Chrome, Firefox, Edge ve diğerleri, IETF teklifi olan Incrementally Better Cookies'e uygun olarak varsayılan davranışlarını değiştiriyor. Bu değişiklikler sonucunda:
SameSiteözelliği olmayan çerezlerSameSite=Laxolarak değerlendirilir. Bu nedenle, varsayılan davranış çerezleri yalnızca birinci taraf bağlamlarıyla sınırlandırmaktır.- Siteler arası kullanım için çerezler, üçüncü taraf bağlamına dahil edilmeyi sağlamak üzere
SameSite=None; Securedeğerini belirtmelidir.
Henüz yapmadıysanız üçüncü taraf çerezlerinizin özelliklerini güncelleyerek gelecekte engellenmelerini önlemeniz gerekir.
Siteler arası veya üçüncü taraf çerezlerinin kullanım alanları
Çerezlerin üçüncü taraf bağlamında gönderilmesi gereken yaygın kullanım alanları ve kalıplar vardır. Bu kullanım alanlarından birini sağlıyor veya bunlardan yararlanıyorsanız hizmetin düzgün şekilde çalışmaya devam etmesi için çerezlerinizi güncellediğinizden veya sağlayıcının çerezlerini güncellediğinden emin olun.
<iframe> içindeki içerikler
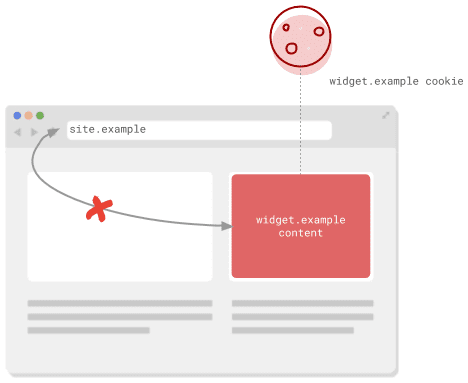
<iframe> içinde gösterilen farklı bir siteden gelen içerik, üçüncü taraf bağlamındadır. Standart kullanım alanları şunlardır:
- Diğer sitelerden paylaşılan yerleştirilmiş içerikler (ör. videolar, haritalar, kod örnekleri ve sosyal medya yayınları).
- Ödeme, takvim, rezervasyon ve randevu özellikleri gibi harici hizmetlerin widget'ları.
- Sosyal medya düğmeleri veya sahtekarlık karşıtı hizmetler gibi daha az belirgin
<iframes>oluşturan widget'lar.
Çerezler burada oturum durumunu korumak, genel tercihleri depolamak, istatistikleri etkinleştirmek veya mevcut hesapları olan kullanıcılar için içeriği kişiselleştirmek gibi amaçlarla kullanılabilir.

Web'in doğası gereği birleştirilebilir olması nedeniyle, üst düzey veya birinci taraf bağlamında görüntülenen içeriği yerleştirmek için de <iframes> kullanılır. iFrame'de gösterilen sitenin kullandığı tüm çerezler üçüncü taraf çerezleri olarak kabul edilir. Diğer sitelerin yerleştirmesini istediğiniz siteler oluşturuyorsanız ve bunların çalışması için çerezlere ihtiyacınız varsa bu çerezlerin siteler arası kullanım için işaretlendiğinden veya bunlar olmadan sorunsuz bir şekilde geri dönebileceğinizden de emin olmanız gerekir.
Siteler arası "güvenli olmayan" istekler
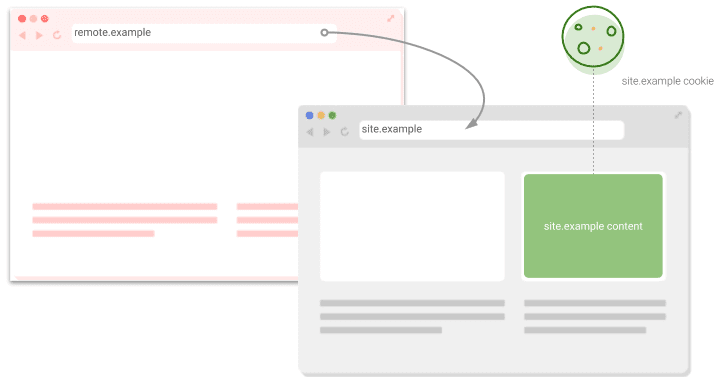
Burada "güvenli değil" ifadesi endişe verici gibi görünse de durumu değiştirmeyi amaçlayan tüm istekleri ifade eder. Web'de bu istekler genellikle POST istekleridir. SameSite=Lax olarak işaretlenen çerezler, farklı bir siteye gitmek için bir bağlantıyı tıklamak gibi güvenli üst düzey gezinmelerde gönderilir. Ancak, POST yöntemi kullanılarak farklı bir siteye gönderilen <form> gibi işlemler çerez içermez.

Bu kalıp, kullanıcıyı geri dönmeden önce bazı işlemleri gerçekleştirmek için uzak bir hizmete yönlendirebilen sitelerde (ör. üçüncü taraf kimlik sağlayıcıya yönlendirme) kullanılır. Kullanıcı siteden ayrılmadan önce, siteler arası istek sahteciliği (CSRF) saldırılarını azaltmak için geri gelen istekte bu jetonun kontrol edilebileceği beklentisiyle tek kullanımlık jeton içeren bir çerez ayarlanır. Bu geri dönen istek POST üzerinden gelirse çerezleri SameSite=None; Secure olarak işaretlemeniz gerekir.
Uzak kaynaklar
Bir sayfadaki tüm uzak kaynaklar (ör. <img> veya <script> etiketleri) bir istekle birlikte çerezlerin gönderilmesine bağlı olabilir. Yaygın kullanım alanları arasında izleme pikselleri ve içeriği kişiselleştirme yer alır.
Bu durum, fetch veya XMLHttpRequest kullanarak JavaScript'inizden gönderilen istekler için de geçerlidir. fetch(), credentials: 'include' seçeneğiyle çağrılırsa bu istekler büyük olasılıkla çerez içerir.
XMLHttpRequest için beklenen çerezler genellikle true için withCredentials değeriyle gösterilir. Bu çerezler, siteler arası isteklere dahil edilmek üzere uygun şekilde işaretlenmelidir.
WebView'daki içerik
Platforma özgü bir uygulamadaki WebView, bir tarayıcı tarafından desteklenir. Geliştiricilerin, uygulamalarını etkileyen kısıtlamaların veya sorunların uygulamalarının WebView'ları için de geçerli olup olmadığını test etmesi gerekir.
Android ayrıca platforma özel uygulamalarının CookieManager API'yi kullanarak doğrudan çerez ayarlamasına da olanak tanır.
Başlıklar veya JavaScript kullanılarak ayarlanan çerezlerde olduğu gibi, siteler arası kullanım için tasarlanmışlarsa SameSite=None; Secure özelliğini eklemeyi düşünebilirsiniz.
SameSite'yı bugün nasıl uygulayabilirsiniz?
Yalnızca birinci taraf bağlamında gerekli olan çerezleri, ihtiyaçlarınıza bağlı olarak SameSite=Lax veya SameSite=Strict olarak işaretleyin. Bu çerezleri işaretlemez ve bunların işlenmesi için varsayılan tarayıcı davranışına güvenirseniz çerezler tarayıcılar arasında tutarsız şekilde davranabilir ve her çerez için konsol uyarıları tetikleyebilir.
Set-Cookie: first_party_var=value; SameSite=Lax
Üçüncü taraf bağlamında gereken çerezleri SameSite=None; Secure olarak işaretlediğinizden emin olun. Her iki özellik de gereklidir. Secure olmadan yalnızca None değerini belirtirseniz çerez reddedilir. Tarayıcı uygulamalarındaki farklılıkları hesaba katmak için Uyumlu olmayan istemcileri işleme başlıklı makalede açıklanan azaltıcı stratejilerden bazılarını kullanmanız gerekebilir.
Set-Cookie: third_party_var=value; SameSite=None; Secure
Uyumsuz istemcileri işleme
None ekleme ve varsayılan davranışı güncelleme gibi değişiklikler hâlâ nispeten yeni olduğundan farklı tarayıcılar bunları farklı şekillerde ele alır. Bilinen sorunların listesi için chromium.org'daki güncellemeler sayfasına göz atabilirsiniz. Ancak bu liste kapsamlı olmayabilir.
Olası bir geçici çözüm, her çerezi hem yeni hem de eski stilde ayarlamaktır:
Set-cookie: 3pcookie=value; SameSite=None; Secure
Set-cookie: 3pcookie-legacy=value; Secure
Daha yeni davranışı uygulayan tarayıcılar, çerezi SameSite
değeriyle ayarlar. Yeni davranışı uygulamayan tarayıcılar bu değeri yoksayar ve 3pcookie-legacy çerezini ayarlar. İşleme çerezler dahil edildiğinde siteniz önce yeni stil çerezin varlığını kontrol etmeli, ardından yeni bir çerez bulamazsa eski çereze geri dönmelidir.
Aşağıdaki örnekte, Express framework ve cookie-parser ara yazılımı kullanılarak Node.js'de bu işlemin nasıl yapılacağı gösterilmektedir:
const express = require('express');
const cp = require('cookie-parser');
const app = express();
app.use(cp());
app.get('/set', (req, res) => {
// Set the new style cookie
res.cookie('3pcookie', 'value', { sameSite: 'none', secure: true });
// And set the same value in the legacy cookie
res.cookie('3pcookie-legacy', 'value', { secure: true });
res.end();
});
app.get('/', (req, res) => {
let cookieVal = null;
if (req.cookies['3pcookie']) {
// check the new style cookie first
cookieVal = req.cookies['3pcookie'];
} else if (req.cookies['3pcookie-legacy']) {
// otherwise fall back to the legacy cookie
cookieVal = req.cookies['3pcookie-legacy'];
}
res.end();
});
app.listen(process.env.PORT);
Bu yaklaşım, yedekli çerezler ayarlama ve hem çerezi ayarlama hem de okuma noktasında değişiklik yapma konusunda ek çalışma yapmanızı gerektirir. Ancak, davranışlarından bağımsız olarak tüm tarayıcıları kapsamalı ve üçüncü taraf çerezlerinin çalışmaya devam etmesini sağlamalıdır.
Alternatif olarak, Set-Cookie üstbilgisi gönderildiğinde kullanıcı aracısı dizesini kullanarak istemciyi algılayabilirsiniz. Uyumsuz istemciler listesine bakın ve platformunuz için uygun bir kullanıcı aracısı algılama kitaplığı kullanın. Örneğin, Node.js'de ua-parser-js kitaplığını kullanabilirsiniz. Bu yaklaşım yalnızca bir değişiklik yapmanızı gerektirir ancak kullanıcı aracısı koklama, etkilenen tüm kullanıcıları yakalamayabilir.
Dillerde, kitaplıklarda ve çerçevelerde SameSite=None desteği
Çoğu dil ve kitaplık, çerezler için SameSite özelliğini destekler. Ancak SameSite=None özelliğinin eklenmesi henüz nispeten yeni olduğundan şimdilik bazı standart davranışları atlamanız gerekebilir.
Bu davranışlar, SameSiteGitHub'daki örnekler deposunda belgelenmiştir.
Yardım alma
Çerezler web'in her yerinde kullanılır ve özellikle siteler arası kullanım alanlarında, herhangi bir geliştirme ekibinin sitesinin bunları nerede ayarladığı ve kullandığı hakkında tam bilgi sahibi olması nadirdir. Karşılaştığınız sorun, daha önce kimsenin karşılaşmadığı bir sorun olabilir. Bu nedenle, bizimle iletişime geçmekten çekinmeyin:
SameSiteGitHub'daki örnekler deposunda sorun bildirin.- Stack Overflow'daki "samesite" etiketinde soru sorun.
- Chromium'un davranışıyla ilgili sorunlar için Chromium sorun izleyicisinde hata kaydı oluşturun.
- Chrome'un
SameSitegüncellemeler sayfasındaki ilerleme durumunu takip edin.


