Halten Sie Ihre Registrierungs- und Anmeldeformulare so einfach wie möglich.
Speichern Sie Anmeldedaten aus Anmeldeformularen, damit sich Nutzer bei der Rückkehr nicht noch einmal anmelden müssen.
So speichern Sie Anmeldedaten von Nutzern aus Formularen:
- Fügen Sie
autocompletein das Formular ein. - Das Senden des Formulars verhindern
- Authentifizieren Sie sich, indem Sie eine Anfrage senden.
- Speichern Sie die Anmeldedaten.
- Aktualisieren Sie die Benutzeroberfläche oder rufen Sie die personalisierte Seite auf.
Fügen Sie autocomplete in das Formular ein.
Prüfen Sie zuerst, ob Ihr Formular autocomplete-Attribute enthält.
So kann die Credential Management API die id und password aus dem Formular finden und ein Ausweisdokumentsobjekt erstellen.
Dies hilft auch Browsern, die die Credential Management API nicht unterstützen, die Semantik zu verstehen. Weitere Informationen zum automatischen Ausfüllen finden Sie in diesem Artikel von Jason Grigsby.
<form id="signup" method="post">
<input name="email" type="text" autocomplete="username email" />
<input name="display-name" type="text" autocomplete="name" />
<input name="password" type="password" autocomplete="new-password" />
<input type="submit" value="Sign Up!" />
</form>
Einreichen des Formulars verhindern
Wenn der Nutzer auf die Schaltfläche „Senden“ klickt, verhindern Sie, dass das Formular gesendet wird, was sonst zu einem Seitenübergang führen würde:
var f = document.querySelector('#signup');
f.addEventListener('submit', e => {
e.preventDefault();
Wenn Sie einen Seitenübergang verhindern, können Sie die Anmeldedaten beibehalten und gleichzeitig ihre Echtheit überprüfen.
Authentifizierung durch Senden einer Anfrage
Senden Sie die Anmeldedaten des Nutzers mit AJAX an Ihren Server, um ihn zu authentifizieren.
Erstellen Sie auf der Serverseite einen Endpunkt (oder ändern Sie einfach einen vorhandenen Endpunkt), der mit dem HTTP-Code 200 oder 401 antwortet, damit der Browser weiß, ob die Registrierung, Anmeldung oder Passwortänderung erfolgreich war.
Beispiel:
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
});
Anmeldedaten speichern
Wenn Sie einen Anmeldedatensatz speichern möchten, prüfen Sie zuerst, ob die API verfügbar ist, und erstellen Sie dann entweder synchron oder asynchron eine Instanz von PasswordCredential mit dem Formularelement als Argument.
Rufen Sie navigator.credentials.store() an.
Wenn die API nicht verfügbar ist, können Sie die Profilinformationen einfach an den nächsten Schritt weiterleiten.
Beispiel für synchrone Ausführung:
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
Asynchrones Beispiel:
if (window.PasswordCredential) {
var c = await navigator.credentials.create({password: e.target});
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
Speichere die Anmeldedaten nach erfolgreicher Anfrage. Speichern Sie die Anmeldedaten nicht, wenn die Anfrage fehlgeschlagen ist, da dies wiederkehrende Nutzer verwirrt.
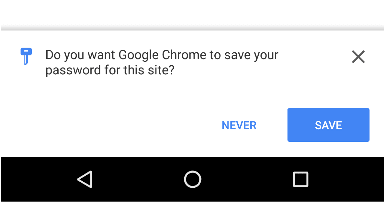
Wenn der Chrome-Browser Anmeldedaten erhält, wird eine Benachrichtigung angezeigt, in der Sie aufgefordert werden, Anmeldedaten (oder einen Identitätsanbieter) zu speichern.

Benutzeroberfläche aktualisieren
Wenn alles funktioniert hat, aktualisieren Sie die Benutzeroberfläche mit den Profilinformationen oder rufen Sie die personalisierte Seite auf.
}).then(profile => {
if (profile) {
updateUI(profile);
}
}).catch(error => {
showError('Sign-in Failed');
});
});
Vollständiges Codebeispiel
// Get form's DOM object
var f = document.querySelector('#signup');
f.addEventListener('submit', (e) => {
// Stop submitting form by itself
e.preventDefault();
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
})
.then((res) => {
if (res.status == 200) {
return Promise.resolve();
} else {
return Promise.reject('Sign-in failed');
}
})
.then((profile) => {
// Instantiate PasswordCredential with the form
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
})
.then((profile) => {
// Successful sign-in
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
// Sign-in failed
showError('Sign-in Failed');
});
});
Browserkompatibilität
PasswordCredential
navigator.credentials.store()



