サイトの安全を確保できるヘッダーについて詳しく学び、最も重要な詳細情報をすばやく調べましょう。
この記事では、ウェブサイトの保護に使用できる最も重要なセキュリティ ヘッダーについて説明します。ウェブベースのセキュリティ機能の理解、ウェブサイトへの実装方法の学習、リマインダーが必要な場合の参照として使用してください。
- 機密性の高いユーザーデータを扱うウェブサイトに推奨されるセキュリティ ヘッダー:
- コンテンツ セキュリティ ポリシー(CSP)
- 信頼できる型
- すべてのウェブサイトに推奨されるセキュリティ ヘッダー:
- X-Content-Type-Options
- X-Frame-Options
- Cross-Origin Resource Policy(CORP)
- Cross-Origin Opener Policy(COOP)
- HTTP Strict Transport Security(HSTS)
- 高度な機能を備えたウェブサイトのセキュリティ ヘッダー:
- クロスオリジン リソース シェアリング(CORS)
- クロスオリジン エンベディング ポリシー(COEP)
セキュリティ ヘッダーについて詳しく説明する前に、ウェブ上の既知の脅威と、これらのセキュリティ ヘッダーを使用する理由について学びましょう。
インジェクションの脆弱性からサイトを保護する
インジェクションの脆弱性は、アプリケーションによって処理される信頼できないデータが動作に影響し、通常は攻撃者が制御するスクリプトの実行につながる場合に発生します。インジェクション バグによって発生する最も一般的な脆弱性は、リフレクション XSS、ストレージ XSS、DOM ベースの XSS など、さまざまな形態のクロスサイト スクリプティング(XSS)です。
通常、XSS の脆弱性があると、攻撃者はアプリケーションによって処理されるユーザーデータや、同じウェブオリジンでホストされているその他の情報に完全にアクセスできる可能性があります。
インジェクションに対する従来型の防御には、HTML テンプレート システムの自動エスケープの一貫した使用、危険な JavaScript API の使用回避、ファイル アップロードを別のドメインでホストし、ユーザーが制御する HTML をサニタイズすることによるユーザーデータの適切な処理などがあります。
- コンテンツ セキュリティ ポリシー(CSP)を使用して、アプリケーションで実行できるスクリプトを制御し、インジェクションのリスクを軽減します。
- Trusted Types を使用して、危険な JavaScript API に渡されるデータのサニタイズを適用します。
- X-Content-Type-Options を使用すると、ブラウザがウェブサイトのリソースの MIME タイプを誤って解釈し、スクリプトが実行される可能性を防ぐことができます。
サイトを他のウェブサイトから分離する
ウェブの開放性により、ウェブサイトはアプリケーションのセキュリティ要件に違反する方法で相互にやり取りできるようになります。これには、認証済みリクエストを予期せず実行したり、攻撃者のドキュメントに別のアプリケーションのデータを埋め込んだりして、攻撃者がアプリケーション データを変更または読み取ることを可能にすることが含まれます。
ウェブ分離を損なう一般的な脆弱性には、クリックジャッキング、クロスサイト リクエスト フォージェリ(CSRF)、クロスサイト スクリプト インクルージョン(XSSI)、さまざまなクロスサイト リークなどがあります。
- X-Frame-Options を使用して、悪意のあるウェブサイトによってドキュメントが埋め込まれないようにします。
- クロスオリジン リソース ポリシー(CORP)を使用して、クロスオリジン ウェブサイトがウェブサイトのリソースを含めないようにします。
- Cross-Origin Opener Policy(COOP)を使用して、悪意のあるウェブサイトによるウェブサイトのウィンドウの操作を防ぎます。
- クロスオリジン リソース シェアリング(CORS)を使用して、クロスオリジン ドキュメントからのウェブサイトのリソースへのアクセスを制御します。
これらのヘッダーに興味をお持ちの場合は、Spectre 後のウェブ開発をご覧ください。
安全に強力なウェブサイトを構築する
Spectre は、同一オリジン ポリシーにもかかわらず、読み取り可能な可能性がある同じブラウジング コンテキスト グループに読み込まれたデータを配置します。ブラウザは、脆弱性を悪用する可能性のある機能を「クロスオリジン分離」という特別な環境で制限します。クロスオリジン分離を使用すると、SharedArrayBuffer などの強力な機能を使用できます。
- COOP とともに クロスオリジンの埋め込みポリシー(COEP)を使用して、クロスオリジン分離を有効にします。
サイトへのトラフィックを暗号化する
暗号化の問題は、アプリが転送中のデータの暗号化を完全に行わず、盗聴攻撃者がアプリでのユーザーの操作を学習できる場合に発生します。
暗号化が不十分な場合: HTTPS を使用していない、混合コンテンツ、Secure 属性(または __Secure 接頭辞)のない Cookie の設定、緩和された CORS 検証ロジック。
- HTTP Strict Transport Security(HSTS)を使用して、HTTPS 経由でコンテンツを常に提供します。
コンテンツ セキュリティ ポリシー(CSP)
クロスサイト スクリプティング(XSS)は、ウェブサイトの脆弱性を利用して悪意のあるスクリプトを挿入して実行する攻撃です。
Content-Security-Policy は、ページで実行できるスクリプトを制限することで、XSS 攻撃を軽減する追加レイヤを提供します。
厳格な CSP を有効にするには、次のいずれかの方法を使用します。
- HTML ページをサーバーでレンダリングする場合は、ノンスベースの厳格な CSP を使用します。
- HTML を静的に配信またはキャッシュに保存する必要がある場合(シングルページ アプリケーションの場合など)は、ハッシュベースの厳格な CSP を使用します。
使用例: ノンスベースの CSP
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
推奨される用途
1. ノンスベースの厳格な CSP を使用する {: #nonce-based-csp}
HTML ページをサーバーでレンダリングする場合は、ノンスベースの厳格な CSP を使用します。
サーバーサイドでリクエストごとに新しいスクリプト ノンス値を生成し、次のヘッダーを設定します。
サーバー構成ファイル
Content-Security-Policy: script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline'; object-src 'none'; base-uri 'none';
HTML でスクリプトを読み込むには、すべての <script> タグの nonce 属性を同じ {RANDOM1} 文字列に設定します。
index.html
<script nonce="{RANDOM1}" src="https://example.com/script1.js"></script>
<script nonce="{RANDOM1}">
// Inline scripts can be used with the <code>nonce</code> attribute.
</script>Google フォトは、ノンスベースの厳格な CSP の良い例です。DevTools を使用して、その使用状況を確認します。
2. ハッシュベースの厳格な CSP を使用する {: #hash-based-csp}
シングルページ アプリケーションを構築している場合など、HTML を静的に配信またはキャッシュに保存する必要がある場合は、ハッシュベースの厳格な CSP を使用します。
サーバー構成ファイル
Content-Security-Policy: script-src 'sha256-{HASH1}' 'sha256-{HASH2}' 'strict-dynamic' https: 'unsafe-inline'; object-src 'none'; base-uri 'none';
HTML では、ほとんどのブラウザが外部スクリプトのハッシュ化をサポートしていないため、ハッシュベースのポリシーを適用するにはスクリプトをインラインにする必要があります。
index.html
<script> ...// your script1, inlined </script> <script> ...// your script2, inlined </script>
外部スクリプトを読み込むには、オプション B: ハッシュベースの CSP レスポンス ヘッダーのセクションの「ソースのスクリプトを動的に読み込む」をご覧ください。
CSP 評価ツールは CSP を評価するのに適したツールですが、ノンスベースの厳格な CSP の例としても適しています。DevTools を使用して、その使用状況を確認します。
サポートされているブラウザ
CSP に関するその他の注意事項
frame-ancestorsディレクティブは、信頼できないサイトに自分のサイトを埋め込むことを許可した場合に発生するリスクであるクリックジャッキングからサイトを保護します。よりシンプルなソリューションをご希望の場合は、X-Frame-Optionsを使用して読み込みをブロックできますが、frame-ancestorsを使用すると、埋め込み元として特定のオリジンのみを許可する詳細な構成を行うことができます。- CSP を使用して、サイトのすべてのリソースが HTTPS 経由で読み込まれるようにしている可能性があります。これはあまり重要ではありません。現在、ほとんどのブラウザは混合コンテンツをブロックしています。
- CSP はレポート専用モードで設定することもできます。
- サーバーサイドで CSP をヘッダーとして設定できない場合は、メタタグとして設定することもできます。なお、メタタグではレポート専用モードを使用できません(変更される可能性があります)。
その他の情報
Trusted Types
DOM ベースの XSS は、eval() や .innerHTML などの動的コード実行をサポートするシンクに悪意のあるデータが渡される攻撃です。
Trusted Types には、DOM XSS のないアプリケーションの作成、セキュリティ審査、メンテナンスを行うためのツールが用意されています。これらは CSP で有効にできます。危険なウェブ API を特別なオブジェクト(信頼できる型)のみを受け付けるように制限することで、デフォルトで JavaScript コードを保護します。
これらのオブジェクトを作成するには、セキュリティ ポリシーを定義します。これにより、データが DOM に書き込まれる前に、セキュリティ ルール(エスケープやサニタイズなど)が一貫して適用されるようにできます。これらのポリシーは、DOM XSS を導入する可能性があるコード内の唯一の場所です。
使用例
Content-Security-Policy: require-trusted-types-for 'script'
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\</g, '<').replace(/>/g, '>');
}
});
}
// Assignment of raw strings is blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.
// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src=x onerror=alert(1)>');
el.innerHTML = escaped; // '&lt;img src=x onerror=alert(1)&gt;'
推奨される用途
-
危険な DOM シンクに Trusted Types を適用します。CSP と Trusted Types ヘッダー:
Content-Security-Policy: require-trusted-types-for 'script'現在、
require-trusted-types-forディレクティブで許容される値は'script'のみです。もちろん、信頼できるタイプは他の CSP ディレクティブと組み合わせることができます。
上記のノンスベースの CSP と Trusted Types を統合する:
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
require-trusted-types-for 'script';
<aside class="note"><b>注: </b> 追加の <code>trusted-types</code> ディレクティブを設定することで、許可される信頼できるタイプのポリシー名を制限できます(例: <code>trusted-types myPolicy</code>)。ただし、これは必須ではありません。</aside>
-
ポリシーを定義する
ポリシー:
// Feature detection if (window.trustedTypes && trustedTypes.createPolicy) { // Name and create a policy const policy = trustedTypes.createPolicy('escapePolicy', { createHTML: str => { return str.replace(/\/g, '>'); } }); }
-
ポリシーを適用する
DOM にデータを書き込むときにポリシーを使用する:
// Assignment of raw strings are blocked by Trusted Types. el.innerHTML = 'some string'; // This throws an exception.</p> <p>// Assignment of Trusted Types is accepted safely. const escaped = policy.createHTML('<img src="x" onerror="alert(1)">'); el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'
require-trusted-types-for 'script'では、信頼できる型を使用する必要があります。危険な DOM API を文字列で使用すると、エラーが発生します。
サポートされているブラウザ
その他の情報
- Trusted Types を使用して DOM ベースのクロスサイト スクリプティングの脆弱性を防止する
- CSP: require-trusted-types-for - HTTP | MDN
- CSP: trusted-types - HTTP | MDN
- Trusted Types のデモ - DevTools インスペクタを開いて、処理内容を確認します。
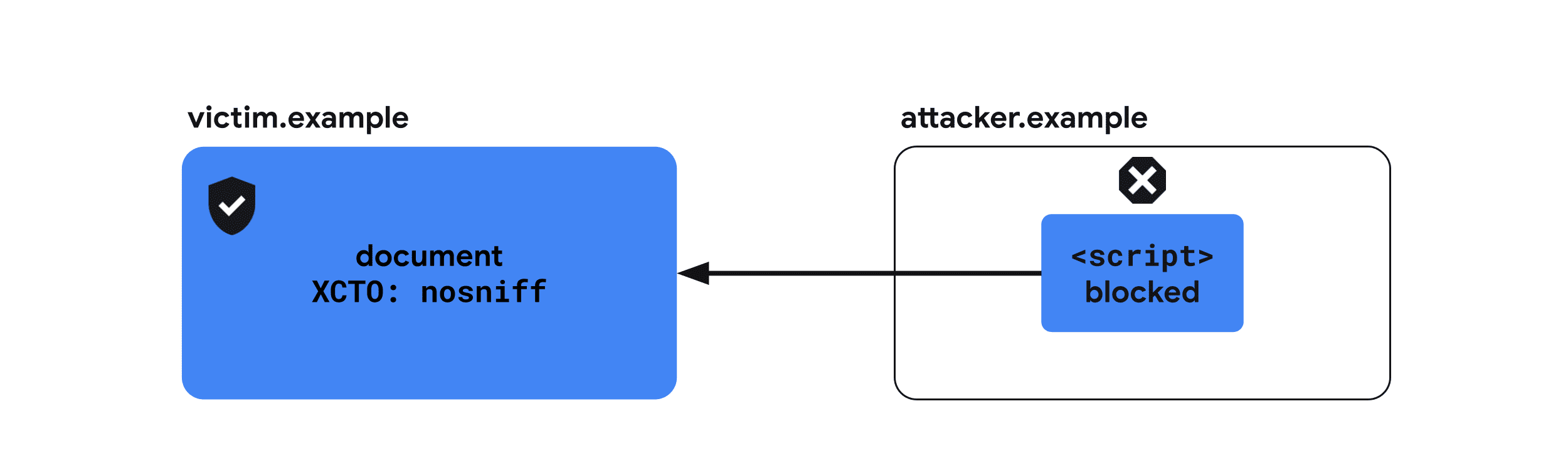
X-Content-Type-Options
ドメインから悪意のある HTML ドキュメントが配信された場合(写真サービスにアップロードされた画像に有効な HTML マークアップが含まれている場合など)、一部のブラウザでは、そのドキュメントがアクティブなドキュメントとして扱われ、アプリケーションのコンテキストでスクリプトを実行できるため、クロスサイト スクリプティング バグが発生する可能性があります。
X-Content-Type-Options: nosniff は、特定のレスポンスの Content-Type ヘッダーに設定された MIME タイプが正しいことをブラウザに指示することで、これを防ぎます。このヘッダーは、すべてのリソースに推奨されます。
使用例
X-Content-Type-Options: nosniff
推奨される用途
X-Content-Type-Options: nosniff は、サーバーから提供されるすべてのリソースに、適切な Content-Type ヘッダーとともに使用することをおすすめします。

ドキュメントの HTML とともに送信されるヘッダーの例
X-Content-Type-Options: nosniff Content-Type: text/html; charset=utf-8
サポートされているブラウザ
その他の情報
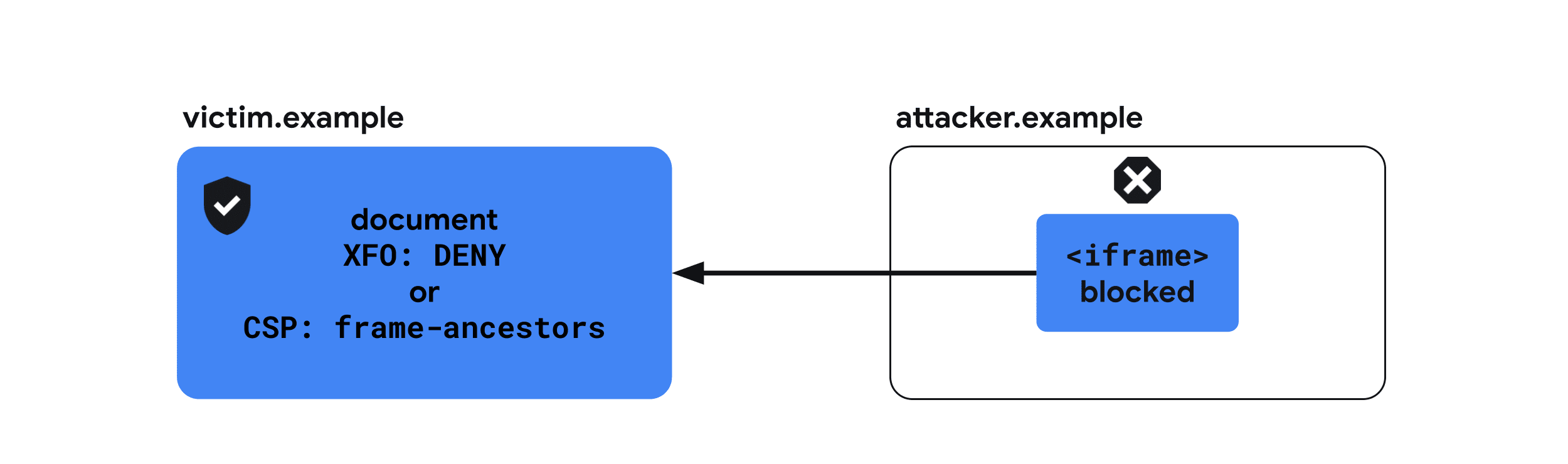
X-Frame-Options
悪意のあるウェブサイトがサイトを iframe として埋め込むことができる場合、攻撃者はクリックジャッキングでユーザーの意図しないアクションを呼び出す可能性があります。また、Spectre タイプの攻撃によって、悪意のあるウェブサイトが埋め込まれたドキュメントのコンテンツを取得できる場合もあります。
X-Frame-Options は、ブラウザに <frame>、<iframe>、<embed>、または <object> 内のページのレンダリングを許可するかどうかを示します。すべてのドキュメントで、他のドキュメントによる埋め込みを許可するかどうかを示すために、このヘッダーを送信することをおすすめします。
使用例
X-Frame-Options: DENY
推奨される用途
埋め込み用に設計されていないドキュメントはすべて、X-Frame-Options ヘッダーを使用する必要があります。
次の構成が iframe の読み込みにどのように影響するかは、こちらのデモで試すことができます。X-Frame-Options プルダウン メニューを変更し、[iframe を再読み込み] ボタンをクリックします。
他のウェブサイトに埋め込まれないようにウェブサイトを保護する
他のドキュメントによる埋め込みを拒否する。

X-Frame-Options: DENYクロスオリジンのウェブサイトによるウェブサイトの埋め込みを防ぐ
同じオリジンのドキュメントからの埋め込みのみを許可する。
X-Frame-Options: SAMEORIGINサポートされているブラウザ
その他の情報
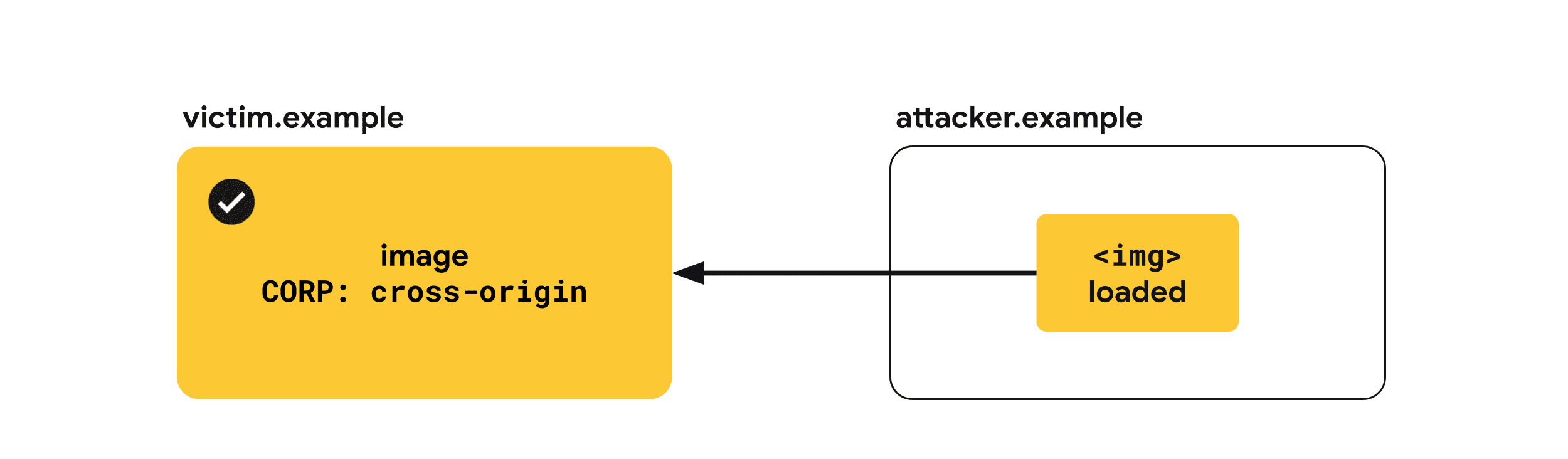
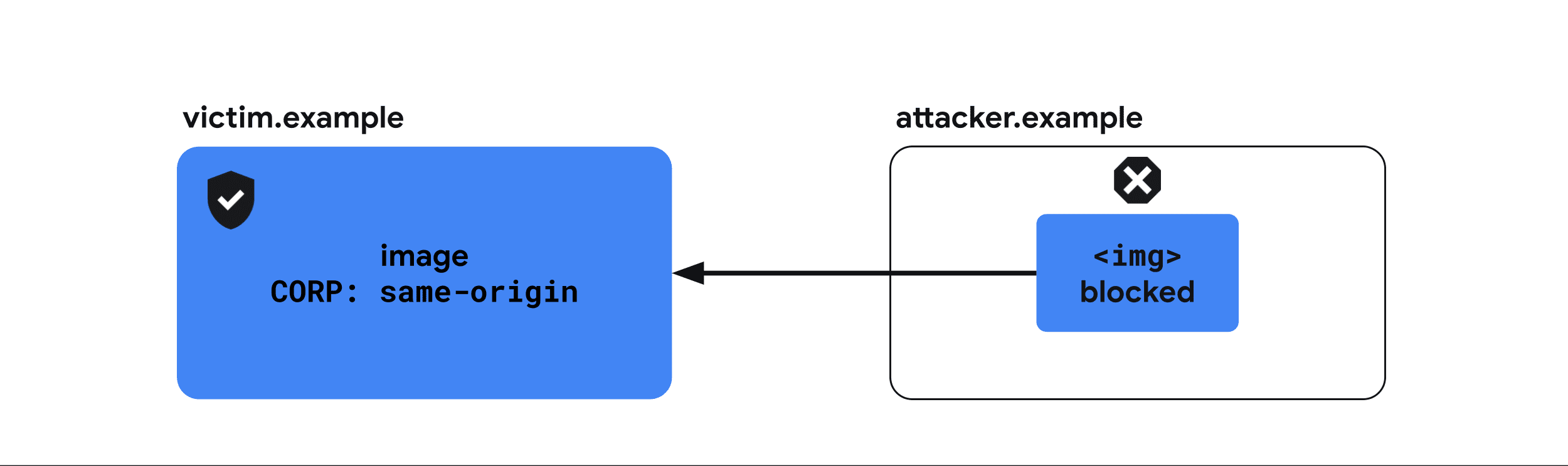
クロスオリジン リソース ポリシー(CORP)
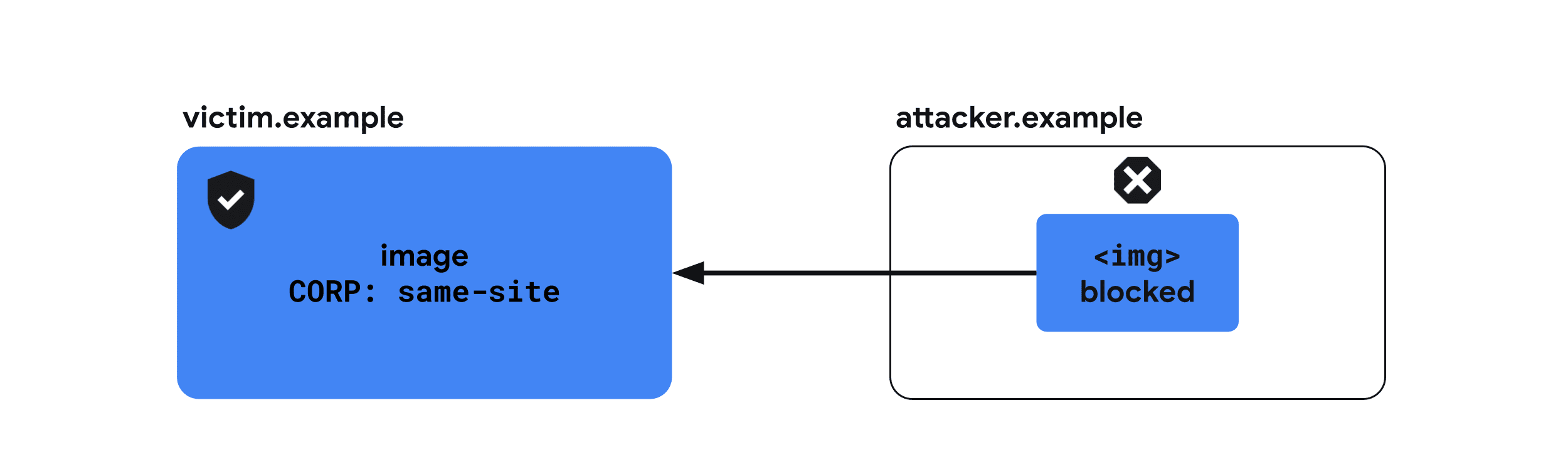
攻撃者は、サイトなど別のオリジンのリソースを埋め込み、ウェブベースのクロスサイト リークを悪用してそのリソースに関する情報を取得できます。
Cross-Origin-Resource-Policy は、読み込み元となるウェブサイトのセットを指定することで、このリスクを軽減します。ヘッダーには、same-origin、same-site、cross-origin の 3 つの値のいずれかを指定します。すべてのリソースで、他のウェブサイトによる読み込みを許可するかどうかを示すために、このヘッダーを送信することをおすすめします。
使用例
Cross-Origin-Resource-Policy: same-origin
推奨される用途
すべてのリソースは、次の 3 つのヘッダーのいずれかで提供することをおすすめします。
次の構成が Cross-Origin-Embedder-Policy: require-corp 環境でのリソースの読み込みにどのように影響するかは、こちらのデモで試すことができます。[Cross-Origin-Resource-Policy] プルダウン メニューを変更し、[iframe を再読み込み] または [画像を再読み込み] ボタンをクリックして、効果を確認します。
リソースの読み込みを許可 cross-origin
CDN のようなサービスでは、リソースに cross-origin を適用することをおすすめします(通常はクロスオリジン ページによって読み込まれるため)。ただし、同様の効果を持つ CORS ですでに提供されている場合は除きます。

Cross-Origin-Resource-Policy: cross-originsame-origin から読み込むリソースを制限する
same-origin は、同じオリジンのページからのみ読み込まれることを目的としたリソースに適用する必要があります。これは、ユーザーに関する機密情報を含むリソースや、同じオリジンからのみ呼び出されることになっている API のレスポンスに適用する必要があります。
このヘッダーを含むリソースは、新しいブラウザ ウィンドウで URL に移動するなどして、引き続き直接読み込むことができます。クロスオリジン リソース ポリシーは、他のウェブサイトによるリソースの埋め込みのみを保護します。

Cross-Origin-Resource-Policy: same-originsame-site から読み込むリソースを制限する
same-site は、上記に類似しているが、サイトの他のサブドメインによって読み込まれることを目的としたリソースに適用することをおすすめします。

Cross-Origin-Resource-Policy: same-siteサポートされているブラウザ
その他の情報
Cross-Origin Opener Policy(COOP)
攻撃者のウェブサイトは、ポップアップ ウィンドウで別のサイトを開き、ウェブベースのクロスサイト リークを悪用してそのサイトに関する情報を取得できます。場合によっては、Spectre に基づくサイドチャネル攻撃の悪用も許可される可能性があります。
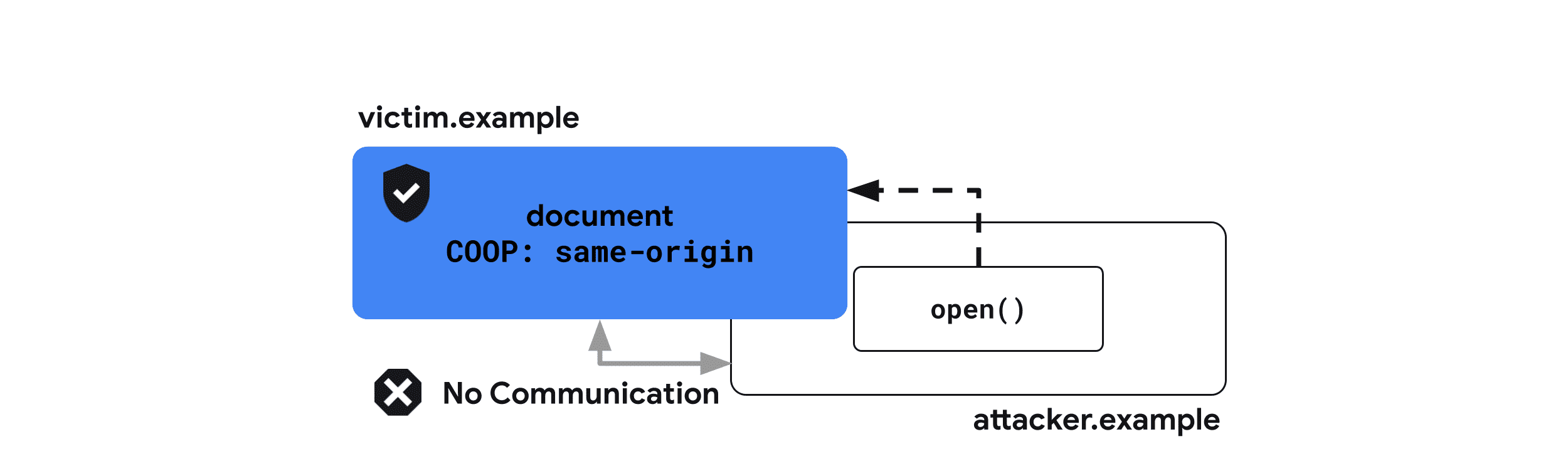
Cross-Origin-Opener-Policy ヘッダーを使用すると、ドキュメントを rel="noopener" のない window.open() または target="_blank" のリンクによって開かれたクロスオリジン ウィンドウから分離できます。その結果、ドキュメントをクロスオリジンで開いた場合、ドキュメントへの参照がないため、ドキュメントを操作できなくなります。
使用例
Cross-Origin-Opener-Policy: same-origin-allow-popups
推奨される用途
次の構成がクロスオリジン ポップアップ ウィンドウとの通信にどのように影響するかは、こちらのデモで試すことができます。ドキュメントとポップアップ ウィンドウの両方の [Cross-Origin-Opener-Policy] プルダウン メニューを変更し、[ポップアップを開く] ボタンをクリックして [postMessage を送信] をクリックし、メッセージが実際に配信されたかどうかを確認します。
クロスオリジン ウィンドウからドキュメントを分離する
same-origin を設定すると、ドキュメントがクロスオリジンのドキュメント ウィンドウから分離されます。

Cross-Origin-Opener-Policy: same-originクロスオリジン ウィンドウからドキュメントを分離し、ポップアップを許可する
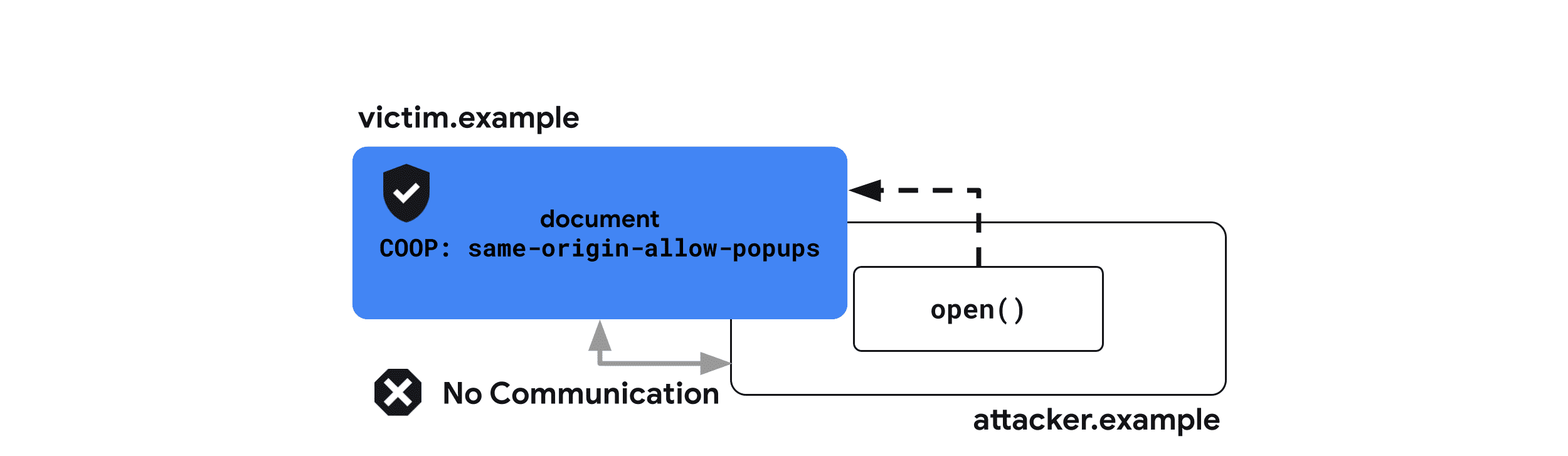
same-origin-allow-popups を設定すると、ドキュメントはポップアップ ウィンドウへの参照を保持できます(ただし、same-origin または same-origin-allow-popups で COOP を設定している場合を除きます)。つまり、same-origin-allow-popups は、ポップアップ ウィンドウとして開いたときにドキュメントが参照されないように保護しながら、独自のポップアップと通信できるようにします。

Cross-Origin-Opener-Policy: same-origin-allow-popupsクロスオリジン ウィンドウからドキュメントを参照できるようにする
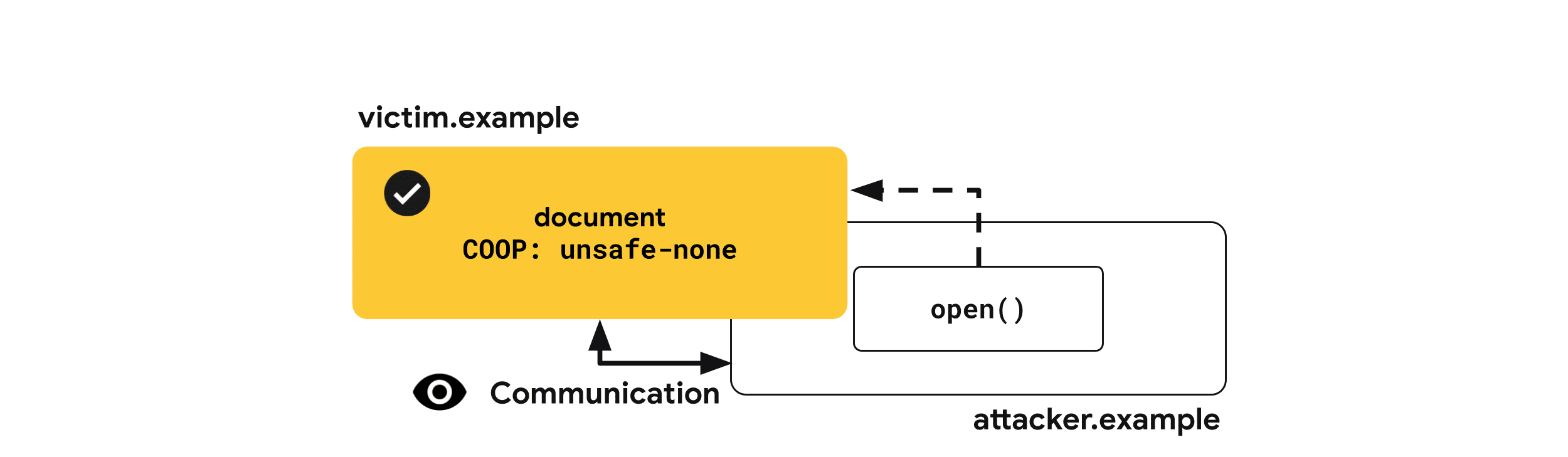
unsafe-none がデフォルト値ですが、このドキュメントをクロスオリジン ウィンドウで開いて相互アクセスを維持できることを明示的に指定できます。

Cross-Origin-Opener-Policy: unsafe-noneCOOP と互換性のないレポート パターン
Reporting API によるクロスウィンドウ インタラクションの実行が COOP によってブロックされた場合は、レポートを受け取ることができます。
Cross-Origin-Opener-Policy: same-origin; report-to="coop"また、COOP はレポート専用モードもサポートしているため、クロスオリジン ドキュメント間の通信を実際にブロックすることなくレポートを受信できます。
Cross-Origin-Opener-Policy-Report-Only: same-origin; report-to="coop"サポートされているブラウザ
その他の情報
クロスオリジン リソース シェアリング(CORS)
この記事の他の項目とは異なり、クロスオリジン リソース シェアリング(CORS)はヘッダーではなく、クロスオリジン リソースへのアクセスをリクエストして許可するブラウザ メカニズムです。
デフォルトでは、ブラウザは同一オリジン ポリシーを適用して、ウェブページがクロスオリジン リソースにアクセスできないようにします。たとえば、クロスオリジンの画像が読み込まれると、ウェブページに視覚的に表示されても、ページ上の JavaScript は画像のデータにアクセスできません。リソース プロバイダは、CORS でオプトインすることで、制限を緩和し、他のウェブサイトがリソースを読み取れるようにすることができます。
使用例
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
CORS の構成方法を確認する前に、リクエスト タイプの違いを理解しておくと役に立ちます。リクエストの詳細に応じて、リクエストは単純なリクエストまたはプリフライト リクエストに分類されます。
単純なリクエストの条件:
- メソッドは
GET、HEAD、POSTです。 - カスタム ヘッダーには、
Accept、Accept-Language、Content-Language、Content-Typeのみが含まれます。 Content-Typeはapplication/x-www-form-urlencoded、multipart/form-data、text/plainです。
それ以外のリクエストはすべて、事前フライト リクエストとして分類されます。詳細については、クロスオリジン リソース シェアリング(CORS)- HTTP | MDN をご覧ください。
推奨される用途
シンプルなリクエスト
リクエストがシンプルなリクエストの条件を満たすと、ブラウザはリクエスト元を示す Origin ヘッダーを使用してクロスドメイン リクエストを送信します。
リクエスト ヘッダーの例
Get / HTTP/1.1 Origin: https://example.com
レスポンス ヘッダーの例
Access-Control-Allow-Origin: https://example.com Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: https://example.comは、https://example.comがレスポンスのコンテンツにアクセスできることを示します。任意のサイトから読み取ることができるリソースには、このヘッダーを*に設定できます。この場合、ブラウザは認証情報なしでリクエストを行うことのみを要求します。Access-Control-Allow-Credentials: trueは、認証情報(Cookie)を含むリクエストがリソースの読み込みを許可されていることを示します。そうでない場合、リクエスト元がAccess-Control-Allow-Originヘッダーに存在していても、認証済みリクエストは拒否されます。
こちらのデモで、単純なリクエストが Cross-Origin-Embedder-Policy: require-corp 環境のリソースの読み込みにどのように影響するかをお試しいただけます。[Cross-Origin Resource Sharing] チェックボックスをオンにして、[Reload the image] ボタンをクリックして効果を確認します。
プリフライト済みリクエスト
プリフライトされたリクエストの前に、後続のリクエストの送信が許可されているかどうかを確認する OPTIONS リクエストが付加されます。
リクエスト ヘッダーの例
OPTIONS / HTTP/1.1 Origin: https://example.com Access-Control-Request-Method: POST Access-Control-Request-Headers: X-PINGOTHER, Content-Type
Access-Control-Request-Method: POSTを使用すると、POSTメソッドで次のリクエストを実行できます。Access-Control-Request-Headers: X-PINGOTHER, Content-Typeを使用すると、リクエスト元は後続のリクエストでX-PINGOTHERとContent-Typeの HTTP ヘッダーを設定できます。
レスポンス ヘッダーの例
Access-Control-Allow-Origin: https://example.com Access-Control-Allow-Credentials: true Access-Control-Allow-Methods: POST, GET, OPTIONS Access-Control-Allow-Headers: X-PINGOTHER, Content-Type Access-Control-Max-Age: 86400
Access-Control-Allow-Methods: POST, GET, OPTIONSは、POST、GET、OPTIONSメソッドで後続のリクエストを実行できることを示します。Access-Control-Allow-Headers: X-PINGOTHER, Content-Typeは、後続のリクエストにX-PINGOTHERヘッダーとContent-Typeヘッダーを含めることができることを示します。Access-Control-Max-Age: 86400は、プリフライト リクエストの結果を 86,400 秒間キャッシュに保存できることを示します。
サポートされているブラウザ
その他の情報
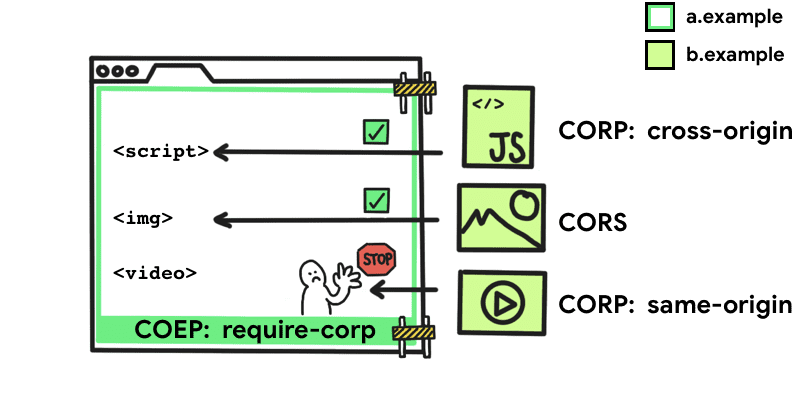
クロスオリジンの埋め込みポリシー(COEP)
Spectre ベースの攻撃によるクロスオリジン リソースの盗難を防ぐため、SharedArrayBuffer や performance.measureUserAgentSpecificMemory() などの機能はデフォルトで無効になっています。
Cross-Origin-Embedder-Policy: require-corp は、これらのリソースが CORS ヘッダーまたは CORP ヘッダーを介して読み込まれることを明示的にオプトインしない限り、ドキュメントとワーカーがクロスオリジン リソース(画像、スクリプト、スタイルシート、iframe など)を読み込まないようにします。COEP は Cross-Origin-Opener-Policy と組み合わせて、ドキュメントをクロスオリジン分離にオプトインできます。
ドキュメントのクロスオリジン分離を有効にする場合は、Cross-Origin-Embedder-Policy: require-corp を使用します。
使用例
Cross-Origin-Embedder-Policy: require-corp
使用例
COEP は require-corp の単一の値を受け取ります。このヘッダーを送信すると、CORS または CORP を介してオプトインされていないリソースの読み込みをブロックするようブラウザに指示できます。

次の構成がリソースの読み込みにどのように影響するかは、こちらのデモで試すことができます。[Cross-Origin-Embedder-Policy] プルダウン メニュー、[Cross-Origin-Resource-Policy] プルダウン メニュー、[Report Only] チェックボックスなどを変更して、リソースの読み込みにどのように影響するかを確認します。また、レポート エンドポイントのデモを開いて、ブロックされたリソースが報告されているかどうかを確認します。
クロスオリジン分離を有効にする
Cross-Origin-Opener-Policy: same-origin とともに Cross-Origin-Embedder-Policy: require-corp を送信して、クロスオリジン分離を有効にします。
Cross-Origin-Embedder-Policy: require-corp Cross-Origin-Opener-Policy: same-origin
COEP と互換性のないリソースを報告する
Reporting API を使用すると、COEP によってブロックされたリソースのレポートを受け取ることができます。
Cross-Origin-Embedder-Policy: require-corp; report-to="coep"COEP はレポート専用モードもサポートしているため、リソースの読み込みを実際にブロックすることなくレポートを受信できます。
Cross-Origin-Embedder-Policy-Report-Only: require-corp; report-to="coep"サポートされているブラウザ
その他の情報
HTTP Strict Transport Security(HSTS)
通常の HTTP 接続を介した通信は暗号化されていないため、転送されたデータはネットワーク レベルの盗聴者にアクセス可能になります。
Strict-Transport-Security ヘッダーは、HTTP を使用してサイトを読み込まず、代わりに HTTPS を使用するようにブラウザに通知します。設定すると、ブラウザはヘッダーで定義された時間の間、HTTP ではなく HTTPS を使用してリダイレクトなしでドメインにアクセスします。
使用例
Strict-Transport-Security: max-age=31536000
推奨される用途
HTTP から HTTPS に移行するすべてのウェブサイトは、HTTP を含むリクエストを受信したときに Strict-Transport-Security ヘッダーで応答する必要があります。
Strict-Transport-Security: max-age=31536000サポートされているブラウザ




