Die Richtlinie für denselben Ursprung ist eine Browsersicherheitsfunktion, die einschränkt, wie Dokumente und Scripts mit einer bestimmten Herkunft mit Ressourcen einer anderen Herkunft interagieren können.
Ein Browser kann Ressourcen von mehreren Websites gleichzeitig laden und anzeigen. Möglicherweise haben Sie mehrere Tabs gleichzeitig geöffnet oder eine Website hat mehrere Iframes von verschiedenen Websites eingebettet. Wenn es keine Einschränkungen für die Interaktionen zwischen diesen Ressourcen gibt und ein Script von einem Angreifer manipuliert wird, kann das Script alles im Browser eines Nutzers offenlegen.
Die Richtlinie für denselben Ursprung verhindert dies, indem der Lesezugriff auf Ressourcen blockiert wird, die von einem anderen Ursprung geladen wurden. „Aber“, sagen Sie, ich lade ständig Bilder und Scripts von anderen Ursprüngen.“ Browser erlauben nur wenigen Tags das Einbetten von Ressourcen aus einer anderen Quelle. Diese Richtlinie ist größtenteils ein Relikt aus der Vergangenheit und kann Ihre Website anfällig für Sicherheitslücken wie Clickjacking mithilfe von Iframes machen. Sie können das plattformübergreifende Lesen dieser Tags mit einer Content Security Policy einschränken.
Was gilt als „Same-Origin“?
Eine Quelle wird durch das Schema (auch als Protokoll bezeichnet, z. B. HTTP oder HTTPS), den Port (falls angegeben) und den Host definiert. Wenn alle drei für zwei URLs identisch sind, gelten sie als „gleicher Ursprung“. Beispiel: http://www.example.com/foo ist dieselbe Quelle wie http://www.example.com/bar, aber nicht https://www.example.com/bar, da das Schema unterschiedlich ist.
Was ist erlaubt und was wird blockiert?
Im Allgemeinen ist das Einbetten einer plattformübergreifenden Ressource zulässig, das Lesen einer plattformübergreifenden Ressource jedoch blockiert.
| iFrames |
Das plattformübergreifende Einbetten ist in der Regel zulässig (je nach X-Frame-Options-Richtlinie), das plattformübergreifende Lesen jedoch nicht (z. B. der Zugriff auf ein Dokument in einem iframe über JavaScript).
|
| CSS |
CSS-Dateien mit plattformübergreifenden Stilen können mithilfe eines <link>-Elements oder eines @import in eine CSS-Datei eingebettet werden. Möglicherweise ist der richtige Content-Type-Header erforderlich.
|
| Formulare |
URLs mit unterschiedlichen Ursprüngen können als action-Attributwert von Formularelementen verwendet werden. Eine Webanwendung kann Formulardaten in ein plattformübergreifendes Ziel schreiben.
|
| Bilder | Das Einbetten ursprungsübergreifender Bilder ist zulässig. Das Lesen von ursprungsübergreifenden Bilddaten (z. B. das Abrufen von Binärdaten aus einem ursprungsübergreifenden Bild mit JavaScript) ist jedoch blockiert. |
| Multimedia |
Video- und Audioinhalte verschiedener Herkunft können mithilfe der Elemente <video> und <audio> eingebettet werden.
|
| Skript | Ursprungsübergreifende Scripts können eingebettet werden. Der Zugriff auf bestimmte APIs (z. B. ursprungsübergreifende Abrufanfragen) wird jedoch möglicherweise blockiert. |
TODO: DevSite – Bewertung von „Überlegen und prüfen“
Clickjacking verhindern

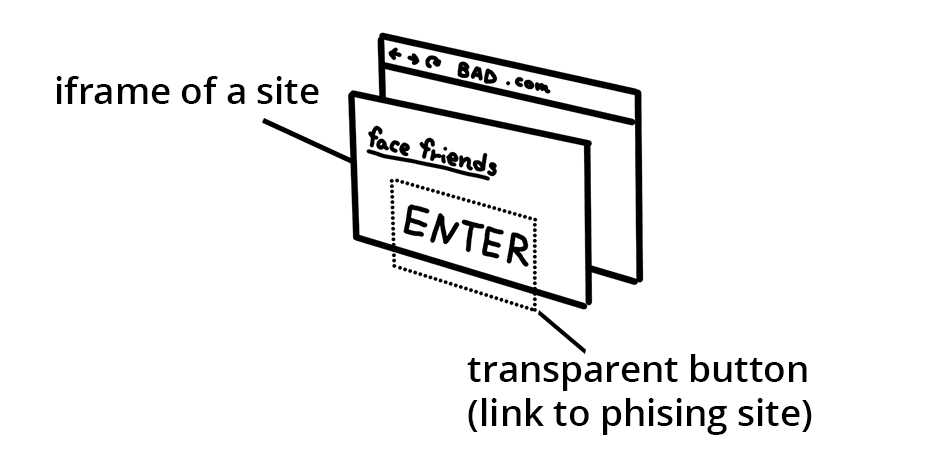
Bei einem sogenannten „Clickjacking“-Angriff wird eine Website in eine iframe eingebettet und mit transparenten Schaltflächen überlagert, die zu einem anderen Ziel führen. Nutzer werden dazu verleitet zu glauben, dass sie auf Ihre Anwendung zugreifen, während sie Daten an Angreifer senden.
Wenn Sie verhindern möchten, dass andere Websites Ihre Website in einen Iframe einbetten, fügen Sie den HTTP-Headern eine Inhaltssicherheitsrichtlinie mit der frame-ancestors-Direktive hinzu.
Alternativ können Sie den HTTP-Headern X-Frame-Options hinzufügen. Eine Liste der Optionen finden Sie im MDN.
Zusammenfassung
Hoffentlich sind Sie etwas beruhigt, dass Browser hart daran arbeiten, die Sicherheit im Web zu gewährleisten. Obwohl Browser versuchen, durch Blockieren des Zugriffs auf Ressourcen für mehr Sicherheit zu sorgen, möchten Sie manchmal in Ihren Anwendungen auf ressourcenübergreifende Ressourcen zugreifen. Im nächsten Leitfaden erfahren Sie mehr über Cross-Origin Resource Sharing (CORS) und darüber, wie Sie dem Browser mitteilen, dass das Laden von Ressourcen mit unterschiedlichen Ursprung aus vertrauenswürdigen Quellen zulässig ist.

