Chrome, Firefox, Edge> und andere Browser ändern ihr Standardverhalten gemäß dem IETF-Vorschlag Incrementally Better Cookies, sodass:
- Cookies ohne
SameSite-Attribut werden alsSameSite=Laxbehandelt. Das Standardverhalten besteht also darin, Cookies nur auf eigene Kontexte zu beschränken. - Für Cookies zur websiteübergreifenden Nutzung muss
SameSite=None; Secureangegeben werden, damit sie im Zusammenhang mit Dritten verwendet werden können.
Falls noch nicht geschehen, sollten Sie die Attribute für Ihre Drittanbieter-Cookies aktualisieren, damit sie in Zukunft nicht blockiert werden.
Anwendungsfälle für websiteübergreifende Cookies oder Drittanbieter-Cookies
Es gibt eine Reihe von häufigen Anwendungsfällen und Mustern, in denen Cookies in einem Drittanbieterkontext gesendet werden müssen. Wenn Sie einen dieser Anwendungsfälle bereitstellen oder darauf angewiesen sind, müssen Sie oder der Anbieter die Cookies aktualisieren, damit der Dienst weiterhin ordnungsgemäß funktioniert.
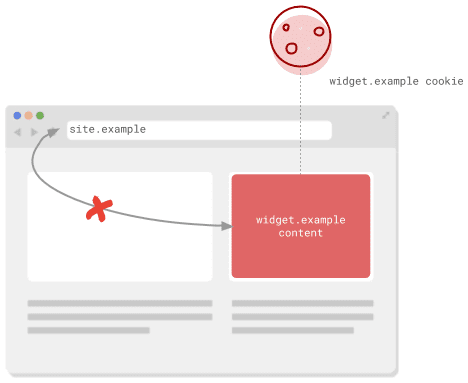
Inhalte in einem <iframe>
Inhalte einer anderen Website, die in einem <iframe> angezeigt werden, befinden sich in einem Drittanbieterkontext. Zu den Standardanwendungsfällen gehören:
- Eingebettete Inhalte, die von anderen Websites geteilt werden, z. B. Videos, Karten, Codebeispiele und Beiträge in sozialen Medien.
- Widgets von externen Diensten wie Zahlungs-, Kalender-, Buchungs- und Reservierungsfunktionen.
- Widgets wie Schaltflächen für soziale Netzwerke oder Betrugsschutzdienste, die weniger offensichtliche
<iframes>erzeugen.
Cookies können hier unter anderem verwendet werden, um den Sitzungsstatus aufrechtzuerhalten, allgemeine Einstellungen zu speichern, Statistiken zu ermöglichen oder Inhalte für Nutzer mit bestehenden Konten zu personalisieren.

Da das Web von Natur aus aus verschiedenen Komponenten besteht, werden <iframes> auch verwendet, um Inhalte einzubetten, die in einem Kontext der obersten Ebene oder im Erstanbieterkontext angezeigt werden. Alle Cookies, die von der Website im iFrame verwendet werden, gelten als Drittanbieter-Cookies. Wenn Sie Websites erstellen, die auf anderen Websites eingebettet werden sollen, und Cookies für die Funktion dieser Websites erforderlich sind, müssen Sie dafür sorgen, dass diese Cookies für die websiteübergreifende Nutzung gekennzeichnet sind oder dass Sie ohne sie eine reibungslose Fallback-Lösung anbieten können.
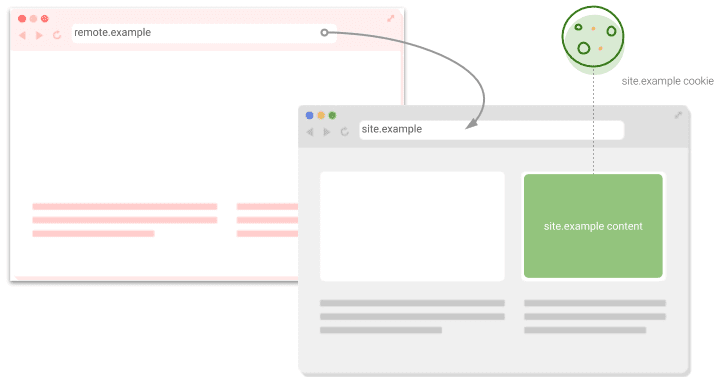
„Unsichere“ anfrageübergreifende Anfragen
„Unsicher“ klingt hier vielleicht besorgniserregend, bezieht sich aber auf jede Anfrage, die darauf abzielen könnte, den Status zu ändern. Im Web sind das hauptsächlich POST-Anfragen. Cookies, die als SameSite=Lax gekennzeichnet sind, werden bei sicheren Navigationen der obersten Ebene gesendet, z. B. wenn ein Nutzer auf einen Link klickt, um eine andere Website aufzurufen. Bei einer <form>-Übermittlung an eine andere Website mit POST werden jedoch keine Cookies gesendet.

Dieses Muster wird für Websites verwendet, die den Nutzer zu einem Remote-Dienst weiterleiten können, um eine bestimmte Aktion auszuführen, bevor sie zurückkehren, z. B. die Weiterleitung zu einem Drittanbieter-Identitätsanbieter. Bevor der Nutzer die Website verlässt, wird ein Cookie mit einem Einmal-Token gesetzt. Dieses Token soll bei der Rückkehr des Nutzers geprüft werden, um Cross-Site-Request-Forgery-Angriffe (CSRF) zu verhindern. Wenn die Rückgabeanfrage über POST erfolgt, müssen Sie die Cookies als SameSite=None; Secure markieren.
Remote-Ressourcen
Für alle Remote-Ressourcen auf einer Seite, z. B. aus <img>- oder <script>-Tags, müssen möglicherweise Cookies mit einer Anfrage gesendet werden. Häufige Anwendungsfälle sind Tracking-Pixel und die Personalisierung von Inhalten.
Das gilt auch für Anfragen, die über fetch oder XMLHttpRequest von Ihrem JavaScript gesendet werden. Wenn fetch() mit der credentials: 'include'-Option aufgerufen wird, enthalten diese Anfragen wahrscheinlich Cookies.
Bei XMLHttpRequest werden erwartete Cookies in der Regel durch den withCredentials-Wert für true angegeben. Diese Cookies müssen entsprechend gekennzeichnet sein, damit sie in websiteübergreifende Anfragen aufgenommen werden.
Inhalte in einer WebView
Ein WebView in einer plattformspezifischen App wird von einem Browser unterstützt. Entwickler müssen testen, ob die Einschränkungen oder Probleme, die sich auf ihre Apps auswirken, auch für die WebViews ihrer App gelten.
Android ermöglicht es plattformspezifischen Apps auch, Cookies direkt über die CookieManager API zu setzen.
Wie bei Cookies, die mit Headern oder JavaScript festgelegt werden, sollten Sie SameSite=None; Secure einfügen, wenn sie für die websiteübergreifende Verwendung vorgesehen sind.
SameSite heute implementieren
Markieren Sie alle Cookies, die nur im Kontext von Erstanbietern benötigt werden, je nach Bedarf als SameSite=Lax oder SameSite=Strict. Wenn Sie diese Cookies nicht kennzeichnen und stattdessen darauf vertrauen, dass sie vom Standardverhalten des Browsers verarbeitet werden, kann ihr Verhalten in verschiedenen Browsern inkonsistent sein. Außerdem können für jedes Cookie Konsolenwarnungen ausgelöst werden.
Set-Cookie: first_party_var=value; SameSite=Lax
Achten Sie darauf, alle Cookies, die im Kontext von Drittanbietern benötigt werden, als SameSite=None; Secure zu kennzeichnen. Beide Attribute sind erforderlich. Wenn Sie nur None ohne Secure angeben, wird das Cookie abgelehnt. Um Unterschiede in Browserimplementierungen zu berücksichtigen, müssen Sie möglicherweise einige der in Inkompatible Clients verarbeiten beschriebenen Strategien zur Risikominderung verwenden.
Set-Cookie: third_party_var=value; SameSite=None; Secure
Inkompatible Clients verarbeiten
Da diese Änderungen zur Einbeziehung von None und zur Aktualisierung des Standardverhaltens noch relativ neu sind, werden sie von verschiedenen Browsern unterschiedlich behandelt. Eine Liste bekannter Probleme finden Sie auf der Updateseite auf chromium.org. Diese Liste ist jedoch möglicherweise nicht vollständig.
Eine mögliche Problemumgehung besteht darin, jedes Cookie sowohl im neuen als auch im alten Stil festzulegen:
Set-cookie: 3pcookie=value; SameSite=None; Secure
Set-cookie: 3pcookie-legacy=value; Secure
Browser, die das neuere Verhalten implementieren, legen das Cookie mit dem Wert SameSite fest. Browser, die das neue Verhalten nicht implementieren, ignorieren diesen Wert und legen das 3pcookie-legacy-Cookie fest. Bei der Verarbeitung von eingeschlossenen Cookies sollte auf Ihrer Website zuerst geprüft werden, ob das neue Cookie vorhanden ist. Wenn nicht, sollte auf das alte Cookie zurückgegriffen werden.
Das folgende Beispiel zeigt, wie dies in Node.js mit dem Express-Framework und der Middleware cookie-parser erfolgt:
const express = require('express');
const cp = require('cookie-parser');
const app = express();
app.use(cp());
app.get('/set', (req, res) => {
// Set the new style cookie
res.cookie('3pcookie', 'value', { sameSite: 'none', secure: true });
// And set the same value in the legacy cookie
res.cookie('3pcookie-legacy', 'value', { secure: true });
res.end();
});
app.get('/', (req, res) => {
let cookieVal = null;
if (req.cookies['3pcookie']) {
// check the new style cookie first
cookieVal = req.cookies['3pcookie'];
} else if (req.cookies['3pcookie-legacy']) {
// otherwise fall back to the legacy cookie
cookieVal = req.cookies['3pcookie-legacy'];
}
res.end();
});
app.listen(process.env.PORT);
Bei diesem Ansatz müssen Sie zusätzliche Schritte ausführen, um redundante Cookies festzulegen und Änderungen sowohl beim Festlegen als auch beim Lesen des Cookies vorzunehmen. Es sollte jedoch alle Browser unabhängig von ihrem Verhalten abdecken und dafür sorgen, dass Drittanbieter-Cookies weiterhin funktionieren.
Alternativ können Sie den Client auch anhand des User-Agent-Strings erkennen, wenn ein Set-Cookie-Header gesendet wird. Sehen Sie sich die Liste der inkompatiblen Clients an und verwenden Sie eine geeignete Bibliothek zur Erkennung von User-Agents für Ihre Plattform, z. B. die Bibliothek ua-parser-js in Node.js. Bei diesem Ansatz müssen Sie nur eine Änderung vornehmen. Allerdings werden durch das User-Agent-Sniffing möglicherweise nicht alle betroffenen Nutzer erfasst.
Unterstützung für SameSite=None in Sprachen, Bibliotheken und Frameworks
Die meisten Sprachen und Bibliotheken unterstützen das Attribut SameSite für Cookies. Da SameSite=None jedoch noch relativ neu ist, müssen Sie möglicherweise vorerst einige Standardverhaltensweisen umgehen.
Diese Verhaltensweisen sind im SameSite-Beispielrepository auf GitHub dokumentiert.
Hilfe erhalten
Cookies werden überall im Web verwendet. Es ist selten, dass ein Entwicklungsteam genau weiß, wo sie auf der Website gesetzt und verwendet werden, insbesondere bei websiteübergreifenden Anwendungsfällen. Wenn Sie auf ein Problem stoßen, ist es vielleicht das erste Mal, dass jemand darauf stößt. Zögern Sie also nicht, sich zu melden:
- Melden Sie ein Problem im
SameSite-Beispiel-Repository auf GitHub. - Stellen Sie eine Frage in Stack Overflow mit dem Tag „samesite“.
- Bei Problemen mit dem Verhalten von Chromium können Sie einen Fehler im Chromium-Issue-Tracker melden.
- Den Fortschritt von Chrome können Sie auf der Seite
SameSite-Updates verfolgen.

