Chrome, Firefox, Edge, और अन्य ब्राउज़र, IETF के प्रस्ताव के मुताबिक डिफ़ॉल्ट सेटिंग में बदलाव कर रहे हैं. इस प्रस्ताव का नाम Incrementally Better Cookies है. ऐसा इसलिए किया जा रहा है, ताकि:
SameSiteएट्रिब्यूट के बिना वाली कुकी कोSameSite=Laxके तौर पर माना जाता है. इसका मतलब है कि डिफ़ॉल्ट रूप से, कुकी को पहले पक्ष के कॉन्टेक्स्ट तक सिर्फ़ सीमित किया जाता है.- दूसरी साइट से इस्तेमाल की जाने वाली कुकी के लिए,
SameSite=None; Secureकी जानकारी देना ज़रूरी है, ताकि उन्हें तीसरे पक्ष के कॉन्टेक्स्ट में शामिल किया जा सके.
अगर आपने अब तक ऐसा नहीं किया है, तो आपको अपनी तीसरे पक्ष की कुकी के लिए एट्रिब्यूट अपडेट करने चाहिए, ताकि उन्हें आने वाले समय में ब्लॉक न किया जाए.
क्रॉस-साइट या तीसरे पक्ष की कुकी के इस्तेमाल के उदाहरण
ऐसे कई सामान्य इस्तेमाल के उदाहरण और पैटर्न हैं जिनमें तीसरे पक्ष के कॉन्टेक्स्ट में कुकी भेजने की ज़रूरत होती है. अगर आपको इनमें से किसी एक इस्तेमाल के उदाहरण के लिए कुकी की ज़रूरत है या आप इस पर निर्भर हैं, तो पक्का करें कि आप या सेवा देने वाली कंपनी, कुकी को अपडेट कर रही हो, ताकि सेवा सही तरीके से काम करती रहे.
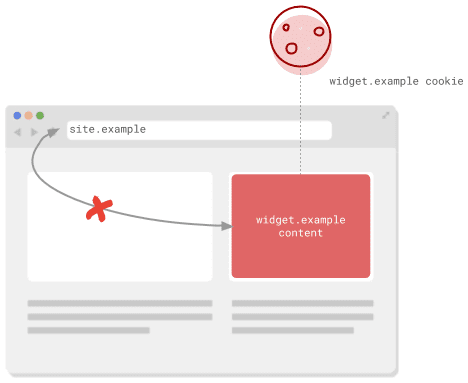
<iframe> में मौजूद कॉन्टेंट
किसी <iframe> में दिखाई गई किसी दूसरी साइट का कॉन्टेंट, तीसरे पक्ष के कॉन्टेक्स्ट में होता है. इस्तेमाल के सामान्य उदाहरणों में ये शामिल हैं:
- दूसरी साइटों से शेयर किया गया एम्बेड किया गया कॉन्टेंट. जैसे, वीडियो, मैप, कोड के सैंपल, और सोशल पोस्ट.
- पेमेंट, कैलेंडर, बुकिंग, और आरक्षण की सुविधाओं जैसी बाहरी सेवाओं के विजेट.
- ऐसे विजेट जो कम दिखने वाले
<iframes>बनाते हैं. जैसे, सोशल मीडिया बटन या धोखाधड़ी रोकने से जुड़ी सेवाएं.
यहां कुकी का इस्तेमाल कई कामों के लिए किया जा सकता है. जैसे, सेशन की स्थिति बनाए रखना, सामान्य प्राथमिकताएं सेव करना, आंकड़े चालू करना या मौजूदा खातों वाले उपयोगकर्ताओं के लिए कॉन्टेंट को उनकी दिलचस्पी के हिसाब से बनाना.

वेब को कंपोज़ किया जा सकता है. इसलिए, <iframes> का इस्तेमाल टॉप-लेवल या पहले पक्ष (ग्राहक) के कॉन्टेक्स्ट में देखे गए कॉन्टेंट को एम्बेड करने के लिए भी किया जाता है. आईफ़्रेम में दिखाई गई साइट की ओर से इस्तेमाल की जाने वाली कुकी को तीसरे पक्ष की कुकी माना जाता है. अगर आपको ऐसी साइटें बनानी हैं जिन्हें दूसरी साइटों पर एम्बेड किया जा सके और उन्हें काम करने के लिए कुकी की ज़रूरत हो, तो आपको यह भी पक्का करना होगा कि उन्हें अलग-अलग साइटों पर इस्तेमाल करने के लिए मार्क किया गया हो. इसके अलावा, यह भी पक्का करें कि कुकी के बिना भी साइटें ठीक से काम कर सकें.
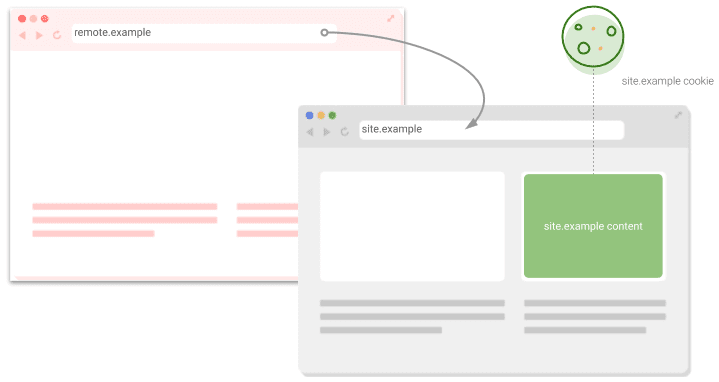
सभी साइटों पर "असुरक्षित" अनुरोध
यहां "सुरक्षित नहीं है" शब्द का इस्तेमाल किया गया है. हालांकि, इसका मतलब ऐसे अनुरोध से है जिससे स्थिति बदल सकती है. वेब पर, ये मुख्य रूप से POST अनुरोध होते हैं. SameSite=Lax के तौर पर मार्क की गई कुकी, सुरक्षित टॉप-लेवल नेविगेशन पर भेजी जाती हैं. जैसे, किसी दूसरी साइट पर जाने के लिए लिंक पर क्लिक करना. हालांकि, POST का इस्तेमाल करके किसी दूसरी साइट पर <form> सबमिट करने पर, कुकी शामिल नहीं होती हैं.

इस पैटर्न का इस्तेमाल उन साइटों के लिए किया जाता है जो उपयोगकर्ता को किसी रिमोट सेवा पर रीडायरेक्ट कर सकती हैं. ऐसा इसलिए किया जाता है, ताकि उपयोगकर्ता कुछ कार्रवाई कर सके. इसके बाद, उसे वापस रीडायरेक्ट कर दिया जाता है. उदाहरण के लिए, तीसरे पक्ष के आइडेंटिटी प्रोवाइडर पर रीडायरेक्ट करना. जब कोई उपयोगकर्ता साइट छोड़ता है, तो उससे पहले एक कुकी सेट की जाती है. इसमें एक बार इस्तेमाल किया जा सकने वाला टोकन होता है. ऐसा इसलिए किया जाता है, ताकि जब उपयोगकर्ता वापस आए, तो उसके अनुरोध पर इस टोकन की जांच की जा सके. इससे किसी दूसरी साइट से किए गए फ़र्ज़ी अनुरोध (सीएसआरएफ़) वाले हमलों को कम किया जा सकता है. अगर यह अनुरोध POST के ज़रिए आता है, तो आपको कुकी को SameSite=None; Secure के तौर पर मार्क करना होगा.
रिमोट रिसॉर्स
पेज पर मौजूद कोई भी रिमोट रिसॉर्स, जैसे कि <img> टैग या <script> टैग, अनुरोध के साथ भेजी जा रही कुकी पर निर्भर हो सकता है. इसके सामान्य इस्तेमाल के उदाहरणों में, ट्रैकिंग पिक्सल और कॉन्टेंट को लोगों की दिलचस्पी के हिसाब से बनाना शामिल है.
यह fetch या XMLHttpRequest का इस्तेमाल करके, आपकी JavaScript से भेजे गए अनुरोधों पर भी लागू होता है. अगर fetch() को credentials: 'include' विकल्प के साथ कॉल किया जाता है, तो उन अनुरोधों में कुकी शामिल हो सकती हैं.
XMLHttpRequest के लिए, अनुमानित कुकी को आम तौर पर withCredentials वैल्यू से दिखाया जाता है. यह true के लिए होता है. उन कुकी को सही तरीके से मार्क किया जाना चाहिए, ताकि उन्हें किसी दूसरी साइट से किए गए अनुरोधों में शामिल किया जा सके.
किसी वेबव्यू में मौजूद कॉन्टेंट
किसी प्लैटफ़ॉर्म के हिसाब से बनाए गए ऐप्लिकेशन में मौजूद WebView, ब्राउज़र की मदद से काम करता है. डेवलपर को यह जांच करनी होगी कि उनके ऐप्लिकेशन पर लागू होने वाली पाबंदियां या समस्याएं, उनके ऐप्लिकेशन के WebViews पर भी लागू होती हैं या नहीं.
Android, अपने प्लैटफ़ॉर्म के हिसाब से बनाए गए ऐप्लिकेशन को CookieManager API का इस्तेमाल करके, सीधे तौर पर कुकी सेट करने की अनुमति भी देता है.
हेडर या JavaScript का इस्तेमाल करके सेट की गई कुकी की तरह ही, अगर इनका इस्तेमाल अलग-अलग साइटों पर किया जाना है, तो SameSite=None; Secure को शामिल करें.
आज SameSite को लागू करने का तरीका
पहले पक्ष के कॉन्टेक्स्ट में सिर्फ़ ज़रूरी कुकी को अपनी ज़रूरतों के हिसाब से SameSite=Lax या SameSite=Strict के तौर पर मार्क करें. अगर आपने इन कुकी को मार्क नहीं किया है और उन्हें मैनेज करने के लिए ब्राउज़र के डिफ़ॉल्ट तरीके पर भरोसा किया है, तो हो सकता है कि ये कुकी अलग-अलग ब्राउज़र पर अलग-अलग तरीके से काम करें. साथ ही, हर कुकी के लिए कंसोल चेतावनियां ट्रिगर हो सकती हैं.
Set-Cookie: first_party_var=value; SameSite=Lax
पक्का करें कि तीसरे पक्ष के कॉन्टेक्स्ट में ज़रूरी कुकी को SameSite=None; Secure के तौर पर मार्क किया गया हो. दोनों एट्रिब्यूट की वैल्यू सबमिट करना ज़रूरी है. अगर आपने सिर्फ़ None तय किया है और Secure तय नहीं किया है, तो कुकी अस्वीकार कर दी जाएगी. ब्राउज़र के हिसाब से लागू करने के तरीके में अंतर होने की वजह से, आपको ऐसे क्लाइंट को मैनेज करना जो काम नहीं करते में बताई गई कुछ रणनीतियों का इस्तेमाल करना पड़ सकता है.
Set-Cookie: third_party_var=value; SameSite=None; Secure
ऐसे क्लाइंट को मैनेज करना जो काम नहीं करते
None को शामिल करने और डिफ़ॉल्ट व्यवहार को अपडेट करने से जुड़े ये बदलाव अब भी नए हैं. इसलिए, अलग-अलग ब्राउज़र इन्हें अलग-अलग तरीके से हैंडल करते हैं. पहले से मालूम समस्याओं की सूची देखने के लिए, chromium.org पर अपडेट पेज पर जाएं. हालांकि, ऐसा हो सकता है कि इस सूची में सभी समस्याएं शामिल न हों.
एक संभावित तरीका यह है कि हर कुकी को नई और पुरानी, दोनों स्टाइल में सेट किया जाए:
Set-cookie: 3pcookie=value; SameSite=None; Secure
Set-cookie: 3pcookie-legacy=value; Secure
कुकी के नए तरीके से काम करने की सुविधा लागू करने वाले ब्राउज़र, कुकी को SameSite वैल्यू के साथ सेट करते हैं. जो ब्राउज़र नए तरीके को लागू नहीं करते वे इस वैल्यू को अनदेखा करते हैं और 3pcookie-legacy कुकी सेट करते हैं. शामिल की गई कुकी को प्रोसेस करते समय, आपकी साइट को सबसे पहले नई स्टाइल वाली कुकी की मौजूदगी की जांच करनी चाहिए. इसके बाद, अगर उसे नई कुकी नहीं मिलती है, तो उसे लेगसी कुकी का इस्तेमाल करना चाहिए.
नीचे दिए गए उदाहरण में, Node.js में ऐसा करने का तरीका बताया गया है. इसके लिए, Express फ़्रेमवर्क और इसके cookie-parser मिडलवेयर का इस्तेमाल किया गया है:
const express = require('express');
const cp = require('cookie-parser');
const app = express();
app.use(cp());
app.get('/set', (req, res) => {
// Set the new style cookie
res.cookie('3pcookie', 'value', { sameSite: 'none', secure: true });
// And set the same value in the legacy cookie
res.cookie('3pcookie-legacy', 'value', { secure: true });
res.end();
});
app.get('/', (req, res) => {
let cookieVal = null;
if (req.cookies['3pcookie']) {
// check the new style cookie first
cookieVal = req.cookies['3pcookie'];
} else if (req.cookies['3pcookie-legacy']) {
// otherwise fall back to the legacy cookie
cookieVal = req.cookies['3pcookie-legacy'];
}
res.end();
});
app.listen(process.env.PORT);
इस तरीके में, आपको गैर-ज़रूरी कुकी सेट करने के लिए ज़्यादा काम करना पड़ता है. साथ ही, कुकी सेट करने और उसे पढ़ने के दौरान बदलाव करने पड़ते हैं. हालांकि, इसे सभी ब्राउज़र पर काम करना चाहिए. भले ही, उनका व्यवहार कैसा भी हो. साथ ही, तीसरे पक्ष की कुकी को काम करते रहना चाहिए.
इसके अलावा, Set-Cookie हेडर भेजे जाने पर, उपयोगकर्ता एजेंट स्ट्रिंग का इस्तेमाल करके क्लाइंट का पता लगाया जा सकता है. ऐसे क्लाइंट की सूची देखें जिनके साथ यह सुविधा काम नहीं करती. साथ ही, अपने प्लैटफ़ॉर्म के लिए, उपयोगकर्ता एजेंट का पता लगाने वाली सही लाइब्रेरी का इस्तेमाल करें. उदाहरण के लिए, Node.js पर ua-parser-js लाइब्रेरी. इस तरीके में, आपको सिर्फ़ एक बदलाव करना होता है. हालांकि, ऐसा हो सकता है कि यूज़र एजेंट स्निफ़िंग से, उन सभी उपयोगकर्ताओं का पता न चले जिन पर असर पड़ा है.
भाषाओं, लाइब्रेरी, और फ़्रेमवर्क में SameSite=None के लिए सहायता
ज़्यादातर भाषाओं और लाइब्रेरी में, कुकी के लिए SameSite एट्रिब्यूट काम करता है. हालांकि, SameSite=None को जोड़े हुए अभी कुछ ही समय हुआ है. इसलिए, आपको कुछ समय के लिए स्टैंडर्ड व्यवहार के हिसाब से काम करना पड़ सकता है.
इन व्यवहारों के बारे में, GitHub पर SameSite के उदाहरणों वाली रिपॉज़िटरी में बताया गया है.
सहायता पाना
कुकी का इस्तेमाल वेब पर हर जगह किया जाता है. हालांकि, ऐसा बहुत कम होता है कि किसी डेवलपमेंट टीम को यह पूरी तरह से पता हो कि उसकी साइट, कुकी को कहां सेट करती है और उनका इस्तेमाल कहां करती है. खास तौर पर, अलग-अलग साइटों वाली कुकी (क्रॉस-साइट कुकी) के इस्तेमाल के मामलों में ऐसा होता है. ऐसा हो सकता है कि आपको जिस समस्या का सामना करना पड़ रहा है वह पहली बार किसी को हुई हो. इसलिए, बेझिझक संपर्क करें:
SameSiteGitHub पर उदाहरणों के डेटाबेस में कोई समस्या दर्ज करें.- StackOverflow पर"samesite" टैग में कोई सवाल पूछें.
- Chromium के काम करने के तरीके से जुड़ी समस्याओं के लिए, Chromium के इश्यू ट्रैकर में गड़बड़ी की शिकायत करें.
SameSiteअपडेट पेज पर जाकर, Chrome के अपडेट की प्रोग्रेस देखें.


