ทำให้แบบฟอร์มการลงทะเบียนและลงชื่อเข้าใช้เรียบง่ายที่สุด
บันทึกข้อมูลเข้าสู่ระบบจากแบบฟอร์มการลงชื่อเข้าใช้เพื่อให้ผู้ใช้ไม่ต้องลงชื่อเข้าใช้อีกครั้งเมื่อกลับมา
วิธีจัดเก็บข้อมูลเข้าสู่ระบบของผู้ใช้จากแบบฟอร์ม
- ใส่
autocompleteในแบบฟอร์ม - ป้องกันไม่ให้ส่งแบบฟอร์ม
- ตรวจสอบสิทธิ์โดยการส่งคําขอ
- จัดเก็บข้อมูลเข้าสู่ระบบ
- อัปเดต UI หรือไปที่หน้าเว็บที่ปรับเปลี่ยนในแบบของคุณ
ใส่ autocomplete ในแบบฟอร์ม
ก่อนดำเนินการต่อ ให้ตรวจสอบว่าแบบฟอร์มมีแอตทริบิวต์ autocomplete หรือไม่
ซึ่งจะช่วยให้ Credential Management API ค้นหา id และ password จากแบบฟอร์มและสร้างออบเจ็กต์ข้อมูลเข้าสู่ระบบ
นอกจากนี้ ยังช่วยให้เบราว์เซอร์ที่ไม่รองรับ Credential Management API เข้าใจความหมายของ API ดังกล่าวด้วย ดูข้อมูลเพิ่มเติมเกี่ยวกับการป้อนข้อความอัตโนมัติในบทความนี้โดย Jason Grigsby
<form id="signup" method="post">
<input name="email" type="text" autocomplete="username email" />
<input name="display-name" type="text" autocomplete="name" />
<input name="password" type="password" autocomplete="new-password" />
<input type="submit" value="Sign Up!" />
</form>
ป้องกันไม่ให้ส่งแบบฟอร์ม
เมื่อผู้ใช้กดปุ่ม "ส่ง" ให้ป้องกันไม่ให้ระบบส่งแบบฟอร์ม ซึ่งจะส่งผลให้มีการเปลี่ยนหน้าเว็บ
var f = document.querySelector('#signup');
f.addEventListener('submit', e => {
e.preventDefault();
การป้องกันการเปลี่ยนไปหน้าอื่นจะช่วยให้คุณเก็บข้อมูลเข้าสู่ระบบไว้ได้ขณะยืนยันความถูกต้อง
ตรวจสอบสิทธิ์โดยการส่งคําขอ
หากต้องการตรวจสอบสิทธิ์ผู้ใช้ ให้ส่งข้อมูลเข้าสู่ระบบไปยังเซิร์ฟเวอร์โดยใช้ AJAX
ฝั่งเซิร์ฟเวอร์ ให้สร้างปลายทาง (หรือเพียงแค่แก้ไขปลายทางที่มีอยู่) ที่ตอบกลับด้วยรหัส HTTP 200 หรือ 401 เพื่อให้เบราว์เซอร์ทราบว่าการลงชื่อสมัครใช้/ลงชื่อเข้าใช้/เปลี่ยนรหัสผ่านสําเร็จหรือไม่
เช่น
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
});
จัดเก็บข้อมูลเข้าสู่ระบบ
หากต้องการจัดเก็บข้อมูลเข้าสู่ระบบ ก่อนอื่นให้ตรวจสอบว่า API พร้อมใช้งานหรือไม่ จากนั้นสร้างอินสแตนซ์ของ PasswordCredential โดยมีองค์ประกอบแบบฟอร์มเป็นอาร์กิวเมนต์ แบบซิงค์หรือแบบไม่ซิงค์ก็ได้
โทรไปที่ navigator.credentials.store()
หากไม่มี API ให้ส่งต่อข้อมูลโปรไฟล์ไปยังขั้นตอนถัดไป
ตัวอย่างแบบซิงโครนัส
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
ตัวอย่างแบบอะซิงโครนัส
if (window.PasswordCredential) {
var c = await navigator.credentials.create({password: e.target});
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
เมื่อคําขอสําเร็จแล้ว ให้จัดเก็บข้อมูลเข้าสู่ระบบ (อย่าจัดเก็บข้อมูลเข้าสู่ระบบหากคำขอไม่สำเร็จเนื่องจากอาจทำให้ผู้ใช้ที่กลับมาสับสน)
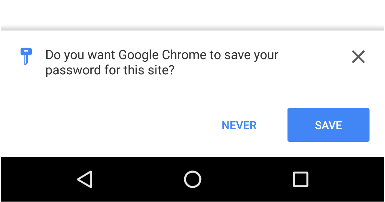
เมื่อเบราว์เซอร์ Chrome ได้รับข้อมูลเข้าสู่ระบบ จะมีการแจ้งเตือนปรากฏขึ้นเพื่อขอให้จัดเก็บข้อมูลเข้าสู่ระบบ (หรือผู้ให้บริการการรวมข้อมูล)

อัปเดต UI
หากทุกอย่างเรียบร้อยดี ให้อัปเดต UI โดยใช้ข้อมูลโปรไฟล์ หรือไปที่หน้าเว็บที่ปรับเปลี่ยนในแบบของคุณ
}).then(profile => {
if (profile) {
updateUI(profile);
}
}).catch(error => {
showError('Sign-in Failed');
});
});
ตัวอย่างโค้ดแบบเต็ม
// Get form's DOM object
var f = document.querySelector('#signup');
f.addEventListener('submit', (e) => {
// Stop submitting form by itself
e.preventDefault();
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
})
.then((res) => {
if (res.status == 200) {
return Promise.resolve();
} else {
return Promise.reject('Sign-in failed');
}
})
.then((profile) => {
// Instantiate PasswordCredential with the form
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
})
.then((profile) => {
// Successful sign-in
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
// Sign-in failed
showError('Sign-in Failed');
});
});
ความเข้ากันได้กับเบราว์เซอร์
PasswordCredential
navigator.credentials.store()



