Chrome, Firefox, Edge i inne przeglądarki zmieniają swoje domyślne działanie zgodnie z propozycją IETF, Incrementally Better Cookies, tak aby:
- Pliki cookie bez atrybutu
SameSitesą traktowane jakoSameSite=Lax, co oznacza, że domyślnie są one ograniczone do kontekstów tylko własnych. - Pliki cookie do użytku w wielu witrynach muszą określać atrybut
SameSite=None; Secure, aby można było je uwzględniać w kontekście zewnętrznym.
Jeśli jeszcze tego nie zrobiono, należy zaktualizować atrybuty plików cookie innych firm, aby nie były one blokowane w przyszłości.
Przypadki użycia plików cookie innych witryn lub plików cookie innych firm
Istnieje wiele typowych przypadków użycia i wzorców, w których pliki cookie muszą być wysyłane w kontekście innej firmy. Jeśli korzystasz z jednego z tych przypadków użycia lub od niego zależy, upewnij się, że Ty lub dostawca aktualizujecie pliki cookie, aby usługa działała prawidłowo.
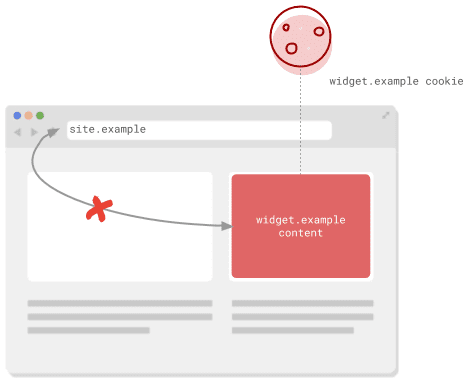
Treści w ramach <iframe>
Treści z innej witryny wyświetlane w <iframe> znajdują się w kontekście zewnętrznym. Typowe przypadki użycia to:
- umieszczone treści udostępnione z innych witryn, takie jak filmy, mapy, przykłady kodu i posty w mediach społecznościowych;
- widżety usług zewnętrznych, takich jak płatności, kalendarze, rezerwacje i funkcje rezerwacji;
- Widżety, takie jak przyciski mediów społecznościowych lub usługi zapobiegające oszustwom, które tworzą mniej oczywiste
<iframes>.
Pliki cookie mogą być używane m.in. do utrzymywania stanu sesji, przechowywania ogólnych preferencji, włączania statystyk lub personalizowania treści dla użytkowników, którzy mają już konta.

Ze względu na to, że internet jest z natury kompozycyjny, <iframes> są też używane do osadzania treści wyświetlanych w kontekście najwyższego poziomu lub w kontekście własnym. Wszystkie pliki cookie używane przez witrynę wyświetlaną w ramce iframe są uważane za pliki cookie innych firm. Jeśli tworzysz witryny, które mają być osadzane w innych witrynach, i potrzebujesz plików cookie do ich działania, musisz też zadbać o to, aby były one oznaczone jako przeznaczone do użytku na różnych stronach lub aby w razie ich braku można było bez problemu przejść do innej opcji.
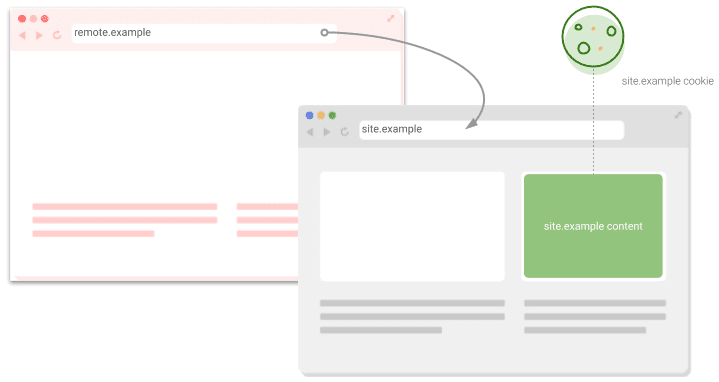
„Niebezpieczne” żądania w różnych witrynach
„Niebezpieczne” może brzmieć niepokojąco, ale odnosi się do każdej prośby, która może mieć na celu zmianę stanu. W internecie są to głównie żądania POST. Pliki cookie oznaczone jako SameSite=Lax są wysyłane podczas bezpiecznej nawigacji najwyższego poziomu, np. po kliknięciu linku prowadzącego do innej witryny. Jednak np. <form>przesłanie do innej witryny za pomocą metody POST nie obejmuje plików cookie.

Ten wzorzec jest używany w przypadku witryn, które mogą przekierowywać użytkownika do zdalnej usługi w celu wykonania określonej operacji przed powrotem, np. przekierowywać do zewnętrznego dostawcy tożsamości. Zanim użytkownik opuści witrynę, ustawiany jest plik cookie zawierający token jednorazowy. Zakłada się, że token ten można sprawdzić w przypadku żądania powrotnego, aby ograniczyć ataki typu Cross Site Request Forgery (CSRF). Jeśli żądanie zwrotne jest wysyłane za pomocą metody POST, musisz oznaczyć pliki cookie jako SameSite=None; Secure.
Zasoby zdalne
Każde zdalne źródło na stronie, np. tagi <img> lub <script>, może wymagać wysyłania plików cookie wraz z żądaniem. Częste przypadki użycia to piksele śledzące i personalizacja treści.
Dotyczy to też żądań wysyłanych z kodu JavaScript za pomocą fetch lub XMLHttpRequest. Jeśli funkcja fetch() jest wywoływana z opcją credentials: 'include', te żądania prawdopodobnie będą zawierać pliki cookie.
W przypadku parametru XMLHttpRequest oczekiwane pliki cookie są zwykle oznaczane wartością withCredentials w przypadku parametru true. Te pliki cookie muszą być odpowiednio oznaczone, aby można było je uwzględniać w żądaniach z innych witryn.
Treści w widoku WebView
Komponent WebView w aplikacji na konkretną platformę jest obsługiwany przez przeglądarkę. Deweloperzy muszą sprawdzić, czy ograniczenia lub problemy, które wpływają na ich aplikacje, dotyczą też widoków WebView w tych aplikacjach.
Android umożliwia też aplikacjom na tę platformę bezpośrednie ustawianie plików cookie za pomocą interfejsu CookieManager API.
Podobnie jak w przypadku plików cookie ustawianych za pomocą nagłówków lub JavaScriptu, rozważ dodanie atrybutu SameSite=None; Secure, jeśli są one przeznaczone do użytku w wielu witrynach.
Jak wdrożyć SameSite już dziś
Oznacz wszystkie pliki cookie, które są potrzebne tylko w kontekście tej samej strony, jako SameSite=Lax lub SameSite=Strict w zależności od potrzeb. Jeśli nie oznaczysz tych plików cookie i zamiast tego będziesz polegać na domyślnym zachowaniu przeglądarki, mogą one działać niespójnie w różnych przeglądarkach i potencjalnie wywoływać ostrzeżenia w konsoli dla każdego pliku cookie.
Set-Cookie: first_party_var=value; SameSite=Lax
Pamiętaj, aby oznaczyć wszystkie pliki cookie potrzebne w kontekście innej firmy jakoSameSite=None; Secure. Oba atrybuty są wymagane. Jeśli podasz tylko parametr None bez parametru Secure, plik cookie zostanie odrzucony. Aby uwzględnić różnice w implementacjach przeglądarek, może być konieczne zastosowanie niektórych strategii łagodzących opisanych w artykule Obsługa niezgodnych klientów.
Set-Cookie: third_party_var=value; SameSite=None; Secure
Obsługa niezgodnych klientów
Te zmiany, które obejmują None i aktualizują domyślne działanie, są stosunkowo nowe, więc różne przeglądarki obsługują je na różne sposoby. Listę znanych problemów znajdziesz na stronie aktualizacji w chromium.org, ale może ona nie być wyczerpująca.
Jednym z możliwych rozwiązań jest ustawienie każdego pliku cookie w nowym i starym stylu:
Set-cookie: 3pcookie=value; SameSite=None; Secure
Set-cookie: 3pcookie-legacy=value; Secure
Przeglądarki, które implementują nowsze działanie, ustawiają plik cookie z wartością SameSite. Przeglądarki, które nie implementują nowego działania, ignorują tę wartość i ustawiają plik cookie 3pcookie-legacy. Podczas przetwarzania plików cookie witryna powinna najpierw sprawdzić, czy występuje nowy styl pliku cookie, a potem wrócić do starszego pliku cookie, jeśli nie znajdzie nowego.
Poniższy przykład pokazuje, jak to zrobić w Node.js przy użyciu platformy Express i jej elementu pośredniczącego cookie-parser:
const express = require('express');
const cp = require('cookie-parser');
const app = express();
app.use(cp());
app.get('/set', (req, res) => {
// Set the new style cookie
res.cookie('3pcookie', 'value', { sameSite: 'none', secure: true });
// And set the same value in the legacy cookie
res.cookie('3pcookie-legacy', 'value', { secure: true });
res.end();
});
app.get('/', (req, res) => {
let cookieVal = null;
if (req.cookies['3pcookie']) {
// check the new style cookie first
cookieVal = req.cookies['3pcookie'];
} else if (req.cookies['3pcookie-legacy']) {
// otherwise fall back to the legacy cookie
cookieVal = req.cookies['3pcookie-legacy'];
}
res.end();
});
app.listen(process.env.PORT);
To podejście wymaga dodatkowej pracy związanej z ustawianiem nadmiarowych plików cookie i wprowadzaniem zmian w momencie ustawiania i odczytywania pliku cookie. Powinien on jednak obejmować wszystkie przeglądarki niezależnie od ich zachowania i zapewniać działanie plików cookie innych firm.
Możesz też wykryć klienta za pomocą ciągu znaków klienta użytkownika, gdy wysyłany jest nagłówek Set-Cookie. Zapoznaj się z listą niekompatybilnych klientów i użyj odpowiedniej biblioteki wykrywania klienta użytkownika na swojej platformie, np. biblioteki ua-parser-js w Node.js. To podejście wymaga tylko jednej zmiany, ale wykrywanie przeglądarki może nie obejmować wszystkich użytkowników, których dotyczy problem.
Obsługa SameSite=None w językach, bibliotekach i platformach
Większość języków i bibliotek obsługuje atrybut SameSite w przypadku plików cookie. Dodanie symbolu SameSite=None jest jednak stosunkowo niedawną zmianą, więc na razie może być konieczne obejście niektórych standardowych zachowań.
Te zachowania są opisane w SameSiterepozytorium przykładów na GitHubie.
Uzyskiwanie pomocy
Pliki cookie są używane w całym internecie i rzadko zdarza się, aby zespół programistów miał pełną wiedzę o tym, gdzie jego witryna ustawia i wykorzystuje te pliki, zwłaszcza w przypadku użycia w wielu witrynach. Jeśli napotkasz problem, może to być pierwszy raz, kiedy ktoś go napotkał, więc nie wahaj się skontaktować z nami:
- Zgłoś problem w
SameSiterepozytorium z przykładami w GitHubie. - Zadaj pytanie na StackOverflow w tagu „samesite”.
- Jeśli masz problemy z działaniem Chromium, zgłoś błąd w narzędziu do śledzenia problemów z Chromium.
- Śledź postępy Chrome na
SameSitestronie z aktualizacjami.


