すべての Cookie には、Key-Value ペアと、その Cookie がいつどこで使用されるかを制御するいくつかの属性が含まれています。
SameSite 属性(RFC6265bis で定義)の導入により、Cookie がファーストパーティまたは同じサイトのコンテキストに制限されるかどうかを宣言できます。ここで「サイト」が何を意味するのかを正確に理解しておくと便利です。サイトは、ドメイン サフィックスとその直前のドメイン部分の組み合わせです。たとえば、www.web.dev ドメインは web.dev サイトの一部です。
キー用語: ユーザーが www.web.dev にアクセスしていて、static.web.dev から画像をリクエストした場合、それは同一サイトのリクエストです。
パブリック サフィックス リストは、同じサイトにあるとみなされるページを定義します。.com などのトップレベル ドメインだけでなく、github.io などのサービスも含まれる場合があります。これにより、your-project.github.io と my-project.github.io が別々のサイトとしてカウントされます。
キー用語: ユーザーが your-project.github.io を使用しており、my-project.github.io から画像をリクエストしている場合、それはクロスサイト リクエストです。
SameSite 属性を使用して Cookie の使用を宣言する
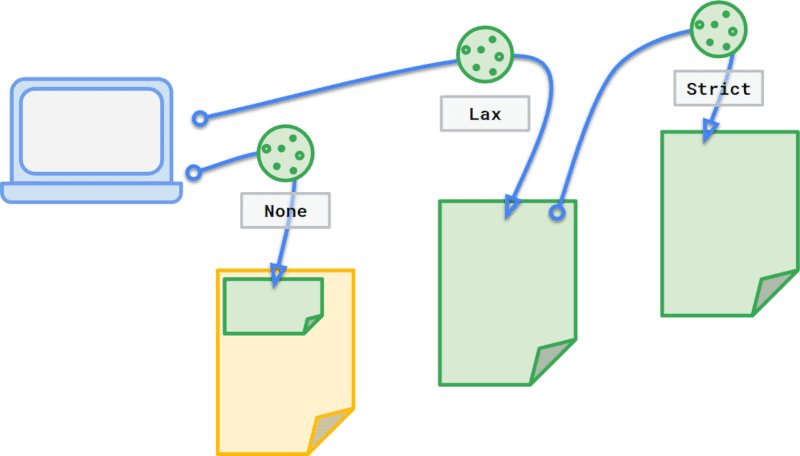
Cookie の SameSite 属性は、この動作を制御する 3 つの方法を提供します。属性を指定しないことも、Strict または Lax を使用して Cookie を同一サイト リクエストに制限することもできます。
SameSite を Strict に設定すると、Cookie はファーストパーティ コンテキストでのみ送信できます。つまり、Cookie のサイトがブラウザのアドレスバーに表示されているサイトと一致する場合です。たとえば、promo_shown Cookie が次のように設定されているとします。
Set-Cookie: promo_shown=1; SameSite=Strict
ユーザーがサイトにアクセスしている場合、Cookie はリクエストとともに送信されます。ただし、ユーザーが別のサイトからリンクをたどってサイトにアクセスした場合、その最初のリクエストでは Cookie は送信されません。これは、パスワードの変更や購入など、常に最初のナビゲーションの背後にある機能に関連する Cookie には適していますが、promo_shown のような Cookie には制限が厳しすぎます。読者がリンクをたどってサイトにアクセスした場合、設定を適用するために Cookie の送信を希望します。
SameSite=Lax を使用すると、ブラウザはこれらのトップレベル ナビゲーションで Cookie を送信できます。たとえば、別のサイトがお客様のサイトのコンテンツを参照している場合(お客様の猫の写真を使い、次のように記事へのリンクを提供している場合など)。
<p>Look at this amazing cat!</p>
<img src="https://blog.example/blog/img/amazing-cat.png" />
<p>Read the <a href="https://blog.example/blog/cat.html">article</a>.</p>
Cookie を次のように Lax に設定します。
Set-Cookie: promo_shown=1; SameSite=Lax
ブラウザが他のユーザーのブログに対して amazing-cat.png をリクエストしても、サイトは Cookie を送信しません。ただし、読者がサイトの cat.html へのリンクをたどった場合、そのリクエストには Cookie が含まれます。
この方法で SameSite を使用し、ウェブサイトの表示に影響する Cookie を Lax に、ユーザー アクションに関連する Cookie を Strict に設定することをおすすめします。
SameSite を None に設定して、すべてのコンテキストで Cookie を送信するように指定することもできます。ウィジェット、埋め込みコンテンツ、アフィリエイト プログラム、広告、複数のサイトにわたるログインなど、他のサイトが利用するサービスを提供している場合は、None を使用して意図を明確にしてください。

None、Lax、または Strict として明示的にマークします。
SameSite を使用しない場合のデフォルトの動作の変更
Browser Support
SameSite 属性は幅広くサポートされていますが、広く採用されていません。これまで、SameSite なしで Cookie を設定すると、デフォルトですべてのコンテキストで送信されるため、ユーザーは CSRF や意図しない情報漏洩に対して脆弱な状態になっていました。開発者が意図を明示し、ユーザーに安全なエクスペリエンスを提供することを促すため、IETF の提案である Incrementally Better Cookies では、次の 2 つの重要な変更が規定されています。
SameSite属性が設定されていない Cookie はSameSite=Laxとして扱われます。SameSite=Noneの Cookie には、Secureも指定する必要があります。つまり、そうした Cookie はセキュア コンテキストを必要とします。
これらの変更はどちらも、以前のバージョンの SameSite 属性を正しく実装しているブラウザと、以前の SameSite バージョンをサポートしていないブラウザとの下位互換性があります。Cookie の動作と意図する使用方法を明示的にすることで、ブラウザのデフォルトの動作に対するデベロッパーの依存度を軽減することを目的としています。SameSite=None を認識しないクライアントは、これを無視する必要があります。
デフォルトでは SameSite=Lax
SameSite 属性を指定せずに Cookie を送信すると、ブラウザはその Cookie を SameSite=Lax に設定されているものとして扱います。ブラウザ間でユーザー エクスペリエンスをより一貫性のあるものにするため、SameSite=Lax を明示的に設定することをおすすめします。
SameSite=None は安全である必要があります
SameSite=None を使用してクロスサイト Cookie を作成する場合は、ブラウザで受け入れられるように Secure にも設定する必要があります。
Set-Cookie: widget_session=abc123; SameSite=None; Secure
Chrome 76 以降では about://flags/#cookies-without-same-site-must-be-secure を有効にすることで、Firefox 69 以降では about:config で network.cookie.sameSite.noneRequiresSecure を設定することで、この動作をテストできます。
また、既存の Cookie をできるだけ早く Secure に更新することをおすすめします。サイトでサードパーティのコンテンツを提供するサービスを利用している場合は、サービス プロバイダが Cookie を更新していることを確認し、サイト上のスニペットや依存関係を更新して、新しい動作が使用されるようにしてください。
SameSite 個のクッキーのレシピ
SameSite=None の変更とブラウザの動作の違いに適切に対応するために Cookie を更新する方法について詳しくは、フォローアップ記事の SameSite Cookie のレシピをご覧ください。
Lily Chen、Malte Ubl、Mike West、Rob Dodson、Tom Steiner、Vivek Sekhar からの貢献とフィードバックに感謝します。
クッキーのヒーロー画像: Pille-Riin Priske(Unsplash より)


