In che modo Next.js accelera le navigazioni con il pre-caricamento delle route e come personalizzarlo.
Cosa imparerai?
In questo post scoprirai come funziona il routing in Next.js, come è ottimizzato per la velocità e come personalizzarlo in base alle tue esigenze.
Il componente <Link>
In Next.js, non è necessario configurare il routing manualmente.
Next.js utilizza il routing basato sul file system, che ti consente di creare semplicemente file e cartelle
all'interno della directory ./pages/:

Per creare link a pagine diverse, utilizza il componente <Link>, in modo simile a come useresti il buon vecchio elemento <a>:
<Link href="/margherita">
<a>Margherita</a>
</Link>
Quando utilizzi il componente <Link> per la navigazione, Next.js fa un po' di più per te. In genere, una pagina viene scaricata quando segui un link, ma
Next.js esegue automaticamente il pre-caricamento del codice JavaScript necessario per visualizzarla.
Quando carichi una pagina con alcuni link, è probabile che, quando segui un link, il componente sottostante sia già stato recuperato. In questo modo, la reattività dell'applicazione viene migliorata velocizzando le navigazioni verso nuove pagine.
Nell'app di esempio riportata di seguito, la pagina index.js rimanda a margherita.js con un
<Link>:
Utilizza Chrome DevTools per verificare che margherita.js sia precompilato:
1. Per visualizzare l'anteprima del sito, premi Visualizza app. Quindi premi
A schermo intero

- Premi "Control+Maiusc+J" (o "Comando+Opzione+J" su Mac) per aprire DevTools.
Fai clic sulla scheda Rete.
Seleziona la casella di controllo Disattiva cache.
Ricarica la pagina.
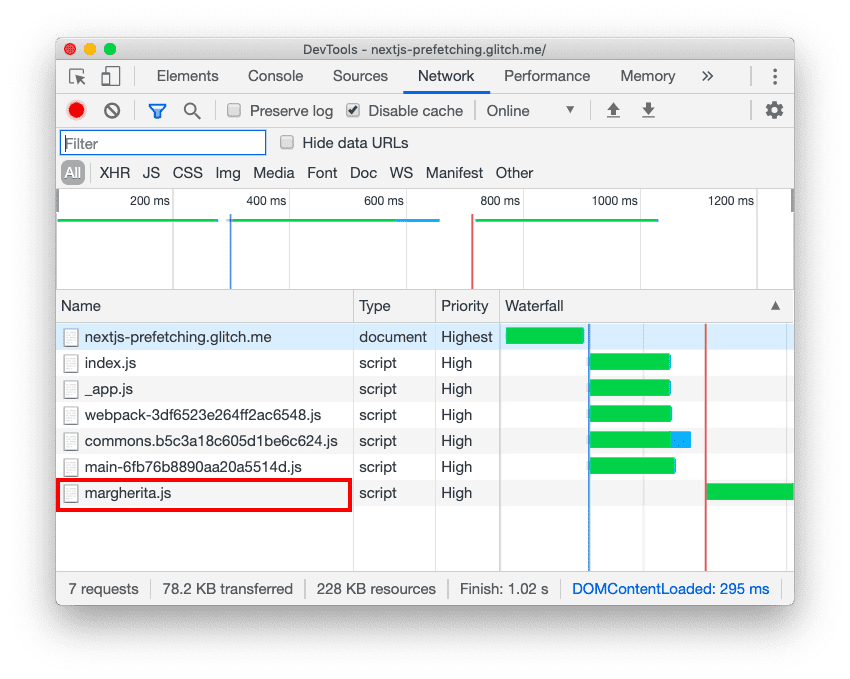
Quando carichi index.js, la scheda Rete mostra che anche margherita.js è stato scaricato:

Come funziona il precaricamento automatico
Next.js esegue il pre-caricamento solo dei link visualizzati nell'area visibile e utilizza l'API IntersectionObserver per rilevarli. Inoltre, disattiva il pre-caricamento quando la connessione di rete è lenta o se gli utenti hanno attivato Save-Data. In base a questi controlli, Next.js inietta dinamicamente i tag <link
rel="preload"> per scaricare i componenti per le navigazioni successive.
Next.js recupera solo il codice JavaScript, senza eseguirlo. In questo modo, non vengono scaricati contenuti aggiuntivi che la pagina precaricata potrebbe richiedere finché non visiti il link.
Evita il pre-caricamento non necessario
Per evitare di scaricare contenuti non necessari, puoi disattivare il pre-caricamento per le pagine raramente visitate impostando la proprietà prefetch su <Link> su false:
<Link href="/pineapple-pizza" prefetch={false}>
<a>Pineapple pizza</a>
</Link>
In questa seconda app di esempio, la pagina index.js ha un <Link> per
pineapple-pizza.js con prefetch impostato su false:
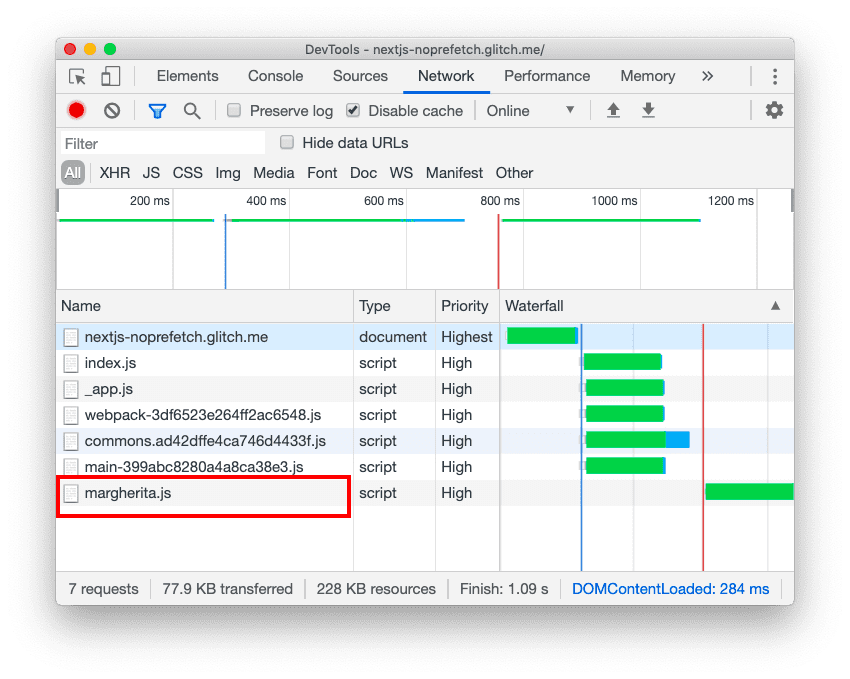
Per controllare l'attività di rete, segui i passaggi del primo esempio. Quando caricate index.js, la scheda Rete di DevTools mostra che margherita.js viene scaricato, ma non pineapple-pizza.js:

Precaricamento con routing personalizzato
Il componente <Link> è adatto alla maggior parte dei casi d'uso, ma puoi anche creare il tuo componente per eseguire il routing. Next.js semplifica questa operazione con l'API router disponibile in next/router.
Se vuoi fare qualcosa (ad esempio inviare un modulo) prima di passare a un nuovo percorso, puoi definirlo nel codice di routing personalizzato.
Quando utilizzi componenti personalizzati per il routing, puoi aggiungere anche il prefetching.
Per implementare il pre-caricamento nel codice di routing, utilizza il metodo prefetch di
useRouter.
Dai un'occhiata a components/MyLink.js in questa app di esempio:
Il pre-caricamento viene eseguito all'interno dell'hook
useEffect. Se la proprietà prefetch in un <MyLink> è impostata su true, il percorso specificato nella proprietà href viene precompilato quando viene visualizzato <MyLink>:
useEffect(() => {
if (prefetch) router.prefetch(href)
});
Quando fai clic sul link, il routing viene eseguito in handleClick. Viene registrato un messaggio nella console e il metodo push passa al nuovo percorso specificato in href:
const handleClick = e => {
e.preventDefault();
console.log("Having fun with Next.js.");
router.push(href);
};
In questa app di esempio, la pagina index.js ha un <MyLink> a margherita.js e
pineapple-pizza.js. La proprietà prefetch è impostata su true in /margherita
e su false in /pineapple-pizza.
<MyLink href="/margherita" title="Margherita" prefetch={true} />
<MyLink href="/pineapple-pizza" title="Pineapple pizza" prefetch={false} />
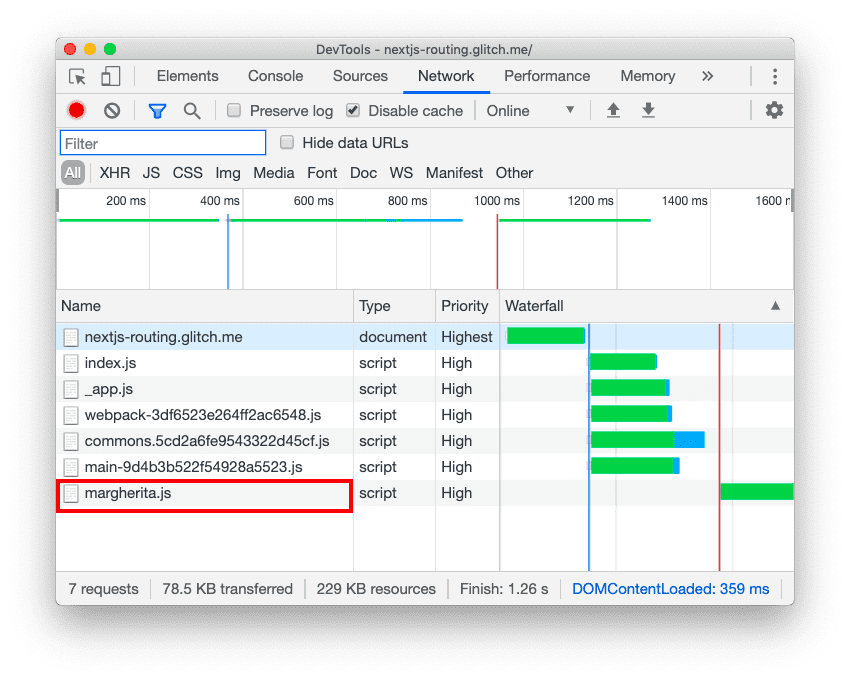
Quando carichi index.js, la scheda Rete mostra che margherita.js è stato scaricato, mentre pineapple-pizza.js no:

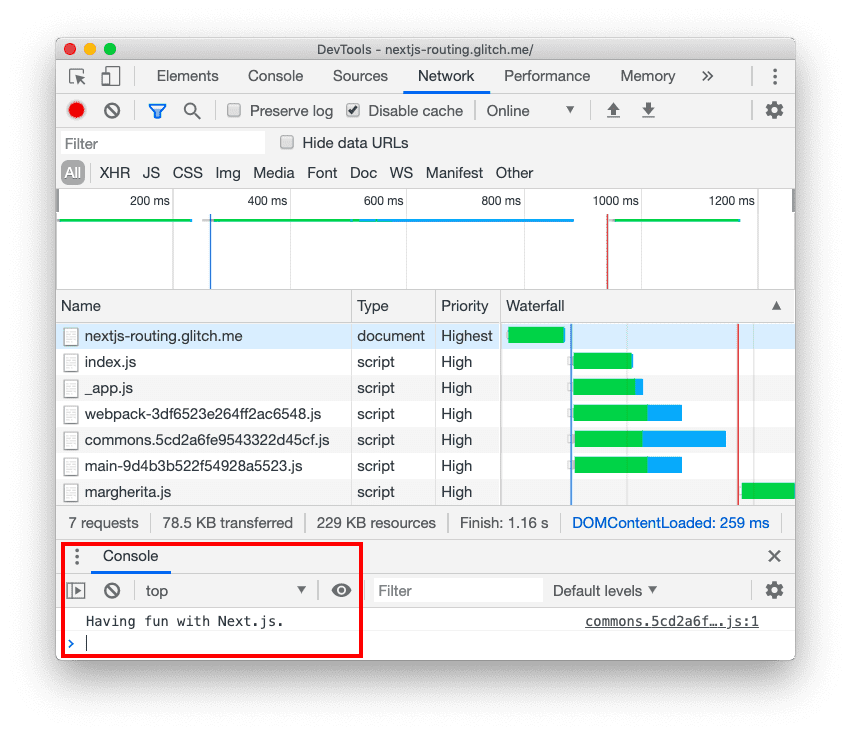
Quando fai clic su uno dei link, la console registra "Buon divertimento con Next.js" e si apre il nuovo percorso:

Conclusione
Quando utilizzi <Link>, Next.js esegue automaticamente la prelettura del codice JavaScript necessario per visualizzare la pagina collegata, il che rende più rapida la navigazione verso nuove pagine. Se utilizzi il routing personalizzato, puoi utilizzare l'API del router Next.js per implementare il pre-caricamento autonomamente. Evita di scaricare contenuti inutilmente disattivando il pre-caricamento per le pagine visitate raramente.

