Formularz rejestracji i logowania powinien być jak najprostszy.
Zapisywanie danych logowania z formularzy logowania, aby użytkownicy nie musieli się ponownie logować.
Aby zapisać dane logowania użytkowników z formularzy:
- W formularzu podaj
autocomplete. - uniemożliwić przesłanie formularza.
- Uwierzytelnienie przez wysłanie żądania.
- Przechowuj dane logowania.
- Zaktualizuj interfejs użytkownika lub przejdź do strony spersonalizowanej.
Dołącz do formularza plik autocomplete
Zanim przejdziesz dalej, sprawdź, czy Twój formularz zawiera atrybuty autocomplete.
Dzięki temu interfejs Credential Management API może znaleźć wartości id i password z formularza oraz utworzyć obiekt danych logowania.
Pomaga to też przeglądarkom, które nie obsługują interfejsu Credential Management API, w rozumieniu jego semantyki. Więcej informacji o autouzupełnianiu znajdziesz w tym artykule Jasona Grigsby’ego.
<form id="signup" method="post">
<input name="email" type="text" autocomplete="username email" />
<input name="display-name" type="text" autocomplete="name" />
<input name="password" type="password" autocomplete="new-password" />
<input type="submit" value="Sign Up!" />
</form>
zapobiegać przesyłaniu formularza,
Gdy użytkownik naciśnie przycisk przesyłania, uniemożliwij przesyłanie formularza, co w przeciwnym razie spowoduje przejście na inną stronę:
var f = document.querySelector('#signup');
f.addEventListener('submit', e => {
e.preventDefault();
Zapobiegając przejściu na inną stronę, możesz zachować informacje o danych logowania, a jednocześnie zweryfikować ich autentyczność.
Uwierzytelnianie przez wysłanie żądania
Aby uwierzytelnić użytkownika, prześlij informacje o danych logowania na serwer za pomocą AJAX.
Po stronie serwera utwórz punkt końcowy (lub po prostu zmień istniejący), który odpowiada kodem HTTP 200 lub 401, aby było jasne dla przeglądarki, czy rejestracja, logowanie lub zmiana hasła się udały.
Na przykład:
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
});
Przechowywanie danych logowania
Aby zapisać dane logowania, najpierw sprawdź, czy interfejs API jest dostępny, a potem utwórz instancję elementu formularza PasswordCredential, podając go jako argument synchronicznie lub asynchronicznie.
Zadzwoń pod numer navigator.credentials.store().
Jeśli interfejs API jest niedostępny, możesz po prostu przekazać informacje o profilu do następnego kroku.
Przykład synchroniczny:
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
Przykład asynchroniczny:
if (window.PasswordCredential) {
var c = await navigator.credentials.create({password: e.target});
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
Po pomyślnym przesłaniu żądania zapisz informacje o kwalifikujących się danych logowania. (nie przechowuj informacji o danych logowania, jeśli żądanie się nie powiodło, ponieważ może to wprowadzać w błąd powracających użytkowników).
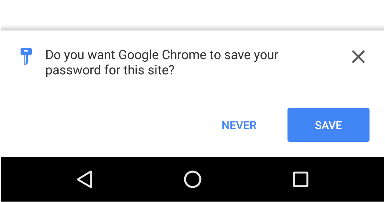
Gdy przeglądarka Chrome uzyska informacje o danych logowania, wyświetli się powiadomienie z prośbą o zapisanie danych logowania (lub dostawcy federacji).

Aktualizowanie interfejsu
Jeśli wszystko się uda, zaktualizuj interfejs za pomocą informacji z profilu lub przejdź do strony z personalizacją.
}).then(profile => {
if (profile) {
updateUI(profile);
}
}).catch(error => {
showError('Sign-in Failed');
});
});
Pełny przykład kodu
// Get form's DOM object
var f = document.querySelector('#signup');
f.addEventListener('submit', (e) => {
// Stop submitting form by itself
e.preventDefault();
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
})
.then((res) => {
if (res.status == 200) {
return Promise.resolve();
} else {
return Promise.reject('Sign-in failed');
}
})
.then((profile) => {
// Instantiate PasswordCredential with the form
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
})
.then((profile) => {
// Successful sign-in
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
// Sign-in failed
showError('Sign-in Failed');
});
});
Zgodność z przeglądarką
PasswordCredential
navigator.credentials.store()



