Il criterio della stessa origine è una funzionalità di sicurezza del browser che limita il modo in cui i documenti e gli script di un'origine possono interagire con le risorse di un'altra origine.
Un browser può caricare e visualizzare risorse da più siti contemporaneamente. Potresti avere più schede aperte contemporaneamente o un sito potrebbe incorporare più iframe di siti diversi. Se non sono presenti limitazioni alle interazioni tra queste risorse e uno script viene compromesso da un malintenzionato, lo script potrebbe esporre tutto nel browser di un utente.
Il criterio della stessa origine impedisce che ciò accada bloccando l'accesso in lettura alle risorse caricate da un'origine diversa. "Ma aspetta", diresti, "carico immagini e script da altre origini sempre". I browser consentono a pochi tag di incorporare risorse da un'origine diversa. Questo criterio è principalmente un elemento storico e può esporre il tuo sito a vulnerabilità come il clickjacking tramite frame. Puoi limitare la lettura tra origini di questi tag utilizzando un Content Security irme.
Che cosa viene considerato della stessa origine?
Un'origine è definita dallo schema (noto anche come protocollo, ad esempio HTTP o HTTPS), dalla porta (se specificata) e dall'host. Quando tutti e tre sono uguali per due URL, si considerano dello stesso dominio. Ad esempio,
http://www.example.com/foo ha la stessa origine di
http://www.example.com/bar
ma non di https://www.example.com/bar
perché lo schema è diverso.
Cosa è consentito e cosa è bloccato?
In genere, l'inserimento di una risorsa cross-origin è consentito, mentre la lettura di una risorsa cross-origin è bloccata.
| Iframe |
L'inserimento cross-origin è generalmente consentito (a seconda della direttiva X-Frame-Options), ma la lettura cross-origin (ad esempio l'utilizzo di JavaScript per accedere a un documento in un iframe) non lo è.
|
| CSS |
Il CSS cross-origin può essere incorporato utilizzando un elemento <link> o @import in un file CSS. Potrebbe essere necessaria l'intestazione Content-Type corretta.
|
| moduli |
Gli URL cross-origin possono essere utilizzati come valore dell'attributo action degli elementi del modulo. Un'applicazione web può scrivere i dati del modulo in una destinazione cross-origin.
|
| immagini | L'inserimento di immagini cross-origin è consentito. Tuttavia, la lettura dei dati delle immagini cross-origin (ad esempio il recupero di dati binari da un'immagine cross-origin utilizzando JavaScript) è bloccata. |
| multimedialità |
I video e l'audio cross-origin possono essere incorporati utilizzando gli elementi <video> e <audio>.
|
| scrittura | Gli script cross-origin possono essere incorporati, ma l'accesso ad alcune API (ad esempio le richieste di recupero cross-origin) potrebbe essere bloccato. |
TODO: DevSite - Valutazione di Pensa e controlla
Come evitare il clickjacking

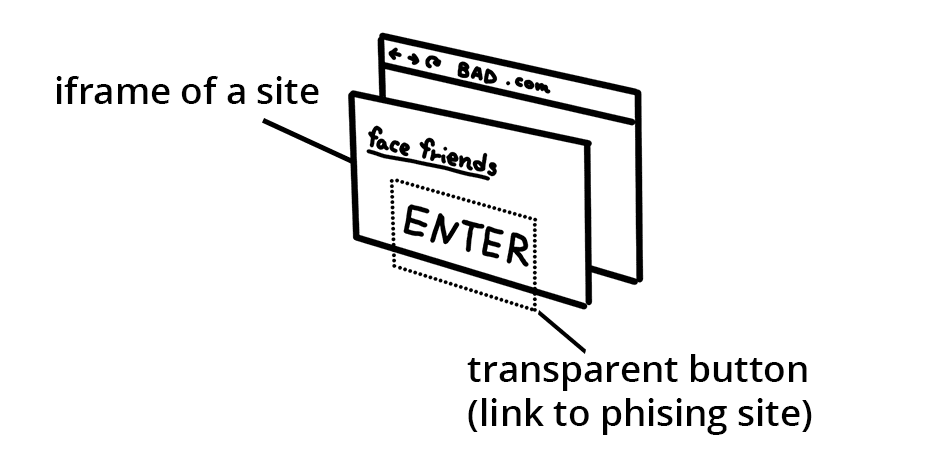
Un attacco chiamato "clickjacking" inserisce un sito in un iframe e sovrappone pulsanti trasparenti che rimandano a una destinazione diversa. Gli utenti vengono ingannati facendogli credere di accedere alla tua applicazione mentre inviano dati agli autori di attacchi.
Per impedire ad altri siti di incorporare il tuo sito in un iframe, aggiungi un criterio di sicurezza dei contenuti con la frame-ancestors
direttiva
alle intestazioni HTTP.
In alternativa, puoi aggiungere X-Frame-Options alle intestazioni HTTP. Consulta la pagina
MDN
per un elenco delle opzioni.
Conclusione
Spero che tu sia un po' sollevato dal sapere che i browser si impegnano per garantire la sicurezza sul web. Anche se i browser cercano di essere sicuri bloccando l'accesso alle risorse, a volte potresti voler accedere a risorse cross-origin nelle tue applicazioni. Nella prossima guida scoprirai di più sulla condivisione delle risorse tra origini (CORS) e su come indicare al browser che il caricamento delle risorse cross-origin è consentito da origini attendibili.

