کروم ، فایرفاکس ، اج و سایرین رفتار پیشفرض خود را مطابق با پیشنهاد IETF، کوکیهای افزایشی بهتر، تغییر میدهند تا:
- کوکیهای بدون ویژگی
SameSiteبه عنوانSameSite=Laxتلقی میشوند، به این معنی که رفتار پیشفرض محدود کردن کوکیها به زمینههای شخص اول است. - کوکی ها برای استفاده بین سایتی باید
SameSite=None; Secureبرای فعال کردن گنجاندن در زمینه شخص ثالث.
اگر قبلاً این کار را نکردهاید، باید ویژگیهای کوکیهای شخص ثالث خود را بهروزرسانی کنید تا در آینده مسدود نشوند.
از کیس ها برای کوکی های بین سایتی یا شخص ثالث استفاده کنید
تعدادی از موارد استفاده رایج و الگوها وجود دارد که در آنها کوکی ها باید در زمینه شخص ثالث ارسال شوند. اگر یکی از این موارد استفاده را ارائه میدهید یا به آن وابسته هستید، مطمئن شوید که شما یا ارائهدهنده کوکیهای خود را بهروزرسانی میکنید تا سرویس به درستی کار کند.
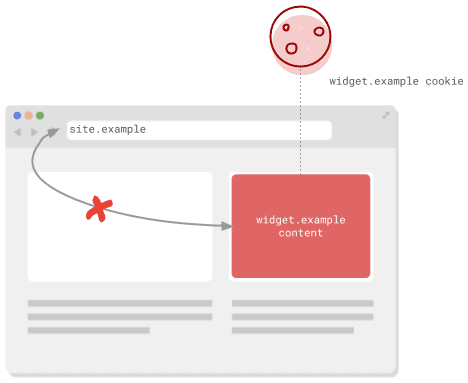
محتوای درون یک <iframe>
محتوای یک سایت دیگر که در <iframe> نمایش داده می شود در زمینه شخص ثالث است. موارد استفاده استاندارد عبارتند از:
- محتوای جاسازی شده به اشتراک گذاشته شده از سایت های دیگر، مانند ویدیوها، نقشه ها، نمونه کدها و پست های اجتماعی.
- ویجتهای سرویسهای خارجی مانند پرداخت، تقویم، رزرو و ویژگیهای رزرو.
- ویجتهایی مانند دکمههای اجتماعی یا سرویسهای ضد کلاهبرداری که
<iframes>کمتر واضحی را ایجاد میکنند.
کوکیها ممکن است در اینجا برای حفظ وضعیت جلسه، ذخیره تنظیمات برگزیده عمومی، فعال کردن آمار یا شخصیسازی محتوا برای کاربران با حسابهای موجود در اینجا استفاده شوند.

از آنجا که وب ذاتاً قابل ترکیب است، <iframes> همچنین برای جاسازی محتوای مشاهده شده در زمینه سطح بالا یا شخص اول استفاده می شود. هر کوکی که سایت در iframe نمایش داده میشود، کوکیهای شخص ثالث محسوب میشوند. اگر سایتهایی ایجاد میکنید که میخواهید سایتهای دیگر جاسازی کنند، و برای کارکرد آنها به کوکیهایی نیاز دارید، همچنین باید مطمئن شوید که آنها برای استفاده بینسایتی علامتگذاری شدهاند یا میتوانید بدون آنها به راحتی به عقب برگردید.
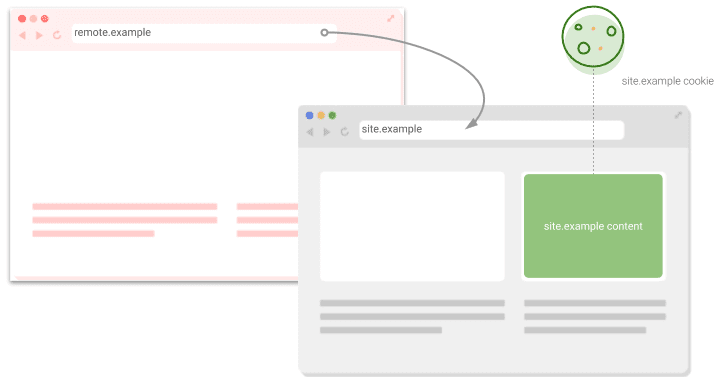
درخواست های "ناامن" در سراسر سایت ها
"ناامن" ممکن است در اینجا نگران کننده به نظر برسد، اما به هر درخواستی اشاره دارد که ممکن است برای تغییر حالت باشد. در وب، این در درجه اول درخواست های POST است. کوکیهایی که بهعنوان SameSite=Lax علامتگذاری شدهاند در پیمایشهای سطح بالایی امن ارسال میشوند، مانند کلیک کردن روی پیوند برای رفتن به یک سایت دیگر. با این حال، چیزی مانند ارسال <form> به یک سایت دیگر با استفاده از POST شامل کوکی نمی شود.

این الگو برای سایتهایی استفاده میشود که میتوانند کاربر را به یک سرویس راه دور هدایت کنند تا قبل از بازگشت، عملیاتی را انجام دهد، مثلاً به یک ارائهدهنده هویت شخص ثالث هدایت شود. قبل از اینکه کاربر سایت را ترک کند، یک کوکی حاوی یک نشانه یکبار مصرف تنظیم میشود با این انتظار که این نشانه در درخواست برگشتی برای کاهش حملات جعل درخواست متقابل (CSRF) بررسی شود. اگر درخواست برگشتی از طریق POST ارائه شود، باید کوکی ها را به عنوان SameSite=None; Secure
منابع از راه دور
هر منبع راه دور در یک صفحه، مانند برچسبهای <img> یا تگهای <script> ، ممکن است متکی به کوکیهایی باشد که با درخواست ارسال میشوند. موارد استفاده رایج شامل ردیابی پیکسل ها و شخصی سازی محتوا است.
این همچنین در مورد درخواستهایی که از جاوا اسکریپت شما با استفاده از fetch یا XMLHttpRequest ارسال میشوند صدق میکند. اگر fetch() با credentials: 'include' ، این درخواست ها احتمالاً شامل کوکی ها می شوند. برای XMLHttpRequest ، کوکی های مورد انتظار معمولاً با یک مقدار withCredentials برای true نشان داده می شوند. این کوکیها باید بهطور مناسب علامتگذاری شوند تا در درخواستهای بین سایتی گنجانده شوند.
محتوا در یک WebView
یک WebView در یک برنامه مخصوص پلتفرم توسط یک مرورگر ارائه می شود. توسعهدهندگان باید آزمایش کنند که آیا محدودیتها یا مشکلاتی که بر برنامههایشان تأثیر میگذارد، برای WebView برنامهشان نیز اعمال میشود یا خیر.
اندروید همچنین به برنامههای مخصوص پلتفرم خود اجازه میدهد تا کوکیها را مستقیماً با استفاده از CookieManager API تنظیم کنند. مانند کوکیهایی که با استفاده از هدر یا جاوا اسکریپت تنظیم میشوند، SameSite=None; Secure اگر برای استفاده در سایت در نظر گرفته شده اند، SameSite=None; Secure .
نحوه پیاده سازی SameSite امروز
بسته به نیاز شما، کوکیهایی را که فقط در زمینه شخص اول مورد نیاز هستند، بهعنوان SameSite=Lax یا SameSite=Strict علامتگذاری کنید. اگر این کوکیها را علامتگذاری نکنید و در عوض به رفتار پیشفرض مرورگر برای مدیریت آنها تکیه کنید، میتوانند در مرورگرها رفتار ناسازگاری داشته باشند و به طور بالقوه هشدارهای کنسول را برای هر کوکی فعال کنند.
Set-Cookie: first_party_var=value; SameSite=Lax
مطمئن شوید که کوکی های مورد نیاز در زمینه شخص ثالث را به عنوان SameSite=None; Secure هر دو ویژگی مورد نیاز است. اگر فقط None without Secure را مشخص کنید، کوکی رد می شود. برای توضیح تفاوتها در پیادهسازی مرورگر، ممکن است لازم باشد از برخی از استراتژیهای کاهشدهنده شرح دادهشده در Handle incompatible clients استفاده کنید.
Set-Cookie: third_party_var=value; SameSite=None; Secure
مشتریان ناسازگار را مدیریت کنید
از آنجایی که این تغییرات شامل None و رفتار پیشفرض بهروزرسانی هنوز نسبتاً جدید هستند، مرورگرهای مختلف آنها را به روشهای مختلفی مدیریت میکنند. برای لیستی از مشکلات شناخته شده می توانید به صفحه به روز رسانی ها در chromium.org مراجعه کنید، اما این فهرست ممکن است جامع نباشد.
یک راه حل ممکن این است که هر کوکی را هم به سبک جدید و هم به سبک قدیمی تنظیم کنید:
Set-cookie: 3pcookie=value; SameSite=None; Secure
Set-cookie: 3pcookie-legacy=value; Secure
مرورگرهایی که رفتار جدیدتر را اجرا می کنند، کوکی را با مقدار SameSite تنظیم می کنند. مرورگرهایی که رفتار جدید را اجرا نمی کنند، این مقدار را نادیده می گیرند و کوکی 3pcookie-legacy را تنظیم می کنند. هنگام پردازش کوکیهای شامل، سایت شما باید ابتدا وجود سبک جدید کوکی را بررسی کند و اگر کوکی جدیدی پیدا نکرد، دوباره به کوکی قدیمی بازگردد.
مثال زیر نحوه انجام این کار را در Node.js با استفاده از چارچوب Express و میان افزار تجزیه کننده کوکی آن نشان می دهد:
const express = require('express');
const cp = require('cookie-parser');
const app = express();
app.use(cp());
app.get('/set', (req, res) => {
// Set the new style cookie
res.cookie('3pcookie', 'value', { sameSite: 'none', secure: true });
// And set the same value in the legacy cookie
res.cookie('3pcookie-legacy', 'value', { secure: true });
res.end();
});
app.get('/', (req, res) => {
let cookieVal = null;
if (req.cookies['3pcookie']) {
// check the new style cookie first
cookieVal = req.cookies['3pcookie'];
} else if (req.cookies['3pcookie-legacy']) {
// otherwise fall back to the legacy cookie
cookieVal = req.cookies['3pcookie-legacy'];
}
res.end();
});
app.listen(process.env.PORT);
این رویکرد از شما میخواهد که کار اضافی را برای تنظیم کوکیهای اضافی و ایجاد تغییرات در نقطه تنظیم و خواندن کوکی انجام دهید. با این حال، باید همه مرورگرها را بدون توجه به رفتار آنها پوشش دهد و کوکی های شخص ثالث را حفظ کند.
به عنوان یک جایگزین، می توانید هنگام ارسال هدر Set-Cookie مشتری را با استفاده از رشته عامل کاربر شناسایی کنید. به لیست مشتریان ناسازگار مراجعه کنید و از یک کتابخانه شناسایی عامل کاربر مناسب برای پلتفرم خود استفاده کنید، به عنوان مثال، کتابخانه ua-parser-js در Node.js. این رویکرد فقط به شما نیاز دارد که یک تغییر ایجاد کنید، اما sniffing عامل کاربر ممکن است همه کاربران آسیبدیده را دستگیر نکند.
پشتیبانی از SameSite=None در زبان ها، کتابخانه ها و چارچوب ها
اکثر زبان ها و کتابخانه ها از ویژگی SameSite برای کوکی ها پشتیبانی می کنند. با این حال، از آنجا که افزودن SameSite=None هنوز نسبتاً جدید است، ممکن است در حال حاضر نیاز داشته باشید که برخی از رفتارهای استاندارد را بررسی کنید. این رفتارها در مخزن نمونه های SameSite در GitHub مستند شده است.
کمک گرفتن
کوکیها در همه جای وب استفاده میشوند، و به ندرت برای هر تیم توسعهدهندهای پیش میآید که اطلاعات کاملی در مورد مکان تنظیم و استفاده سایت خود از آنها، به ویژه در موارد استفاده بین سایتی، داشته باشد. هنگامی که با مشکلی روبرو می شوید، ممکن است اولین بار باشد که کسی با آن مواجه می شود، بنابراین در تماس با آن درنگ نکنید:
- مشکلی را در مخزن نمونه های
SameSiteدر GitHub مطرح کنید. - سوالی را در تگ "samesite" در StackOverflow بپرسید.
- برای مشکلات مربوط به رفتار Chromium، یک اشکال در ردیاب مشکلات Chromium ایجاد کنید.
- پیشرفت Chrome را در صفحه بهروزرسانیهای
SameSiteدنبال کنید.


