Simplifiez au maximum vos formulaires d'inscription et de connexion.
Enregistrez les identifiants des formulaires de connexion afin que les utilisateurs n'aient pas à se reconnecter à leur retour.
Pour stocker les identifiants utilisateur à partir de formulaires:
- Incluez
autocompletedans le formulaire. - Empêcher l'envoi du formulaire
- Authentifiez-vous en envoyant une requête.
- Stockez les identifiants.
- Mettez à jour l'UI ou accédez à la page personnalisée.
Inclure autocomplete dans le formulaire
Avant de continuer, vérifiez si votre formulaire inclut des attributs autocomplete.
Cela permet à l'API Gestion des identifiants de trouver les id et password à partir du formulaire et de créer un objet d'identifiant.
Cela permet également aux navigateurs qui ne sont pas compatibles avec l'API Gestion des identifiants de comprendre sa sémantique. Pour en savoir plus sur la saisie automatique, consultez cet article de Jason Grigsby.
<form id="signup" method="post">
<input name="email" type="text" autocomplete="username email" />
<input name="display-name" type="text" autocomplete="name" />
<input name="password" type="password" autocomplete="new-password" />
<input type="submit" value="Sign Up!" />
</form>
Empêcher l'envoi du formulaire
Lorsque l'utilisateur appuie sur le bouton d'envoi, empêchez l'envoi du formulaire, ce qui entraînerait une transition de page:
var f = document.querySelector('#signup');
f.addEventListener('submit', e => {
e.preventDefault();
En empêchant la transition de page, vous pouvez conserver les informations d'identification tout en vérifiant leur authenticité.
S'authentifier en envoyant une requête
Pour authentifier l'utilisateur, transmettez les informations d'identification à votre serveur à l'aide d'AJAX.
Côté serveur, créez un point de terminaison (ou modifiez simplement un point de terminaison existant) qui répond avec le code HTTP 200 ou 401, afin que le navigateur sache clairement si l'inscription/la connexion/le changement de mot de passe aboutissent ou non.
Exemple :
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
});
Stocker l'identifiant
Pour stocker des identifiants, vérifiez d'abord si l'API est disponible, puis instanciez un PasswordCredential avec l'élément de formulaire comme argument, de manière synchrone ou asynchrone.
Appelez navigator.credentials.store().
Si l'API n'est pas disponible, vous pouvez simplement transmettre les informations de profil à l'étape suivante.
Exemple synchrone:
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
Exemple asynchrone:
if (window.PasswordCredential) {
var c = await navigator.credentials.create({password: e.target});
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
Une fois la requête réussie, stockez les informations d'identification. (Ne stockez pas les informations d'identification si la requête a échoué, car cela risque de perturber les utilisateurs qui reviennent.)
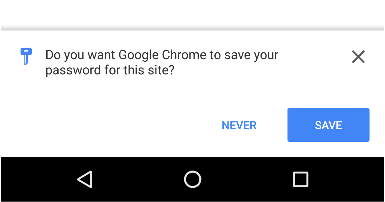
Lorsque le navigateur Chrome obtient des informations d'identification, une notification s'affiche pour demander à stocker des identifiants (ou un fournisseur de fédération).

Mettre à jour l'UI
Si tout s'est bien passé, mettez à jour l'UI à l'aide des informations de profil ou accédez à la page personnalisée.
}).then(profile => {
if (profile) {
updateUI(profile);
}
}).catch(error => {
showError('Sign-in Failed');
});
});
Exemple de code complet
// Get form's DOM object
var f = document.querySelector('#signup');
f.addEventListener('submit', (e) => {
// Stop submitting form by itself
e.preventDefault();
// Try sign-in with AJAX
fetch('/signin', {
method: 'POST',
body: new FormData(e.target),
credentials: 'include',
})
.then((res) => {
if (res.status == 200) {
return Promise.resolve();
} else {
return Promise.reject('Sign-in failed');
}
})
.then((profile) => {
// Instantiate PasswordCredential with the form
if (window.PasswordCredential) {
var c = new PasswordCredential(e.target);
return navigator.credentials.store(c);
} else {
return Promise.resolve(profile);
}
})
.then((profile) => {
// Successful sign-in
if (profile) {
updateUI(profile);
}
})
.catch((error) => {
// Sign-in failed
showError('Sign-in Failed');
});
});
Compatibilité du navigateur
PasswordCredential
navigator.credentials.store()


