اجعل نماذج التسجيل وتسجيل الدخول بسيطة قدر الإمكان.
حفظ بيانات الاعتماد من نماذج تسجيل الدخول لكي لا يضطر المستخدمون إلى تسجيل الدخول مرة أخرى عند العودة
لتخزين بيانات اعتماد المستخدم من النماذج:
- أدرِج
autocompleteفي النموذج. - منع إرسال النموذج
- يمكنك المصادقة من خلال إرسال طلب.
- تخزين بيانات الاعتماد
- عدِّل واجهة المستخدم أو انتقِل إلى الصفحة المخصّصة.
تضمين autocomplete في النموذج
قبل المتابعة،
تحقَّق مما إذا كان النموذج يتضمّن سمات autocomplete.
يساعد ذلك واجهة برمجة التطبيقات Credential Management API في العثور على id وpassword
من النموذج وإنشاء عنصر بيانات اعتماد.
ويساعد ذلك أيضًا المتصفّحات التي لا تتوافق مع واجهة برمجة التطبيقات Credential Management API على فهم دلالات هذه الواجهة. اطّلِع على مزيد من المعلومات حول ميزة الملء التلقائي في هذه المقالة التي كتبها جايسون غريغسبي.
<form id="signup" method="post">
<input name="email" type="text" autocomplete="username email" />
<input name="display-name" type="text" autocomplete="name" />
<input name="password" type="password" autocomplete="new-password" />
<input type="submit" value="Sign Up!" />
</form>
منع إرسال النموذج
عندما يضغط المستخدم على زر الإرسال، يمكنك منع إرسال النموذج، ما قد يؤدي إلى الانتقال إلى صفحة أخرى:
var f = document.querySelector('#signup');
f.addEventListener('submit', e => {
e.preventDefault();
من خلال منع الانتقال إلى صفحة أخرى، يمكنك الاحتفاظ بمعلومات بيانات الاعتماد أثناء التحقّق من صحتها.
المصادقة من خلال إرسال طلب
لمصادقة المستخدم، أرسِل معلومات بيانات الاعتماد إلى خادمك باستخدام AJAX.
من جهة الخادم، أنشئ نقطة نهاية (أو ببساطة عدِّل نقطة نهاية حالية) تستجيب برمز HTTP 200 أو 401، لكي يكون واضحًا للمتصفّح ما إذا كان التسجيل/تسجيل الدخول/تغيير كلمة المرور ناجحًا أم لا.
على سبيل المثال:
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
});
تخزين بيانات الاعتماد
لتخزين بيانات اعتماد، عليك أولاً التحقّق ممّا إذا كانت واجهة برمجة التطبيقات متاحة، ثمّ إنشاء مثيل لعنصر PasswordCredential باستخدام عنصر النموذج كوسيطة، سواءً بشكل متزامن أو غير متزامن.
يُرجى الاتصال بالرقم navigator.credentials.store().
إذا لم تكن واجهة برمجة التطبيقات متاحة،
يمكنك ببساطة إعادة توجيه معلومات الملف الشخصي إلى الخطوة التالية.
مثال على الإجراء المتزامن:
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
مثال على الطلبات غير المتزامنة:
if (window.PasswordCredential) {
var c = await navigator.credentials.create({password: e.target});
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
بعد نجاح الطلب، يمكنك تخزين معلومات بيانات الاعتماد. (لا تخزِّن معلومات بيانات الاعتماد في حال تعذّر إكمال الطلب، لأنّ ذلك يؤدي إلى إرباك المستخدمين المتكرّرين.)
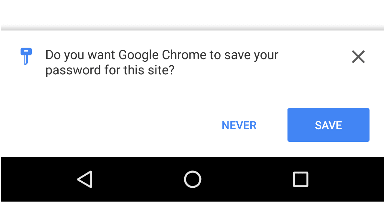
عندما يحصل متصفّح Chrome على معلومات بيانات الاعتماد، يظهر إشعار يطلب تخزين بيانات اعتماد (أو موفِّر مصادقة).

تعديل واجهة المستخدم
إذا سارت الأمور على ما يرام، عدِّل واجهة المستخدم باستخدام معلومات الملف الشخصي، أو انتقِل إلى الصفحة المخصّصة.
}).then(profile => {
if (profile) {
updateUI(profile);
}
}).catch(error => {
showError('Sign-in Failed');
});
});
مثال على الرمز الكامل
// Get form's DOM object
var f = document.querySelector('#signup');
f.addEventListener('submit', (e) => {
// Stop submitting form by itself
e.preventDefault();
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
})
.then((res) => {
if (res.status == 200) {
return Promise.resolve();
} else {
return Promise.reject('Sign-in failed');
}
})
.then((profile) => {
// Instantiate PasswordCredential with the form
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
})
.then((profile) => {
// Successful sign-in
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
// Sign-in failed
showError('Sign-in Failed');
});
});
توافُق المتصفح
PasswordCredential
navigator.credentials.store()



