מידע נוסף על כותרות שיכולות לשמור על אבטחת האתר ועל חיפוש מהיר של הפרטים החשובים ביותר.
במאמר הזה מפורטות כותרות האבטחה החשובות ביותר שאפשר להשתמש בהן כדי להגן על האתר. תוכלו להיעזר בו כדי להבין את תכונות האבטחה מבוססות-האינטרנט, ללמוד איך להטמיע אותן באתר שלכם ולהשתמש בו כמקור מידע כשצריך תזכורת.
- כותרות אבטחה מומלצות לאתרים שמטפלים בנתונים רגישים של משתמשים:
- Content Security Policy (CSP)
- Trusted Types
- כותרות אבטחה מומלצות לכל האתרים:
- X-Content-Type-Options
- X-Frame-Options
- Cross-Origin Resource Policy (CORP)
- Cross-Origin Opener Policy (COOP)
- HTTP Strict Transport Security (HSTS)
- כותרות אבטחה לאתרים עם יכולות מתקדמות:
- שיתוף משאבים בין מקורות (CORS)
- מדיניות כלי להטמעה ממקורות מרובים (COEP)
לפני שנכנסים לנושא כותרות האבטחה, כדאי לקרוא על איומים מוכרים באינטרנט ועל הסיבות לשימוש בכותרות האבטחה האלה.
הגנה על האתר מפני נקודות חולשה של הזרקה
נקודות חולשה של הזרקה נוצרות כשנתונים לא מהימנים שמעובדים על ידי האפליקציה יכולים להשפיע על ההתנהגות שלה, ולרוב מובילים להרצה של סקריפטים בשליטת תוקפים. נקודת החולשה הנפוצה ביותר שנגרמת על ידי באגים בהחדרה היא פריצה מסוג XSS (cross-site scripting) (XSS) בצורות השונות שלה, כולל פריצה מסוג XSS משתקפת, פריצה מסוג XSS מאוחסנת, פריצה מסוג XSS מבוססת-DOM וריאנטים אחרים.
נקודת חולשה מסוג XSS יכולה בדרך כלל לתת לתוקף גישה מלאה לנתוני המשתמשים שעוברים עיבוד על ידי האפליקציה, ולכל מידע אחר שמתארח באותו מקור אינטרנט.
אמצעי ההגנה המסורתיים מפני הזרקות כוללים שימוש עקבי במערכות של תבניות HTML עם בריחה אוטומטית (autoescaping), הימנעות משימוש בממשקי API מסוכנים של JavaScript ועיבוד תקין של נתוני משתמשים על ידי אירוח העלאות של קבצים בדומיין נפרד וסינון של HTML בשליטת משתמשים.
- כדי לצמצם את הסיכון להזרקות, אפשר להשתמש במדיניות אבטחת תוכן (CSP) כדי לקבוע אילו סקריפטים האפליקציה יכולה להריץ.
- משתמשים בסוגים מהימנים כדי לאכוף סניטציה של נתונים שמועברים לממשקי API מסוכנים של JavaScript.
- משתמשים ב-X-Content-Type-Options כדי למנוע מהדפדפן לפרש בצורה שגויה את סוגי ה-MIME של המשאבים באתר, דבר שעלול להוביל להפעלת סקריפט.
בידוד האתר מאתרים אחרים
הפתיחות של האינטרנט מאפשרת לאתרים לקיים אינטראקציה ביניהם בדרכים שעלולות להפר את הציפיות של האפליקציה בנושא אבטחה. למשל, שליחת בקשות מאומתות באופן בלתי צפוי או הטמעת נתונים מאפליקציה אחרת במסמך של התוקף, שמאפשרים לתוקף לשנות או לקרוא את נתוני האפליקציה.
נקודות חולשה נפוצות שמערערות את בידוד האתרים כוללות הנדסת אדם, זיוף בקשות בין אתרים (CSRF), הכללת סקריפטים בין אתרים (XSSI) ודליפות שונות בין אתרים.
- השתמשו ב-X-Frame-Options כדי למנוע הטמעה של המסמכים שלכם על ידי אתר זדוני.
- משתמשים במדיניות משאבים בין מקורות (CORP) כדי למנוע מאתר ממקור אחר לכלול את המשאבים של האתר שלכם.
- משתמשים במדיניות פתיחה ממקורות שונים (COOP) כדי להגן על החלונות של האתר מפני אינטראקציות עם אתרים זדוניים.
- משתמשים בשיתוף משאבים בין מקורות (CORS) כדי לשלוט בגישה למשאבים של האתר ממסמכים ממקורות שונים.
המאמר Post-Spectre Web Development הוא קריאה מומלצת אם אתם מתעניינים בכותרות האלה.
פיתוח אתר חזק ומאובטח
Spectre מעביר את כל הנתונים שנטענים לאותה קבוצת הקשר של גלישה, שעשויה להיות קריאת למרות מדיניות המקור הזהה. הדפדפנים מגבילים את התכונות שעלולות לנצל את נקודת החולשה באמצעות סביבה מיוחדת שנקראת בידוד בין מקורות. בידוד בין מקורות מאפשר לכם להשתמש בתכונות מתקדמות כמו SharedArrayBuffer.
- משתמשים במדיניות כלי להטמעה ממקורות שונים (COEP) יחד עם COOP כדי להפעיל בידוד ממקורות שונים.
הצפנת התנועה לאתר
בעיות הצפנה מופיעות כשאפליקציה לא מצפינה באופן מלא את הנתונים במעבר, ומאפשרת לתוקפים שמאזינים לדעת על האינטראקציות של המשתמש עם האפליקציה.
הצפנה לא מספקת יכולה להתרחש במקרים הבאים: אי-שימוש ב-HTTPS, תוכן מעורב, הגדרת קובצי cookie ללא המאפיין Secure (או התחילית __Secure) או לוגיקה לא מחמירה של אימות CORS.
- משתמשים ב-HTTP Strict Transport Security (HSTS) כדי להציג את התוכן שלכם באופן עקבי דרך HTTPS.
Content Security Policy (CSP)
פרצת אבטחה XSS (cross-site scripting) היא מתקפה שבה נקודת חולשה באתר מאפשרת להחדיר סקריפט זדוני ולהריץ אותו.
Content-Security-Policy מספק שכבה נוספת למזעור מתקפות XSS על ידי הגבלת הסקריפטים שאפשר להריץ בדף.
מומלץ להפעיל CSP מחמיר באחת מהגישות הבאות:
- אם אתם מבצעים עיבוד של דפי ה-HTML בשרת, השתמשו ב-CSP מחמיר שמבוסס על קוד חד-פעמי.
- אם צריך להציג את ה-HTML באופן סטטי או לשמור אותו במטמון, למשל אם מדובר באפליקציה של דף יחיד, צריך להשתמש ב-CSP קפדני שמבוסס על גיבוב (hash).
דוגמה לשימוש: CSP שמבוסס על nonce
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
שימושים מומלצים
1. שימוש ב-CSP מחמיר שמבוסס על nonce {: #nonce-based-csp}
אם אתם מבצעים עיבוד של דפי ה-HTML בשרת, השתמשו ב-CSP מחמיר שמבוסס על קוד חד-פעמי.
יוצרים ערך nonce חדש של סקריפט לכל בקשה בצד השרת ומגדירים את הכותרת הבאה:
קובץ תצורה של שרת
Content-Security-Policy: script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline'; object-src 'none'; base-uri 'none';
ב-HTML, כדי לטעון את הסקריפטים, מגדירים את המאפיין nonce של כל התגים <script> לאותה מחרוזת {RANDOM1}.
index.html
<script nonce="{RANDOM1}" src="https://example.com/script1.js"></script>
<script nonce="{RANDOM1}">
// Inline scripts can be used with the <code>nonce</code> attribute.
</script>Google Photos היא דוגמה טובה ל-CSP מחמיר שמבוסס על nonce. אפשר להשתמש בכלי הפיתוח כדי לראות איך הוא משמש.
2. שימוש ב-CSP קפדני שמבוסס על גיבוב {: #hash-based-csp}
אם צריך להציג את ה-HTML באופן סטטי או לשמור אותו במטמון, למשל אם אתם מפתחים אפליקציה של דף יחיד, צריך להשתמש ב-CSP קפדני שמבוסס על גיבוב (hash).
קובץ תצורה של שרת
Content-Security-Policy: script-src 'sha256-{HASH1}' 'sha256-{HASH2}' 'strict-dynamic' https: 'unsafe-inline'; object-src 'none'; base-uri 'none';
ב-HTML, תצטרכו להטמיע את הסקריפטים כדי להחיל מדיניות שמבוססת על גיבוב, כי רוב הדפדפנים לא תומכים בגיבוב של סקריפטים חיצוניים.
index.html
<script> ...// your script1, inlined </script> <script> ...// your script2, inlined </script>
כדי לטעון סקריפטים חיצוניים, קראו את הקטע 'טעינה דינמית של סקריפטים מקוד מקור' בקטע אפשרות ב': כותרת תגובה של CSP שמבוססת על גיבוב.
CSP Evaluator הוא כלי טוב להערכת ה-CSP, אבל הוא גם דוגמה טובה ל-CSP מחמיר שמבוסס על קוד חד-פעמי. אפשר להשתמש בכלי הפיתוח כדי לראות איך הוא משמש.
דפדפנים נתמכים
דברים נוספים שכדאי לדעת על CSP
- ההנחיה
frame-ancestorsמגינה על האתר מפני clickjacking – סיכון שנוצר אם מאפשרים לאתרים לא מהימנים להטמיע את האתר שלכם. אם אתם מעדיפים פתרון פשוט יותר, תוכלו להשתמש ב-X-Frame-Optionsכדי לחסום את הטעינה, אבלframe-ancestorsמאפשר לכם להגדיר באופן מתקדם ולאפשר רק מקורות ספציפיים להטמעה. - יכול להיות שהשתמשתם ב-CSP כדי לוודא שכל משאבי האתר נטענים דרך HTTPS. הנושא הזה הפך לפחות רלוונטי: כיום, רוב הדפדפנים חוסמים תוכן מעורב.
- אפשר גם להגדיר CSP במצב דיווח בלבד.
- אם אתם לא יכולים להגדיר מדיניות CSP ככותרת בצד השרת, אתם יכולים גם להגדיר אותה כמטא תג. חשוב לדעת: אי אפשר להשתמש במצב דוח בלבד למטא תגים (אבל יכול להיות שהמצב הזה ישתנה).
מידע נוסף
סוגים מהימנים
XSS מבוסס-DOM הוא התקפה שבה נתונים זדוניים מועברים לבור שמאפשר הפעלת קוד דינמי, כמו eval() או .innerHTML.
Trusted Types מספקים את הכלים לכתיבה, לבדיקת אבטחה ולתחזוקה של אפליקציות ללא DOM XSS. אפשר להפעיל אותם באמצעות CSP ולהפוך את קוד ה-JavaScript מאובטח כברירת מחדל על ידי הגבלת ממשקי ה-API המסוכנים לאינטרנט כך שיקבלו רק אובייקט מיוחד – סוג מהימן.
כדי ליצור את העצמים האלה, אפשר להגדיר מדיניות אבטחה שבה תוכלו לוודא שחלים כללי אבטחה (כמו בריחה או טיהור) באופן עקבי לפני שהנתונים נכתבים ב-DOM. לכן, המדיניות הזו היא המקום היחיד בקוד שבו יכולה להיות חדירה מסוג DOM XSS.
דוגמאות לשימוש
Content-Security-Policy: require-trusted-types-for 'script'
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\</g, '<').replace(/>/g, '>');
}
});
}
// Assignment of raw strings is blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.
// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src=x onerror=alert(1)>');
el.innerHTML = escaped; // '&lt;img src=x onerror=alert(1)&gt;'
שימושים מומלצים
-
אכיפה של סוגים מהימנים למקורות DOM מסוכנים כותרת CSP ו-Trusted Types:
Content-Security-Policy: require-trusted-types-for 'script'בשלב זה,
'script'הוא הערך היחיד הקביל להנחיהrequire-trusted-types-for.כמובן, אפשר לשלב בין Trusted Types להנחיות CSP אחרות:
מיזוג של CSP מבוסס-nonce מהקודם עם Trusted Types:
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
require-trusted-types-for 'script';
<aside class="note"><b>הערה: </b> אפשר להגביל את שמות כללי המדיניות של Trusted Types על ידי הגדרת הוראה נוספת של <code>trusted-types</code> (לדוגמה, <code>trusted-types myPolicy</code>). עם זאת, זו לא דרישה. </aside>
-
הגדרת מדיניות
מדיניות:
// Feature detection if (window.trustedTypes && trustedTypes.createPolicy) { // Name and create a policy const policy = trustedTypes.createPolicy('escapePolicy', { createHTML: str => { return str.replace(/\/g, '>'); } }); }
-
החלת המדיניות
שימוש במדיניות בזמן כתיבת נתונים ל-DOM:
// Assignment of raw strings are blocked by Trusted Types. el.innerHTML = 'some string'; // This throws an exception.</p> <p>// Assignment of Trusted Types is accepted safely. const escaped = policy.createHTML('<img src="x" onerror="alert(1)">'); el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'
ב-
require-trusted-types-for 'script', חובה להשתמש בסוג מהימן. שימוש בכל ממשק API מסוכן של DOM עם מחרוזת יוביל לשגיאה.
דפדפנים נתמכים
מידע נוסף
- מניעת נקודות חולשה של פרצות אבטחה מסוג XSS שמבוססות על DOM באמצעות סוגים מהימנים
- CSP: require-trusted-types-for - HTTP | MDN
- CSP: trusted-types - HTTP | MDN
- הדגמה של סוגי נתונים מהימנים – פותחים את הכלי לבדיקת קוד ב-DevTools ומעיינים במה שקורה
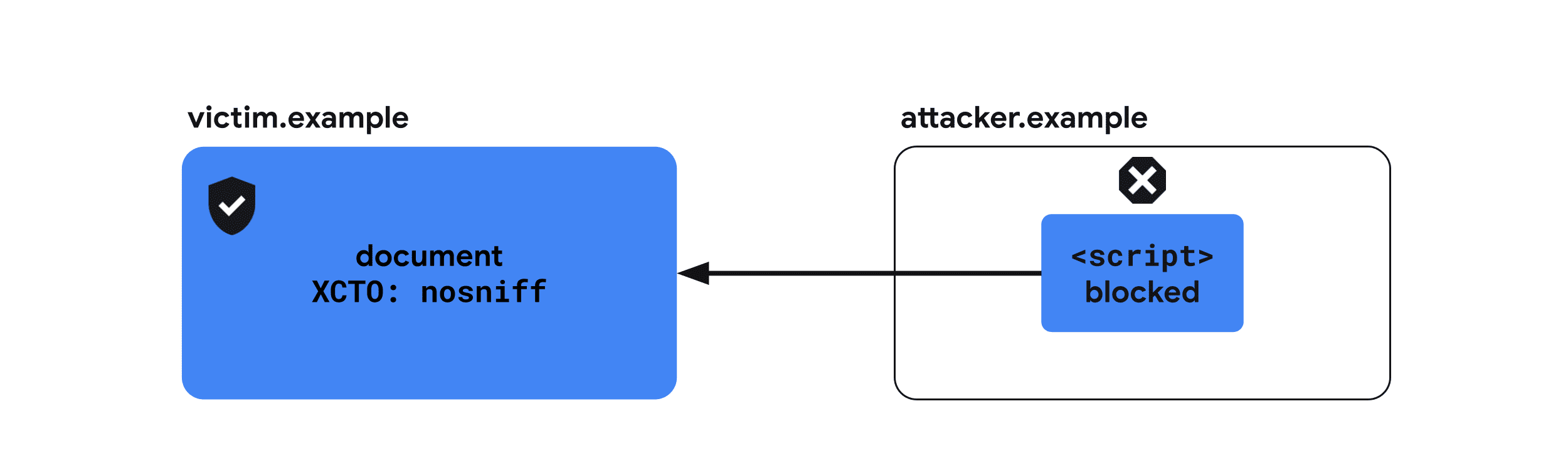
X-Content-Type-Options
כשמסמך HTML זדוני מוצג מהדומיין שלכם (לדוגמה, אם תמונה שהועלו לשירות צילום מכילה סימון HTML תקין), דפדפנים מסוימים יתייחסו אליו כאל מסמך פעיל ויאפשרו לו להריץ סקריפטים בהקשר של האפליקציה, מה שיוביל לבאג של סקריפטים בכמה אתרים.
X-Content-Type-Options: nosniff מונע זאת על ידי הנחיה לדפדפן שסוג ה-MIME שמוגדר בכותרת Content-Type לתגובה מסוימת הוא נכון. מומלץ להשתמש בכותרת הזו בכל המשאבים.
דוגמה לשימוש
X-Content-Type-Options: nosniff
שימושים מומלצים
מומלץ להשתמש ב-X-Content-Type-Options: nosniff לכל המשאבים שמוצגים מהשרת שלכם, יחד עם הכותרת הנכונה Content-Type.

דוגמה לכותרות שנשלחות עם קובץ HTML של מסמך
X-Content-Type-Options: nosniff Content-Type: text/html; charset=utf-8
דפדפנים נתמכים
מידע נוסף
X-Frame-Options
אם אתר זדוני יכול להטמיע את האתר שלכם כ-iframe, הדבר עלול לאפשר לתוקפים לגרום למשתמשים לבצע פעולות לא מכוונות באמצעות הנדסת אדם. בנוסף, במקרים מסוימים התקפות מסוג Spectre מאפשרות לאתרים זדוניים לקבל מידע על התוכן של מסמך מוטמע.
השדה X-Frame-Options מציין אם הדפדפן יכול להציג דף ב-<frame>, ב-<iframe>, ב-<embed> או ב-<object>. מומלץ לשלוח את הכותרת הזו בכל המסמכים כדי לציין אם אפשר להטמיע אותם במסמכים אחרים.
דוגמה לשימוש
X-Frame-Options: DENY
שימושים מומלצים
בכל מסמך שלא מיועד להטמעה צריך להשתמש בכותרת X-Frame-Options.
אתם יכולים לבדוק איך ההגדרות הבאות משפיעות על טעינת iframe בדמו הזה. משנים את התפריט הנפתח X-Frame-Options ולוחצים על הלחצן טעינה מחדש של ה-iframe.
הגנה על האתר מפני הטמעה על ידי אתרים אחרים
למנוע הטמעה של המסמך במסמכים אחרים.

X-Frame-Options: DENYהגנה על האתר מפני הטמעה על ידי אתרים מקור שונים
מתן הרשאה להטמעה רק על ידי מסמכים מאותו מקור.
X-Frame-Options: SAMEORIGINדפדפנים נתמכים
מידע נוסף
מדיניות משאבים ממקורות שונים (CORP)
תוקף יכול להטמיע משאבים ממקור אחר, למשל מהאתר שלכם, כדי לקבל מידע עליהם על ידי ניצול דליפות בין אתרים מבוססות-אינטרנט.
כדי לצמצם את הסיכון הזה, Cross-Origin-Resource-Policy מציין את קבוצת האתרים שמהם אפשר לטעון אותו. הכותרת יכולה לקבל אחד משלושת הערכים הבאים:
same-origin, same-site ו-cross-origin. מומלץ לשלוח את הכותרת הזו לכל המשאבים כדי לציין אם הם מאפשרים טעינה על ידי אתרים אחרים.
דוגמה לשימוש
Cross-Origin-Resource-Policy: same-origin
שימושים מומלצים
מומלץ להציג את כל המשאבים עם אחת משלוש הכותרות הבאות.
אתם יכולים לבדוק איך ההגדרות הבאות משפיעות על טעינת המשאבים בסביבת Cross-Origin-Embedder-Policy: require-corp בדמו הזה. משנים את התפריט הנפתח Cross-Origin-Resource-Policy ולוחצים על הלחצן Reload the iframe או על Reload the image כדי לראות את האפקט.
הרשאה לטעון משאבים cross-origin
מומלץ ששירותים שדומים ל-CDN יפעילו את cross-origin במשאבים (כי בדרך כלל הם נטענים על ידי דפים ממקורות שונים), אלא אם הם כבר מוצגים דרך CORS שיש לו השפעה דומה.

Cross-Origin-Resource-Policy: cross-originהגבלת המשאבים שאפשר לטעון מה-same-origin
צריך להחיל את same-origin על משאבים שמיועדים לטעינה רק על ידי דפים מאותו מקור. כדאי להחיל את ההגדרה הזו על משאבים שכוללים מידע רגיש על המשתמש, או על תגובות של ממשק API שמיועד להפעיל רק מאותו מקור.
חשוב לזכור שעדיין אפשר לטעון משאבים עם הכותרת הזו ישירות, למשל על ידי ניווט לכתובת ה-URL בחלון דפדפן חדש. מדיניות המשאבים בין מקורות (CORS) מגינה על המשאב רק מפני הטמעה על ידי אתרים אחרים.

Cross-Origin-Resource-Policy: same-originהגבלת המשאבים שאפשר לטעון מה-same-site
מומלץ להחיל את same-site על משאבים שדומים לאלה שמפורטים למעלה, אבל מיועדים לטעינה על ידי תת-דומיינים אחרים באתר.

Cross-Origin-Resource-Policy: same-siteדפדפנים נתמכים
מידע נוסף
מדיניות פותחן מרובות מקורות (COOP)
אתר של תוקף יכול לפתוח אתר אחר בחלון קופץ כדי לקבל מידע עליו, על ידי ניצול דליפות באתרים שונים באינטרנט. במקרים מסוימים, הדבר עשוי גם לאפשר ניצול של התקפות בערוץ צדדי שמבוססות על Spectre.
הכותרת Cross-Origin-Opener-Policy מספקת דרך למסמך לבודד את עצמו מחלונות ממקורות שונים שנפתחים דרך window.open() או קישור עם target="_blank" בלי rel="noopener". כתוצאה מכך, לכל פותח מסמכים ממקורות שונים לא תהיה הפניה אליו ולא תהיה לו אפשרות לקיים איתו אינטראקציה.
דוגמה לשימוש
Cross-Origin-Opener-Policy: same-origin-allow-popups
שימושים מומלצים
אתם יכולים לבדוק איך ההגדרות הבאות משפיעות על התקשורת עם חלון קופץ ממקורות שונים בהדגמה הזו. משנים את התפריט הנפתח Cross-Origin-Opener-Policy גם במסמך וגם בחלון הקופץ, לוחצים על הלחצן Open a popup ואז על Send a postMessage כדי לראות אם ההודעה נשלחת בפועל.
בידוד מסמך מחלונות חוצה-מקורות
ההגדרה same-origin מבודדת את המסמך מחלונות מסמכים ממקורות שונים.

Cross-Origin-Opener-Policy: same-originאיך מבודדים מסמך מחלונות ממקורות שונים אבל מאפשרים חלונות קופצים
ההגדרה same-origin-allow-popups מאפשרת למסמך לשמור הפניה לחלונות הקופצים שלו, אלא אם מגדירים COOP באמצעות same-origin או same-origin-allow-popups. פירוש הדבר הוא ש-same-origin-allow-popups עדיין יכול להגן על המסמך מפני הפניה אליו כשהוא נפתח כחלון קופץ, אבל לאפשר לו לתקשר עם חלונות קופצים משלו.

Cross-Origin-Opener-Policy: same-origin-allow-popupsמתן הרשאה לחלונות ממקורות שונים להפנות למסמך
unsafe-none הוא ערך ברירת המחדל, אבל אפשר לציין במפורש שאפשר לפתוח את המסמך הזה באמצעות חלון ממקורות שונים ולשמור על גישה הדדית.

Cross-Origin-Opener-Policy: unsafe-noneדפוסי דיווח שלא תואמים ל-COOP
אתם יכולים לקבל דוחות כש-COOP מונע אינטראקציות בין חלונות באמצעות Reporting API.
Cross-Origin-Opener-Policy: same-origin; report-to="coop"ב-COOP יש גם תמיכה במצב דיווח בלבד, כך שתוכלו לקבל דוחות בלי לחסום בפועל את התקשורת בין מסמכים ממקורות שונים.
Cross-Origin-Opener-Policy-Report-Only: same-origin; report-to="coop"דפדפנים נתמכים
מידע נוסף
שיתוף משאבים בין מקורות (CORS)
בניגוד לפריטים אחרים במאמר הזה, שיתוף משאבים בין מקורות (CORS) הוא לא כותרת, אלא מנגנון בדפדפן שמבקש גישה למשאבים ממקורות שונים ומעניק להם גישה.
כברירת מחדל, דפדפנים אוכפים את מדיניות המקור הזהה כדי למנוע מדף אינטרנט לגשת למשאבים ממקורות שונים. לדוגמה, כשתמונה מאתר אחר נטענת, היא מוצגת באופן חזותי בדף האינטרנט, אבל ל-JavaScript בדף אין גישה לנתוני התמונה. ספק המשאב יכול להקל על ההגבלות ולאפשר לאתרים אחרים לקרוא את המשאב על ידי הבעת הסכמה ל-CORS.
דוגמה לשימוש
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
לפני שמתחילים להגדיר את CORS, כדאי להבין את ההבדל בין סוגי הבקשות. בהתאם לפרטי הבקשה, היא תסווג כבקשה פשוטה או כבקשה שעברה בדיקה מראש.
הקריטריונים לבקשה פשוטה:
- השיטה היא
GET,HEADאוPOST. - הכותרות בהתאמה אישית כוללות רק את
Accept,Accept-Language,Content-Languageו-Content-Type. - הערך בעמודה
Content-Typeהואapplication/x-www-form-urlencoded,multipart/form-dataאוtext/plain.
כל שאר הבקשות מסווגות כבקשות לבדיקה מראש. פרטים נוספים זמינים במאמר שיתוף משאבים בין מקורות (CORS) – HTTP | MDN.
שימושים מומלצים
בקשה פשוטה
כשבקשה עומדת בקריטריונים לבקשה פשוטה, הדפדפן שולח בקשת CORS עם כותרת Origin שמציינת את המקור של הבקשה.
דוגמה לכותרת בקשה
Get / HTTP/1.1 Origin: https://example.com
דוגמה לכותרת תגובה
Access-Control-Allow-Origin: https://example.com Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: https://example.comמציין ש-https://example.comיכול לגשת לתוכן התשובה. משאבים שמיועדים לקריאה על ידי כל אתר יכולים להגדיר את הכותרת הזו ל-*. במקרה כזה, הדפדפן ידרוש שהבקשה תישלח רק ללא פרטי כניסה.- הערך
Access-Control-Allow-Credentials: trueמציין שאפשר לטעון את המשאב בבקשות שמכילות פרטי כניסה (קובצי cookie). אחרת, בקשות מאומתות יידחו גם אם המקור של הבקשה מופיע בכותרתAccess-Control-Allow-Origin.
אתם יכולים לבדוק איך הבקשה הפשוטה משפיעה על טעינת המשאבים בסביבת Cross-Origin-Embedder-Policy: require-corp בהדגמה הזו. לוחצים על התיבה Cross-Origin Resource Sharing ואז על הלחצן Reload the image כדי לראות את ההשפעה.
בקשות שעברו בדיקה מראש
לפני בקשת קדם-הפעלה נשלחת בקשה מסוג OPTIONS כדי לבדוק אם מותר לשלוח את הבקשה הבאה.
דוגמה לכותרת בקשה
OPTIONS / HTTP/1.1 Origin: https://example.com Access-Control-Request-Method: POST Access-Control-Request-Headers: X-PINGOTHER, Content-Type
Access-Control-Request-Method: POSTמאפשר לשלוח את הבקשה הבאה באמצעות השיטהPOST.Access-Control-Request-Headers: X-PINGOTHER, Content-Typeמאפשר למגיש הבקשה להגדיר את כותרות ה-HTTPX-PINGOTHERו-Content-Typeבבקשה הבאה.
כותרות תגובה לדוגמה
Access-Control-Allow-Origin: https://example.com Access-Control-Allow-Credentials: true Access-Control-Allow-Methods: POST, GET, OPTIONS Access-Control-Allow-Headers: X-PINGOTHER, Content-Type Access-Control-Max-Age: 86400
- הערך
Access-Control-Allow-Methods: POST, GET, OPTIONSמציין שאפשר לשלוח בקשות נוספות באמצעות השיטותPOST, GETו-OPTIONS. - הערך
Access-Control-Allow-Headers: X-PINGOTHER, Content-Typeמציין שבקשות עתידיות יכולות לכלול את הכותרותX-PINGOTHERו-Content-Type. - הערך
Access-Control-Max-Age: 86400מציין שאפשר לשמור במטמון את התוצאה של בקשת הקדם-הפעלה למשך 86,400 שניות.
דפדפנים נתמכים
מידע נוסף
מדיניות כלי להטמעה ממקורות שונים (COEP)
כדי לצמצם את היכולת של התקפות מבוססות-Spectre לגנוב משאבים ממקורות שונים, תכונות כמו SharedArrayBuffer או performance.measureUserAgentSpecificMemory() מושבתות כברירת מחדל.
Cross-Origin-Embedder-Policy: require-corp מונע ממסמכים ומעובדים לטעון משאבים ממקורות שונים, כמו תמונות, סקריפטים, גיליונות סגנונות, מסגרות iframe ועוד, אלא אם המשאבים האלה מאשרים באופן מפורש את הטעינה שלהם באמצעות כותרות CORS או CORP. אפשר לשלב את COEP עם Cross-Origin-Opener-Policy כדי לבחור למסמך בידוד ממקורות שונים.
משתמשים ב-Cross-Origin-Embedder-Policy: require-corp כדי להפעיל בידוד בין מקורות במסמך.
דוגמה לשימוש
Cross-Origin-Embedder-Policy: require-corp
דוגמאות לשימוש
השדה COEP מקבל ערך יחיד של require-corp. שליחת הכותרת הזו מאפשרת להורות לדפדפן לחסום את טעינת המשאבים שלא הביעו הסכמה באמצעות CORS או CORP.

אתם יכולים לבדוק איך ההגדרות הבאות משפיעות על טעינת המשאבים בדמו הזה. משנים את התפריט הנפתח Cross-Origin-Embedder-Policy, את התפריט הנפתח Cross-Origin-Resource-Policy, את התיבה Report Only וכו' כדי לראות איך הם משפיעים על טעינת המשאבים. בנוסף, פותחים את הדמו של נקודת הקצה לדיווח כדי לראות אם המשאבים החסומים מדווחים.
הפעלת בידוד בין מקורות
כדי להפעיל בידוד בין מקורות, שולחים את הערך Cross-Origin-Embedder-Policy: require-corp יחד עם הערך Cross-Origin-Opener-Policy: same-origin.
Cross-Origin-Embedder-Policy: require-corp Cross-Origin-Opener-Policy: same-origin
דיווח על משאבים שלא תואמים ל-COEP
אתם יכולים לקבל דוחות על משאבים חסומים שנגרמו על ידי COEP באמצעות Reporting API.
Cross-Origin-Embedder-Policy: require-corp; report-to="coep"COEP תומך גם במצב דיווח בלבד, כך שתוכלו לקבל דוחות בלי לחסום בפועל את משאבי הטעינה.
Cross-Origin-Embedder-Policy-Report-Only: require-corp; report-to="coep"דפדפנים נתמכים
מידע נוסף
HTTP Strict Transport Security (HSTS)
התקשורת בחיבור HTTP רגיל לא מוצפנת, ולכן גורמים שמאזינים ברמת הרשת יכולים לגשת לנתונים המועברים.
הכותרת Strict-Transport-Security מעדכנת את הדפדפן שאסור לו לטעון את האתר באמצעות HTTP, אלא להשתמש ב-HTTPS במקום זאת. אחרי ההגדרה, הדפדפן ישתמש ב-HTTPS במקום ב-HTTP כדי לגשת לדומיין ללא הפניה אוטומטית למשך פרק הזמן שמוגדר בכותרת.
דוגמה לשימוש
Strict-Transport-Security: max-age=31536000
שימושים מומלצים
כל האתרים שעוברים מ-HTTP ל-HTTPS צריכים להשיב עם כותרת Strict-Transport-Security כשמתקבלת בקשה עם HTTP.
Strict-Transport-Security: max-age=31536000דפדפנים נתמכים




