"एक ही साइट" की परिभाषा में यूआरएल स्कीम को शामिल करने के लिए बदलाव किया जा रहा है. इसलिए, अब किसी साइट के एचटीटीपी और एचटीटीपीएस वर्शन के बीच के लिंक, क्रॉस-साइट अनुरोधों के तौर पर गिने जाते हैं. जहां भी हो सके वहां समस्याओं से बचने के लिए, डिफ़ॉल्ट रूप से एचटीटीपीएस पर अपग्रेड करें. इसके अलावा, SameSite एट्रिब्यूट की वैल्यू की ज़रूरत के बारे में जानने के लिए आगे पढ़ें.
एक ही साइट के लिए अलग-अलग स्कीम, किसी (वेब)साइट की परिभाषा को सिर्फ़ रजिस्टर किए जा सकने वाले डोमेन से बदलकर, स्कीम + रजिस्टर किए जा सकने वाले डोमेन में बदल देता है. ज़्यादा जानकारी और उदाहरण पाने के लिए, "same-site" और "same-origin" को समझना लेख पढ़ें.
अच्छी खबर यह है कि अगर आपकी वेबसाइट पहले से ही एचटीटीपीएस पर पूरी तरह से अपग्रेड हो चुकी है, तो आपको कुछ भी चिंता करने की ज़रूरत नहीं है. आपके लिए कुछ भी नहीं बदलेगा.
अगर आपने अब तक अपनी वेबसाइट को पूरी तरह से अपग्रेड नहीं किया है, तो इसे प्राथमिकता दी जानी चाहिए.
हालांकि, अगर आपकी साइट पर आने वाले लोग एचटीटीपी और एचटीटीपीएस के बीच स्विच करते हैं, तो इस लेख में आगे कुछ सामान्य स्थितियों और उनसे जुड़ी SameSite कुकी के व्यवहार के बारे में बताया गया है.
Chrome और Firefox, दोनों में टेस्टिंग के लिए ये बदलाव चालू किए जा सकते हैं.
- Chrome 86 में,
about://flags/#schemeful-same-siteचालू करें. Chrome के स्टेटस पेज पर जाकर, प्रोसेस की स्थिति ट्रैक करें. - Firefox 79 में,
about:configके ज़रिएnetwork.cookie.sameSite.schemefulकोtrueपर सेट करें. Bugzilla के ज़रिए समस्या को ट्रैक करें.
कुकी के लिए डिफ़ॉल्ट तौर पर SameSite=Lax का इस्तेमाल करने की मुख्य वजहों में से एक, किसी दूसरी साइट से किए जाने वाले फ़र्ज़ी अनुरोध (सीएसआरएफ़) से सुरक्षा करना था. हालांकि, असुरक्षित एचटीटीपी ट्रैफ़िक की वजह से, नेटवर्क अटैक करने वाले लोगों को अब भी कुकी में बदलाव करने का मौका मिलता है. इन कुकी का इस्तेमाल, साइट के सुरक्षित एचटीटीपीएस वर्शन पर किया जाएगा. स्कीम के बीच यह अतिरिक्त क्रॉस-साइट बाउंड्री बनाने से, इन हमलों से और बेहतर तरीके से बचा जा सकता है.
अलग-अलग स्कीम के लिए आम तौर पर होने वाली स्थितियां
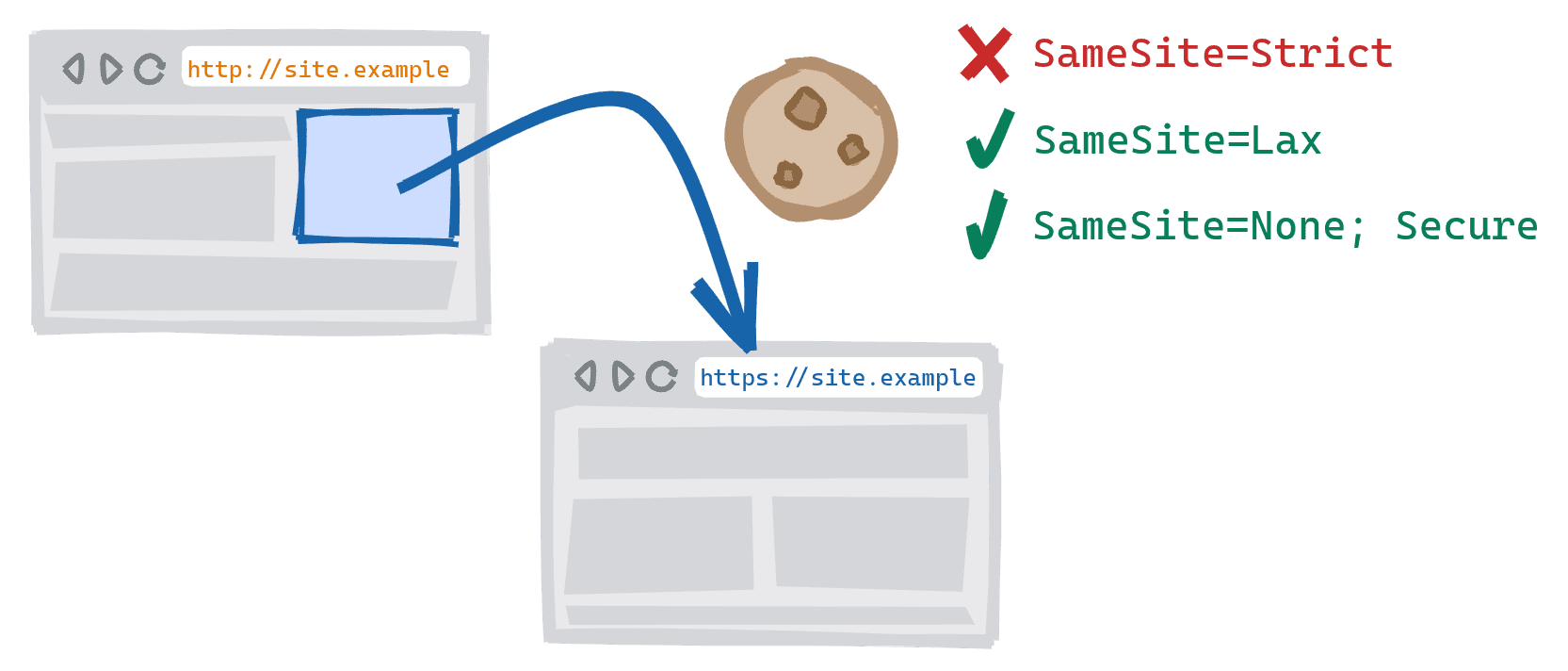
नेविगेशन
पहले, किसी वेबसाइट के अलग-अलग स्कीम वाले वर्शन के बीच नेविगेट करने पर, SameSite=Strict कुकी भेजने की अनुमति दी जाती थी. उदाहरण के लिए, http://site.example से https://site.example पर लिंक करना. इसे अब क्रॉस-साइट नेविगेशन माना जाता है. इसका मतलब है कि SameSite=Strict कुकी ब्लॉक हो जाएंगी.

| एचटीटीपी → एचटीटीपीएस | एचटीटीपीएस → एचटीटीपी | |
SameSite=Strict
|
⛔ ब्लॉक किया गया | ⛔ ब्लॉक किया गया |
SameSite=Lax
|
✓ अनुमति है | ✓ अनुमति है |
SameSite=None;Secure
|
✓ अनुमति है | ⛔ ब्लॉक किया गया |
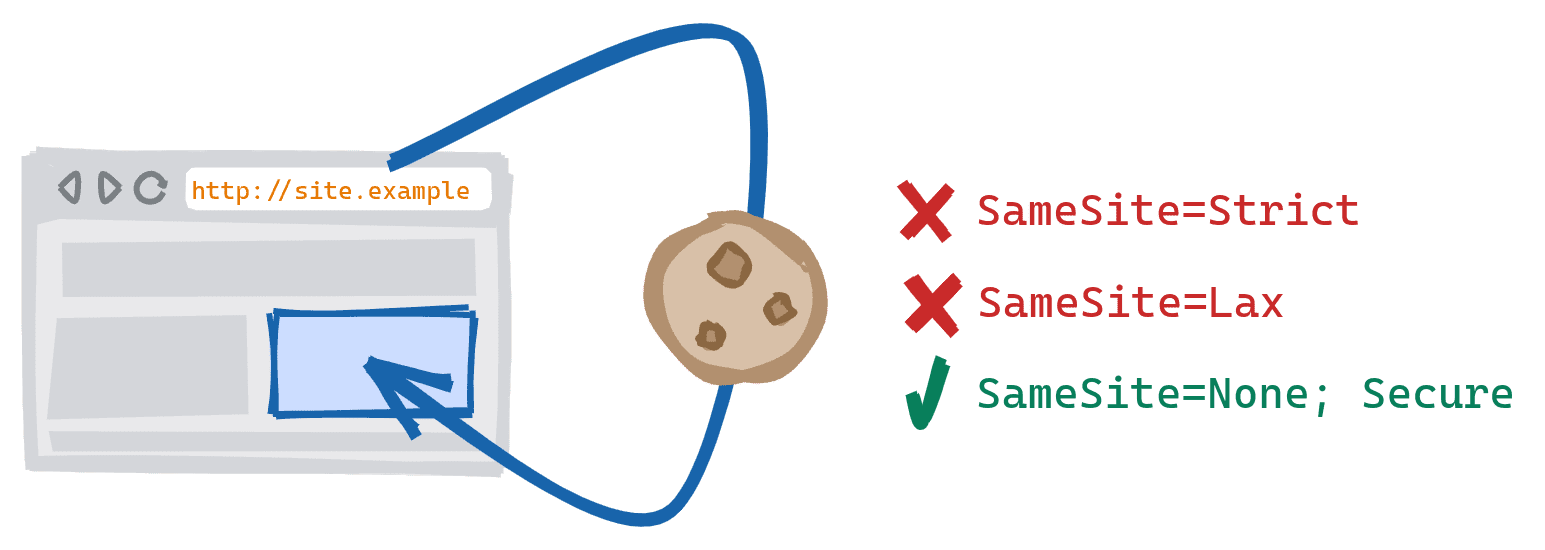
सब-रिसॉर्स लोड हो रहे हैं
यहां किए गए किसी भी बदलाव को सिर्फ़ कुछ समय के लिए ठीक करने के तौर पर माना जाना चाहिए. ऐसा तब तक करें, जब तक पूरी तरह से एचटीटीपीएस पर अपग्रेड नहीं हो जाता.
सब-रिसॉर्स के उदाहरणों में इमेज, iframes, और XHR या फ़ेच की मदद से किए गए नेटवर्क अनुरोध शामिल हैं.
पहले, किसी पेज पर क्रॉस-स्कीम सब-रिसॉर्स लोड करने से, SameSite=Strict या SameSite=Lax कुकी भेजी या सेट की जा सकती थीं. अब इसे तीसरे पक्ष या क्रॉस-साइट सब-रिसॉर्स की तरह ही माना जाता है. इसका मतलब है कि SameSite=Strict या SameSite=Lax कुकी ब्लॉक कर दी जाएंगी.
इसके अलावा, भले ही ब्राउज़र असुरक्षित स्कीम के रिसॉर्स को सुरक्षित पेज पर लोड करने की अनुमति दे, लेकिन इन अनुरोधों पर सभी कुकी ब्लॉक कर दी जाएंगी. ऐसा इसलिए, क्योंकि तीसरे पक्ष या अलग-अलग साइटों की कुकी के लिए Secure की ज़रूरत होती है.

| एचटीटीपी → एचटीटीपीएस | एचटीटीपीएस → एचटीटीपी | |
SameSite=Strict
|
⛔ ब्लॉक किया गया | ⛔ ब्लॉक किया गया |
SameSite=Lax
|
⛔ ब्लॉक किया गया | ⛔ ब्लॉक किया गया |
SameSite=None;Secure
|
✓ अनुमति है | ⛔ ब्लॉक किया गया |
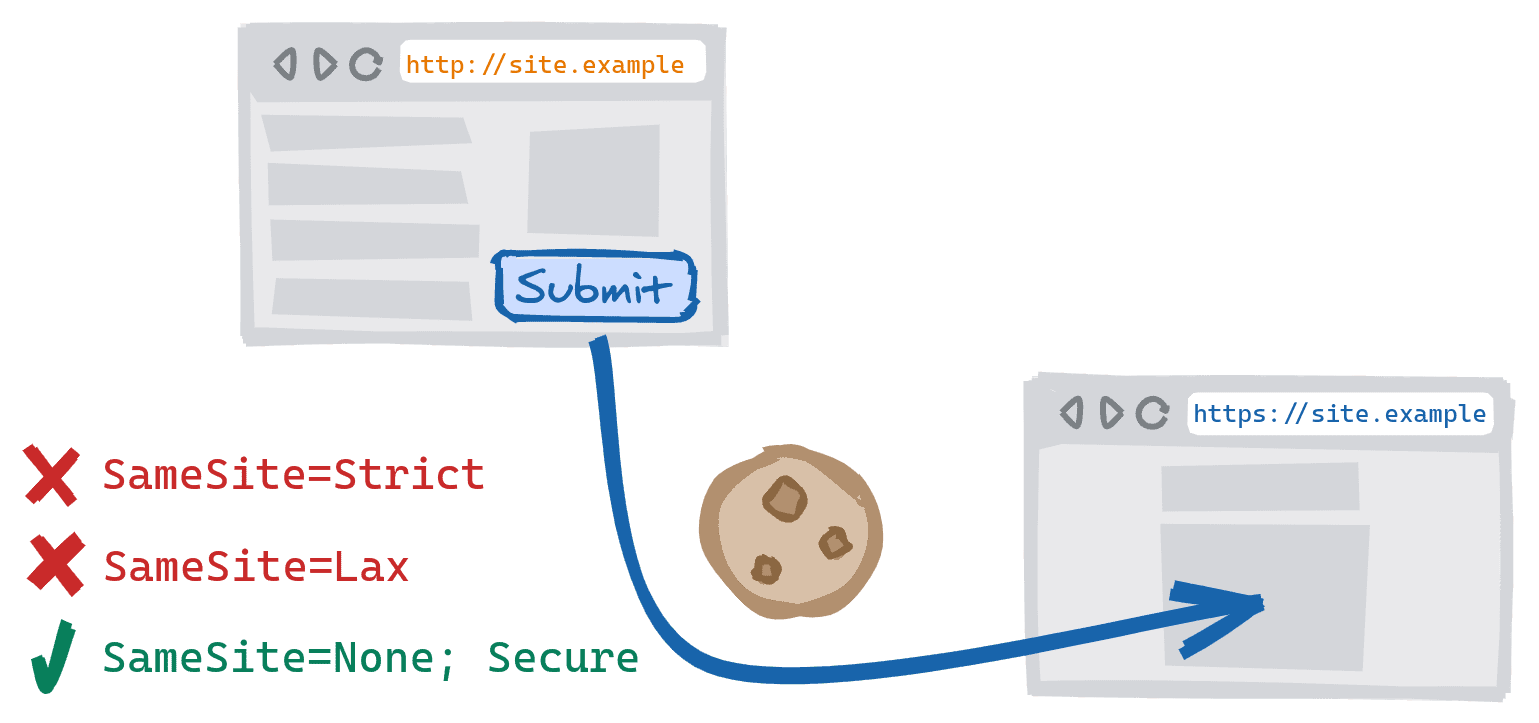
फ़ॉर्म पोस्ट करना
पहले, किसी वेबसाइट के क्रॉस-स्कीम वर्शन के बीच पोस्ट करने पर, SameSite=Lax या SameSite=Strict से सेट की गई कुकी भेजी जा सकती थीं. अब इसे किसी दूसरी साइट पर भेजे गए पोस्ट के तौर पर माना जाता है. इसमें सिर्फ़ SameSite=None कुकी भेजी जा सकती हैं. आपको यह स्थिति उन साइटों पर दिख सकती है जो डिफ़ॉल्ट रूप से असुरक्षित वर्शन दिखाती हैं, लेकिन साइन इन या चेक-आउट फ़ॉर्म सबमिट करने पर, उपयोगकर्ताओं को सुरक्षित वर्शन पर अपग्रेड कर देती हैं.
सब-रिसॉर्स की तरह ही, अगर अनुरोध किसी सुरक्षित कॉन्टेक्स्ट (उदाहरण के लिए, एचटीटीपीएस) से किसी असुरक्षित कॉन्टेक्स्ट (उदाहरण के लिए, एचटीटीपी) पर किया जाता है, तो इन अनुरोधों पर सभी कुकी ब्लॉक कर दी जाएंगी. ऐसा इसलिए, क्योंकि तीसरे पक्ष या क्रॉस-साइट कुकी के लिए Secure की ज़रूरत होती है.

| एचटीटीपी → एचटीटीपीएस | एचटीटीपीएस → एचटीटीपी | |
SameSite=Strict
|
⛔ ब्लॉक किया गया | ⛔ ब्लॉक किया गया |
SameSite=Lax
|
⛔ ब्लॉक किया गया | ⛔ ब्लॉक किया गया |
SameSite=None;Secure
|
✓ अनुमति है | ⛔ ब्लॉक किया गया |
मैं अपनी साइट की जांच कैसे करूं?
डेवलपर टूल और मैसेजिंग की सुविधा, Chrome और Firefox में उपलब्ध है.
Chrome 86 से, DevTools के 'समस्या' टैब में, स्कीमफ़ुल सेम-साइट से जुड़ी समस्याएं दिखेंगी. आपको अपनी साइट के लिए, ये समस्याएं हाइलाइट की हुई दिख सकती हैं.
नेविगेशन से जुड़ी समस्याएं:
- "पूरी तरह से एचटीटीपीएस पर माइग्रेट करें, ताकि एक ही साइट से किए गए अनुरोधों पर कुकी भेजना जारी रखा जा सके"—यह चेतावनी है कि Chrome के आने वाले वर्शन में कुकी ब्लॉक कर दी जाएगी.
- "पूरी तरह से एचटीटीपीएस पर माइग्रेट करें, ताकि एक ही साइट पर किए जाने वाले अनुरोधों पर कुकी भेजी जा सकें"—यह एक चेतावनी है कि कुकी ब्लॉक कर दी गई है.
सब-सोर्स लोड करने से जुड़ी समस्याएं:
- "पूरी तरह से एचटीटीपीएस पर माइग्रेट करें, ताकि एक ही साइट के सबरिसॉर्स को कुकी भेजने की प्रोसेस जारी रखी जा सके" या "पूरी तरह से एचटीटीपीएस पर माइग्रेट करें, ताकि एक ही साइट के सबरिसॉर्स से कुकी सेट करने की प्रोसेस जारी रखी जा सके"—Chrome के आने वाले वर्शन में, कुकी ब्लॉक कर दी जाएगी.
- "पूरी तरह से एचटीटीपीएस पर माइग्रेट करें, ताकि एक ही साइट के सब-रिसॉर्स को कुकी भेजी जा सकें" या "पूरी तरह से एचटीटीपीएस पर माइग्रेट करें, ताकि एक ही साइट के सब-रिसॉर्स से कुकी सेट की जा सकें"—यह चेतावनियां बताती हैं कि कुकी ब्लॉक कर दी गई है. फ़ॉर्म पोस्ट करते समय भी यह चेतावनी दिख सकती है.
ज़्यादा जानकारी के लिए, Schemeful के लिए एक ही साइट पर मौजूद विज्ञापनों की जांच करने और उन्हें डीबग करने के बारे में सलाह देखें.
Firefox 79 में, about:config के ज़रिए network.cookie.sameSite.schemeful को true पर सेट करने पर, Console एक ही साइट पर होने वाली समस्याओं के बारे में मैसेज दिखाएगा.
आपको अपनी साइट पर ये चीज़ें दिख सकती हैं:
- "
cookie_nameकुकी को जल्द हीhttp://site.example/के मुकाबले क्रॉस-साइट कुकी माना जाएगा, क्योंकि स्कीम मेल नहीं खाती." - "
cookie_nameकुकी कोhttp://site.example/के मुकाबले, क्रॉस-साइट के तौर पर माना गया है, क्योंकि स्कीम मेल नहीं खाती."
अक्सर पूछे जाने वाले सवाल
मेरी साइट पहले से ही एचटीटीपीएस पर पूरी तरह से उपलब्ध है. मुझे ब्राउज़र के DevTools में समस्याएं क्यों दिख रही हैं?
ऐसा हो सकता है कि आपके कुछ लिंक और सब-रिसॉर्स अब भी असुरक्षित यूआरएल पर ले जाते हों.
इस समस्या को ठीक करने का एक तरीका यह है कि एचटीटीपी
स्ट्रिक्ट-ट्रांसपोर्ट-सिक्योरिटी (एचएसटीएस) और includeSubDomain डायरेक्टिव का इस्तेमाल किया जाए. एचएसटीएस + includeSubDomain की मदद से, अगर आपके किसी पेज में गलती से कोई असुरक्षित लिंक शामिल है, तो ब्राउज़र अपने-आप सुरक्षित वर्शन का इस्तेमाल करेगा.
अगर मैं एचटीटीपीएस पर अपग्रेड नहीं कर पा रहा/रही हूं, तो क्या होगा?
हमारा सुझाव है कि अपनी साइट को एचटीटीपीएस पर अपग्रेड करें, ताकि आपके उपयोगकर्ताओं की सुरक्षा की जा सके. अगर आपके पास ऐसा करने की सुविधा नहीं है, तो होस्टिंग देने वाली कंपनी से संपर्क करें और देखें कि क्या वह आपको यह विकल्प दे सकती है. अगर आपने खुद होस्ट किया है, तो Let's Encrypt, सर्टिफ़िकेट को इंस्टॉल और कॉन्फ़िगर करने के लिए कई टूल उपलब्ध कराता है. अपनी साइट को किसी ऐसे सीडीएन या अन्य प्रॉक्सी पर ले जाने की जांच भी की जा सकती है जो एचटीटीपीएस कनेक्शन दे सके.
अगर ऐसा करना अब भी मुमकिन नहीं है, तो जिन कुकी पर असर पड़ा है उन पर SameSite सुरक्षा को कम करने की कोशिश करें.
- अगर सिर्फ़
SameSite=Strictकुकी को ब्लॉक किया जा रहा है, तो सुरक्षा कोLaxपर कम किया जा सकता है. - अगर
StrictऔरLax, दोनों कुकी ब्लॉक की जा रही हैं और आपकी कुकी किसी सुरक्षित यूआरएल पर भेजी जा रही हैं या उससे सेट की जा रही हैं, तो सुरक्षा कोNoneपर सेट किया जा सकता है.- अगर कुकी भेजने के लिए इस्तेमाल किया जा रहा यूआरएल असुरक्षित है, तो यह तरीका काम नहीं करेगा. ऐसा इसलिए है, क्योंकि
SameSite=Noneके लिए ज़रूरी है कि कुकी मेंSecureएट्रिब्यूट हो. इसका मतलब है कि उन कुकी को असुरक्षित कनेक्शन पर भेजा या सेट नहीं किया जा सकता. इस मामले में, जब तक आपकी साइट को एचटीटीपीएस पर अपग्रेड नहीं किया जाता, तब तक उस कुकी को ऐक्सेस नहीं किया जा सकेगा. - याद रखें कि यह सिर्फ़ कुछ समय के लिए है, क्योंकि तीसरे पक्ष की कुकी को पूरी तरह से बंद कर दिया जाएगा.
- अगर कुकी भेजने के लिए इस्तेमाल किया जा रहा यूआरएल असुरक्षित है, तो यह तरीका काम नहीं करेगा. ऐसा इसलिए है, क्योंकि
अगर मैंने SameSite एट्रिब्यूट की वैल्यू नहीं दी है, तो इससे मेरी कुकी पर क्या असर पड़ेगा?
जिन कुकी में SameSite एट्रिब्यूट नहीं होता है उन्हें वैसा ही माना जाता है जैसे कि उन्होंने SameSite=Lax एट्रिब्यूट की वैल्यू दी हो. साथ ही, इन कुकी पर भी क्रॉस-स्कीम व्यवहार लागू होता है. ध्यान दें कि असुरक्षित तरीकों के लिए, कुछ समय के लिए लागू होने वाला अपवाद अब भी लागू है. ज़्यादा जानकारी के लिए, Chromium SameSite के अक्सर पूछे जाने वाले सवालों में, Lax + POST मटिगेशन देखें.
वेबसोकेट पर इसका क्या असर पड़ता है?
अगर वेबसॉक कनेक्शन की सुरक्षा पेज की सुरक्षा के बराबर है, तो उन्हें अब भी एक ही साइट के तौर पर माना जाएगा.
Same-site:
https://सेwss://कनेक्शनhttp://सेws://कनेक्शन
क्रॉस-साइट:
http://सेwss://कनेक्शनhttps://सेws://कनेक्शन
Unsplash पर मौजूद, जुलिसा कैपदेविल्ला की फ़ोटो


