The same-origin policy is a browser security feature that restricts how documents and scripts on one origin can interact with resources on another origin.
A browser can load and display resources from multiple sites at once. You might have multiple tabs open at the same time, or a site could embed multiple iframes from different sites. If there is no restriction on interactions between these resources, and a script is compromised by an attacker, the script could expose everything in a user's browser.
The same-origin policy prevents this from happening by blocking read access to resources loaded from a different origin. "But wait," you say, "I load images and scripts from other origins all the time." Browsers allow a few tags to embed resources from a different origin. This policy is mostly a historical artifact and can expose your site to vulnerabilities such as clickjacking using iframes. You can restrict cross-origin reading of these tags using a Content Security Policy.
What's considered same-origin?
An origin is defined by the scheme (also known as the protocol, for example
HTTP or HTTPS), port (if it is specified), and host. When all three are the same
for two URLs, they are considered same-origin. For example,
http://www.example.com/foo is the same origin as
http://www.example.com/bar
but not https://www.example.com/bar
because the scheme is different.
What is permitted and what is blocked?
Generally, embedding a cross-origin resource is permitted, while reading a cross-origin resource is blocked.
| iframes |
Cross-origin embedding is usually permitted (depending on the X-Frame-Options directive), but cross-origin reading (such as using JavaScript to access a document in an iframe) isn't.
|
| CSS |
Cross-origin CSS can be embedded using a <link> element or an @import in a CSS file. The correct Content-Type header may be required.
|
| forms |
Cross-origin URLs can be used as the action attribute value of form elements. A web application can write form data to a cross-origin destination.
|
| images | Embedding cross-origin images is permitted. However, reading cross-origin image data (such as retrieving binary data from a cross-origin image using JavaScript) is blocked. |
| multimedia |
Cross-origin video and audio can be embedded using <video> and <audio> elements.
|
| script | Cross-origin scripts can be embedded; however, access to certain APIs (such as cross-origin fetch requests) might be blocked. |
TODO: DevSite - Think and Check assessment
How to prevent Clickjacking

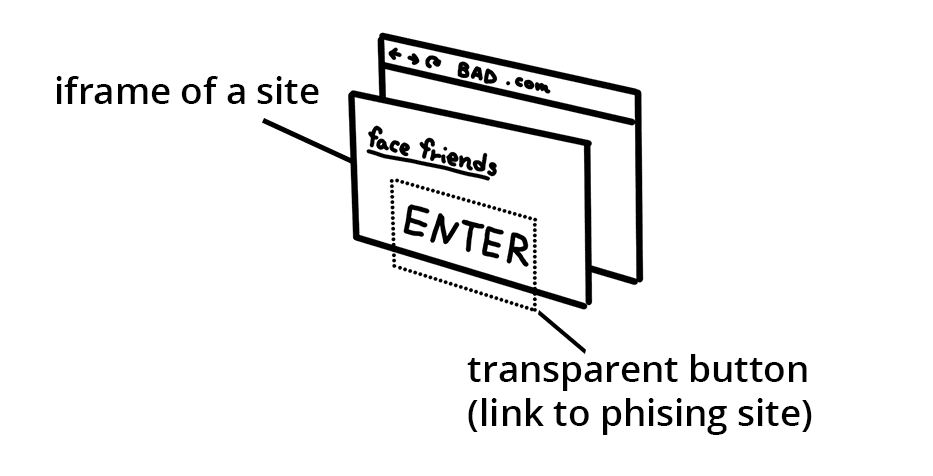
An attack called "clickjacking" embeds a site in an iframe and overlays
transparent buttons which link to a different destination. Users are tricked
into thinking they are accessing your application while sending data to
attackers.
To block other sites from embedding your site in an iframe, add a content
security policy with frame-ancestors
directive
to the HTTP headers.
Alternatively, you can add X-Frame-Options to the HTTP headers see
MDN
for list of options.
Wrap up
Hopefully you feel a little relieved that browsers work hard to be a gatekeeper of security on the web. Even though browsers try to be safe by blocking access to resources, sometimes you want to access cross-origin resources in your applications. In the next guide, learn about Cross-Origin Resource Sharing (CORS) and how to tell the browser that loading of cross-origin resources is allowed from trusted sources.
