Chrome, Firefox, Edge, และเบราว์เซอร์อื่นๆ กำลังเปลี่ยนลักษณะการทำงานเริ่มต้นให้สอดคล้องกับข้อเสนอของ IETF คุกกี้ที่ดียิ่งขึ้น เพื่อให้
- ระบบจะถือว่าคุกกี้ที่ไม่มีแอตทริบิวต์
SameSiteเป็นSameSite=Laxซึ่งหมายความว่าลักษณะการทำงานเริ่มต้นคือการจำกัดคุกกี้ไว้เฉพาะบริบทของบุคคลที่หนึ่งเท่านั้น - คุกกี้สำหรับการใช้งานข้ามเว็บไซต์ต้องระบุ
SameSite=None; Secureเพื่อ เปิดใช้การรวมในบริบทของบุคคลที่สาม
หากยังไม่ได้ดำเนินการ คุณควรอัปเดตแอตทริบิวต์สำหรับคุกกี้ของบุคคลที่สามเพื่อไม่ให้ระบบบล็อกในอนาคต
กรณีการใช้งานสำหรับคุกกี้ข้ามเว็บไซต์หรือคุกกี้ของบุคคลที่สาม
มีกรณีการใช้งานและรูปแบบทั่วไปหลายอย่างที่ต้องส่งคุกกี้ในบริบทของบุคคลที่สาม หากคุณให้บริการหรือขึ้นอยู่กับกรณีการใช้งานเหล่านี้ โปรดตรวจสอบว่าคุณหรือผู้ให้บริการกำลังอัปเดตคุกกี้เพื่อให้บริการทำงานได้อย่างถูกต้อง
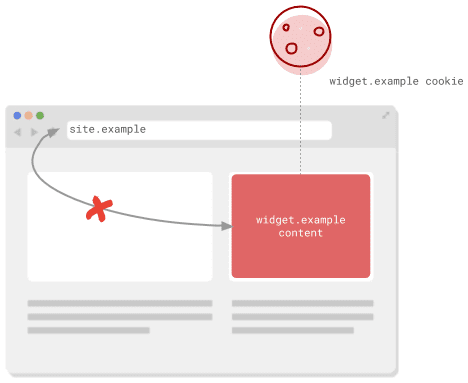
เนื้อหาภายใน <iframe>
เนื้อหาจากเว็บไซต์อื่นที่แสดงใน <iframe> จะอยู่ในบริบทของบุคคลที่สาม
กรณีการใช้งานมาตรฐานมีดังนี้
- เนื้อหาที่ฝังซึ่งแชร์จากเว็บไซต์อื่นๆ เช่น วิดีโอ แผนที่ ตัวอย่างโค้ด และโพสต์ในโซเชียล
- วิดเจ็ตจากบริการภายนอก เช่น การชำระเงิน ปฏิทิน การจอง และ ฟีเจอร์การจอง
- วิดเจ็ต เช่น ปุ่มโซเชียลหรือบริการป้องกันการประพฤติมิชอบที่สร้างความไม่ชัดเจน
<iframes>
คุกกี้อาจใช้ที่นี่เพื่อรักษาสถานะเซสชัน จัดเก็บค่ากำหนดทั่วไป เปิดใช้สถิติ หรือปรับเปลี่ยนเนื้อหาตามโปรไฟล์ของผู้ใช้ที่มีบัญชีอยู่แล้ว

เนื่องจากเว็บประกอบขึ้นจากองค์ประกอบต่างๆ โดยธรรมชาติ จึงมีการใช้ <iframes> เพื่อฝัง
เนื้อหาที่ดูในบริบทระดับบนสุดหรือบริบทของบุคคลที่หนึ่งด้วย คุกกี้ใดๆ ที่เว็บไซต์
แสดงใน iframe จะถือเป็นคุกกี้ของบุคคลที่สาม หากคุณ
สร้างเว็บไซต์ที่ต้องการให้เว็บไซต์อื่นๆ ฝัง และต้องใช้คุกกี้เพื่อให้เว็บไซต์
ทำงานได้ คุณก็ต้องตรวจสอบด้วยว่าได้ทำเครื่องหมายคุกกี้เหล่านั้นสำหรับการใช้งานข้ามเว็บไซต์แล้ว หรือคุณ
สามารถกลับไปใช้ตัวเลือกอื่นได้อย่างราบรื่นหากไม่มีคุกกี้
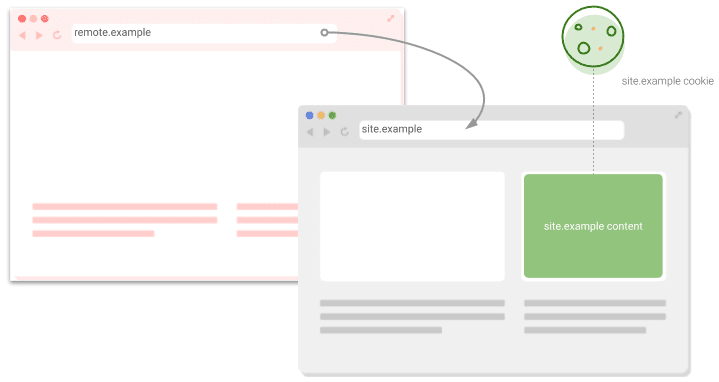
คำขอ "ไม่ปลอดภัย" ในเว็บไซต์ต่างๆ
คำว่า "ไม่ปลอดภัย" อาจฟังดูน่ากังวล แต่ในที่นี้หมายถึงคำขอใดก็ตามที่อาจมี
จุดประสงค์เพื่อเปลี่ยนสถานะ บนเว็บ คำขอเหล่านั้นส่วนใหญ่จะเป็นคำขอ POST ระบบจะส่งคุกกี้ที่ทำเครื่องหมายเป็น SameSite=Lax ในการนำทางระดับบนสุดที่ปลอดภัย เช่น การคลิกลิงก์เพื่อไปยังเว็บไซต์อื่น อย่างไรก็ตาม การส่ง<form>ไปยัง
เว็บไซต์อื่นโดยใช้ POST จะไม่มีคุกกี้

รูปแบบนี้ใช้สำหรับเว็บไซต์ที่เปลี่ยนเส้นทางผู้ใช้ออกไปยังบริการระยะไกลเพื่อดำเนินการบางอย่างก่อนที่จะกลับมา เช่น การเปลี่ยนเส้นทางไปยังผู้ให้บริการข้อมูลประจำตัวบุคคลที่สาม ก่อนที่ผู้ใช้จะออกจากเว็บไซต์ ระบบจะตั้งค่าคุกกี้ที่มีโทเค็นแบบใช้ครั้งเดียวโดยคาดหวังว่าโทเค็นนี้จะตรวจสอบได้ในคำขอที่กลับมาเพื่อลดการโจมตีแบบ Cross Site Request Forgery (CSRF)
หากคำขอที่ส่งคืนมาผ่าน POST คุณจะต้องทำเครื่องหมายคุกกี้เป็น SameSite=None; Secure
แหล่งข้อมูลระยะไกล
ทรัพยากรระยะไกลในหน้าเว็บ เช่น จากแท็ก <img> หรือแท็ก <script>
อาจต้องอาศัยคุกกี้ที่ส่งพร้อมกับคำขอ กรณีการใช้งานที่พบบ่อย ได้แก่
พิกเซลการติดตามและการปรับเปลี่ยนเนื้อหาในแบบของคุณ
ซึ่งรวมถึงคำขอที่ส่งจาก JavaScript โดยใช้ fetch หรือ
XMLHttpRequest ด้วย หากเรียกใช้ fetch() ด้วยcredentials: 'include'
คำขอเหล่านั้นมักจะมีคุกกี้
สําหรับ XMLHttpRequest โดยปกติแล้วคุกกี้ที่คาดไว้จะระบุด้วยค่า withCredentials
สําหรับ true คุณต้องทําเครื่องหมายคุกกี้เหล่านั้นอย่างเหมาะสมเพื่อให้รวมอยู่ในคําขอข้ามเว็บไซต์
เนื้อหาภายใน WebView
WebView ในแอปเฉพาะแพลตฟอร์มจะทำงานโดยเบราว์เซอร์ นักพัฒนาแอปต้องทดสอบว่าข้อจำกัดหรือปัญหาที่ส่งผลต่อแอปของตนมีผลกับ WebView ของแอปด้วยหรือไม่
นอกจากนี้ Android ยังอนุญาตให้แอปเฉพาะแพลตฟอร์มตั้งค่าคุกกี้โดยตรงได้โดยใช้ CookieManager API
เช่นเดียวกับคุกกี้ที่ตั้งค่าโดยใช้ส่วนหัวหรือ JavaScript ให้พิจารณารวม SameSite=None; Secure หากมีไว้เพื่อใช้ข้ามเว็บไซต์
วิธีติดตั้งใช้งาน SameSite วันนี้
ทําเครื่องหมายคุกกี้ที่จําเป็นเฉพาะในบริบทของบุคคลที่หนึ่งเป็น SameSite=Lax
หรือ SameSite=Strict ตามความต้องการ หากคุณไม่ทําเครื่องหมายคุกกี้เหล่านี้
และใช้ลักษณะการทํางานเริ่มต้นของเบราว์เซอร์ในการจัดการแทน คุกกี้อาจทํางาน
ไม่สอดคล้องกันในเบราว์เซอร์ต่างๆ และอาจทําให้เกิดคําเตือนในคอนโซลสําหรับคุกกี้แต่ละรายการ
Set-Cookie: first_party_var=value; SameSite=Lax
อย่าลืมทําเครื่องหมายคุกกี้ที่จําเป็นในบริบทของบุคคลที่สามเป็น
SameSite=None; Secure โดยต้องระบุแอตทริบิวต์ทั้ง 2 รายการ หากคุณระบุเพียง
None โดยไม่มี Secure ระบบจะปฏิเสธคุกกี้ คุณอาจต้องใช้กลยุทธ์การลดความเสี่ยงบางอย่างที่อธิบายไว้ในจัดการไคลเอ็นต์ที่ไม่รองรับเพื่ออธิบายความแตกต่าง
ในการติดตั้งใช้งานเบราว์เซอร์
Set-Cookie: third_party_var=value; SameSite=None; Secure
จัดการไคลเอ็นต์ที่ไม่รองรับ
เนื่องจากการเปลี่ยนแปลงเหล่านี้เพื่อรวม None และอัปเดตลักษณะการทำงานเริ่มต้นยังคงเป็นเรื่องใหม่
อยู่ เบราว์เซอร์ต่างๆ จึงจัดการการเปลี่ยนแปลงเหล่านี้ในวิธีที่แตกต่างกัน คุณดูรายการปัญหาที่ทราบได้ในหน้าอัปเดตใน chromium.org
แต่รายการนี้อาจไม่ครอบคลุมปัญหาทั้งหมด
วิธีแก้ปัญหาที่เป็นไปได้วิธีหนึ่งคือการตั้งค่าคุกกี้แต่ละรายการทั้งในรูปแบบใหม่และรูปแบบเก่า
Set-cookie: 3pcookie=value; SameSite=None; Secure
Set-cookie: 3pcookie-legacy=value; Secure
เบราว์เซอร์ที่ใช้ลักษณะการทำงานใหม่กว่าจะตั้งค่าคุกกี้ด้วยSameSite
ค่า เบราว์เซอร์ที่ไม่ได้ใช้ลักษณะการทำงานใหม่จะเพิกเฉยต่อค่านั้นและตั้งค่าคุกกี้ 3pcookie-legacy เมื่อประมวลผลคุกกี้ที่รวมไว้ เว็บไซต์ควรตรวจสอบก่อนว่ามีคุกกี้รูปแบบใหม่หรือไม่ จากนั้นจึงใช้คุกกี้เดิมหากไม่พบคุกกี้ใหม่
ตัวอย่างต่อไปนี้แสดงวิธีดำเนินการนี้ใน Node.js โดยใช้เฟรมเวิร์ก Express และมิดเดิลแวร์ cookie-parser
const express = require('express');
const cp = require('cookie-parser');
const app = express();
app.use(cp());
app.get('/set', (req, res) => {
// Set the new style cookie
res.cookie('3pcookie', 'value', { sameSite: 'none', secure: true });
// And set the same value in the legacy cookie
res.cookie('3pcookie-legacy', 'value', { secure: true });
res.end();
});
app.get('/', (req, res) => {
let cookieVal = null;
if (req.cookies['3pcookie']) {
// check the new style cookie first
cookieVal = req.cookies['3pcookie'];
} else if (req.cookies['3pcookie-legacy']) {
// otherwise fall back to the legacy cookie
cookieVal = req.cookies['3pcookie-legacy'];
}
res.end();
});
app.listen(process.env.PORT);
แนวทางนี้กำหนดให้คุณต้องทำงานเพิ่มเติมในการตั้งค่าคุกกี้ที่ซ้ำกันและทำการเปลี่ยนแปลง ณ จุดที่ทั้งตั้งค่าและอ่านคุกกี้ อย่างไรก็ตาม ควรครอบคลุมเบราว์เซอร์ทั้งหมดโดยไม่คำนึงถึงลักษณะการทำงานของเบราว์เซอร์ และทำให้คุกกี้ของบุคคลที่สามทำงานได้
หรือจะตรวจหาไคลเอ็นต์โดยใช้สตริง User Agent เมื่อมีการส่งส่วนหัว
Set-Cookie ก็ได้ โปรดดูรายชื่อไคลเอ็นต์ที่ไม่รองรับ
และใช้ไลบรารีการตรวจหา User-Agent ที่เหมาะสมสําหรับแพลตฟอร์มของคุณ เช่น ไลบรารี ua-parser-js
ใน Node.js วิธีนี้กำหนดให้คุณทำการเปลี่ยนแปลงเพียงครั้งเดียว แต่การดมกลิ่น User-Agent อาจไม่พบผู้ใช้ที่ได้รับผลกระทบทั้งหมด
การรองรับ SameSite=None ในภาษา ไลบรารี และเฟรมเวิร์ก
ภาษาและไลบรารีส่วนใหญ่รองรับแอตทริบิวต์ SameSite สำหรับคุกกี้ อย่างไรก็ตาม เนื่องจากSameSite=Noneเพิ่งเพิ่มเข้ามาได้ไม่นาน คุณจึงอาจต้องหลีกเลี่ยงลักษณะการทำงานมาตรฐานบางอย่างไปก่อน
ลักษณะการทำงานเหล่านี้มีบันทึกอยู่ในSameSiteที่เก็บตัวอย่างใน GitHub
การขอความช่วยเหลือ
คุกกี้ใช้กันทุกที่บนเว็บ และทีมพัฒนาไม่ค่อยมีใครที่รู้ทุกอย่างเกี่ยวกับที่ตั้งและการใช้งานคุกกี้ของเว็บไซต์ โดยเฉพาะในกรณีการใช้งานแบบข้ามเว็บไซต์ เมื่อพบปัญหา คุณอาจเป็นคนแรกที่พบปัญหานี้ ดังนั้นโปรดติดต่อเรา
- แจ้งปัญหาใน
SameSiteที่เก็บตัวอย่างใน GitHub - ถามคำถามในแท็ก "samesite" ใน StackOverflow
- หากพบปัญหาเกี่ยวกับลักษณะการทำงานของ Chromium ให้รายงานข้อบกพร่องในเครื่องมือติดตามปัญหาของ Chromium
- ติดตามความคืบหน้าของ Chrome ได้ในหน้าการอัปเดต
SameSite


