Zasada dotycząca tego samego pochodzenia to funkcja zabezpieczeń przeglądarki, która ogranicza sposób, w jaki dokumenty i skrypty z jednego pochodzenia mogą wchodzić w interakcje z zasobami z innego pochodzenia.
Przeglądarka może wczytywać i wyświetlać zasoby z wielu witryn jednocześnie. Możesz mieć otwarte kilka kart jednocześnie lub witryna może zawierać wiele ramek iframe z innych witryn. Jeśli nie ma żadnych ograniczeń dotyczących interakcji między tymi zasobami, a skrypt zostanie naruszony przez atakującego, może on ujawnić wszystko, co znajduje się w przeglądarce użytkownika.
Zapobiega temu zasada dotycząca tego samego pochodzenia, która blokuje dostęp do odczytu zasobów wczytanych z innego pochodzenia. „Ale czekaj”, powiesz, „ja ciągle wczytuję obrazy i skrypty z innych źródeł”. Przeglądarki umożliwiają umieszczanie zasobów z innego źródła w niektórych tagach. Ta zasada jest głównie artefaktem historycznym i może narazić Twoją witrynę na luki w zabezpieczeniach, takie jak klikanie w ramce. Możesz ograniczyć odczyt tych tagów w innych domenach za pomocą zasad bezpieczeństwa treści.
Co jest uznawane za domeny o tym samym pochodzeniu?
Źródło jest określane przez schemat (znany też jako protokół, np. HTTP lub HTTPS), port (jeśli jest określony) i hosta. Jeśli wszystkie 3 wartości są takie same w przypadku 2 adresów URL, oznacza to, że pochodzą z tego samego źródła. Na przykład:
http://www.example.com/foo to ten sam adres co
http://www.example.com/bar, ale nie https://www.example.com/bar, ponieważ schemat jest inny.
Co jest dozwolone, a co zablokowane?
Wstawianie zasobu z innego źródła jest zazwyczaj dozwolone, ale odczyt zasobu z innego źródła jest blokowany.
| elementy iframe |
Umieszczenie kodu w innej domenie jest zwykle dozwolone (w zależności od dyrektywy X-Frame-Options), ale odczytywanie z innej domeny (np. korzystanie z JavaScriptu do uzyskania dostępu do dokumentu w ramce iframe) nie jest dozwolone.
|
| CSS |
Style CSS z innego źródła można umieszczać w pliku CSS za pomocą elementu <link> lub elementu @import. Może być wymagany poprawny nagłówek Content-Type.
|
| formularze |
Adresy URL z innych źródeł można używać jako wartości atrybutu action elementów formularza. Aplikacja internetowa może zapisywać dane formularza w miejscu docelowym w innej domenie.
|
| zdjęcia | Umieszczenie obrazów z innych źródeł jest dozwolone. Blokowane jest jednak odczytywanie danych obrazów między domenami (np. pobieranie danych binarnych z obrazu między domenami za pomocą JavaScript). |
| multimedia |
Pliki wideo i audio z innych witryn można umieszczać za pomocą elementów <video> i <audio>.
|
| pismo | Skrypty z innych domen można umieszczać w dokumentach, ale dostęp do niektórych interfejsów API (np. żądań pobierania z innych domen) może być zablokowany. |
TODO: DevSite – Think and Check assessment
Jak zapobiegać atakom typu clickjacking

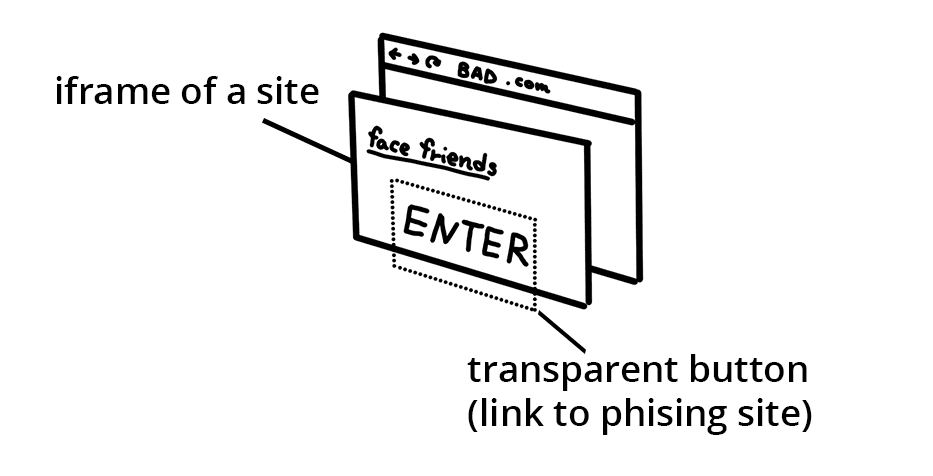
Atak zwany „clickjacking” polega na umieszczeniu witryny w witrynie iframe i nakładaniu na nią przezroczystych przycisków, które prowadzą do innego miejsca docelowego. Użytkownicy są oszukiwani – myślą, że uzyskują dostęp do Twojej aplikacji, podczas gdy w rzeczywistości wysyłają dane do atakujących.
Aby zablokować innym witrynom możliwość umieszczania Twojej witryny w ramce iframe, dodaj do nagłówków HTTP zasady bezpieczeństwa treści za pomocą dyrektywy frame-ancestors.
Możesz też dodać X-Frame-Options do nagłówków HTTP. Aby zobaczyć listę opcji, zapoznaj się z MDN.
Podsumowanie
Mamy nadzieję, że czujesz się nieco spokojniejsza, wiedząc, że przeglądarki dokładają wszelkich starań, aby chronić użytkowników przed zagrożeniami w internecie. Chociaż przeglądarki starają się być bezpieczne, blokując dostęp do zasobów, czasami w aplikacjach potrzebny jest dostęp do zasobów z innych źródeł. Z następnego przewodnika dowiesz się więcej o współdzieleniu zasobów pomiędzy serwerami z różnych domen (CORS) oraz o tym, jak poinformować przeglądarkę, że wczytywanie zasobów z innych domen jest dozwolone z zaufanych źródeł.
