นโยบายต้นทางเดียวกันเป็นฟีเจอร์ด้านความปลอดภัยของเบราว์เซอร์ที่จำกัดวิธีที่เอกสารและสคริปต์ในต้นทางหนึ่งโต้ตอบกับทรัพยากรในต้นทางอื่น
เบราว์เซอร์สามารถโหลดและแสดงทรัพยากรจากหลายเว็บไซต์พร้อมกัน คุณอาจเปิดแท็บหลายแท็บพร้อมกัน หรือเว็บไซต์อาจฝัง iframe หลายรายการจากเว็บไซต์ต่างๆ หากไม่มีการจํากัดการโต้ตอบระหว่างทรัพยากรเหล่านี้ และสคริปต์ถูกผู้โจมตีแทรกแซง สคริปต์ดังกล่าวอาจเปิดเผยข้อมูลทั้งหมดในเบราว์เซอร์ของผู้ใช้
นโยบายต้นทางเดียวกันจะป้องกันไม่ให้เกิดเหตุการณ์นี้ขึ้นด้วยการบล็อกการเข้าถึงระดับอ่านสำหรับทรัพยากรที่โหลดจากต้นทางอื่น คุณอาจสงสัยว่า "แต่เดี๋ยวก่อน ฉันโหลดรูปภาพและสคริปต์จากแหล่งที่มาอื่นๆ ตลอด" เบราว์เซอร์อนุญาตให้ฝังแท็กได้เพียงไม่กี่แท็กจากแหล่งที่มาอื่น นโยบายนี้ส่วนใหญ่เป็นรายการประวัติและอาจทำให้เว็บไซต์ของคุณมีช่องโหว่ เช่น การคลิกจากระยะไกลโดยใช้ iframe คุณสามารถจํากัดการอ่านแท็กเหล่านี้ข้ามแหล่งที่มาได้โดยใช้นโยบายรักษาความปลอดภัยเนื้อหา
อะไรบ้างที่ถือว่าเป็นต้นทางเดียวกัน
ต้นทางจะกำหนดโดยรูปแบบ (หรือที่เรียกว่าโปรโตคอล เช่น HTTP หรือ HTTPS) พอร์ต (หากระบุ) และเฮสต์ เมื่อทั้ง 3 รายการเหมือนกันสำหรับ URL 2 รายการ ระบบจะถือว่า URL เหล่านั้นมีต้นทางเดียวกัน ตัวอย่างเช่น
http://www.example.com/foo มีต้นทางเดียวกับ
http://www.example.com/bar
แต่ไม่ใช่ https://www.example.com/bar
เนื่องจากรูปแบบต่างกัน
เนื้อหาใดบ้างที่ได้รับอนุญาตและไม่ได้รับอนุญาต
โดยทั่วไปแล้ว ระบบจะอนุญาตให้ฝังทรัพยากรข้ามโดเมน แต่บล็อกการอ่านทรัพยากรข้ามโดเมน
| iframe |
โดยปกติแล้วระบบจะอนุญาตให้ฝังข้ามแหล่งที่มา (ขึ้นอยู่กับคำสั่ง X-Frame-Options) แต่จะไม่อนุญาตให้อ่านข้ามแหล่งที่มา (เช่น การใช้ JavaScript เพื่อเข้าถึงเอกสารใน iframe)
|
| CSS |
คุณฝัง CSS ข้ามแหล่งที่มาได้โดยใช้องค์ประกอบ <link> หรือ @import ในไฟล์ CSS คุณอาจต้องใช้ส่วนหัว Content-Type ที่ถูกต้อง
|
| แบบฟอร์ม |
คุณสามารถใช้ URL ข้ามแหล่งที่มาเป็นค่าแอตทริบิวต์ action ขององค์ประกอบแบบฟอร์มได้ เว็บแอปพลิเคชันสามารถเขียนข้อมูลแบบฟอร์มไปยังปลายทางข้ามแหล่งที่มาได้
|
| รูปภาพ | อนุญาตให้ฝังรูปภาพข้ามแหล่งที่มา อย่างไรก็ตาม ระบบจะบล็อกการอ่านข้อมูลรูปภาพข้ามต้นทาง (เช่น การดึงข้อมูลไบนารีจากรูปภาพข้ามต้นทางโดยใช้ JavaScript) |
| สื่อประสม |
คุณสามารถฝังวิดีโอและเสียงข้ามแหล่งที่มาได้โดยใช้องค์ประกอบ <video> และ <audio>
|
| แบบตัวเขียน | คุณสามารถฝังสคริปต์ข้ามแหล่งที่มาได้ แต่การเข้าถึง API บางรายการ (เช่น คำขอดึงข้อมูลข้ามแหล่งที่มา) อาจถูกบล็อก |
TODO: DevSite - Think and Check assessment
วิธีป้องกัน Clickjacking

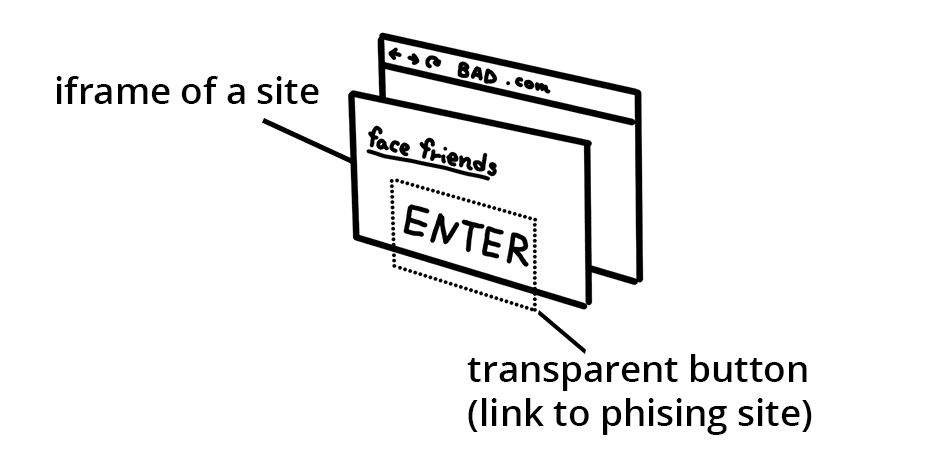
การโจมตีที่เรียกว่า "คลิกแจ็กกิ้ง" จะฝังเว็บไซต์ใน iframe และวางซ้อนปุ่มโปร่งใสที่ลิงก์ไปยังปลายทางอื่น ผู้ใช้ถูกหลอกให้คิดว่ากำลังเข้าถึงแอปพลิเคชันของคุณขณะที่ส่งข้อมูลไปยังผู้โจมตี
หากต้องการบล็อกไม่ให้เว็บไซต์อื่นๆ ฝังเว็บไซต์ของคุณใน iframe ให้เพิ่มนโยบายความปลอดภัยของเนื้อหาที่มีคำสั่ง frame-ancestors ลงในส่วนหัว HTTP
หรือจะเพิ่ม X-Frame-Options ลงในส่วนหัวของ HTTP ก็ได้ ดูรายการตัวเลือกได้ที่ MDN
สรุป
เราหวังว่าคุณจะรู้สึกโล่งใจขึ้นบ้างที่เบราว์เซอร์ทำงานอย่างหนักเพื่อเป็นผู้รักษาความปลอดภัยบนเว็บ แม้ว่าเบราว์เซอร์จะพยายามรักษาความปลอดภัยด้วยการบล็อกการเข้าถึงแหล่งข้อมูล แต่บางครั้งคุณก็อาจต้องการเข้าถึงแหล่งข้อมูลข้ามแหล่งที่มาในแอปพลิเคชัน ในคู่มือถัดไป คุณจะดูข้อมูลเกี่ยวกับกลไกการแชร์ทรัพยากรข้ามโดเมน (CORS) และวิธีบอกเบราว์เซอร์ว่าอนุญาตให้โหลดทรัพยากรข้ามโดเมนจากแหล่งที่มาที่เชื่อถือได้
