Mantén los formularios de registro y acceso lo más simples posible.
Guarda las credenciales de los formularios de acceso para que los usuarios no tengan que volver a acceder cuando regresen.
Para almacenar las credenciales del usuario desde los formularios, haz lo siguiente:
- Incluye
autocompleteen el formulario. - Evita que se envíe el formulario.
- Envía una solicitud para autenticar.
- Almacena la credencial.
- Actualiza la IU o ve a la página personalizada.
Incluye autocomplete en el formulario
Antes de continuar, verifica si tu formulario incluye atributos autocomplete.
Esto ayuda a la API de Credential Management a encontrar id y password del formulario y a crear un objeto de credencial.
Esto también ayuda a los navegadores que no admiten la API de Credential Management a comprender su semántica. Obtén más información sobre Autocompletar en este artículo de Jason Grigsby.
<form id="signup" method="post">
<input name="email" type="text" autocomplete="username email" />
<input name="display-name" type="text" autocomplete="name" />
<input name="password" type="password" autocomplete="new-password" />
<input type="submit" value="Sign Up!" />
</form>
Evita que se envíe el formulario
Cuando el usuario presiona el botón de envío, evita que se envíe el formulario, lo que, de otro modo, generaría una transición de página:
var f = document.querySelector('#signup');
f.addEventListener('submit', e => {
e.preventDefault();
Si evitas una transición de página, puedes retener la información de la credencial mientras verificas su autenticidad.
Envía una solicitud para autenticar
Para autenticar al usuario, envía la información de credenciales a tu servidor con AJAX.
En el servidor, crea un extremo (o simplemente modifica uno existente) que responda con el código HTTP 200 o 401, de modo que el navegador tenga claro si el registro, el acceso o el cambio de contraseña se realizaron correctamente.
Por ejemplo:
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
});
Almacena la credencial
Para almacenar una credencial, primero verifica si la API está disponible y, luego, crea una instancia de un PasswordCredential con el elemento de formulario como argumento, ya sea de forma síncrona o asíncrona.
Llama a navigator.credentials.store().
Si la API no está disponible,
puedes reenviar la información del perfil al siguiente paso.
Ejemplo síncrono:
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
Ejemplo asíncrono:
if (window.PasswordCredential) {
var c = await navigator.credentials.create({password: e.target});
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
Una vez que la solicitud se realice correctamente, almacena la información de la credencial. (No almacenes la información de las credenciales si la solicitud falló, ya que hacerlo confundirá a los usuarios recurrentes).
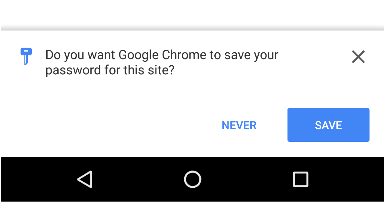
Cuando el navegador Chrome obtiene información de credenciales, aparece una notificación que solicita almacenar una credencial (o un proveedor de integración).

Cómo actualizar la IU
Si todo salió bien, actualiza la IU con la información del perfil o ve a la página personalizada.
}).then(profile => {
if (profile) {
updateUI(profile);
}
}).catch(error => {
showError('Sign-in Failed');
});
});
Ejemplo de código completo
// Get form's DOM object
var f = document.querySelector('#signup');
f.addEventListener('submit', (e) => {
// Stop submitting form by itself
e.preventDefault();
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
})
.then((res) => {
if (res.status == 200) {
return Promise.resolve();
} else {
return Promise.reject('Sign-in failed');
}
})
.then((profile) => {
// Instantiate PasswordCredential with the form
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
})
.then((profile) => {
// Successful sign-in
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
// Sign-in failed
showError('Sign-in Failed');
});
});
Compatibilidad del navegador
PasswordCredential
navigator.credentials.store()



