ARIA ve yerel olmayan HTML semantiklerine giriş
Şimdiye kadar, odaklanma, klavye desteği ve yerleşik semantik sağladıkları için yerel HTML öğelerini kullanmanızı önerdik. Ancak basit bir düzen ve yerel HTML'nin işe yaramadığı durumlar vardır. Örneğin, şu anda çok yaygın bir kullanıcı arayüzü yapısı olan pop-up menüsü için standartlaştırılmış bir HTML öğesi yoktur. Ayrıca, "kullanıcı bu konuda en kısa sürede bilgilendirilmelidir" gibi anlamsal bir özellik sağlayan bir HTML öğesi de yoktur.
Bu derste, HTML'nin tek başına ifade edemediği semantikleri nasıl ifade edeceğimizi inceleyeceğiz.
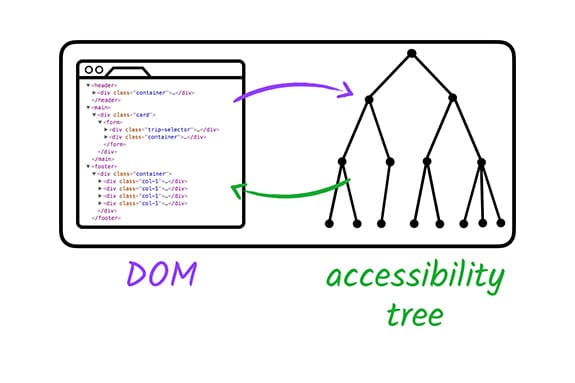
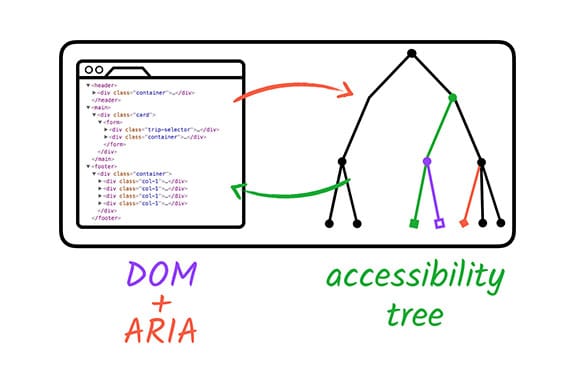
Web Erişilebilirlik Girişimi'nin Erişilebilir Zengin İnternet Uygulamaları spesifikasyonu (WAI-ARIA veya sadece ARIA), yerel HTML ile yönetilemeyen erişilebilirlik sorunlarının olduğu alanları birbirine bağlamak için idealdir. Bu özellik, bir öğenin erişilebilirlik ağacına çevrilme şeklini değiştiren özellikleri belirtmenize olanak tanır. Bir örneğe bakalım.
Aşağıdaki snippet'te, bir tür özel onay kutusu olarak liste öğesi kullanıyoruz. CSS "checkbox" sınıfı, öğeye gerekli görsel özellikleri verir.
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
Bu, gören kullanıcılar için iyi çalışır ancak ekran okuyucular öğenin onay kutusu olduğu konusunda hiçbir işaret vermez. Bu nedenle, az gören kullanıcılar öğeyi tamamen gözden kaçırabilir.
Ancak ARIA özelliklerini kullanarak ekran okuyucunun öğeyi doğru şekilde yorumlayabilmesi için öğeye eksik bilgileri verebiliriz. Burada, öğeyi onay kutusu olarak açıkça tanımlamak ve varsayılan olarak işaretli olduğunu belirtmek için role ve aria-checked özelliklerini ekledik. Liste öğesi artık erişilebilirlik ağacına eklenir ve ekran okuyucular bu öğeyi onay kutusu olarak doğru şekilde bildirir.
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
ARIA, standart DOM erişilebilirlik ağacını değiştirip genişleterek çalışır.


ARIA, sayfadaki herhangi bir öğenin erişilebilirlik ağacını ince (veya hatta radikal) bir şekilde değiştirmemize olanak tanısa da, yalnızca bu öğeyi değiştirir. ARIA, öğenin doğal davranışlarından hiçbirini artırmaz; öğeyi odaklanılabilir hale getirmez veya öğeye klavye etkinliği dinleyicileri atamaz. Bu, geliştirme çalışmalarımızın bir parçasıdır.
Varsayılan semantikleri yeniden tanımlamanız gerekmediğini bilmek önemlidir. Kullanımından bağımsız olarak standart bir HTML <input type="checkbox">öğesinin doğru şekilde açıklanması için ek bir role="checkbox" ARIA özelliğine ihtiyacı yoktur.
Ayrıca, belirli HTML öğelerinde hangi ARIA rollerinin ve özelliklerinin kullanılabileceğine dair kısıtlamalar olduğunu da belirtmek gerekir. Örneğin, standart bir <input
type="text"> öğesine ek rol/özellik uygulanmayabilir.
Daha fazla bilgi için HTML'de ARIA spesifikasyonuna bakın.
ARIA'nın sunduğu diğer özellikleri inceleyelim.
ARIA ile neler yapabilirsiniz?
Onay kutusu örneğinde gördüğünüz gibi ARIA, mevcut öğe anlamlarını değiştirebilir veya doğal anlamların bulunmadığı öğelere anlam ekleyebilir. Ayrıca, menü veya sekme paneli gibi HTML'de hiç bulunmayan anlamsal kalıpları da ifade edebilir. ARIA, genellikle düz HTML ile mümkün olmayan widget türü öğeler oluşturmamıza olanak tanır.
- Örneğin, ARIA yalnızca yardımcı teknoloji API'lerine gösterilen ek etiket ve açıklama metni ekleyebilir.
<button aria-label="screen reader only label"></button>
- ARIA, belirli bir bölgeyi kontrol eden özel kaydırma çubuğu gibi standart üst/alt bağlantıyı genişleten öğeler arasındaki anlamsal ilişkileri ifade edebilir.
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- ARIA, sayfanın bölümlerini "canlı" hale getirebilir. Böylece, değiştiklerinde yardımcı teknolojileri hemen bilgilendirebilir.
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
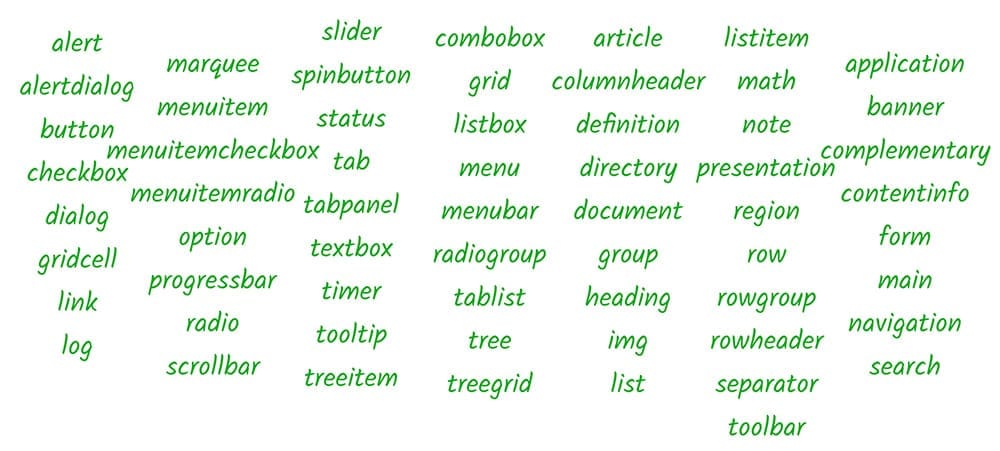
ARIA sisteminin temel özelliklerinden biri roller koleksiyonudur. Erişilebilirlik terimlerindeki rol, belirli bir kullanıcı arayüzü kalıbı için kısayol göstergesidir. ARIA, herhangi bir HTML öğesindeki role özelliği aracılığıyla kullanabileceğimiz bir kalıp sözlüğü sağlar.
Önceki örnekte role="checkbox" öğesini uyguladığımızda, yardımcı teknolojiye öğenin "onay kutusu" kalıbını uygulaması gerektiğini söylüyorduk. Yani, onaylanmış bir durumun (onaylanmış veya onaylanmamış) olacağını ve durumun, standart bir HTML onay kutusu öğesi gibi fare veya boşluk tuşu kullanılarak değiştirilebileceğini garanti ederiz.
Aslında, ekran okuyucu kullanımında klavye etkileşimleri çok belirgin bir şekilde yer aldığından, özel widget oluştururken role özelliğinin her zaman tabindex özelliğiyle aynı yerde uygulandığından emin olmak çok önemlidir. Bu, klavye etkinliklerinin doğru yere gitmesini ve odak bir öğeye geldiğinde öğenin rolünün doğru şekilde aktarılmasını sağlar.
ARIA spesifikasyonu, role özelliği için olası değerlerin sınıflandırmasını ve bu rollerle birlikte kullanılabilecek ilişkili ARIA özelliklerini açıklar. ARIA rollerinin ve özelliklerinin birlikte nasıl çalıştığı ve tarayıcılar ile yardımcı teknolojiler tarafından desteklenecek şekilde nasıl kullanılabileceği hakkında kesin bilgi edinmek için en iyi kaynak budur.

Ancak spesifikasyon çok yoğundur. Başlamak için daha kolay bir kaynak olan ARIA Yazma Uygulamaları belgesini inceleyebilirsiniz. Bu belgede, mevcut ARIA rollerini ve özelliklerini kullanmayla ilgili en iyi uygulamalar ele alınmaktadır.
ARIA, HTML5'te sunulan seçenekleri genişleten önemli yer rolleri de sunar. Daha fazla bilgi için Önemli Yer Rolleri Tasarım Desenleri spesifikasyonunu inceleyin.




