כדאי שהטפסים של ההרשמה והכניסה יהיו פשוטים ככל האפשר.
שומרים את פרטי הכניסה מהטפסים של כניסה לחשבון, כדי שהמשתמשים לא יצטרכו להיכנס שוב כשהם יחזרו.
כדי לשמור את פרטי הכניסה של המשתמשים מהטפסים:
- מוסיפים את
autocompleteלטופס. - למנוע שליחת הטופס.
- אימות באמצעות שליחת בקשה.
- שומרים את פרטי הכניסה.
- מעדכנים את ממשק המשתמש או עוברים לדף המותאם אישית.
כוללים את autocomplete בטופס
לפני שממשיכים, צריך לבדוק אם הטופס כולל מאפייני autocomplete.
כך ה-Credential Management API יכול למצוא את השדות id ו-password מהטופס וליצור אובייקט של פרטי כניסה.
כך גם דפדפנים שלא תומכים ב-Credential Management API יוכלו להבין את הסמנטיקה שלו. ג'ייסון גריבסי (Jason Grigsby) כתב מאמר נוסף על מילוי אוטומטי.
<form id="signup" method="post">
<input name="email" type="text" autocomplete="username email" />
<input name="display-name" type="text" autocomplete="name" />
<input name="password" type="password" autocomplete="new-password" />
<input type="submit" value="Sign Up!" />
</form>
מניעת שליחת הטופס
כשהמשתמש לוחץ על לחצן השליחה, מונעים שליחת הטופס, שגורמת לחלופה של דף:
var f = document.querySelector('#signup');
f.addEventListener('submit', e => {
e.preventDefault();
אם מונעים מעבר דפים, אפשר לשמור את פרטי הכניסה תוך אימות האותנטיות שלהם.
אימות באמצעות שליחת בקשה
כדי לאמת את המשתמש, מעבירים את פרטי הכניסה לשרת באמצעות AJAX.
בצד השרת, יוצרים נקודת קצה (או פשוט משנים נקודת קצה קיימת) שמגיבה עם קוד HTTP 200 או 401, כדי שיהיה ברור לדפדפן אם ההרשמה, הכניסה או שינוי הסיסמה בוצעו בהצלחה או לא.
לדוגמה:
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
});
אחסון פרטי הכניסה
כדי לשמור פרטי כניסה, קודם בודקים אם ה-API זמין, ואז יוצרים מופע של PasswordCredential עם רכיב הטופס כארגומנטים, באופן סינכרוני או אסינכררוני.
קוראים לפונקציה navigator.credentials.store().
אם ה-API לא זמין, אפשר פשוט להעביר את פרטי הפרופיל לשלב הבא.
דוגמה לסנכרון:
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
דוגמה אסינכרונית:
if (window.PasswordCredential) {
var c = await navigator.credentials.create({password: e.target});
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
אחרי שהבקשה תאושר, שומרים את פרטי הכניסה. (אל תשמרו את פרטי הכניסה אם הבקשה נכשלה, כי זה עלול לבלבל משתמשים חוזרים).
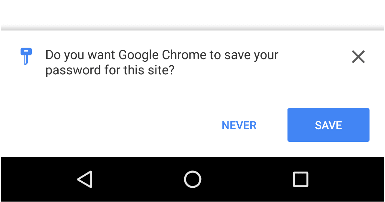
כשדפדפן Chrome מקבל את פרטי הכניסה, קופצת התראה עם בקשה לשמור את פרטי הכניסה (או ספק איחוד).

עדכון ממשק המשתמש
אם הכל התנהל כשורה, מעדכנים את ממשק המשתמש באמצעות פרטי הפרופיל או עוברים לדף המותאם אישית.
}).then(profile => {
if (profile) {
updateUI(profile);
}
}).catch(error => {
showError('Sign-in Failed');
});
});
דוגמה מלאה לקוד
// Get form's DOM object
var f = document.querySelector('#signup');
f.addEventListener('submit', (e) => {
// Stop submitting form by itself
e.preventDefault();
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
})
.then((res) => {
if (res.status == 200) {
return Promise.resolve();
} else {
return Promise.reject('Sign-in failed');
}
})
.then((profile) => {
// Instantiate PasswordCredential with the form
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
})
.then((profile) => {
// Successful sign-in
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
// Sign-in failed
showError('Sign-in Failed');
});
});
תאימות דפדפן
PasswordCredential
navigator.credentials.store()



