تغيّر متصفّحات Chrome وFirefox وEdge وغيرها سلوكها التلقائي بما يتوافق مع اقتراح IETF ملفات تعريف الارتباط المحسّنة تدريجيًا، وذلك على النحو التالي:
- يتم التعامل مع ملفات تعريف الارتباط التي لا تتضمّن السمة
SameSiteعلى أنّهاSameSite=Lax، ما يعني أنّ السلوك التلقائي هو حصر ملفات تعريف الارتباط في سياقات الطرف الأول فقط. - يجب أن تحدّد ملفات تعريف الارتباط المستخدَمة على عدة مواقع إلكترونية السمة
SameSite=None; Secureلإتاحة تضمينها في سياق تابع لجهة خارجية.
إذا لم يسبق لك إجراء ذلك، عليك تعديل سمات ملفات تعريف الارتباط التابعة لجهات خارجية حتى لا يتم حظرها في المستقبل.
تقدّم صفحة
حالات استخدام ملفات تعريف الارتباط على مواقع إلكترونية متعددة أو التابعة لجهات خارجية
هناك عدد من حالات الاستخدام والأنماط الشائعة التي يجب فيها إرسال ملفات تعريف الارتباط في سياق تابع لجهة خارجية. إذا كنت توفّر إحدى حالات الاستخدام هذه أو تعتمد عليها، تأكَّد من أنّك أو مقدّم الخدمة تعملان على تعديل ملفات تعريف الارتباط للحفاظ على عمل الخدمة بشكل صحيح.
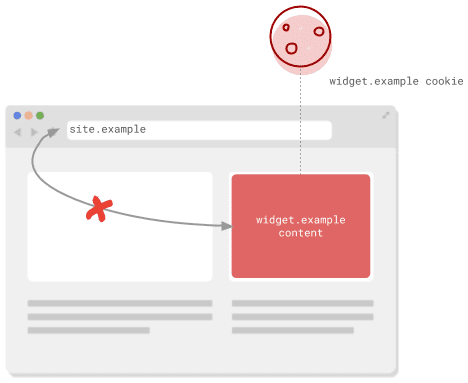
المحتوى ضمن <iframe>
يُعدّ المحتوى من موقع إلكتروني مختلف الذي يتم عرضه في <iframe> ضمن سياق تابع لجهة خارجية. تشمل حالات الاستخدام العادية ما يلي:
- المحتوى المضمَّن الذي تتم مشاركته من مواقع إلكترونية أخرى، مثل الفيديوهات والخرائط وعيّنات الرموز البرمجية والمشاركات على وسائل التواصل الاجتماعي
- تطبيقات مصغّرة من خدمات خارجية، مثل خدمات الدفع والتقاويم والحجز والميزات المتعلقة بالحجوزات
- الأدوات، مثل أزرار وسائل التواصل الاجتماعي أو خدمات مكافحة الاحتيال، التي تنشئ
<iframes>أقل وضوحًا
قد يتم استخدام ملفات تعريف الارتباط هنا، لأغراض منها الحفاظ على حالة الجلسة أو تخزين الإعدادات المفضّلة العامة أو تفعيل الإحصاءات أو تخصيص المحتوى للمستخدمين الذين لديهم حسابات حالية.

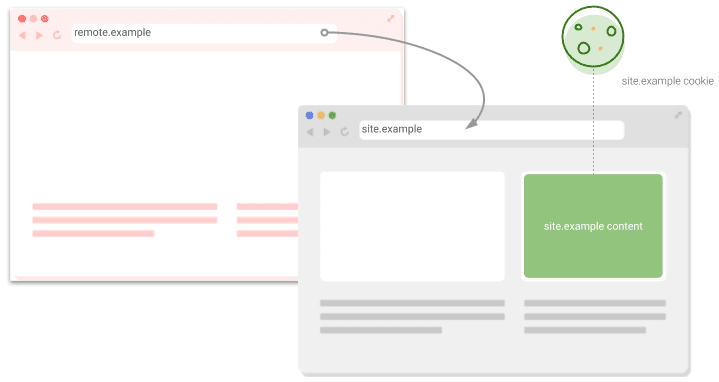
بما أنّ الويب قابل للتركيب بطبيعته، يتم أيضًا استخدام <iframes> لتضمين المحتوى الذي يتم عرضه في سياق من المستوى الأعلى أو سياق الطرف الأول. ويُعدّ أي ملف تعريف ارتباط يستخدمه الموقع الإلكتروني المعروض في إطار iframe ملف تعريف ارتباط تابعًا لجهة خارجية. إذا كنت بصدد إنشاء مواقع إلكترونية تريد أن تضمّنها مواقع إلكترونية أخرى، وكنت بحاجة إلى ملفات تعريف الارتباط لتعمل هذه المواقع، عليك أيضًا التأكّد من وضع علامة على هذه الملفات للإشارة إلى إمكانية استخدامها على مواقع إلكترونية مختلفة أو التأكّد من إمكانية الرجوع إلى حالة سابقة بشكل سليم بدونها.
طلبات "غير آمنة" على مستوى المواقع الإلكترونية
قد يبدو مصطلح "غير آمن" مثيرًا للقلق هنا، ولكنّه يشير إلى أي طلب قد يكون الهدف منه تغيير الحالة. على الويب، تكون هذه الطلبات في الغالب طلبات POST. يتم إرسال ملفات تعريف الارتباط التي تم وضع علامة SameSite=Lax عليها عند التنقّل الآمن على المستوى الأعلى، مثل النقر على رابط للانتقال إلى موقع إلكتروني مختلف. في المقابل، لا يتضمّن إجراء مثل <form> إرسال إلى
موقع إلكتروني مختلف باستخدام POST ملفات تعريف الارتباط.

يتم استخدام هذا النمط للمواقع الإلكترونية التي يمكنها إعادة توجيه المستخدم إلى خدمة خارجية لتنفيذ بعض العمليات قبل العودة، مثل إعادة التوجيه إلى موفّر هوية تابع لجهة خارجية. قبل أن يغادر المستخدم الموقع الإلكتروني، يتم ضبط ملف تعريف ارتباط يحتوي على رمز مميّز للاستخدام الفردي، مع توقّع أنّه يمكن التحقّق من هذا الرمز المميّز في الطلب العائد للتخفيف من هجمات تزوير الطلبات من مواقع إلكترونية مختلفة (CSRF). إذا وصل طلب العودة هذا من خلال POST، عليك وضع علامة SameSite=None; Secure على ملفات تعريف الارتباط.
المراجع البعيدة
قد يعتمد أي مصدر بعيد على صفحة، مثل العلامات <img> أو العلامات <script>، على إرسال ملفات تعريف الارتباط مع الطلب. تشمل حالات الاستخدام الشائعة
وحدات البكسل الخاصة بالتتبُّع وتخصيص المحتوى.
وينطبق ذلك أيضًا على الطلبات المُرسَلة من JavaScript باستخدام fetch أو XMLHttpRequest. في حال استدعاء fetch() باستخدام
الخيار credentials: 'include'،
من المرجّح أن تتضمّن هذه الطلبات ملفات تعريف الارتباط.
بالنسبة إلى XMLHttpRequest، تتم الإشارة عادةً إلى ملفات تعريف الارتباط المتوقّعة من خلال withCredentials
بالنسبة إلى true. يجب وضع علامة مناسبة على ملفات تعريف الارتباط هذه لتضمينها في الطلبات الواردة من مواقع إلكترونية مختلفة.
المحتوى داخل WebView
يتم تشغيل WebView في تطبيق خاص بمنصة معيّنة من خلال متصفّح. على المطوّرين اختبار ما إذا كانت القيود أو المشاكل التي تؤثر في تطبيقاتهم تنطبق أيضًا على WebViews الخاصة بتطبيقاتهم.
يسمح نظام التشغيل Android أيضًا لتطبيقاته الخاصة بالمنصة بضبط ملفات تعريف الارتباط مباشرةً باستخدام
CookieManager API.
كما هو الحال مع ملفات تعريف الارتباط التي يتم ضبطها باستخدام العناوين أو JavaScript، ننصحك بتضمين SameSite=None; Secure إذا كان الغرض منها هو الاستخدام على مستوى المواقع الإلكترونية.
كيفية تنفيذ SameSite اليوم
ضَع علامة SameSite=Lax أو SameSite=Strict على أي ملفات تعريف ارتباط مطلوبة في سياق الطرف الأول فقط، وذلك حسب احتياجاتك. في حال عدم وضع علامة على ملفات تعريف الارتباط هذه والاعتماد بدلاً من ذلك على السلوك التلقائي للمتصفّح للتعامل معها، قد يختلف سلوكها بين المتصفّحات وقد تؤدي إلى ظهور تحذيرات في وحدة التحكّم لكل ملف تعريف ارتباط.
Set-Cookie: first_party_var=value; SameSite=Lax
احرص على وضع العلامة SameSite=None; Secure على أي ملفات تعريف ارتباط مطلوبة في سياق تابع لجهة خارجية. يجب توفّر كلتا السمتَين. إذا حدّدت None فقط بدون Secure، سيتم رفض ملف تعريف الارتباط. لمراعاة الاختلافات في عمليات التنفيذ في المتصفّحات، قد تحتاج إلى استخدام بعض استراتيجيات التخفيف الموضّحة في التعامل مع البرامج غير المتوافقة.
Set-Cookie: third_party_var=value; SameSite=None; Secure
التعامل مع العملاء غير المتوافقين
بما أنّ هذه التغييرات التي تتضمّن None وتعدّل السلوك التلقائي لا تزال جديدة نسبيًا، تتعامل المتصفّحات المختلفة معها بطرق مختلفة. يمكنك الرجوع إلى صفحة التحديثات على chromium.org للاطّلاع على قائمة بالمشاكل المعروفة، ولكن قد لا تكون هذه القائمة شاملة.
أحد الحلول الممكنة هو ضبط كل ملف تعريف ارتباط في كلٍّ من النمط الجديد والقديم:
Set-cookie: 3pcookie=value; SameSite=None; Secure
Set-cookie: 3pcookie-legacy=value; Secure
تضبط المتصفّحات التي تنفّذ السلوك الأحدث ملف تعريف الارتباط بالقيمة SameSite. تتجاهل المتصفحات التي لا تنفّذ السلوك الجديد هذه القيمة وتضبط ملف تعريف الارتباط 3pcookie-legacy. عند معالجة ملفات تعريف الارتباط المضمّنة، يجب أن يتحقّق موقعك الإلكتروني أولاً من توفّر نمط ملف تعريف الارتباط الجديد، ثم يعود إلى ملف تعريف الارتباط القديم إذا لم يتمكّن من العثور على ملف جديد.
يوضّح المثال التالي كيفية تنفيذ ذلك في Node.js باستخدام إطار عمل Express وبرنامج cookie-parser الوسيط:
const express = require('express');
const cp = require('cookie-parser');
const app = express();
app.use(cp());
app.get('/set', (req, res) => {
// Set the new style cookie
res.cookie('3pcookie', 'value', { sameSite: 'none', secure: true });
// And set the same value in the legacy cookie
res.cookie('3pcookie-legacy', 'value', { secure: true });
res.end();
});
app.get('/', (req, res) => {
let cookieVal = null;
if (req.cookies['3pcookie']) {
// check the new style cookie first
cookieVal = req.cookies['3pcookie'];
} else if (req.cookies['3pcookie-legacy']) {
// otherwise fall back to the legacy cookie
cookieVal = req.cookies['3pcookie-legacy'];
}
res.end();
});
app.listen(process.env.PORT);
يتطلّب هذا الأسلوب بذل جهد إضافي لإعداد ملفات تعريف ارتباط مكرّرة وإجراء تغييرات عند إعداد ملف تعريف الارتباط وقراءته. ومع ذلك، يجب أن يشمل جميع المتصفحات بغض النظر عن سلوكها، وأن يحافظ على عمل ملفات تعريف الارتباط التابعة لجهات خارجية.
كحلّ بديل، يمكنك رصد العميل باستخدام سلسلة وكيل المستخدم عند إرسال عنوان Set-Cookie. يُرجى الرجوع إلى
قائمة العملاء غير المتوافقين،
واستخدام مكتبة مناسبة لرصد وكيل المستخدم على منصتك،
مثل مكتبة ua-parser-js
على Node.js. لا يتطلّب هذا الأسلوب سوى إجراء تغيير واحد، ولكن قد لا يرصد نظام رصد وكيل المستخدم جميع المستخدمين المتأثرين.
إتاحة SameSite=None في اللغات والمكتبات وأُطر العمل
تتيح غالبية اللغات والمكتبات استخدام السمة SameSite لملفات تعريف الارتباط. ومع ذلك، بما أنّ إضافة SameSite=None لا تزال حديثة نسبيًا، قد تحتاج إلى إيجاد حلول بديلة لبعض السلوكيات العادية في الوقت الحالي.
تم توثيق هذه السلوكيات في
SameSite مستودع الأمثلة على GitHub.
الحصول على المساعدة
تُستخدَم ملفات تعريف الارتباط في كل مكان على الويب، ومن النادر أن يكون لدى أي فريق تطوير معرفة كاملة بمواضع ضبط موقعهم الإلكتروني لها واستخدامها، خاصةً في حالات الاستخدام على مواقع إلكترونية مختلفة. عند مواجهة مشكلة، قد تكون هذه هي المرة الأولى التي يواجهها فيها أي شخص، لذا لا تتردد في التواصل معنا:
- يمكنك الإبلاغ عن مشكلة في
مستودع الأمثلة
SameSiteعلى GitHub. - طرح سؤال في العلامة"samesite" على StackOverflow
- في حال حدوث مشاكل في سلوك Chromium، يمكنك الإبلاغ عن خطأ في أداة تتبُّع المشاكل في Chromium.
- يمكنك متابعة آخر الأخبار حول Chrome على
صفحة التحديثات
SameSite.

