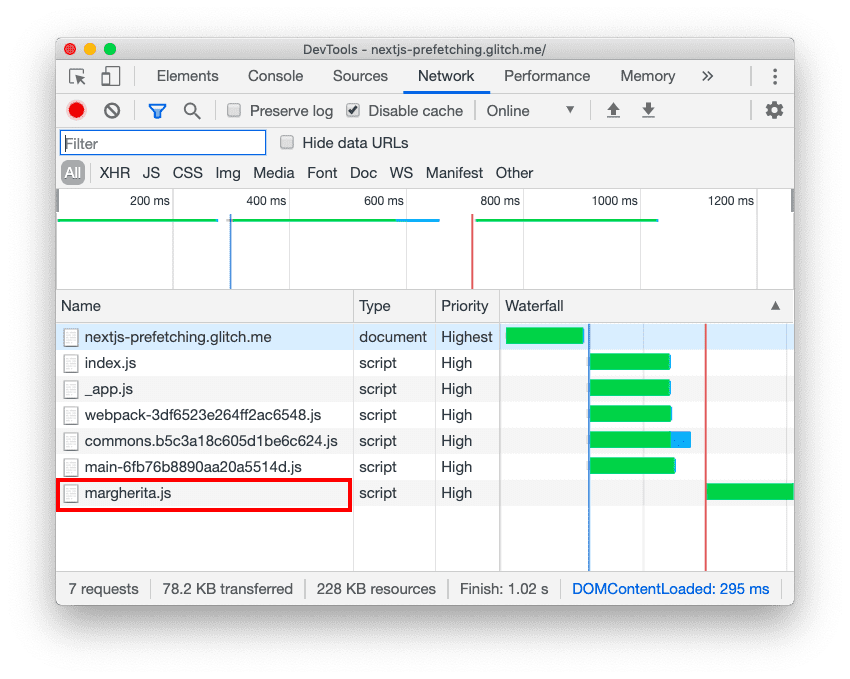
כשאתם טוענים את index.js, בכרטיסייה Network מוצג שהקובץ margherita.js הורד גם כן:

איך פועל האחזור המוקדם האוטומטי
ב-Next.js מתבצע אחסון מראש רק של קישורים שמופיעים בחלון התצוגה, והמערכת משתמשת ב-Intersection Observer API כדי לזהות אותם. הוא גם משבית את האחזור מראש כשחיבור הרשת איטי או כשהמשתמשים מפעילים את האפשרות Save-Data. על סמך הבדיקות האלה, Next.js מזין באופן דינמי תגי <link
rel="preload"> כדי להוריד רכיבים לניווטים הבאים.
Next.js רק אוחזר את ה-JavaScript, הוא לא מפעיל אותו. כך לא מתבצע הורדה של תוכן נוסף שהדף שנטען מראש עשוי לבקש עד שתיכנסו לקישור.
הימנעות משימוש מיותר בטעינה מראש
כדי להימנע מהורדה של תוכן מיותר, אפשר להשבית את האחסון המקדים לדפים שנכנסים אליהם לעיתים רחוקות. לשם כך, מגדירים את הערך false לנכס prefetch ב-<Link>:
<Link href="/pineapple-pizza" prefetch={false}>
<a>Pineapple pizza</a>
</Link>
באפליקציה לדוגמה השנייה, בדף index.js יש <Link> ל-pineapple-pizza.js עם prefetch שמוגדר ל-false:
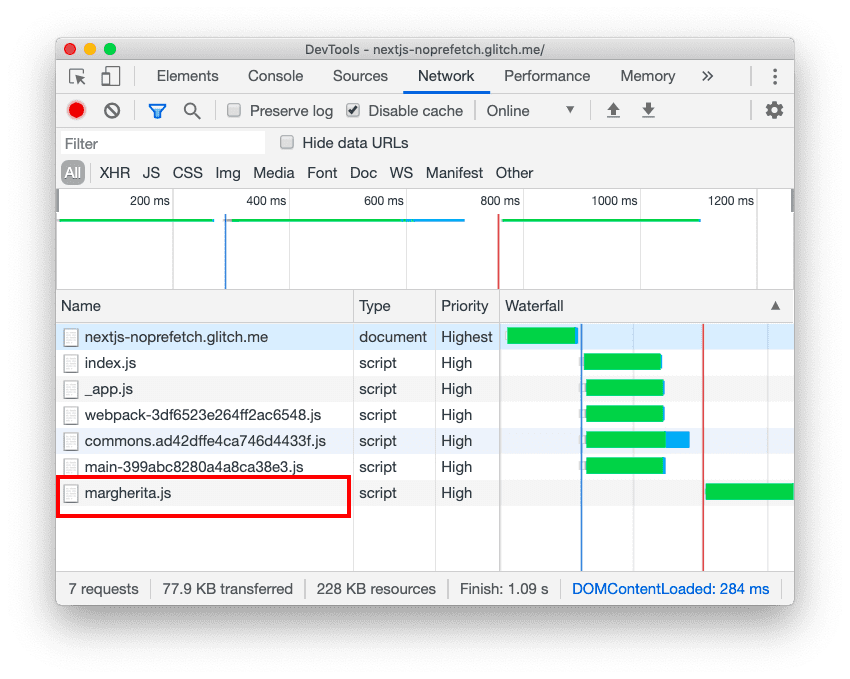
כדי לבדוק את פעילות הרשת, פועלים לפי השלבים בדוגמה הראשונה. כשאתם טוענים את index.js, בכרטיסייה Network (רשת) של DevTools מוצג שהקובץ margherita.js הועלה, אבל הקובץ pineapple-pizza.js לא הועלה:

אחזור מראש באמצעות ניתוב מותאם אישית
הרכיב <Link> מתאים לרוב תרחישי השימוש, אבל אפשר גם ליצור רכיב משלכם לצורך ניתוב. ב-Next.js אפשר לעשות זאת בקלות באמצעות API הנתב שזמין ב-next/router.
אם אתם רוצים לבצע פעולה כלשהי (למשל, לשלוח טופס) לפני שמנווטים למסלול חדש, תוכלו להגדיר זאת בקוד הניתוב בהתאמה אישית.
כשמשתמשים ברכיבים מותאמים אישית לניתוב, אפשר להוסיף להם גם אחסון נתונים מראש.
כדי להטמיע אחסון מקדים בקוד הניתוב, משתמשים בשיטה prefetch מ-useRouter.
אפשר לעיין ב-components/MyLink.js באפליקציית הדוגמה הזו:
האחזור מראש מתבצע בתוך ה-hook useEffect. אם המאפיין prefetch ב-<MyLink> מוגדר לערך true, המסלול שצוין במאפיין href ייאוחס מראש כשה-<MyLink> ייגרם:
useEffect(() => {
if (prefetch) router.prefetch(href)
});
כשלוחצים על הקישור, הניתוב מתבצע ב-handleClick. תירשם הודעה ביומן במסוף, והשיטה push תפנה לנתיב החדש שצוין ב-href:
const handleClick = e => {
e.preventDefault();
console.log("Having fun with Next.js.");
router.push(href);
};
באפליקציה לדוגמה הזו, בדף index.js יש <MyLink> ל-margherita.js ול-pineapple-pizza.js. המאפיין prefetch מוגדר ל-true בתאריך /margherita
ול-false בתאריך /pineapple-pizza.
<MyLink href="/margherita" title="Margherita" prefetch={true} />
<MyLink href="/pineapple-pizza" title="Pineapple pizza" prefetch={false} />
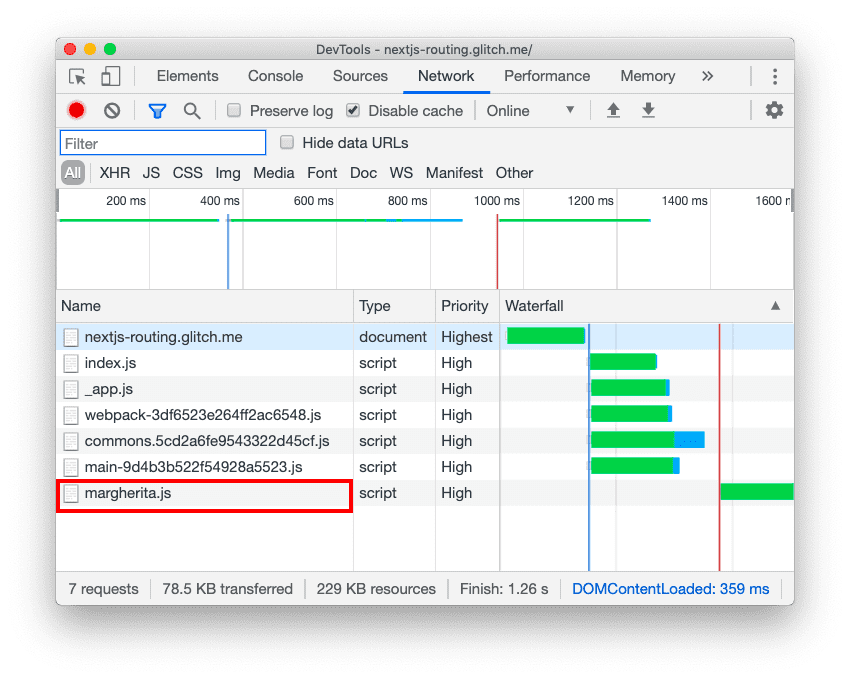
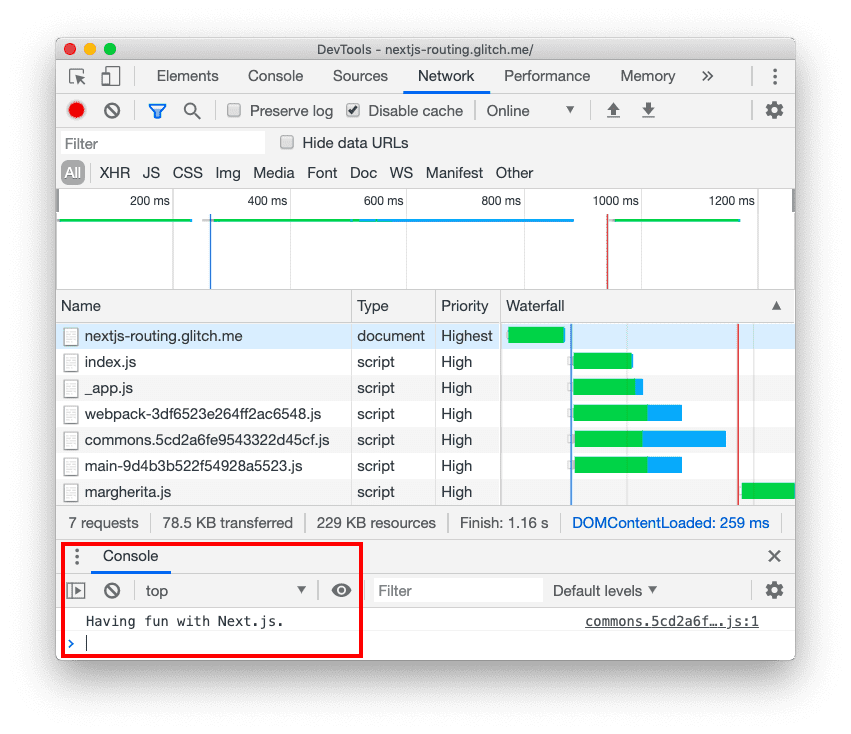
כשאתם טוענים את index.js, בכרטיסייה Network מוצג שהקובץ margherita.js הורדה והקובץ pineapple-pizza.js לא הורדה:

כשלוחצים על אחד מהקישורים, במסוף מתועדת ההודעה "Having fun with Next.js" (כיף לעבוד עם Next.js) והמערכת עוברת לנתיב החדש:

סיכום
כשמשתמשים ב-<Link>, המערכת של Next.js מבצעת באופן אוטומטי שליפה מראש (prefetch) של קוד ה-JavaScript שנחוץ כדי להציג את הדף המקושר, וכך הניווט לדפים חדשים מהיר יותר. אם אתם משתמשים בניתוב בהתאמה אישית, תוכלו להשתמש ב-API של הנתב של Next.js כדי להטמיע את האחזור מראש בעצמכם. כדי להימנע משימוש לא הכרחי בהורדת תוכן, כדאי להשבית את האחסון המקדים לדפים שבהם אתם מבקרים לעיתים רחוקות.


