Obten más información sobre las cabeceras que pueden mantener seguro a tu sitio y busca rápidamente los detalles más importantes.
Este artículo enumera las cabeceras de seguridad más importantes que puedes utilizar para proteger tu página web. Úsalo para comprender las funciones de seguridad basadas en la web, aprende a implementarlos en tu sitio web y como referencia para cuando necesites un recordatorio.
Cabeceras de seguridad recomendados para sitios web que manejan datos confidenciales del usuario: : Content Security Policy(CSP): Política de seguridad de contenido : Trusted Types (Tipos confiables)
Cabeceras de seguridad recomendados para todos los sitios web:: X-Content-Type-Options : X-Frame-Options : Política de recursos de origen cruzado (CORP) : Política de apertura de origen cruzado (COOP) : Seguridad de transporte estricta de HTTP (HSTS)
Cabeceras de seguridad para sitios web con capacidades avanzadas:: Intercambio de recursos de origen cruzado (CORS) : Política de incrustación de origen cruzado (COEP)
Antes de sumergirse en las cabeceras de seguridad, obtén información sobre las amenazas conocidas en la web y por qué te gustaría utilizar estas cabeceras de seguridad.
Proteje tu sitio de vulnerabilidades de inyección
Las vulnerabilidades de inyección surgen cuando los datos que no son de confianza procesados por tu aplicación pueden afectar su comportamiento y, comúnmente, llevar a la ejecución de scripts controlados por atacantes. La vulnerabilidad más común causada por errores de inyección es la secuencia de comandos entre sitios (XSS) en sus diversas formas, incluido reflected XSS (XSS reflejado), stored XSS (XSS almacenado), DOM-based XSS (XSS basado en DOM) y otras variantes.
Una vulnerabilidad XSS normalmente puede dar a un atacante acceso completo a los datos del usuario procesados por la aplicación y cualquier otra información alojada en el mismo origen web.
Las defensas tradicionales contra las inyecciones incluyen el uso constante de sistemas de plantilla HTML con escape automático, evitar el uso de las API de JavaScript peligrosas y procesar correctamente los datos del usuario alojando las cargas de archivos en un dominio separado y desinfectando el HTML controlado por el usuario.
- Utiliza la Política de seguridad de contenido (CSP) para controlar qué scripts se pueden ejecutar en tu aplicación para mitigar el riesgo de inyecciones.
- Utiliza los Trusted Types para aplicar la desinfección de los datos que se pasan a las API peligrosas de JavaScript.
- Utiliza X-Content-Type-Options para evitar que el navegador malinterprete los tipos MIME de los recursos de tu sitio web, lo que puede llevar a la ejecución de un script.
Aísla tu sitio de otros sitios web
La apertura de la web permite que los sitios web interactúen entre sí de formas que pueden violar las expectativas de seguridad de una aplicación. Esto incluye realizar solicitudes autenticadas inesperadamente o incrustar datos de otra aplicación en el documento del atacante, lo que permite al atacante modificar o leer datos de la aplicación.
Las vulnerabilidades comunes que quiebran el aislamiento web incluyen el clickjacking (secuestro de clics), la falsificación de solicitudes entre sitios (CSRF), la inclusión de scripts entre sitios (XSSI) y varias cross-site leaks (fugas entre sitios).
- Utiliza X-Frame-Options para evitar que tus documentos sean incrustados por un sitio web malicioso.
- Utiliza la Política de recursos de origen cruzado (CORP) para evitar que los recursos de tu sitio web se incluyan en un sitio web de origen cruzado.
- Utiliza la Política de apertura de origen cruzado (COOP) para proteger las ventanas de tu sitio web de las interacciones de sitios web maliciosos.
- Utiliza el uso compartido de recursos de origen cruzado (CORS) para controlar el acceso a los recursos de tu sitio web desde documentos de origen cruzado.
El Post-Spectre Web Development (desarrollo web de Post-Spectre) es una excelente lectura si estás interesado en estas cabeceras.
Crea un sitio web potente de forma segura
Spectre coloca todos los datos cargados en el mismo grupo de contexto de navegación los cuales son potencialmente legibles a pesar de la política del mismo origen. Los navegadores restringen las funciones que posiblemente puedan aprovechar la vulnerabilidad
mediante un entorno especial llamado "aislamiento de origen cruzado". Con el aislamiento de origen cruzado, puedes utilizar funciones potentes como SharedArrayBuffer.
- Utiliza la Política de incrustación de origen cruzado (COEP) junto con COOP para habilitar el aislamiento de origen cruzado.
Cifra el tráfico a tu sitio
Los problemas de cifrado aparecen cuando una aplicación no cifra completamente los datos en tránsito, lo que permite a los atacantes que "escuchan" a escondidas conocer las interacciones del usuario con la aplicación.
Puede surgir un cifrado insuficiente en los siguientes casos: no usar HTTPS, contenido mixto, configurar cookies sin el atributo de Secure (o con el prefijo __Secure) o la lax CORS validation logic (lógica de validación CORS laxa).
- Utiliza HTTP Strict Transport Security (HSTS) para ofrecer tus contenidos de manera coherente a través de HTTPS.
Política de seguridad de contenido (CSP)
Cross-Site Scripting (XSS) es un ataque en el que una vulnerabilidad en un sitio web permite que se inyecte y ejecute un script malicioso.
Content-Security-Policy proporciona una capa adicional para mitigar los ataques XSS al restringir qué scripts pueden ser ejecutados por la página.
Se recomienda que habilites el CSP estricto mediante uno de los siguientes enfoques:
- Si procesas tus páginas HTML en el servidor, utiliza un CSP estricto basado en nonce.
- Si tu HTML tiene que ser servido de manera estática o en caché, por ejemplo, si es una aplicación de una sola página, usa un CSP estricto basado en hash.
Ejemplo de uso: un CSP basado en nonce
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
Usos recomendados
1. Utiliza un CSP estricto basado en nonce {: #nonce-based-csp }
Si procesas tus páginas HTML en el servidor, utiliza un CSP estricto basado en nonce.
Genera un nuevo valor nonce mediante scripts para cada consulta en el lado del servidor y establece la siguiente cabecera:
archivo de configuración del servidor
Content-Security-Policy: script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline'; object-src 'none'; base-uri 'none';
En HTML, para cargar los scripts, establece el atributo de nonce de todas las etiquetas de <script> a la misma cadena de <RANDOM>.
index.html
<script nonce="<RANDOM>" src="https://example.com/script1.js"></script> <script nonce="<RANDOM>"> // Scripts en linea pueden ser usados con el atributo de nonce. </script>
Google Photos es un buen ejemplo de CSP estricto basado en nonce. Usa DevTools para ver cómo se usa.
2. Utiliza un CSP estricto basado en hash {: #hash-based-csp }
Si tu HTML debe entregarse de forma estática o en caché, por ejemplo, si estás creando una aplicación de una sola página (SPA), usa un CSP estricto basado en hash.
archivo de configuración del servidor
Content-Security-Policy: script-src 'sha256-{HASH1}' 'sha256-{HASH2}' 'strict-dynamic' https: 'unsafe-inline'; object-src 'none'; base-uri 'none';
En HTML, necesitarás insertar tus scripts para aplicar una política basada en hash, porque la mayoría de los navegadores no admiten el hash de scripts externos.
index.html
<script> ...// tu script 1, en linea </script> <script> ...// tu script 2, en linea </script>
Para cargar scripts externos, lee "Cargar scripts desde su origen dinámicamente" en la sección de Opción B: Cabecera de respuesta de CSP basado en hash.
CSP Evaluator es una buena herramienta para evaluar tu CSP, pero al mismo tiempo es un buen ejemplo de CSP estricto basado en nonce. Usa DevTools para ver cómo se usa.
Navegadores compatibles
Chrome, Firefox, Edge, Safari
Ver más compatibilidades.
Otras cosas a tener en cuenta sobre el CSP
- La directiva de
frame-ancestorsprotege a tu sitio contra el clickjacking, un riesgo que surge si permites que los sitios que no son de confianza se incrusten al tuyo. Si prefieres una solución más simple, puedes usarX-Frame-Optionspara bloquear la carga, peroframe-ancestorste brinda una configuración avanzada para permitir solo orígenes específicos como incrustadores. - Es posible que hayas utilizado un CSP para asegurarte de que todos los recursos de su sitio se carguen a través de HTTPS. Esto se ha vuelto menos relevante: hoy en día, la mayoría de los navegadores bloquean el contenido mixto.
- También puedes configurar un CSP en report-only-mode (modo de solo informe).
- Si no puedes configurar un CSP como cabecera del lado del servidor, también puedes configurarlo como una metaetiqueta. Ten en cuenta que no puedes usar el report-only mode para las metaetiquetas (aunque esto puede cambiar).
Aprende más
Trusted Types
El DOM-based XSS es un ataque en el que se pasan datos maliciosos a un receptor que admite la ejecución de código dinámico como eval() o .innerHTML.
Los Trusted Types proporcionan las herramientas para escribir, revisar la seguridad y mantener aplicaciones libres de DOM XSS. Se pueden habilitar a través de CSP y hace que el código JavaScript sea seguro de forma predeterminada al limitar las API web peligrosas para que solo acepten un objeto especial: un Trusted Type.
Para crear estos objetos, puedes definir políticas de seguridad en las que puedas asegurarte de que las reglas de seguridad (como el escape o la desinfección) se apliquen de forma coherente antes de que los datos se escriban en el DOM. Estas políticas son los únicos lugares en el código que potencialmente podrían introducir DOM XSS.
Ejemplos de usos
Content-Security-Policy: require-trusted-types-for 'script'
// Detección de función
if (window.trustedTypes && trustedTypes.createPolicy) {
// Nombra y crea una política
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\</g, '<').replace(/>/g, '>');
}
});
}
// Asignación de cadenas crudas se bloquean por Trusted Types.
el.innerHTML = 'some string'; // Esto arroja una excepción.
// La asignación de Trusted Types se aceptó de manera segura.
const escaped = policy.createHTML('<img src=x onerror=alert(1)>');
el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'
Usos recomendados
-
Aplicar Trusted Types para receptores DOM peligrosos Cabecera de CSP y Trusted Types:
Content-Security-Policy: require-trusted-types-for 'script'Actualmente,
'script'es el único valor aceptable para la directiva derequire-trusted-types-for.Por supuesto, puedes combinar Trusted Types con otras directivas de CSP:
Combinando un CSP basado en los nonce anteriores con Trusted Types:
Content-Security-Policy: script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline'; object-src 'none'; base-uri 'none'; require-trusted-types-for 'script';
-
Definir una política
Política:
// Detección de función if (window.trustedTypes && trustedTypes.createPolicy) { // Nombra y crea una política const policy = trustedTypes.createPolicy('escapePolicy', { createHTML: str => { return str.replace(/\/g, '>'); } }); }
-
Aplicar la política
Utiliza la política al escribir datos en el DOM:
// Asignación de cadenas crudas se bloquean por Trusted Types. el.innerHTML = 'some string'; // Esto arroja una excepción.
// La asignación de Trusted Types se aceptó de manera segura. const escaped = policy.createHTML('<img src="x" onerror="alert(1)">'); el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'
Con
require-trusted-types-for 'script', el uso de un Trusted Type es un requisito. El uso de cualquier API de DOM peligrosa con una cadena dará como resultado un error.
Navegadores compatibles
Chrome, Edge.
Ver más compatibilidades.
Aprende más
- Evita las vulnerabilidades de secuencias de comandos en sitios cruzados basadas en DOM con Trusted Types
- CSP: require-trusted-types-for - HTTP | MDN
- CSP: trusted-types - HTTP | MDN
- Demostración de Trusted Types: Abre DevTools Inspector y observa lo que está sucediendo
X-Content-Type-Options
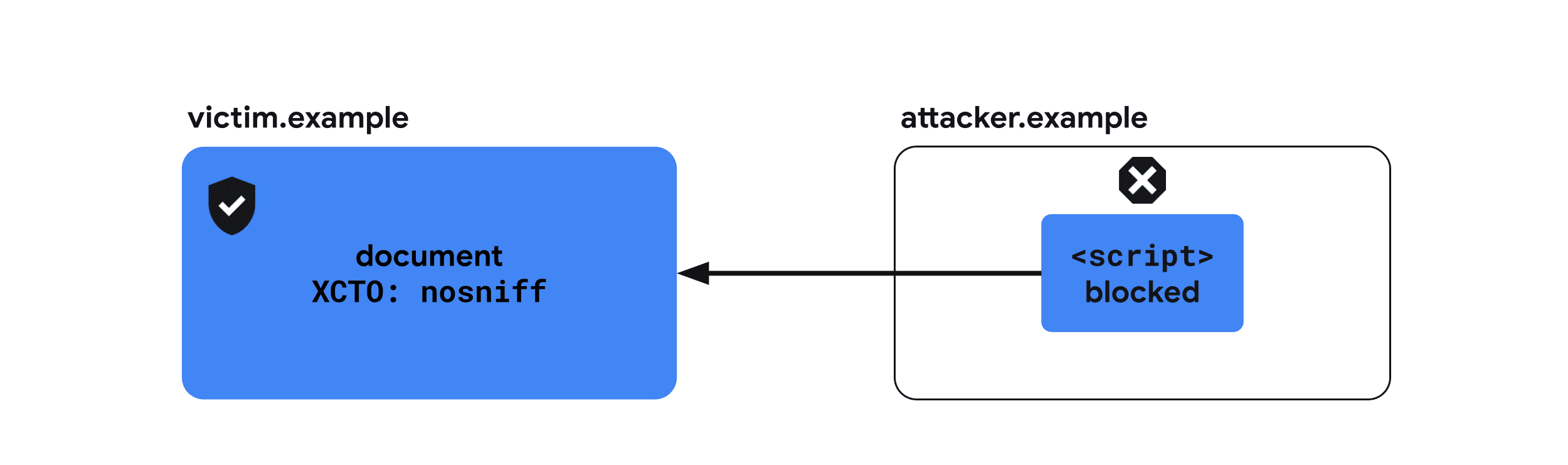
Cuando se entrega un documento HTML malicioso desde tu dominio (por ejemplo, si una imagen cargada en un servicio de fotografías contiene un marcado HTML válido), algunos navegadores lo tratarán como un documento activo y le permitirán ejecutar scripts en el contexto de la aplicación, dando lugar a un cross-site scripting bug (error de secuencia de comandos entre sitios).
X-Content-Type-Options: nosniff previene indicando al navegador que el tipo MIME establecido en el Content-Type para una respuesta dada es correcto. Se recomienda esta cabecera para todos tus recursos.
Ejemplo de uso
X-Content-Type-Options: nosniff
Usos recomendados
X-Content-Type-Options: nosniff se recomienda para todos los recursos servidos desde tu servidor junto con la cabecera de Content-Type.

Ejemplos de cabeceras enviadas con un documento HTML
X-Content-Type-Options: nosniff Content-Type: text/html; charset=utf-8
Navegadores compatibles
Chrome, Firefox, Safari, Edge
Ver más compatibilidades.
Aprende más
- a0}X-Content-Type-Options - HTTP MDN
X-Frame-Options
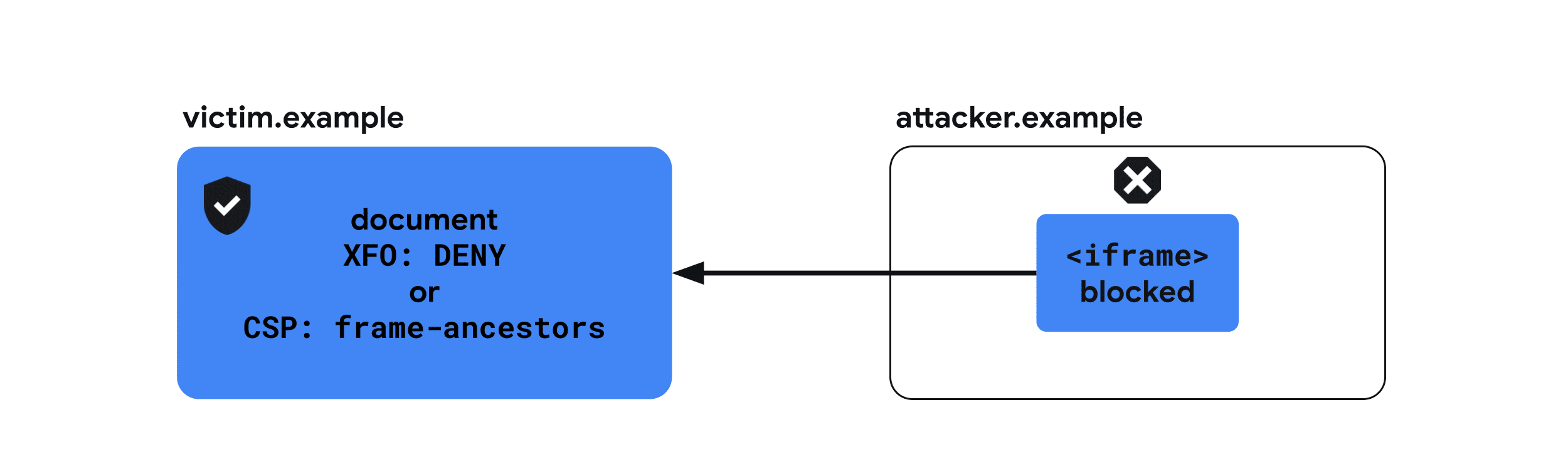
Si un sitio web malicioso puede incrustar tu sitio como un iframe, esto puede permitir a los atacantes invocar acciones no deseadas por parte del usuario mediante clickjacking. Además, en algunos casos, los ataques de tipo Spectre brindan a los sitios web maliciosos la oportunidad de conocer el contenido de un documento incrustado.
X-Frame-Options indica si un navegador debe poder representar una página en un <frame> , <iframe> , <embed> u <object>. Se recomienda que todos los documentos envíen esta cabecera para indicar si permiten ser incrustados por otros documentos.
Ejemplo de uso
X-Frame-Options: DENY
Usos recomendados
Todos los documentos que no están diseñados para ser incrustados deben usar la cabecera de X-Frame-Options.
Puedes probar cómo las siguientes configuraciones afectan la carga de un iframe en esta demostración. Cambia el X-Frame-Options y haz clic en el botón de Reload the iframe (Recargar el iframe).
Protege tu sitio web de ser incrustado por otros sitios web
Niega ser incrustado por cualquier otro documento.

X-Frame-Options: DENYProtege tu sitio web de ser incrustado por sitios web de origen cruzado
Permitir ser incrustado solo por documentos del mismo origen.
X-Frame-Options: SAMEORIGINNavegadores compatibles
Chrome, Firefox, Safari, Edge
Ver más compatibilidades.
Aprende más
- a0}X-Frame-Options - HTTP
Política de recursos de origen cruzado (CORP)
Un atacante puede incrustar recursos de otro origen, por ejemplo, de tu sitio, para obtener información sobre ellos explotando las cross-site leaks.
Cross-Origin-Resource-Policy mitiga este riesgo al indicar el conjunto de sitios web en los que se puede cargar. La cabecera toma uno de tres valores: same-origin, same-site y cross-origin. Se recomienda que todos los recursos envíen esta cabecera para indicar si permiten que otros sitios web los carguen.
Ejemplo de uso
Cross-Origin-Resource-Policy: same-origin
Usos recomendados
Se recomienda que todos los recursos se sirvan con una de las siguientes tres cabeceras.
Puedes probar cómo las siguientes configuraciones afectan la carga de recursos bajo un Cross-Origin-Embedder-Policy: require-corp en esta demostración. Cambia el menú desplegable de Cross-Origin-Resource-Policy y haz clic en el botón Reload the iframe (Recargar el iframe) o Reload the image (Recargar la imagen) para ver el efecto.
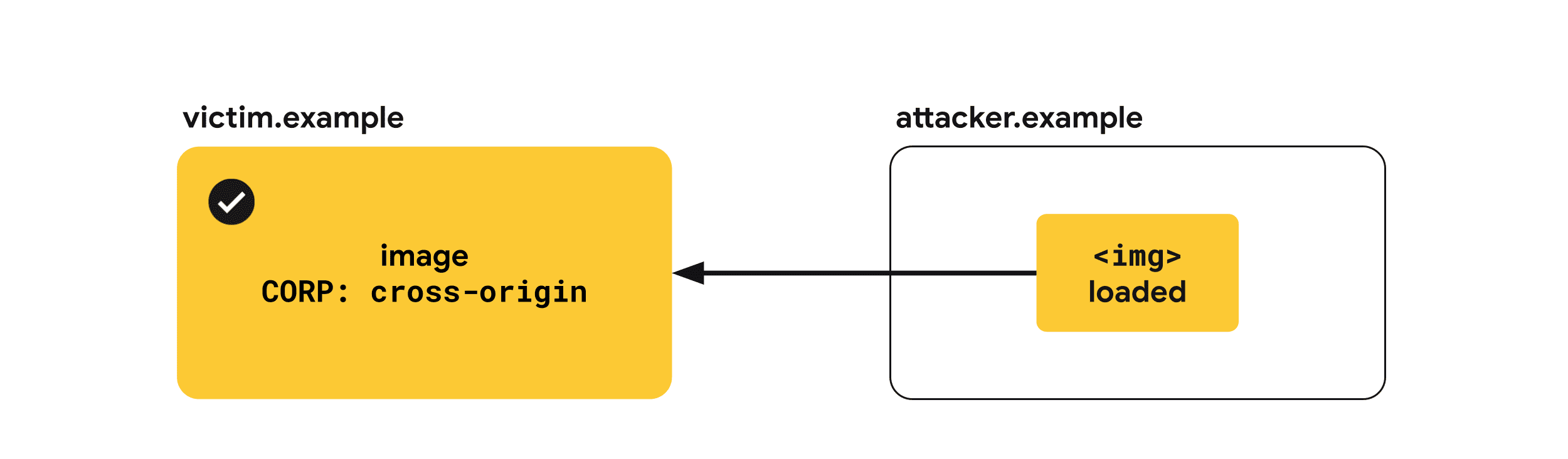
Permitir que los recursos se carguen cross-origin
Se recomienda que los servicios similares a CDN apliquen cross-origin a los recursos (ya que generalmente se cargan mediante páginas de origen cruzado), a menos que ya se hayan servido a través de CORS, que tiene un efecto similar.

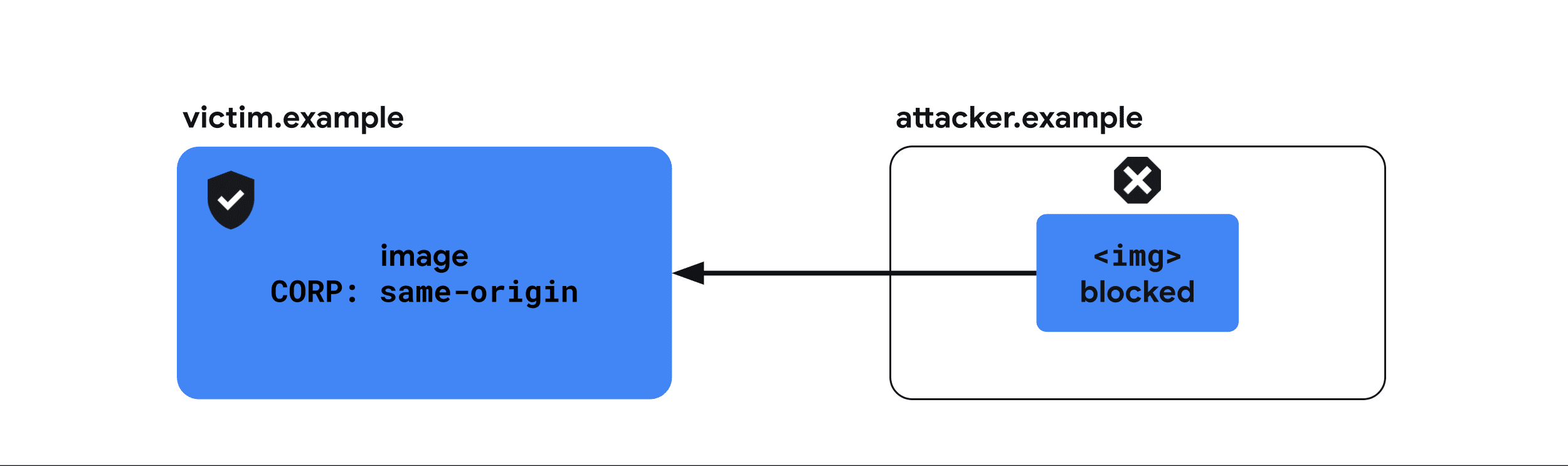
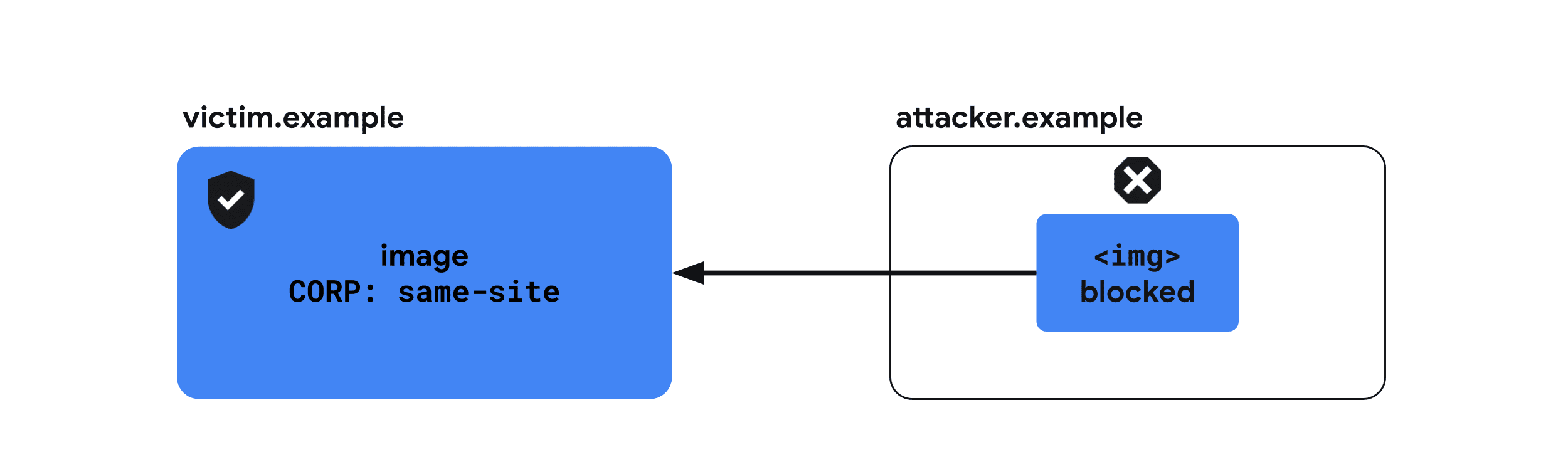
Cross-Origin-Resource-Policy: cross-originLimitar los recursos que se cargarán desde el same-origin
same-origin debe aplicarse a los recursos que están destinados a ser cargados solo por páginas del mismo origen. Debes de aplicar esto a los recursos que incluyen información confidencial sobre el usuario o respuestas de una API que está destinada a ser llamada solo desde el mismo origen.
Ten en cuenta que los recursos con esta cabecera aún se pueden cargar directamente, por ejemplo, navegando a la URL en una nueva ventana del navegador. La política de recursos de origen cruzado (CORP) solo protege el recurso para que no se incruste en otros sitios web.

Cross-Origin-Resource-Policy: same-originLimita los recursos que se cargarán desde el same-site
same-site es recomendado que se aplique a los recursos que son similares a los anteriores pero que están destinados a ser cargados por otros subdominios de tu sitio.

Cross-Origin-Resource-Policy: same-siteNavegadores compatibles
Chrome, Firefox, Safari, Edge
Ver más compatibilidades.
Aprende más
Política de apertura de origen cruzado (COOP)
El sitio web de un atacante puede abrir otro sitio en una ventana emergente para obtener información al respecto aprovechando las cross-site leaks. En algunos casos, esto también puede permitir la explotación de ataques de canal lateral basados en Spectre.
La cabecera de Cross-Origin-Opener-Policy proporciona una forma para que un documento se aísle de las ventanas de origen cruzado abiertas a través de window.open() o un enlace con target="_blank" sin rel="noopener". Como resultado, cualquier abridor de origen cruzado del documento no tendrá ninguna referencia a él y no podrá interactuar con él.
Ejemplo de uso
Cross-Origin-Opener-Policy: same-origin-allow-popups
Usos recomendados
Puedes probar cómo las siguientes configuraciones afectan la comunicación con una ventana emergente de origen cruzado en esta demostración. Cambia el menú desplegable de Cross-Origin-Opener-Policy tanto para el documento como para la ventana emergente, haz clic en el botón Open a popup (Abrir una ventana emergente) y luego haz clic en Send a postMessage (Enviar un postMessage) para ver si el mensaje realmente se envió.
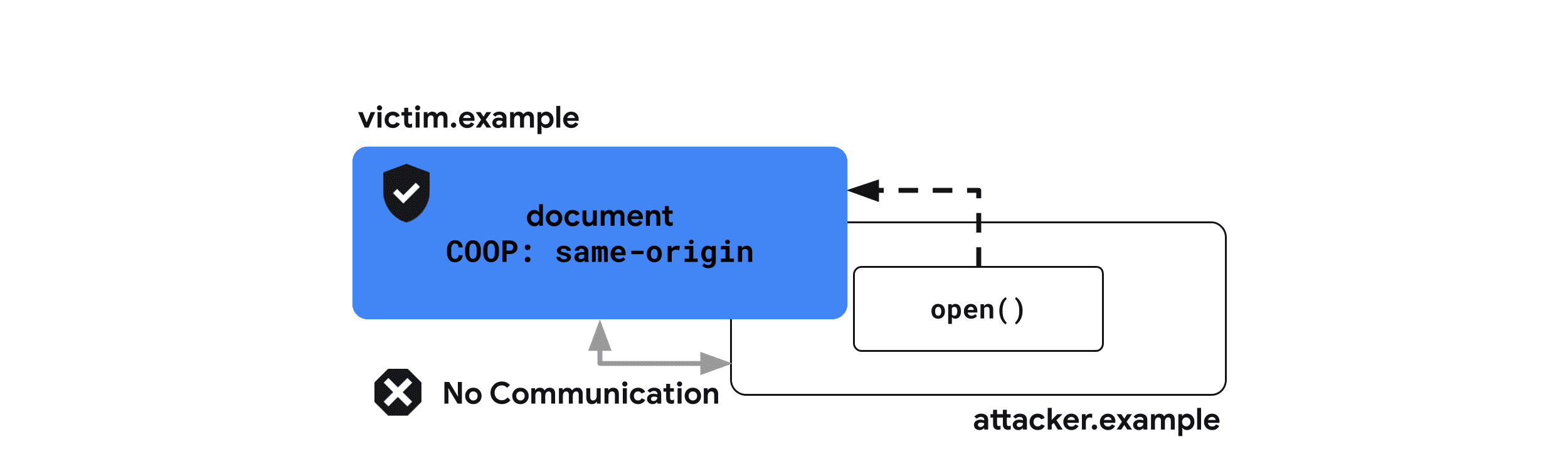
Aislar un documento de las ventanas de origen cruzado
Al establecer el same-origin el documento se aislará de las ventanas de documentos de origen cruzado.

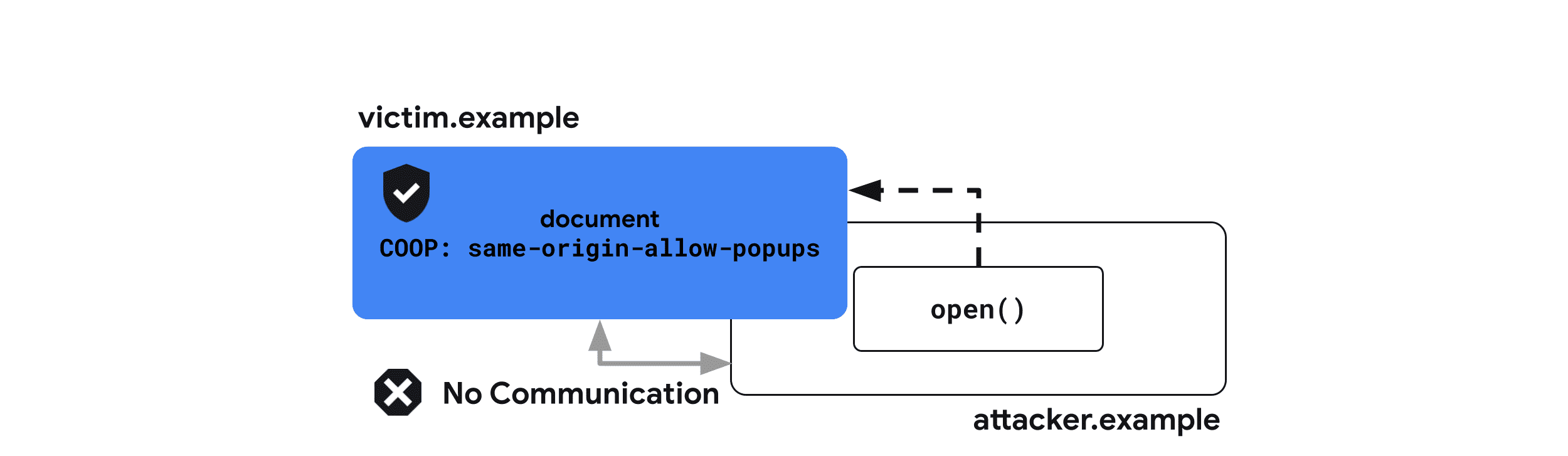
Cross-Origin-Opener-Policy: same-originAislar un documento de las ventanas de origen cruzado pero permitir ventanas emergentes
La configuración de same-origin-allow-popups permite que un documento retenga una referencia a tus ventanas emergentes a menos que establezcan COOP con ventanas emergentes del same-origin o del same-origin-allow-popups. Esto significa que same-origin-allow-popups puede proteger el documento para que no se haga referencia cuando se abre como una ventana emergente, pero permiten que se comunique con sus propias ventanas emergentes.

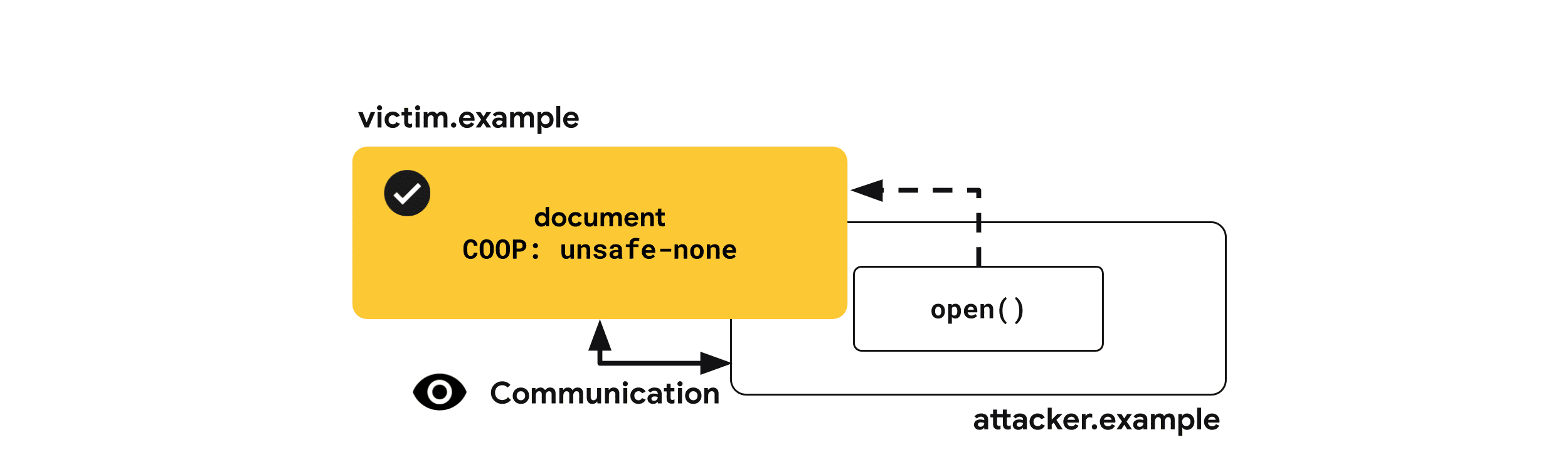
Cross-Origin-Opener-Policy: same-origin-allow-popupsPermitir que un documento sea referenciado por ventanas de origen cruzado
unsafe-none es el valor predeterminado, pero puede indicar explícitamente que este documento se puede abrir mediante una ventana de origen cruzado y conservar el acceso mutuo.

Cross-Origin-Opener-Policy: unsafe-noneInformar patrones incompatibles con COOP
Puedes recibir informes cuando COOP evita interacciones entre ventanas con la API de Reporting.
Cross-Origin-Opener-Policy: same-origin; report-to="coop"COOP también admite un modo de solo informe para que puedas recibir informes sin bloquear realmente la comunicación entre documentos de origen cruzado.
Cross-Origin-Opener-Policy-Report-Only: same-origin; report-to="coop"Navegadores compatibles
Chrome, Firefox, Edge
Ver más compatibilidades.
Aprende más
Uso compartido de recursos de origen cruzado (CORS)
A diferencia de otros elementos de este artículo, el intercambio de recursos de origen cruzado (CORS) no es una cabecera, sino un mecanismo del navegador que solicita y permite el acceso a recursos de origen cruzado.
De forma predeterminada, los navegadores imponen same-origin policy (política del mismo origen) para evitar que una página web acceda a recursos de origen cruzado. Por ejemplo, cuando se carga una imagen de origen cruzado, aunque se muestra visualmente en la página web, el JavaScript de la página no tiene acceso a los datos de la imagen. El proveedor de recursos puede relajar las restricciones y permitir que otros sitios web lean el recurso al optar por participar con CORS.
Ejemplo de uso
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Antes de investigar cómo configurar el CORS, es útil comprender la distinción entre tipos de petición. Dependiendo de los detalles de la petición, una petición se clasificará como una petición simple o una petición preflighted.
Criterios para una petición simple:
- El método es
GET,HEADoPOST. - Las cabeceras personalizadas solo incluyen
Accept,Accept-Language,Content-LanguageyContent-Type. - El
Content-Typeesapplication/x-www-form-urlencoded,multipart/form-dataotext/plain.
Todo lo demás se clasifica como una petición preflighted. Para obtener más detalles, consulta Cross-Origin Resource Sharing (CORS) - HTTP | MDN.
Usos recomendados
Petición simple
Cuando una petición cumple con los criterios de petición simple, el navegador envía una petición de origen cruzado con un Origin que indica el origen de la petición.
Ejemplo de la cabecera de consulta
Get / HTTP/1.1 Origin: https://example.com
Ejemplo de la cabecera de respuesta
Access-Control-Allow-Origin: https://example.com Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: https://example.comindica quehttps://example.compuede acceder al contenido de la respuesta. Los recursos destinados a ser legibles por cualquier sitio pueden establecer esta cabecera en*, en tal caso el navegador solo requerirá que la petición se realice sin credenciales.Access-Control-Allow-Credentials: trueindica que las solicitudes que llevan credenciales (cookies) pueden cargar el recurso. De lo contrario, las solicitudes autenticadas se rechazarán incluso si el origen solicitante está presente en la cabecera deAccess-Control-Allow-Origin.
Puedes probar cómo la petición simple afecta la carga de recursos en un Cross-Origin-Embedder-Policy: require-corp en esta demostración. Haz clic en la casilla de verificación Cross-Origin Resource Sharing (Intercambio de recursos de origen cruzado) y haz clic en el botón de Reload the image (Volver a cargar la imagen) para ver el efecto.
Petición preflighted
Una petición preflighted está precedida por una consulta de OPTIONS para verificar si se permite el envío de la consulta posterior.
Ejemplo de la cabecera de consulta
OPTIONS / HTTP/1.1 Origin: https://example.com Access-Control-Request-Method: POST Access-Control-Request-Headers: X-PINGOTHER, Content-Type
Access-Control-Request-Method: POSTpermite realizar la siguiente consulta con el métodoPOST.Access-Control-Request-Headers: X-PINGOTHER, Content-Typepermite al solicitante establecer losX-PINGOTHERy las cabeceras HTTP deContent-Typeen la petición posterior.
Ejemplos de la cabecera de respuesta
Access-Control-Allow-Origin: https://example.com Access-Control-Allow-Credentials: true Access-Control-Allow-Methods: POST, GET, OPTIONS Access-Control-Allow-Headers: X-PINGOTHER, Content-Type Access-Control-Max-Age: 86400
Access-Control-Allow-Methods: POST, GET, OPTIONSindica que las peticiones posteriores se pueden realizar con los métodosPOST,GETyOPTIONS.Access-Control-Allow-Headers: X-PINGOTHER, Content-Typeindica que las peticiones posteriores pueden incluir las cabecerasX-PINGOTHERyContent-Type.Access-Control-Max-Age: 86400indica que el resultado de la petición preflighted se puede almacenar en caché durante 86400 segundos.
Navegadores compatibles
Chrome, Firefox, Safari, Edge
Ver más compatibilidades.
Aprende más
Política de incrustación de origen cruzado (COEP)
Para reducir la habilidad de los ataques basados en Spectre para robar recursos de origen cruzado, funciones como SharedArrayBuffer, performance.measureUserAgentSpecificMemory() o JS Self Profiling API están deshabilitadas de forma predeterminada.
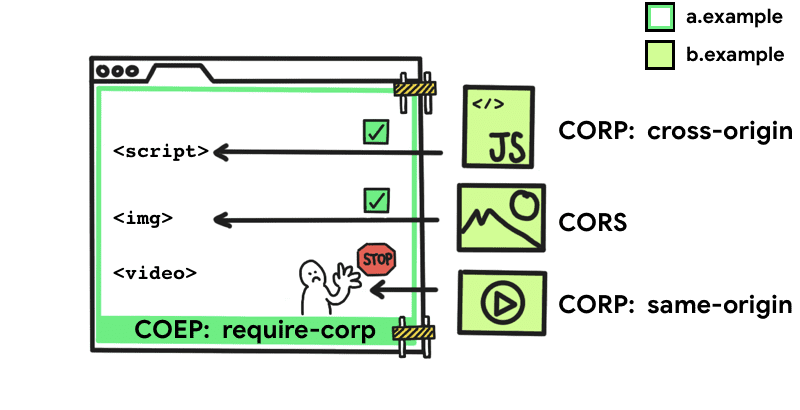
Cross-Origin-Embedder-Policy: require-corp evita que los documentos y los workers carguen recursos de origen cruzado como imágenes, scripts, hojas de estilo, iframes y otros, a menos que estos recursos opten explícitamente por cargarse a través de cabeceras CORS o CORP. COEP se puede combinar con la Cross-Origin-Opener-Policy para optar por un documento en el aislamiento de origen cruzado.
Utiliza Cross-Origin-Embedder-Policy: require-corp cuando desees habilitar el aislamiento de origen cruzado para tu documento.
Ejemplo de uso
Cross-Origin-Embedder-Policy: require-corp
Usos de ejemplo
COEP toma un valor único de require-corp. Al enviar esta cabecera, puedes indicarle al navegador que bloquee la carga de recursos que no se inscriben a través de CORS o CORP.

Puedes probar cómo las siguientes configuraciones afectan la carga de recursos en esta demostración. Cambia el menú desplegable de Cross-Origin-Embedder-Policy, el menú desplegable de Cross-Origin-Resource-Policy, la casilla de verificación Report Only etc, para ver cómo afectan la carga de recursos. Además, abre the reporting endpoint demo (la demostración del punto final de informes) para ver si se informan los recursos bloqueados.
Habilitar el aislamiento de origen cruzado
Habilita el aislamiento entre orígenes enviando Cross-Origin-Embedder-Policy: require-corp junto con Cross-Origin-Opener-Policy: same-origin.
Cross-Origin-Embedder-Policy: require-corp Cross-Origin-Opener-Policy: same-origin
Informe de recursos incompatibles con COEP
Puedes recibir informes de recursos bloqueados causados por COEP con la API de Reporting.
Cross-Origin-Embedder-Policy: require-corp; report-to="coep"COEP también admite el modo de solo informe para que puedas recibir informes sin bloquear realmente la carga de recursos.
Cross-Origin-Embedder-Policy-Report-Only: require-corp; report-to="coep"Navegadores compatibles
Chrome, Firefox, Edge
Ver más compatibilidades.
Aprende más
HTTP Strict Transport Security (HSTS)
La comunicación a través de una conexión HTTP plain no está encriptada, lo que hace que los datos transferidos sean accesibles para los espías a nivel de red.
Strict-Transport-Security informa al navegador que nunca debe cargar el sitio usando HTTP y usar HTTPS en su lugar. Una vez configurado, el navegador utilizará HTTPS en lugar de HTTP para acceder al dominio sin una redirección durante el tiempo definido en la cabecera.
Ejemplo de uso
Strict-Transport-Security: max-age=31536000
Usos recomendados
Todos los sitios web que realizan la transición de HTTP a HTTPS deben responder con un Strict-Transport-Security cuando se recibe una consulta con HTTP.
Strict-Transport-Security: max-age=31536000Navegadores compatibles
Chrome, Firefox, Safari, Edge
Ver más compatibilidades.



