रजिस्टर करने और साइन इन करने के फ़ॉर्म को जितना हो सके उतना आसान बनाएं.
साइन इन फ़ॉर्म से क्रेडेंशियल सेव करें, ताकि उपयोगकर्ताओं को वापस आने पर फिर से साइन इन न करना पड़े.
फ़ॉर्म से उपयोगकर्ता के क्रेडेंशियल सेव करने के लिए:
- फ़ॉर्म में
autocompleteशामिल करें. - फ़ॉर्म को सबमिट होने से रोकना.
- अनुरोध भेजकर पुष्टि करें.
- क्रेडेंशियल सेव करें.
- यूज़र इंटरफ़ेस (यूआई) को अपडेट करें या उपयोगकर्ता के हिसाब से बनाए गए पेज पर जाएं.
फ़ॉर्म में autocomplete शामिल करें
आगे बढ़ने से पहले, देख लें कि आपके फ़ॉर्म में autocomplete एट्रिब्यूट शामिल हैं या नहीं.
इससे क्रेडेंशियल मैनेजमेंट एपीआई को फ़ॉर्म से id और password ढूंढने और क्रेडेंशियल ऑब्जेक्ट बनाने में मदद मिलती है.
इससे, उन ब्राउज़र को भी क्रेडेंशियल मैनेजमेंट एपीआई के सेमेटिक्स को समझने में मदद मिलती है जो इस एपीआई के साथ काम नहीं करते. ऑटोमैटिक भरने की सुविधा के बारे में ज़्यादा जानने के लिए, जेसन ग्रिब्सबाई के लिखे इस लेख को पढ़ें.
<form id="signup" method="post">
<input name="email" type="text" autocomplete="username email" />
<input name="display-name" type="text" autocomplete="name" />
<input name="password" type="password" autocomplete="new-password" />
<input type="submit" value="Sign Up!" />
</form>
फ़ॉर्म को सबमिट होने से रोकना
जब उपयोगकर्ता सबमिट बटन दबाता है, तो फ़ॉर्म को सबमिट होने से रोकें. ऐसा न करने पर, पेज ट्रांज़िशन होगा:
var f = document.querySelector('#signup');
f.addEventListener('submit', e => {
e.preventDefault();
पेज ट्रांज़िशन को रोककर, क्रेडेंशियल की पुष्टि करते समय उसकी जानकारी को सेव रखा जा सकता है.
अनुरोध भेजकर पुष्टि करना
उपयोगकर्ता की पुष्टि करने के लिए, AJAX का इस्तेमाल करके अपने सर्वर को क्रेडेंशियल की जानकारी दें.
सर्वर साइड पर, ऐसा एंडपॉइंट बनाएं (या किसी मौजूदा एंडपॉइंट में बदलाव करें) जो एचटीटीपी कोड 200 या 401 के साथ जवाब देता हो, ताकि ब्राउज़र को यह पता चल सके कि साइन-अप/साइन-इन/पासवर्ड बदलने की प्रोसेस पूरी हुई है या नहीं.
उदाहरण के लिए:
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
});
क्रेडेंशियल सेव करना
क्रेडेंशियल सेव करने के लिए, पहले देखें कि एपीआई उपलब्ध है या नहीं. इसके बाद, फ़ॉर्म एलिमेंट को आर्ग्युमेंट के तौर पर इस्तेमाल करके, PasswordCredential को एक साथ या अलग-अलग क्रम में लागू करें.
navigator.credentials.store() पर कॉल करें.
अगर एपीआई उपलब्ध नहीं है, तो प्रोफ़ाइल की जानकारी को अगले चरण पर भेजा जा सकता है.
सिंक्रोनस का उदाहरण:
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
एसिंक्रोनस का उदाहरण:
if (window.PasswordCredential) {
var c = await navigator.credentials.create({password: e.target});
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
अनुरोध पूरा होने के बाद, क्रेडेंशियल की जानकारी सेव करें. (अगर अनुरोध पूरा नहीं हो पाता है, तो क्रेडेंशियल की जानकारी सेव न करें, क्योंकि ऐसा करने से वापस आने वाले उपयोगकर्ता भ्रमित हो सकते हैं.)
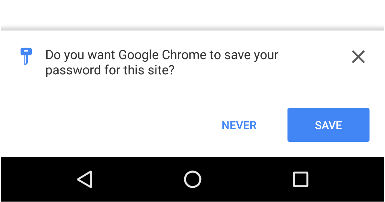
जब Chrome ब्राउज़र को क्रेडेंशियल की जानकारी मिलती है, तो एक सूचना पॉप-अप होती है. इसमें क्रेडेंशियल (या फ़ेडरेशन प्रोवाइडर) सेव करने के लिए कहा जाता है.

यूज़र इंटरफ़ेस (यूआई) अपडेट करना
अगर सब कुछ ठीक रहा, तो प्रोफ़ाइल की जानकारी का इस्तेमाल करके यूज़र इंटरफ़ेस (यूआई) अपडेट करें या अपनी दिलचस्पी के मुताबिक बनाए गए पेज पर जाएं.
}).then(profile => {
if (profile) {
updateUI(profile);
}
}).catch(error => {
showError('Sign-in Failed');
});
});
पूरे कोड का उदाहरण
// Get form's DOM object
var f = document.querySelector('#signup');
f.addEventListener('submit', (e) => {
// Stop submitting form by itself
e.preventDefault();
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
})
.then((res) => {
if (res.status == 200) {
return Promise.resolve();
} else {
return Promise.reject('Sign-in failed');
}
})
.then((profile) => {
// Instantiate PasswordCredential with the form
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
})
.then((profile) => {
// Successful sign-in
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
// Sign-in failed
showError('Sign-in Failed');
});
});
ब्राउज़र के साथ काम करना
PasswordCredential
navigator.credentials.store()


