Каждый файл cookie содержит пару «ключ-значение», а также ряд атрибутов, которые контролируют, когда и где этот файл cookie используется.
Введение атрибута SameSite (определённого в RFC6265bis ) позволяет указать, ограничен ли ваш cookie-файл контекстом «собственного сайта» или «того же сайта». Важно понимать, что здесь подразумевается под «сайтом». Сайт — это комбинация суффикса домена и части домена, предшествующей ему. Например, домен www.web.dev является частью сайта web.dev .
Ключевой термин: если пользователь находится на сайте www.web.dev и запрашивает изображение с сайта static.web.dev , это запрос к тому же сайту .
Список публичных суффиксов определяет, какие страницы считаются принадлежащими одному сайту. Он зависит не только от доменов верхнего уровня, таких как .com , но также может включать такие сервисы, как github.io . Это позволяет считать your-project.github.io и my-project.github.io отдельными сайтами.
Ключевой термин: если пользователь находится на your-project.github.io и запрашивает изображение с my-project.github.io , это межсайтовый запрос.
Используйте атрибут SameSite для объявления использования cookie-файлов.
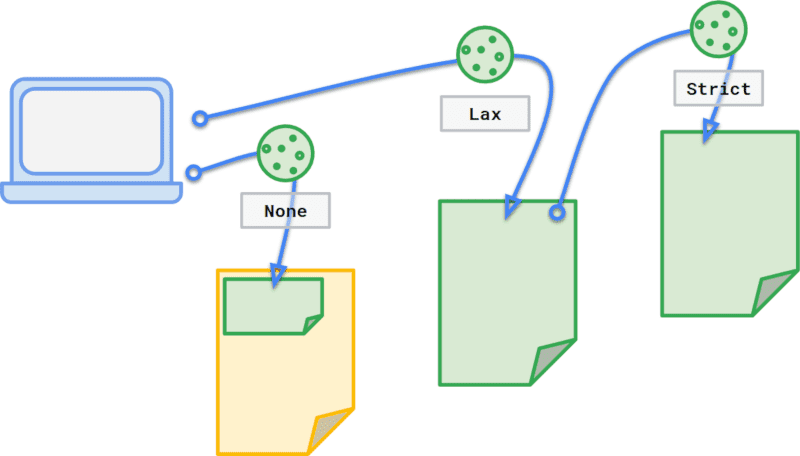
Атрибут SameSite в cookie-файле предоставляет три способа управления этим поведением. Вы можете не указывать этот атрибут или использовать значения Strict или Lax , чтобы ограничить cookie-файл запросами на один и тот же сайт.
Если для SameSite задано значение Strict , ваш cookie-файл может быть отправлен только в контексте первой стороны, то есть если сайт для cookie-файла совпадает с сайтом, отображаемым в адресной строке браузера. Таким образом, если cookie-файл promo_shown установлен следующим образом:
Set-Cookie: promo_shown=1; SameSite=Strict
Когда пользователь находится на вашем сайте, cookie-файл отправляется вместе с запросом, как и ожидалось. Однако, если пользователь переходит по ссылке на ваш сайт с другого сайта, cookie-файл не отправляется при этом первоначальном запросе. Это подходит для cookie-файлов, связанных с функциями, которые всегда связаны с первоначальной навигацией, такими как изменение пароля или совершение покупки, но слишком ограничивает такие cookie-файлы, как promo_shown . Если ваш посетитель переходит по ссылке на сайт, он хочет, чтобы cookie-файл был отправлен, чтобы его настройки были применены.
SameSite=Lax позволяет браузеру отправлять cookie с этими навигациями верхнего уровня. Например, если другой сайт ссылается на контент вашего сайта, в данном случае используя фотографию вашего кота и предоставляя ссылку на вашу статью следующим образом:
<p>Look at this amazing cat!</p>
<img src="https://blog.example/blog/img/amazing-cat.png" />
<p>Read the <a href="https://blog.example/blog/cat.html">article</a>.</p>
Если для cookie-файла установлено значение Lax , то:
Set-Cookie: promo_shown=1; SameSite=Lax
Когда браузер запрашивает amazing-cat.png для чужого блога, ваш сайт не отправляет cookie. Однако, когда читатель переходит по ссылке на cat.html на вашем сайте, этот запрос включает cookie.
Мы рекомендуем использовать SameSite таким образом, установив для файлов cookie, влияющих на отображение веб-сайта, значение Lax , а для файлов cookie, связанных с действиями пользователя, — значение Strict .
Вы также можете установить для SameSite значение None чтобы указать, что вы хотите, чтобы cookie-файл отправлялся во всех контекстах. Если вы предоставляете услугу, используемую другими сайтами, например, виджеты, встроенный контент, партнёрские программы, рекламу или вход на нескольких сайтах, используйте None , чтобы убедиться в ясности своих намерений.

None , Lax или Strict . Изменения поведения по умолчанию без SameSite
Browser Support
Атрибут SameSite широко поддерживается, но не получил широкого распространения. Ранее при установке cookie-файлов без SameSite они по умолчанию отправлялись во всех контекстах, что делало пользователей уязвимыми к CSRF-атакам и непреднамеренной утечке информации. Чтобы побудить разработчиков открыто заявлять о своих намерениях и обеспечивать пользователям более безопасный опыт, предложение IETF «Incrementally Better Cookies» содержит два ключевых изменения:
- Файлы cookie без атрибута
SameSiteобрабатываются какSameSite=Lax. - Файлы cookie с
SameSite=Noneтакже должны указыватьSecure, то есть им требуется безопасный контекст.
Оба этих изменения обратно совместимы с браузерами, корректно реализовавшими предыдущую версию атрибута SameSite , а также с браузерами, не поддерживающими более ранние версии SameSite . Они призваны снизить зависимость разработчиков от поведения браузеров по умолчанию, делая поведение файлов cookie и их предназначение явными. Клиентам, не распознающим SameSite=None следует игнорировать его.
SameSite=Lax по умолчанию
Если вы отправляете cookie-файл без указания атрибута SameSite , браузер обрабатывает его так, как будто ему присвоено значение SameSite=Lax . Мы всё равно рекомендуем явно задать SameSite=Lax чтобы обеспечить единообразие пользовательского опыта во всех браузерах.
SameSite=None должен быть безопасным
При создании межсайтовых файлов cookie с помощью SameSite=None необходимо также установить для них значение Secure , чтобы браузер их принял:
Set-Cookie: widget_session=abc123; SameSite=None; Secure
Вы можете протестировать это поведение в Chrome 76, включив about://flags/#cookies-without-same-site-must-be-secure , а в Firefox 69 — установив network.cookie.sameSite.noneRequiresSecure в about:config .
Мы также рекомендуем как можно скорее обновить существующие файлы cookie до версии Secure . Если вы используете сервисы, предоставляющие сторонний контент на вашем сайте, убедитесь, что ваш поставщик услуг обновил свои файлы cookie, а также обновите все фрагменты кода и зависимости на вашем сайте, чтобы убедиться, что он использует новое поведение.
Рецепты печенья SameSite
Дополнительную информацию об обновлении файлов cookie для успешной обработки изменений SameSite=None и различиях в поведении браузера см. в следующей статье: Рецепты файлов cookie SameSite .
Большое спасибо за вклад и отзывы Лили Чен, Мальте Убл, Майку Уэсту, Робу Додсону, Тому Штайнеру и Вивеку Сехару.
Изображение героя печенья от Пилле-Риин Приске на Unsplash


