Giữ cho biểu mẫu đăng ký và đăng nhập của bạn càng đơn giản càng tốt.
Lưu thông tin xác thực từ biểu mẫu đăng nhập để người dùng không phải đăng nhập lại khi quay lại.
Cách lưu trữ thông tin xác thực của người dùng từ biểu mẫu:
- Đưa
autocompletevào biểu mẫu. - Ngăn gửi biểu mẫu.
- Xác thực bằng cách gửi yêu cầu.
- Lưu trữ thông tin xác thực.
- Cập nhật giao diện người dùng hoặc chuyển đến trang được cá nhân hoá.
Đưa autocomplete vào biểu mẫu
Trước khi tiếp tục, hãy kiểm tra xem biểu mẫu của bạn có chứa các thuộc tính autocomplete hay không.
Điều này giúp API Trình quản lý thông tin xác thực tìm thấy id và password từ biểu mẫu và tạo một đối tượng thông tin xác thực.
Điều này cũng giúp các trình duyệt không hỗ trợ API Quản lý thông tin xác thực hiểu được ngữ nghĩa của API này. Tìm hiểu thêm về tính năng tự động điền trong bài viết này của Jason Grigsby.
<form id="signup" method="post">
<input name="email" type="text" autocomplete="username email" />
<input name="display-name" type="text" autocomplete="name" />
<input name="password" type="password" autocomplete="new-password" />
<input type="submit" value="Sign Up!" />
</form>
Ngăn gửi biểu mẫu
Khi người dùng nhấn nút gửi, hãy ngăn biểu mẫu gửi, nếu không, thao tác này sẽ dẫn đến quá trình chuyển đổi trang:
var f = document.querySelector('#signup');
f.addEventListener('submit', e => {
e.preventDefault();
Bằng cách ngăn chặn quá trình chuyển đổi trang, bạn có thể giữ lại thông tin xác thực trong khi xác minh tính xác thực của thông tin đó.
Xác thực bằng cách gửi yêu cầu
Để xác thực người dùng, hãy phân phối thông tin xác thực đến máy chủ của bạn bằng AJAX.
Ở phía máy chủ, hãy tạo một điểm cuối (hoặc chỉ cần thay đổi một điểm cuối hiện có) phản hồi bằng mã HTTP 200 hoặc 401 để trình duyệt biết rõ liệu quá trình đăng ký/đăng nhập/thay đổi mật khẩu có thành công hay không.
Ví dụ:
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
});
Lưu trữ thông tin xác thực
Để lưu trữ thông tin xác thực, trước tiên, hãy kiểm tra xem API có sẵn hay không, sau đó tạo bản sao của PasswordCredential với phần tử biểu mẫu làm đối số một cách đồng bộ hoặc không đồng bộ.
Gọi navigator.credentials.store().
Nếu không có API, bạn chỉ cần chuyển tiếp thông tin hồ sơ sang bước tiếp theo.
Ví dụ về phương thức đồng bộ:
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
Ví dụ về không đồng bộ:
if (window.PasswordCredential) {
var c = await navigator.credentials.create({password: e.target});
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
Sau khi yêu cầu thành công, hãy lưu trữ thông tin xác thực. (Đừng lưu trữ thông tin xác thực nếu yêu cầu không thành công vì việc này sẽ gây nhầm lẫn cho người dùng cũ.)
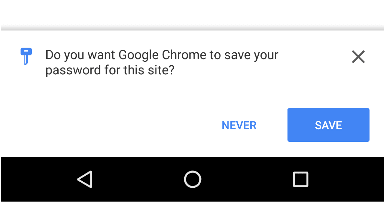
Khi trình duyệt Chrome thu thập thông tin xác thực, một thông báo sẽ bật lên yêu cầu lưu trữ thông tin xác thực (hoặc nhà cung cấp liên kết).

Cập nhật giao diện người dùng
Nếu mọi thứ diễn ra suôn sẻ, hãy cập nhật giao diện người dùng bằng thông tin hồ sơ hoặc chuyển đến trang được cá nhân hoá.
}).then(profile => {
if (profile) {
updateUI(profile);
}
}).catch(error => {
showError('Sign-in Failed');
});
});
Ví dụ đầy đủ về mã
// Get form's DOM object
var f = document.querySelector('#signup');
f.addEventListener('submit', (e) => {
// Stop submitting form by itself
e.preventDefault();
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
})
.then((res) => {
if (res.status == 200) {
return Promise.resolve();
} else {
return Promise.reject('Sign-in failed');
}
})
.then((profile) => {
// Instantiate PasswordCredential with the form
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
})
.then((profile) => {
// Successful sign-in
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
// Sign-in failed
showError('Sign-in Failed');
});
});
Khả năng tương thích với trình duyệt
PasswordCredential
navigator.credentials.store()



