คําจํากัดความของ "เว็บไซต์เดียวกัน" กําลังพัฒนาเพื่อรวมรูปแบบ URL ด้วย ดังนั้นตอนนี้ลิงก์ระหว่างเวอร์ชัน HTTP และ HTTPS ของเว็บไซต์จะนับเป็นคําขอข้ามเว็บไซต์ อัปเกรดเป็น HTTPS โดยค่าเริ่มต้นเพื่อหลีกเลี่ยงปัญหา (หากเป็นไปได้) หรืออ่านรายละเอียดเกี่ยวกับค่าแอตทริบิวต์ SameSite ที่จำเป็น
มีรูปแบบเดียวกัน ในเว็บไซต์เดียวกันจะแก้ไขคําจํากัดความของเว็บไซต์ (เว็บ) จากแค่โดเมนที่จดทะเบียนได้ เป็นรูปแบบ + โดเมนที่จดทะเบียนได้ ดูรายละเอียดและตัวอย่างเพิ่มเติมได้ในการทำความเข้าใจ "เว็บไซต์เดียวกัน" และ "ต้นทางเดียวกัน"
ข่าวดีคือ หากเว็บไซต์ของคุณอัปเกรดเป็น HTTPS ทั้งหมดแล้ว คุณก็ไม่ต้องกังวลใดๆ คุณจะไม่เห็นการเปลี่ยนแปลงใดๆ
หากคุณยังไม่ได้อัปเกรดเว็บไซต์อย่างเต็มรูปแบบ การดำเนินการนี้ควรเป็นลำดับความสำคัญ
อย่างไรก็ตาม หากมีกรณีที่ผู้เข้าชมเว็บไซต์จะเปลี่ยนไปมาระหว่าง HTTP และ HTTPS สถานการณ์ทั่วไปบางรายการและลักษณะการทํางานของSameSiteคุกกี้ที่เกี่ยวข้องจะระบุไว้ในส่วนถัดไปของบทความนี้
คุณเปิดใช้การเปลี่ยนแปลงเหล่านี้เพื่อทดสอบได้ในทั้ง Chrome และ Firefox
- จาก Chrome 86 ให้เปิดใช้
about://flags/#schemeful-same-siteติดตามความคืบหน้าในหน้าสถานะ Chrome - จาก Firefox 79 ให้ตั้งค่า
network.cookie.sameSite.schemefulเป็นtrueผ่านabout:configติดตามความคืบหน้าโดยใช้ปัญหา Bugzilla
เหตุผลหลักประการหนึ่งในการเปลี่ยนเป็น SameSite=Lax เป็นค่าเริ่มต้นสำหรับคุกกี้คือการปกป้องจากการปลอมแปลงคําขอข้ามเว็บไซต์ (CSRF) อย่างไรก็ตาม การเข้าชม HTTP ที่ไม่ปลอดภัยยังคงเป็นโอกาสให้ผู้โจมตีเครือข่ายสามารถแทรกแซงคุกกี้ที่จะใช้ในเว็บไซต์เวอร์ชัน HTTPS ที่ปลอดภัย การสร้างขอบเขตข้ามเว็บไซต์เพิ่มเติมนี้ระหว่างรูปแบบต่างๆ จะช่วยป้องกันไม่ให้มีการโจมตีเหล่านี้ได้อีก
สถานการณ์ข้ามรูปแบบที่พบบ่อย
การนำทาง
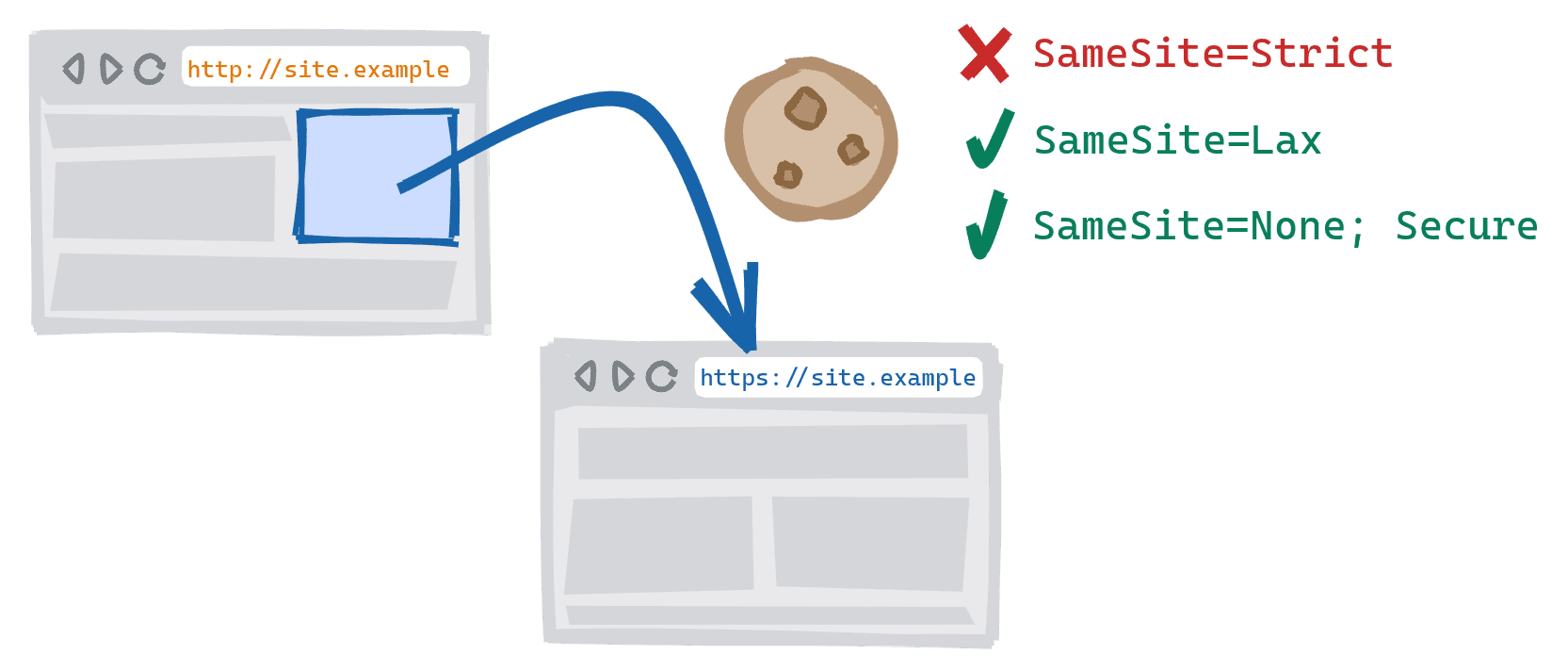
ก่อนหน้านี้ การไปยังส่วนต่างๆ ของเว็บไซต์ในเวอร์ชันต่างๆ ข้ามรูปแบบ (เช่น การลิงก์จาก http://site.example ไปยัง https://site.example) จะอนุญาตให้ส่งคุกกี้ SameSite=Strict ตอนนี้ระบบจะถือว่าการนําทางนี้เป็นการนําทางข้ามเว็บไซต์ ซึ่งหมายความว่าระบบจะบล็อกคุกกี้ SameSite=Strict

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ ถูกบล็อก | ⛔ ถูกบล็อก |
SameSite=Lax
|
✓ อนุญาต | ✓ อนุญาต |
SameSite=None;Secure
|
✓ อนุญาต | ⛔ ถูกบล็อก |
กำลังโหลดทรัพยากรย่อย
การเปลี่ยนแปลงที่คุณทำที่นี่ควรถือเป็นการแก้ไขชั่วคราวเท่านั้นขณะที่คุณดำเนินการอัปเกรดเป็น HTTPS อย่างเต็มรูปแบบ
ตัวอย่างทรัพยากรย่อย ได้แก่ รูปภาพ, iframe และคำขอเครือข่ายที่สร้างขึ้นด้วย XHR หรือ Fetch
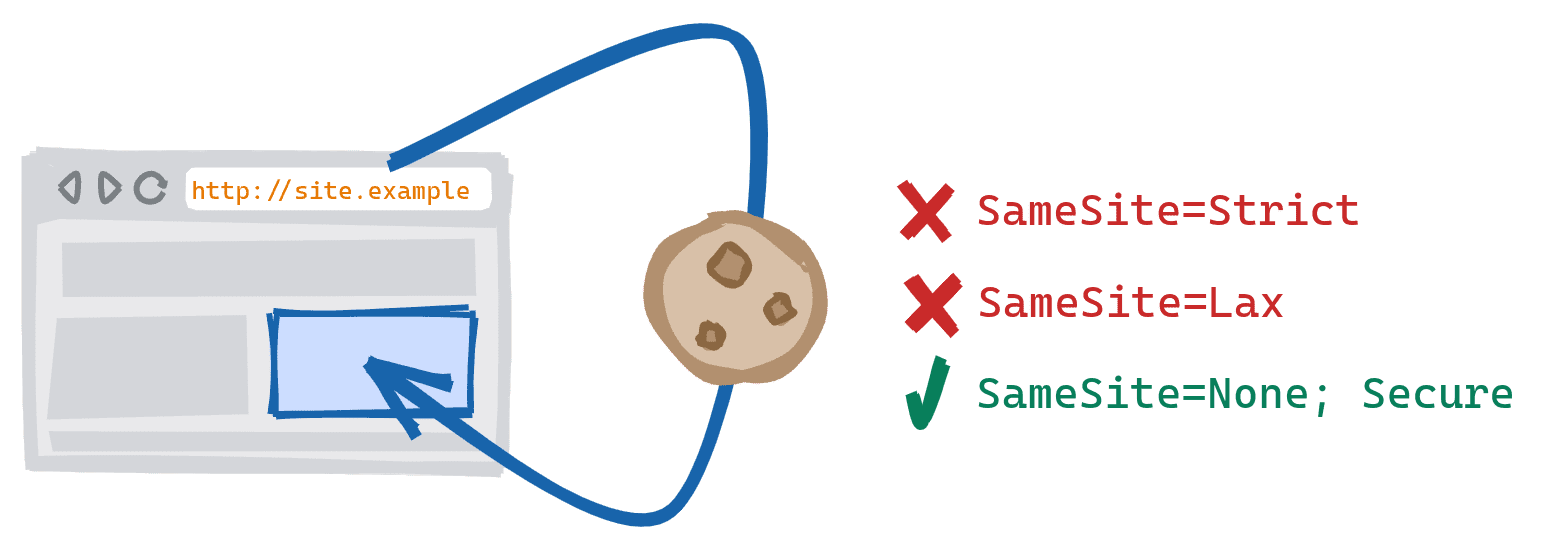
ก่อนหน้านี้การโหลดทรัพยากรย่อยข้ามรูปแบบในหน้าเว็บจะอนุญาตให้ส่งหรือตั้งค่าคุกกี้ SameSite=Strict หรือ SameSite=Lax ตอนนี้ระบบจะถือว่าทรัพยากรย่อยนี้เหมือนกับทรัพยากรย่อยอื่นๆ ของบุคคลที่สามหรือข้ามเว็บไซต์ ซึ่งหมายความว่าระบบจะบล็อกคุกกี้ SameSite=Strict หรือ SameSite=Lax
นอกจากนี้ แม้ว่าเบราว์เซอร์จะอนุญาตให้โหลดทรัพยากรจากรูปแบบที่ไม่ปลอดภัยในหน้าเว็บที่ปลอดภัย แต่ระบบก็จะบล็อกคุกกี้ทั้งหมดในคำขอเหล่านี้เนื่องจากคุกกี้ของบุคคลที่สามหรือคุกกี้ข้ามเว็บไซต์ต้องใช้ Secure

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ ถูกบล็อก | ⛔ ถูกบล็อก |
SameSite=Lax
|
⛔ ถูกบล็อก | ⛔ ถูกบล็อก |
SameSite=None;Secure
|
✓ อนุญาต | ⛔ ถูกบล็อก |
การส่งแบบฟอร์มผ่าน POST
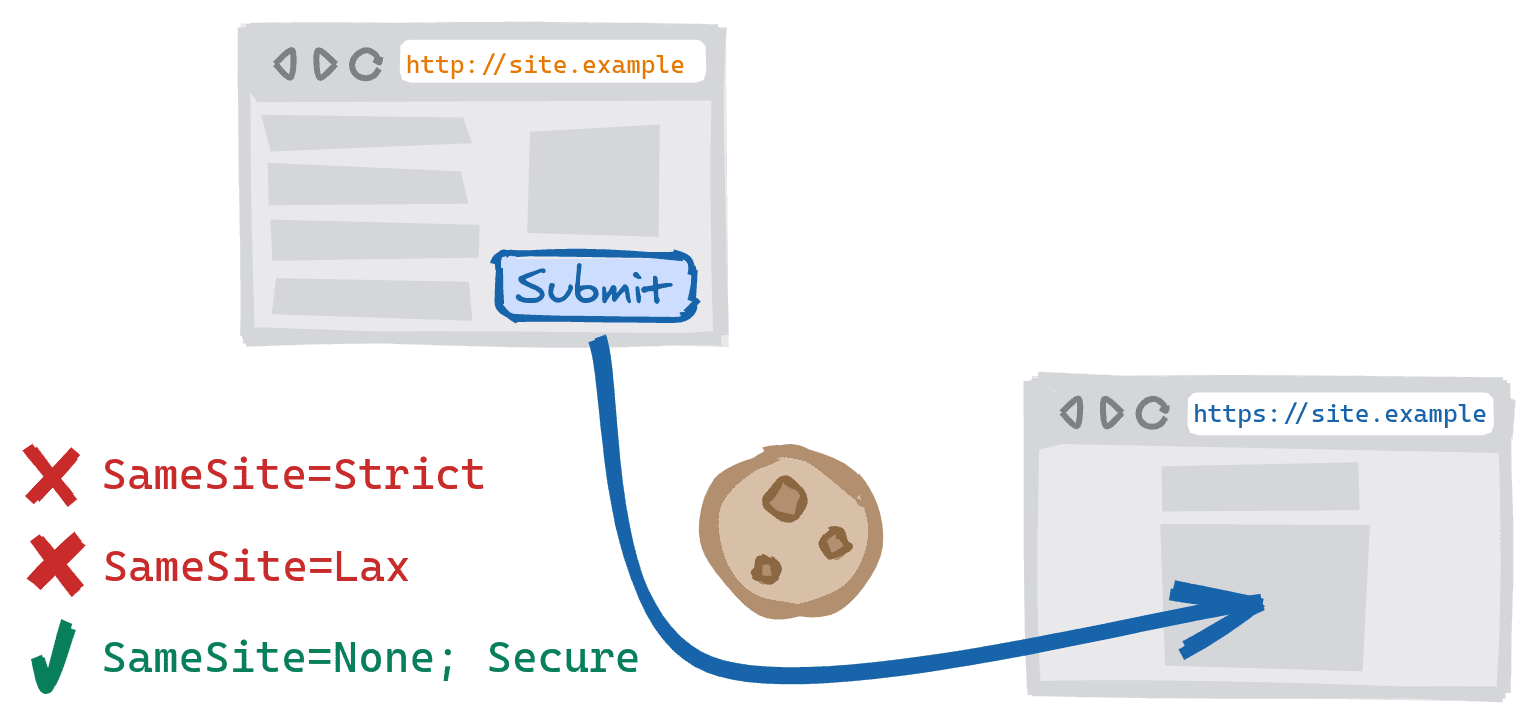
ก่อนหน้านี้ การโพสต์ระหว่างเว็บไซต์เวอร์ชันข้ามรูปแบบจะอนุญาตให้ส่งคุกกี้ที่ตั้งค่าไว้ด้วย SameSite=Lax หรือ SameSite=Strict ตอนนี้ระบบจะถือว่าการดําเนินการนี้เป็นการ POST แบบข้ามเว็บไซต์ ซึ่งจะส่งได้เฉพาะคุกกี้ SameSite=None เท่านั้น คุณอาจพบสถานการณ์นี้ในเว็บไซต์ที่แสดงเวอร์ชันที่ไม่ปลอดภัยโดยค่าเริ่มต้น แต่อัปเกรดผู้ใช้เป็นเวอร์ชันที่ปลอดภัยเมื่อส่งแบบฟอร์มการลงชื่อเข้าใช้หรือแบบฟอร์มการชำระเงิน
เช่นเดียวกับทรัพยากรย่อย หากคําขอมาจากบริบทที่ปลอดภัย (เช่น HTTPS) ไปยังบริบทที่ไม่ปลอดภัย (เช่น HTTP) ระบบจะบล็อกคุกกี้ทั้งหมดในคําขอเหล่านี้เนื่องจากคุกกี้ของบุคคลที่สามหรือคุกกี้ข้ามเว็บไซต์ต้องใช้ Secure

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ ถูกบล็อก | ⛔ ถูกบล็อก |
SameSite=Lax
|
⛔ ถูกบล็อก | ⛔ ถูกบล็อก |
SameSite=None;Secure
|
✓ อนุญาต | ⛔ ถูกบล็อก |
ฉันจะทดสอบเว็บไซต์ได้อย่างไร
เครื่องมือและการรับส่งข้อความสำหรับนักพัฒนาซอฟต์แวร์พร้อมใช้งานใน Chrome และ Firefox
ตั้งแต่ Chrome 86 เป็นต้นไป แท็บปัญหาใน DevTools จะรวมปัญหา SameSite ที่มีรูปแบบ คุณอาจเห็นปัญหาต่อไปนี้ไฮไลต์สำหรับเว็บไซต์
ปัญหาเกี่ยวกับการนําทาง
- "เปลี่ยนไปใช้ HTTPS ทั้งหมดเพื่อให้ระบบส่งคุกกี้ในคำขอจากเว็บไซต์เดียวกันต่อไป" - คำเตือนว่าคุกกี้จะถูกบล็อกใน Chrome เวอร์ชันถัดไป
- "เปลี่ยนไปใช้ HTTPS ทั้งหมดเพื่อให้ระบบส่งคุกกี้ในคำขอในเว็บไซต์เดียวกัน" - คำเตือนว่ามีการบล็อกคุกกี้
ปัญหาการโหลดทรัพยากรย่อย
- "เปลี่ยนไปใช้ HTTPS ทั้งหมดเพื่อส่งคุกกี้ไปยังทรัพยากรย่อยในเว็บไซต์เดียวกันต่อไป" หรือ "เปลี่ยนไปใช้ HTTPS ทั้งหมดเพื่ออนุญาตให้ทรัพยากรย่อยในเว็บไซต์เดียวกันตั้งค่าคุกกี้ต่อไป" - คำเตือนว่าคุกกี้จะถูกบล็อกใน Chrome เวอร์ชันถัดไป
- "ย้ายข้อมูลทั้งหมดไปยัง HTTPS เพื่อให้ระบบส่งคุกกี้ไปยังทรัพยากรย่อยในเว็บไซต์เดียวกัน" หรือ "ย้ายข้อมูลทั้งหมดไปยัง HTTPS เพื่อให้ทรัพยากรย่อยในเว็บไซต์เดียวกันตั้งค่าคุกกี้ได้" - คำเตือนว่ามีการบล็อกคุกกี้ คำเตือนหลังยังอาจปรากฏขึ้นเมื่อส่งแบบฟอร์มด้วย
ดูรายละเอียดเพิ่มเติมได้ที่เคล็ดลับการทดสอบและการแก้ไขข้อบกพร่องสําหรับ Schemeful Same-Site
ตั้งแต่ Firefox 79 เป็นต้นไป เมื่อตั้งค่า network.cookie.sameSite.schemeful เป็น true ผ่าน
about:config คอนโซลจะแสดงข้อความสำหรับปัญหาเกี่ยวกับ Same-Site ที่มีรูปแบบ
คุณอาจเห็นสิ่งต่อไปนี้ในเว็บไซต์
- "คุกกี้
cookie_nameจะได้รับการประมวลผลเป็นคุกกี้ข้ามเว็บไซต์กับhttp://site.example/ในเร็วๆ นี้ เนื่องจากสกีมไม่ตรงกัน" - "คุกกี้
cookie_nameได้รับการพิจารณาว่าเป็นคุกกี้ข้ามเว็บไซต์จากhttp://site.example/เนื่องจากสกีมไม่ตรงกัน"
คำถามที่พบบ่อย
เว็บไซต์ของฉันพร้อมให้บริการบน HTTPS อยู่แล้ว ทำไมฉันจึงเห็นปัญหาในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์
เป็นไปได้ว่าลิงก์และทรัพยากรย่อยบางรายการยังชี้ไปยัง URL ที่ไม่ปลอดภัย
วิธีหนึ่งในการแก้ไขปัญหานี้คือการใช้ HTTP
Strict-Transport-Security (HSTS) และคำสั่ง includeSubDomain เมื่อใช้ HSTS + includeSubDomain แม้ว่าหน้าเว็บใดหน้าหนึ่งจะมีลิงก์ที่ไม่ปลอดภัยโดยไม่ได้ตั้งใจ แต่เบราว์เซอร์จะใช้เวอร์ชันที่ปลอดภัยโดยอัตโนมัติแทน
จะเกิดอะไรขึ้นหากฉันอัปเกรดเป็น HTTPS ไม่ได้
แม้ว่าเราจะขอแนะนําอย่างยิ่งให้คุณอัปเกรดเว็บไซต์เป็น HTTPS ทั้งหมดเพื่อปกป้องผู้ใช้ แต่หากทําด้วยตนเองไม่ได้ เราขอแนะนําให้ปรึกษาผู้ให้บริการโฮสติ้งเพื่อดูว่าผู้ให้บริการมีตัวเลือกดังกล่าวหรือไม่ หากคุณโฮสต์ด้วยตนเอง Let's Encrypt มีเครื่องมือหลายอย่างสำหรับติดตั้งและกำหนดค่าใบรับรอง นอกจากนี้ คุณยังตรวจสอบการย้ายเว็บไซต์ไปไว้เบื้องหลัง CDN หรือพร็อกซีอื่นๆ ที่ให้การเชื่อมต่อ HTTPS ได้อีกด้วย
หากยังดำเนินการไม่ได้ ให้ลองผ่อนปรนSameSiteการปกป้องในคุกกี้ที่ได้รับผลกระทบ
- ในกรณีที่มีการบล็อกเฉพาะคุกกี้
SameSite=Strictคุณสามารถลดระดับการป้องกันเป็นLaxได้ - ในกรณีที่มีการบล็อกทั้งคุกกี้
StrictและLaxและระบบส่งคุกกี้ไปยัง (หรือตั้งค่าจาก) URL ที่ปลอดภัย คุณสามารถลดระดับการป้องกันเป็นNoneได้- วิธีแก้ปัญหานี้จะไม่สําเร็จหาก URL ที่คุณส่งคุกกี้ไป (หรือตั้งค่าจาก) ไม่ปลอดภัย เนื่องจาก
SameSite=Noneกำหนดให้คุกกี้ต้องมีแอตทริบิวต์Secureซึ่งหมายความว่าคุกกี้เหล่านั้นอาจไม่ได้รับการส่งหรือตั้งค่าผ่านการเชื่อมต่อที่ไม่ปลอดภัย ในกรณีนี้ คุณจะเข้าถึงคุกกี้ดังกล่าวไม่ได้จนกว่าเว็บไซต์จะอัปเกรดเป็น HTTPS - โปรดทราบว่าการดำเนินการนี้เป็นเพียงชั่วคราว เนื่องจากเราจะเลิกใช้งานคุกกี้ของบุคคลที่สามโดยสิ้นเชิง
- วิธีแก้ปัญหานี้จะไม่สําเร็จหาก URL ที่คุณส่งคุกกี้ไป (หรือตั้งค่าจาก) ไม่ปลอดภัย เนื่องจาก
การดำเนินการนี้ส่งผลต่อคุกกี้ของฉันอย่างไรหากฉันไม่ได้ระบุแอตทริบิวต์ SameSite
ระบบจะถือว่าคุกกี้ที่ไม่มีแอตทริบิวต์ SameSite ระบุSameSite=Lax และลักษณะการทำงานข้ามสกีมเดียวกันจะมีผลกับคุกกี้เหล่านี้ด้วย โปรดทราบว่าข้อยกเว้นชั่วคราวสำหรับเมธอดที่ไม่ปลอดภัยจะยังคงมีผลอยู่ ดูข้อมูลเพิ่มเติมได้ในการลดความเสี่ยงแบบผ่อนปรน + POST ในSameSiteคำถามที่พบบ่อยของ Chromium
WebSockets ได้รับผลกระทบอย่างไร
การเชื่อมต่อ WebSocket จะยังคงถือว่าอยู่ในเว็บไซต์เดียวกันหากมีระดับความปลอดภัยเดียวกับหน้าเว็บ
มาจากเว็บไซต์เดียวกัน
- การเชื่อมต่อ
wss://จากhttps:// - การเชื่อมต่อ
ws://จากhttp://
ข้ามเว็บไซต์
- การเชื่อมต่อ
wss://จากhttp:// - การเชื่อมต่อ
ws://จากhttps://
รูปภาพโดย Julissa Capdevilla จาก Unsplash



