Chrome, Firefox, Edge et d'autres navigateurs modifient leur comportement par défaut conformément à la proposition de l'IETF, Incrementally Better Cookies, afin que :
- Les cookies sans attribut
SameSitesont traités commeSameSite=Lax, ce qui signifie que le comportement par défaut consiste à limiter les cookies aux contextes propriétaires uniquement. - Les cookies destinés à une utilisation multisite doivent spécifier
SameSite=None; Securepour permettre l'inclusion dans un contexte tiers.
Si vous ne l'avez pas déjà fait, vous devez mettre à jour les attributs de vos cookies tiers afin qu'ils ne soient pas bloqués à l'avenir.
Cas d'utilisation des cookies tiers ou multisites
Il existe un certain nombre de cas d'utilisation et de schémas courants dans lesquels les cookies doivent être envoyés dans un contexte tiers. Si vous fournissez ou utilisez l'un de ces cas d'utilisation, assurez-vous que vous ou le fournisseur mettez à jour vos cookies pour que le service continue de fonctionner correctement.
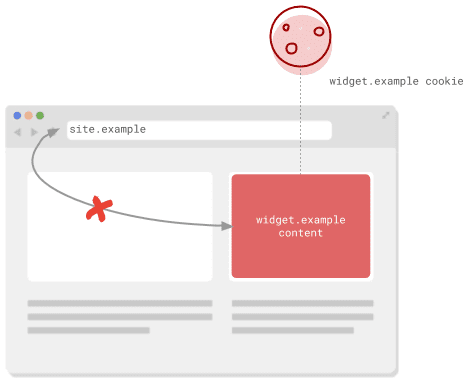
Contenu d'un <iframe>
Le contenu d'un autre site affiché dans un <iframe> se trouve dans un contexte tiers. Voici quelques cas d'utilisation standards :
- Contenu intégré partagé depuis d'autres sites, comme des vidéos, des cartes, des exemples de code et des posts sur les réseaux sociaux.
- Widgets de services externes tels que les fonctionnalités de paiement, d'agenda, de réservation et de réservation.
- Widgets tels que les boutons de réseaux sociaux ou les services antifraude qui créent des
<iframes>moins évidents.
Des cookies peuvent être utilisés ici pour, entre autres, maintenir l'état de la session, stocker les préférences générales, activer les statistiques ou personnaliser le contenu pour les utilisateurs disposant de comptes existants.

Étant donné que le Web est intrinsèquement composable, les <iframes> sont également utilisés pour intégrer du contenu consulté dans un contexte de premier niveau ou propriétaire. Tous les cookies utilisés par le site affiché dans l'iFrame sont considérés comme des cookies tiers. Si vous créez des sites que vous souhaitez que d'autres sites intègrent et que vous avez besoin de cookies pour qu'ils fonctionnent, vous devez également vous assurer que ces cookies sont marqués pour une utilisation multisite ou que vous pouvez revenir à un état normal sans eux.
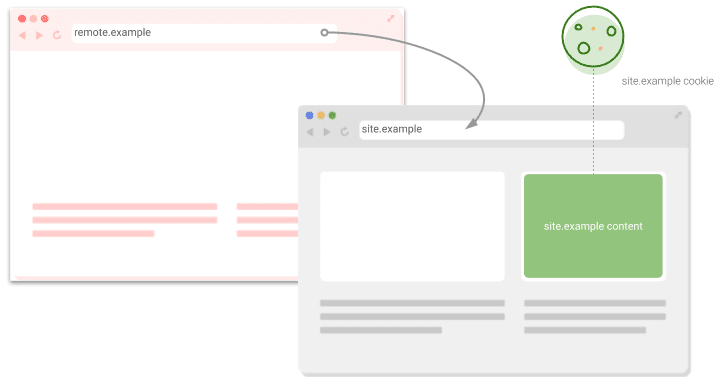
Requêtes "non sécurisées" sur plusieurs sites
Le terme "non sécurisé" peut sembler inquiétant, mais il fait référence à toute requête susceptible de modifier l'état. Sur le Web, il s'agit principalement de requêtes POST. Les cookies marqués comme SameSite=Lax sont envoyés lors de navigations de niveau supérieur sécurisées, par exemple lorsque l'utilisateur clique sur un lien pour accéder à un autre site. Toutefois, une requête <form> envoyée à un autre site à l'aide de la méthode POST n'inclut pas de cookies.

Ce modèle est utilisé pour les sites qui peuvent rediriger l'utilisateur vers un service distant pour effectuer une opération avant de revenir, par exemple, rediriger vers un fournisseur d'identité tiers. Avant que l'utilisateur quitte le site, un cookie est défini. Il contient un jeton à usage unique qui doit pouvoir être vérifié lors de la requête de retour pour atténuer les attaques de falsification de requête intersites (CSRF). Si cette demande de retour est envoyée via POST, vous devrez marquer les cookies comme SameSite=None; Secure.
Ressources distantes
Toute ressource distante sur une page, comme les balises <img> ou <script>, peut dépendre de l'envoi de cookies avec une requête. Les cas d'utilisation courants incluent les pixels de suivi et la personnalisation du contenu.
Cela s'applique également aux requêtes envoyées depuis votre JavaScript à l'aide de fetch ou XMLHttpRequest. Si fetch() est appelé avec l'option credentials: 'include', ces requêtes sont susceptibles d'inclure des cookies.
Pour XMLHttpRequest, les cookies attendus sont généralement indiqués par une valeur withCredentials pour true. Ces cookies doivent être correctement marqués pour être inclus dans les requêtes multisites.
Contenu dans un WebView
Une WebView dans une application spécifique à une plate-forme est alimentée par un navigateur. Les développeurs doivent vérifier si les restrictions ou les problèmes qui affectent leurs applications s'appliquent également aux WebViews de leurs applications.
Android permet également à ses applications spécifiques à la plate-forme de définir des cookies directement à l'aide de l'API CookieManager.
Comme pour les cookies définis à l'aide d'en-têtes ou de JavaScript, pensez à inclure SameSite=None; Secure s'ils sont destinés à être utilisés sur plusieurs sites.
Implémenter SameSite dès aujourd'hui
Marquez tous les cookies qui ne sont nécessaires que dans un contexte propriétaire comme SameSite=Lax
ou SameSite=Strict, selon vos besoins. Si vous ne marquez pas ces cookies et que vous vous fiez plutôt au comportement par défaut du navigateur pour les gérer, ils peuvent se comporter de manière incohérente selon les navigateurs et potentiellement déclencher des avertissements dans la console pour chaque cookie.
Set-Cookie: first_party_var=value; SameSite=Lax
Veillez à marquer tous les cookies nécessaires dans un contexte tiers comme SameSite=None; Secure. Les deux attributs sont obligatoires. Si vous spécifiez uniquement None sans Secure, le cookie sera refusé. Pour tenir compte des différences d'implémentation des navigateurs, vous devrez peut-être utiliser certaines des stratégies d'atténuation décrites dans Gérer les clients incompatibles.
Set-Cookie: third_party_var=value; SameSite=None; Secure
Gérer les clients incompatibles
Étant donné que ces modifications visant à inclure None et à mettre à jour le comportement par défaut sont encore relativement récentes, les différents navigateurs les gèrent de différentes manières. Vous pouvez consulter la page des mises à jour sur chromium.org pour obtenir la liste des problèmes connus, mais cette liste n'est peut-être pas exhaustive.
Une solution possible consiste à définir chaque cookie dans l'ancien et le nouveau style :
Set-cookie: 3pcookie=value; SameSite=None; Secure
Set-cookie: 3pcookie-legacy=value; Secure
Les navigateurs qui implémentent le nouveau comportement définissent le cookie avec la valeur SameSite. Les navigateurs qui n'implémentent pas le nouveau comportement ignorent cette valeur et définissent le cookie 3pcookie-legacy. Lors du traitement des cookies inclus, votre site doit d'abord vérifier la présence du nouveau style de cookie, puis revenir à l'ancien cookie s'il n'en trouve pas de nouveau.
L'exemple suivant montre comment procéder dans Node.js, à l'aide du framework Express et de son middleware cookie-parser :
const express = require('express');
const cp = require('cookie-parser');
const app = express();
app.use(cp());
app.get('/set', (req, res) => {
// Set the new style cookie
res.cookie('3pcookie', 'value', { sameSite: 'none', secure: true });
// And set the same value in the legacy cookie
res.cookie('3pcookie-legacy', 'value', { secure: true });
res.end();
});
app.get('/', (req, res) => {
let cookieVal = null;
if (req.cookies['3pcookie']) {
// check the new style cookie first
cookieVal = req.cookies['3pcookie'];
} else if (req.cookies['3pcookie-legacy']) {
// otherwise fall back to the legacy cookie
cookieVal = req.cookies['3pcookie-legacy'];
}
res.end();
});
app.listen(process.env.PORT);
Cette approche vous oblige à effectuer un travail supplémentaire pour définir des cookies redondants et apporter des modifications au moment de la définition et de la lecture du cookie. Toutefois, il doit couvrir tous les navigateurs, quel que soit leur comportement, et permettre aux cookies tiers de fonctionner.
Vous pouvez également détecter le client à l'aide de la chaîne user-agent lorsqu'un en-tête Set-Cookie est envoyé. Consultez la liste des clients incompatibles et utilisez une bibliothèque de détection d'agent utilisateur appropriée pour votre plate-forme, par exemple la bibliothèque ua-parser-js sur Node.js. Cette approche ne nécessite qu'une seule modification, mais l'analyse de l'user-agent peut ne pas détecter tous les utilisateurs concernés.
Prise en charge de SameSite=None dans les langages, les bibliothèques et les frameworks
La majorité des langages et des bibliothèques sont compatibles avec l'attribut SameSite pour les cookies. Toutefois, comme l'ajout de SameSite=None est encore relativement récent, vous devrez peut-être contourner certains comportements standards pour le moment.
Ces comportements sont décrits dans le dépôt d'exemples SameSite sur GitHub.
Obtenir de l'aide
Les cookies sont utilisés partout sur le Web. Il est rare qu'une équipe de développement connaisse parfaitement les endroits où son site les définit et les utilise, en particulier dans les cas d'utilisation multisites. Lorsque vous rencontrez un problème, il se peut que ce soit la première fois que quelqu'un le rencontre. N'hésitez donc pas à nous contacter :
- Signalez un problème dans le dépôt d'exemples
SameSitesur GitHub. - Posez une question dans la balise "samesite" sur Stack Overflow.
- Pour les problèmes liés au comportement de Chromium, signalez un bug dans l'outil de suivi des problèmes Chromium.
- Suivez la progression de Chrome sur la page des mises à jour
SameSite.

