Next.js에서 경로 미리 로드로 탐색 속도를 높이는 방법과 이를 맞춤설정하는 방법
학습 내용
이 게시물에서는 Next.js의 라우팅 작동 방식, 속도에 최적화되는 방식, 필요에 맞게 맞춤설정하는 방법을 알아봅니다.
<Link> 구성요소
Next.js에서는 라우팅을 수동으로 설정할 필요가 없습니다.
Next.js는 파일 시스템 기반 라우팅을 사용하므로 ./pages/ 디렉터리 내에 파일과 폴더를 만들면 됩니다.

다른 페이지로 연결하려면 기존의 <a> 요소를 사용하는 것과 마찬가지로 <Link> 구성요소를 사용하세요.
<Link href="/margherita">
<a>Margherita</a>
</Link>
탐색에 <Link> 구성요소를 사용하면 Next.js에서 조금 더 많은 작업을 처리합니다. 일반적으로 페이지 링크를 클릭하면 페이지가 다운로드되지만 Next.js는 페이지를 렌더링하는 데 필요한 JavaScript를 자동으로 미리 로드합니다.
링크가 몇 개 있는 페이지를 로드하면 링크를 클릭할 때 링크 뒤에 있는 구성요소가 이미 가져와져 있을 가능성이 큽니다. 이렇게 하면 새 페이지로의 탐색이 더 빨라져 애플리케이션 응답성이 개선됩니다.
아래 예시 앱에서 index.js 페이지는 <Link>를 사용하여 margherita.js에 연결됩니다.
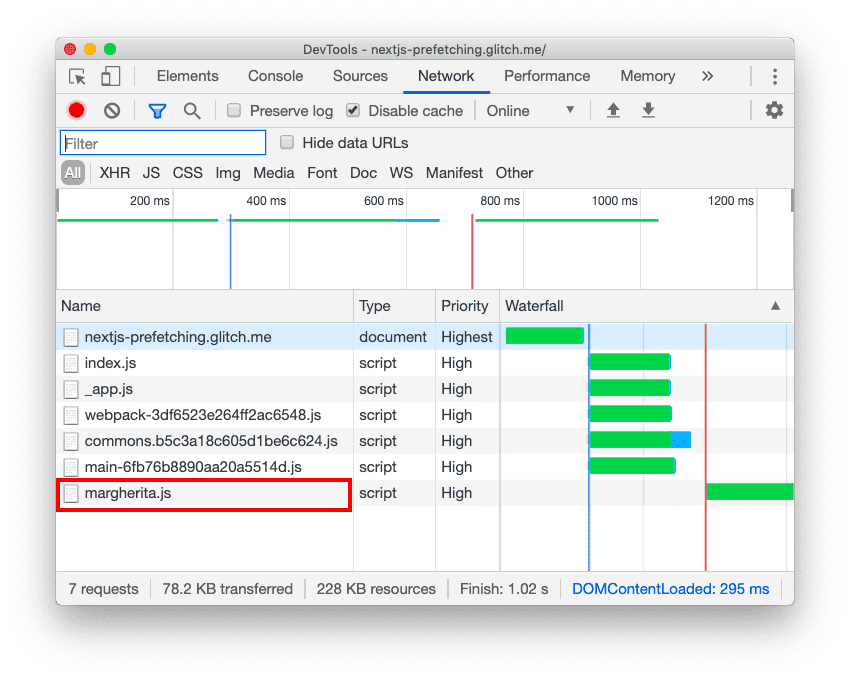
Chrome DevTools를 사용하여 margherita.js가 미리 로드되는지 확인합니다.
1. 사이트를 미리 보려면 앱 보기를 누른 다음 전체 화면

- `Control+Shift+J` (Mac의 경우 `Command+Option+J`)를 눌러 DevTools를 엽니다.
네트워크 탭을 클릭합니다.
캐시 사용 중지 체크박스를 선택합니다.
페이지를 새로고침합니다.
index.js를 로드하면 네트워크 탭에 margherita.js도 다운로드되었다고 표시됩니다.

자동 미리 로드의 작동 방식
Next.js는 뷰포트에 표시되는 링크만 미리 로드하고 Intersection Observer API를 사용하여 이를 감지합니다. 또한 네트워크 연결이 느리거나 사용자가 Save-Data를 사용 설정한 경우 미리 로드가 사용 중지됩니다. 이러한 검사를 기반으로 Next.js는 <link
rel="preload"> 태그를 동적으로 삽입하여 후속 탐색을 위한 구성요소를 다운로드합니다.
Next.js는 JavaScript를 가져오기만 하고 실행하지는 않습니다. 이렇게 하면 사용자가 링크를 방문할 때까지 미리 로드된 페이지에서 요청할 수 있는 추가 콘텐츠가 다운로드되지 않습니다.
불필요한 미리 로드 방지
불필요한 콘텐츠를 다운로드하지 않으려면 <Link>의 prefetch 속성을 false로 설정하여 자주 방문하지 않는 페이지의 미리 로드를 사용 중지할 수 있습니다.
<Link href="/pineapple-pizza" prefetch={false}>
<a>Pineapple pizza</a>
</Link>
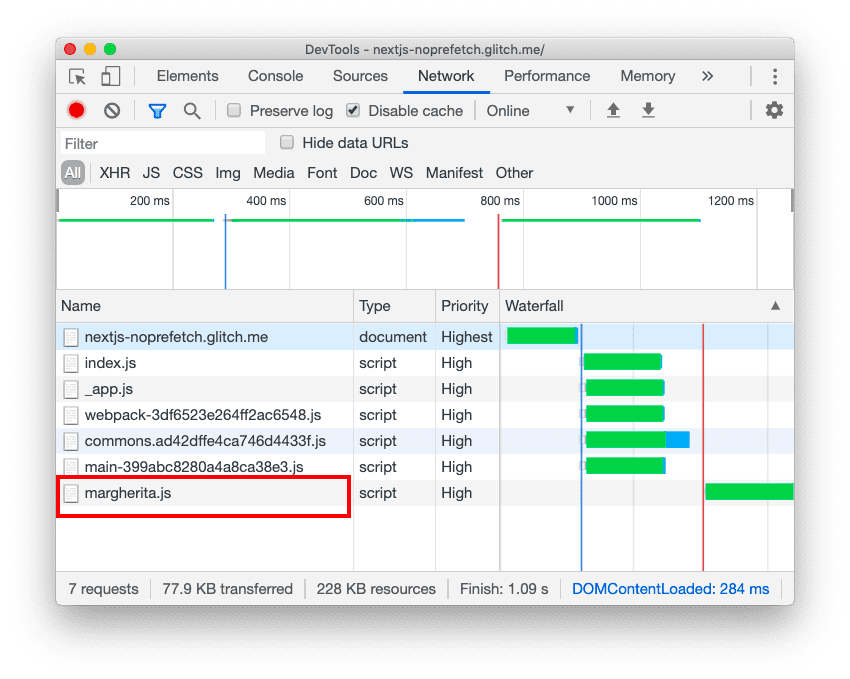
이 두 번째 예시 앱에서 index.js 페이지에는 prefetch이 false로 설정된 <Link>~pineapple-pizza.js가 있습니다.
네트워크 활동을 검사하려면 첫 번째 예의 단계를 따르세요. index.js를 로드하면 DevTools 네트워크 탭에 margherita.js가 다운로드되었지만 pineapple-pizza.js는 다운로드되지 않은 것으로 표시됩니다.

맞춤 라우팅을 사용한 미리 가져오기
<Link> 구성요소는 대부분의 사용 사례에 적합하지만 라우팅을 수행하는 자체 구성요소를 빌드할 수도 있습니다. Next.js에서는 next/router에서 제공되는 라우터 API를 사용하여 쉽게 처리할 수 있습니다.
새 경로로 이동하기 전에 어떤 작업 (예: 양식 제출)을 실행하려면 커스텀 라우팅 코드에서 이를 정의하면 됩니다.
라우팅에 커스텀 구성요소를 사용하는 경우에도 미리 로드할 수 있습니다.
라우팅 코드에서 미리 가져오기를 구현하려면 useRouter의 prefetch 메서드를 사용하세요.
다음 예시 앱에서 components/MyLink.js를 살펴보세요.
미리 가져오기는 useEffect 후크 내에서 실행됩니다. <MyLink>의 prefetch 속성이 true로 설정된 경우 href 속성에 지정된 경로는 <MyLink>가 렌더링될 때 미리 가져옵니다.
useEffect(() => {
if (prefetch) router.prefetch(href)
});
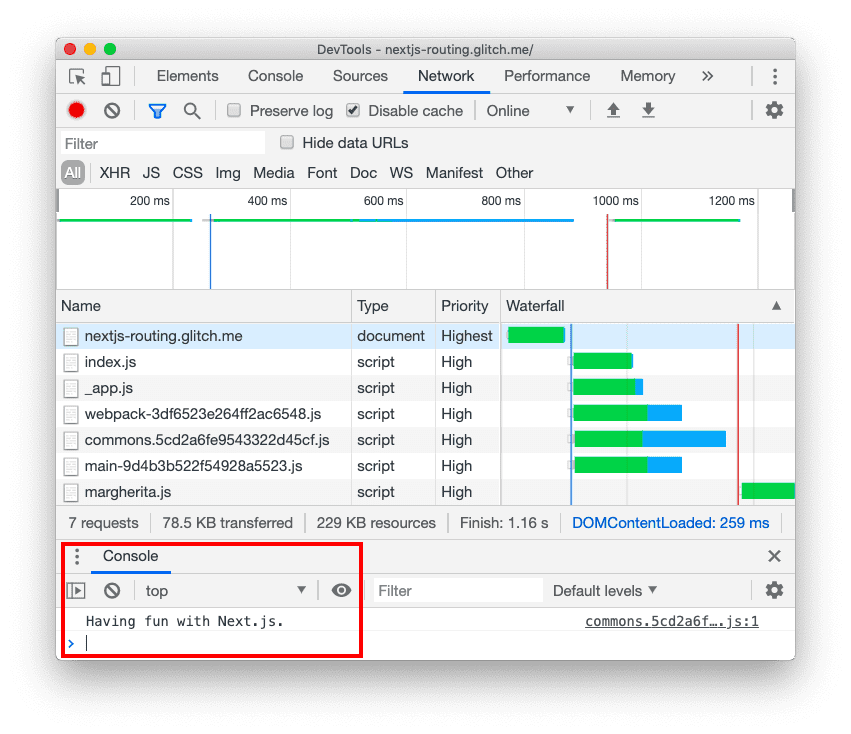
링크를 클릭하면 handleClick에서 라우팅이 실행됩니다. 메시지가 콘솔에 로깅되고 push 메서드는 href에 지정된 새 경로로 이동합니다.
const handleClick = e => {
e.preventDefault();
console.log("Having fun with Next.js.");
router.push(href);
};
이 예시 앱에서 index.js 페이지에는 <MyLink>~margherita.js 및 pineapple-pizza.js가 있습니다. prefetch 속성은 /margherita에서는 true로, /pineapple-pizza에서는 false로 설정됩니다.
<MyLink href="/margherita" title="Margherita" prefetch={true} />
<MyLink href="/pineapple-pizza" title="Pineapple pizza" prefetch={false} />
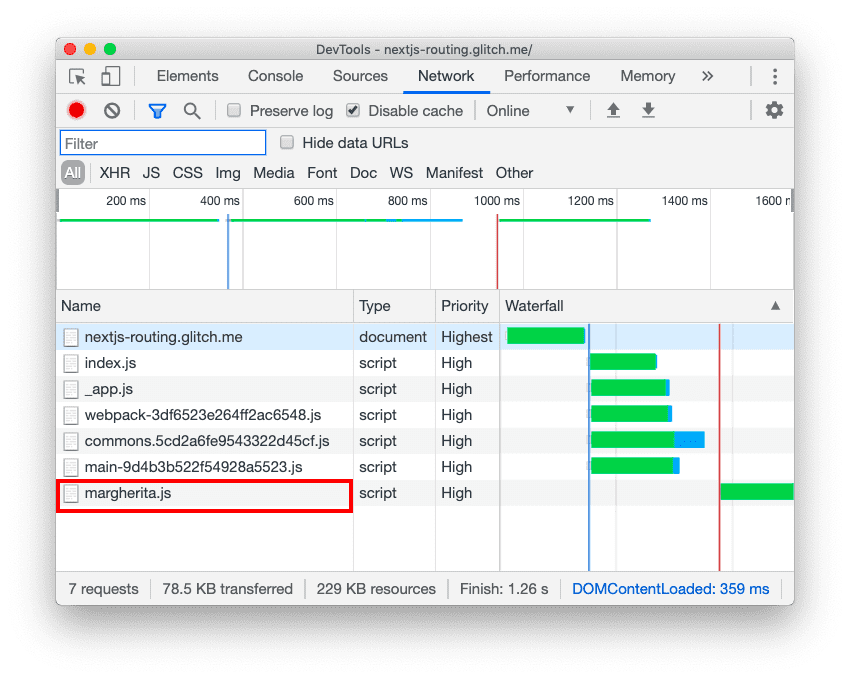
index.js를 로드하면 네트워크 탭에 margherita.js가 다운로드되었고 pineapple-pizza.js가 다운로드되지 않았다고 표시됩니다.

두 링크 중 하나를 클릭하면 콘솔에 '즐거운 Next.js 사용'이 로깅되고 새 경로로 이동합니다.

결론
<Link>를 사용하면 Next.js에서 링크된 페이지를 렌더링하는 데 필요한 JavaScript를 자동으로 미리 로드하므로 새 페이지로 더 빠르게 이동할 수 있습니다. 맞춤 라우팅을 사용하는 경우 Next.js 라우터 API를 사용하여 직접 미리 로드를 구현할 수 있습니다. 자주 방문하지 않는 페이지의 미리 로드를 사용 중지하여 콘텐츠를 불필요하게 다운로드하지 않도록 합니다.


