Introducción a ARIA y semánticas de HTML no nativas
Hasta ahora, te recomendamos que uses elementos HTML nativos porque te brindan enfoque, compatibilidad con el teclado y semántica integrada, pero hay ocasiones en las que un diseño sencillo y el HTML nativo no son suficientes. Por ejemplo, actualmente no hay un elemento HTML estandarizado para una construcción de IU muy común, el menú emergente. Tampoco hay un elemento HTML que proporcione una característica semántica, como "el usuario debe saber esto lo antes posible".
En esta lección, exploraremos cómo expresar semánticas que HTML no puede expresar por sí solo.
La especificación de Aplicaciones de Internet de fácil acceso de la iniciativa de accesibilidad web (WAI-ARIA o solo ARIA) es útil para unir áreas con problemas de accesibilidad que no se pueden administrar con HTML nativo. Funciona permitiéndote especificar atributos que modifican cómo se traduce un elemento al árbol de accesibilidad. Veamos un ejemplo.
En el siguiente fragmento, usamos un elemento de lista como una especie de casilla de verificación personalizada. La clase “checkbox” de CSS le otorga al elemento las características visuales requeridas.
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
Si bien esto funciona bien para los usuarios videntes, un lector de pantalla no indicará que el elemento debe ser una casilla de verificación, por lo que es posible que los usuarios con visión reducida no lo vean.
Sin embargo, con los atributos ARIA, podemos darle al elemento la información que falta para que el lector de pantalla pueda interpretarlo correctamente. Aquí, agregamos los atributos role y aria-checked para identificar explícitamente el elemento como una casilla de verificación y especificar que está marcada de forma predeterminada. El elemento de la lista ahora se agregará al árbol de accesibilidad, y un lector de pantalla lo informará correctamente como una casilla de verificación.
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
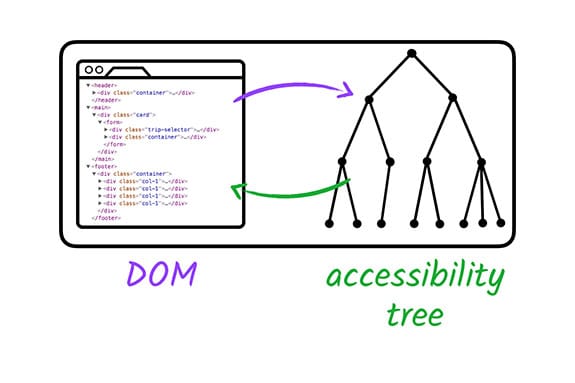
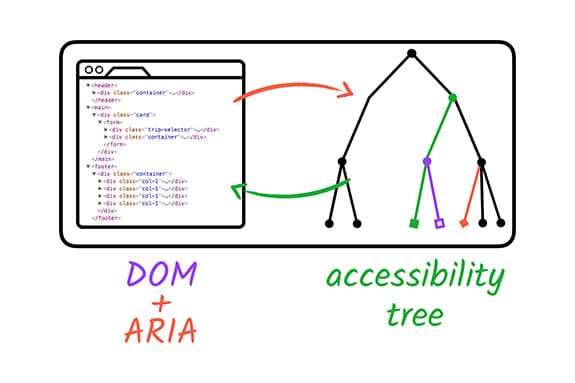
ARIA funciona cambiando y aumentando el árbol de accesibilidad estándar del DOM.


Si bien ARIA nos permite modificar de forma sutil (o incluso radical) el árbol de accesibilidad de cualquier elemento de la página, eso es lo único que cambia. ARIA no mejora ninguno de los comportamientos inherentes del elemento; no hará que el elemento sea enfocado ni le dará objetos de escucha de eventos del teclado. Eso sigue siendo parte de nuestra tarea de desarrollo.
Es importante comprender que no es necesario redefinir la semántica predeterminada. Independientemente de su uso, un elemento <input type="checkbox"> HTML estándar no necesita un atributo ARIA role="checkbox" adicional para anunciarse correctamente.
También vale la pena señalar que ciertos elementos HTML tienen restricciones sobre los roles y atributos de ARIA que se pueden usar en ellos. Por ejemplo, un elemento <input
type="text"> estándar no puede tener ningún rol o atributo adicional aplicado.
Consulta la especificación de ARIA en HTML para obtener más información.
Veamos qué otras funciones tiene para ofrecer ARIA.
¿Qué puede hacer ARIA?
Como viste con el ejemplo de la casilla de verificación, ARIA puede modificar la semántica de los elementos existentes o agregar semántica a los elementos donde no existe semántica nativa. También puede expresar patrones semánticos que no existen en HTML, como un menú o un panel de pestañas. A menudo, ARIA nos permite crear elementos de tipo widget que no serían posibles con HTML simple.
- Por ejemplo, ARIA puede agregar etiquetas y texto de descripción adicionales que solo se exponen a las APIs de tecnología de accesibilidad.
<button aria-label="screen reader only label"></button>
- ARIA puede expresar relaciones semánticas entre elementos que extienden la conexión superior-secundaria estándar, como una barra de desplazamiento personalizada que controla una región específica.
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- Además, ARIA puede hacer que partes de la página sean "publicadas", de modo que informen de inmediato a la tecnología de accesibilidad cuando cambien.
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
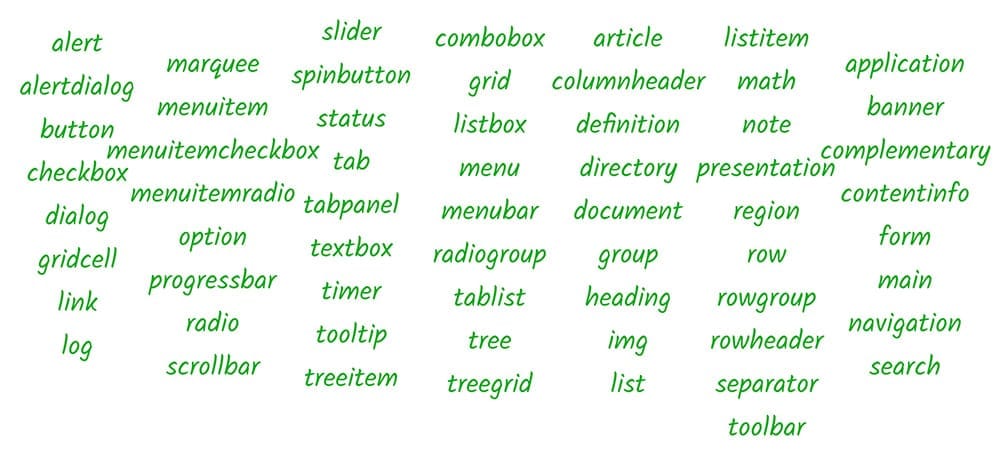
Uno de los aspectos principales del sistema ARIA es su colección de roles. Un rol en términos de accesibilidad equivale a un indicador abreviado para un patrón de IU en particular. ARIA proporciona un vocabulario de patrones que podemos usar a través del atributo role en cualquier elemento HTML.
Cuando aplicamos role="checkbox" en el ejemplo anterior, le informábamos
a la tecnología de accesibilidad que el elemento debía seguir el patrón de “casilla de verificación”. Es decir, garantizamos que tendrá un estado marcado (marcado o no) y que el estado se puede activar o desactivar con el mouse o la barra espaciadora, al igual que un elemento de casilla de verificación HTML estándar.
De hecho, debido a que las interacciones del teclado son tan importantes en el uso de lectores de pantalla, es muy importante asegurarse de que, cuando se crea un widget personalizado, el atributo role siempre se aplique en el mismo lugar que el atributo tabindex. Esto garantiza que los eventos del teclado vayan al lugar correcto y que, cuando el enfoque se centre en un elemento, su rol se transmita con precisión.
La especificación de ARIA describe una taxonomía de valores posibles para el atributo role y los atributos ARIA asociados que se pueden usar junto con esos roles. Esta es la mejor fuente de información definitiva sobre cómo funcionan los roles y atributos de ARIA en conjunto y cómo se pueden usar de una manera compatible con los navegadores y las tecnologías de accesibilidad.

Sin embargo, la especificación es muy densa. Un lugar más accesible para comenzar es el documento de prácticas de autor de ARIA, que explora las prácticas recomendadas para usar los roles y las propiedades de ARIA disponibles.
ARIA también ofrece roles de punto de referencia que extienden las opciones disponibles en HTML5. Consulta la especificación de Patrones de diseño de roles de Landmark para obtener más información.




