Einführung in ARIA und nicht native HTML-Semantik
Bisher haben wir die Verwendung nativer HTML-Elemente empfohlen, da sie den Fokus, die Tastaturunterstützung und die integrierte Semantik bieten. Es gibt jedoch Situationen, in denen ein einfaches Layout und natives HTML nicht ausreichen. Beispielsweise gibt es derzeit kein standardisiertes HTML-Element für ein sehr häufiges UI-Konstrukt, das Pop-up-Menü. Es gibt auch kein HTML-Element, das eine semantische Eigenschaft wie „Der Nutzer muss so schnell wie möglich davon erfahren“ angibt.
In dieser Lektion erfahren Sie, wie Sie Semantik ausdrücken, die mit HTML nicht allein ausgedrückt werden kann.
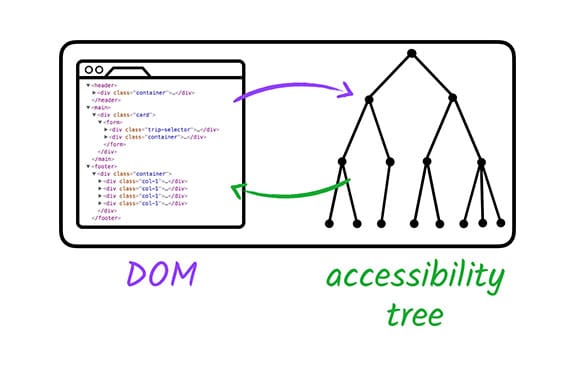
Die Accessible Rich Internet Applications-Spezifikation der Web Accessibility Initiative (WAI-ARIA oder einfach ARIA) eignet sich gut, um Bereiche mit Barrierefreiheitsproblemen zu überbrücken, die nicht mit nativem HTML verwaltet werden können. Sie können damit Attribute angeben, die die Art und Weise ändern, wie ein Element in den Bedienungshilfen-Baum übersetzt wird. Sehen wir uns ein Beispiel an.
Im folgenden Snippet verwenden wir ein Listenelement als benutzerdefiniertes Kästchen. Die CSS-Klasse „checkbox“ verleiht dem Element die erforderlichen visuellen Eigenschaften.
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
Das funktioniert zwar für sehende Nutzer gut, aber ein Screenreader gibt keinen Hinweis darauf, dass es sich bei dem Element um ein Kästchen handelt. Nutzer mit Sehschwäche können das Element also übersehen.
Mit ARIA-Attributen können wir dem Element jedoch die fehlenden Informationen hinzufügen, damit der Screenreader es richtig interpretieren kann. Hier haben wir die Attribute role und aria-checked hinzugefügt, um das Element explizit als Kästchen zu identifizieren und anzugeben, dass es standardmäßig angeklickt ist. Das Listenelement wird jetzt dem Baum für Barrierefreiheit hinzugefügt und ein Screenreader meldet es korrekt als Kästchen.
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
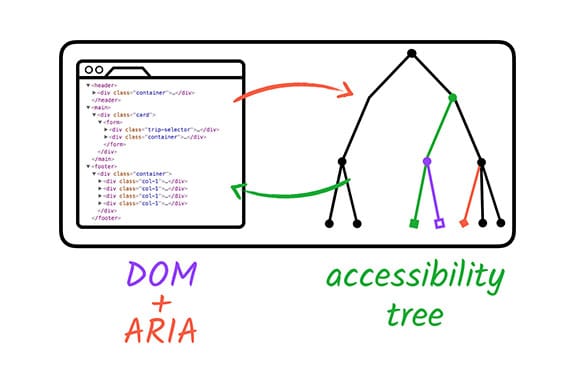
ARIA funktioniert, indem der Standard-DOM-Baum für Barrierefreiheit geändert und erweitert wird.


Mit ARIA können wir den Baum für die Barrierefreiheit für jedes Element auf der Seite subtil (oder sogar radikal) ändern. Das ist jedoch die einzige Änderung. ARIA ändert das Verhalten des Elements nicht. Es kann nicht den Fokus erhalten und es werden keine Tastaturereignis-Listener hinzugefügt. Das ist noch Teil unserer Entwicklungsaufgabe.
Es ist wichtig zu wissen, dass die Standardsemantik nicht neu definiert werden muss. Unabhängig von der Verwendung benötigt ein standardmäßiges HTML-<input type="checkbox">-Element kein zusätzliches ARIA-Attribut role="checkbox", um korrekt angesagt zu werden.
Bestimmte HTML-Elemente unterliegen außerdem Einschränkungen hinsichtlich der ARIA-Rollen und ‑Attribute, die für sie verwendet werden können. Ein Standard-<input
type="text">-Element hat beispielsweise möglicherweise keine zusätzliche Rolle oder kein zusätzliches Attribut.
Weitere Informationen finden Sie in der ARIA-in-HTML-Spezifikation.
Sehen wir uns an, welche weiteren Funktionen ARIA bietet.
Was kann ARIA?
Wie Sie am Beispiel der Kästchen gesehen haben, kann ARIA vorhandene Element-Semantiken ändern oder Elementen Semantiken hinzufügen, für die keine nativen Semantiken vorhanden sind. Es kann auch semantische Muster ausdrücken, die in HTML gar nicht vorhanden sind, z. B. ein Menü oder ein Tab-Steuerfeld. Mit ARIA lassen sich häufig Elemente vom Widget-Typ erstellen, die mit reiner HTML nicht möglich wären.
- Mit ARIA können Sie beispielsweise zusätzliche Labels und Text für die Beschreibung hinzufügen, die nur APIs für Hilfstechnologien zugänglich sind.
<button aria-label="screen reader only label"></button>
- Mit ARIA können semantische Beziehungen zwischen Elementen ausgedrückt werden, die die Standardverbindung zwischen über- und untergeordneten Elementen erweitern, z. B. eine benutzerdefinierte Bildlaufleiste, die eine bestimmte Region steuert.
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- Mit ARIA können Teile der Seite „live“ gemacht werden, sodass Hilfstechnologien sofort über Änderungen informiert werden.
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
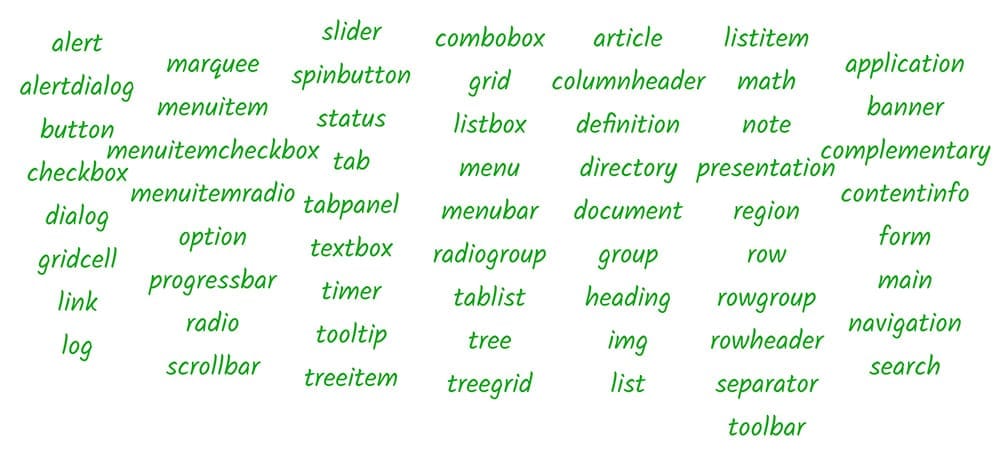
Einer der Kernaspekte des ARIA-Systems ist die Sammlung von Rollen. Eine Rolle im Hinblick auf Barrierefreiheit ist eine Kurzschreibweise für ein bestimmtes UI-Muster. ARIA bietet ein Vokabular an Mustern, die wir über das role-Attribut auf jedes HTML-Element anwenden können.
Als wir im vorherigen Beispiel role="checkbox" angewendet haben, haben wir Hilfstechnologien mitgeteilt, dass das Element dem Muster „Kästchen“ folgen soll. Das heißt, wir garantieren, dass es einen angeklickten Status hat (entweder angeklickt oder nicht angeklickt) und dass der Status mit der Maus oder dem Leertaste umgeschaltet werden kann, genau wie bei einem standardmäßigen HTML-Kästchenelement.
Da Tastatureingaben bei der Verwendung von Screenreadern eine so große Rolle spielen, ist es beim Erstellen eines benutzerdefinierten Widgets sehr wichtig, das Attribut role immer an derselben Stelle wie das Attribut tabindex anzuwenden. So wird sichergestellt, dass Tastaturereignisse an die richtige Stelle gehen und dass die Rolle eines Elements korrekt übermittelt wird, wenn der Fokus darauf liegt.
Die ARIA-Spezifikation beschreibt eine Taxonomie der möglichen Werte für das role-Attribut und die zugehörigen ARIA-Attribute, die in Verbindung mit diesen Rollen verwendet werden können. Dieser Leitfaden ist die beste Quelle für eindeutige Informationen dazu, wie die ARIA-Rollen und ‑Attribute zusammenwirken und wie sie so verwendet werden können, dass sie von Browsern und Hilfstechnologien unterstützt werden.

Die Spezifikation ist jedoch sehr umfangreich. Ein besserer Ausgangspunkt ist das Dokument zu ARIA-Autorisierungspraktiken, in dem Best Practices für die Verwendung der verfügbaren ARIA-Rollen und ‑Eigenschaften erläutert werden.
ARIA bietet auch Landmark-Rollen, die die in HTML5 verfügbaren Optionen erweitern. Weitere Informationen finden Sie in der Spezifikation für Designmuster für Markierungsrollen.



