Présentation d'ARIA et de la sémantique HTML non native
Jusqu'à présent, nous vous avons encouragés à utiliser des éléments HTML natifs, car ils vous permettent de mettre en surbrillance, de prendre en charge le clavier et de disposer d'une sémantique intégrée. Toutefois, il arrive que la mise en page simple et le code HTML natif ne suffisent pas. Par exemple, il n'existe actuellement aucun élément HTML standardisé pour un élément d'interface utilisateur très courant, le menu pop-up. Il n'existe pas non plus d'élément HTML qui fournisse une caractéristique sémantique telle que "l'utilisateur doit en être informé dès que possible".
Dans cette leçon, nous allons donc voir comment exprimer des sémantiques que le code HTML ne peut pas exprimer seul.
Les spécifications pour l'accessibilité des applications Web enrichies de l'initiative sur l'accessibilité du Web (WAI-ARIA ou ARIA) permettent de résoudre des problèmes d'accessibilité impossibles à corriger à l'aide de HTML natif. Elles vous permettent d'indiquer des attributs modifiant la traduction d'un élément dans l'arborescence d'accessibilité. Prenons un exemple.
Dans l'extrait de code suivant, nous utilisons un élément de liste comme une sorte de case à cocher personnalisée. La classe CSS "checkbox" donne à l'élément les caractéristiques visuelles requises.
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
Bien que cela fonctionne parfaitement pour les utilisateurs voyants, un lecteur d'écran n'indique en rien que l'élément est censé être une case à cocher. Les utilisateurs ayant une déficience visuelle peuvent donc ne pas voir l'élément du tout.
Toutefois, à l'aide d'attributs ARIA, nous pouvons fournir à l'élément les informations manquantes afin que le lecteur d'écran puisse l'interpréter correctement. Ici, nous avons ajouté les attributs role et aria-checked pour identifier explicitement l'élément comme une case à cocher et pour spécifier qu'il est coché par défaut. L'élément de liste est désormais ajouté à l'arborescence d'accessibilité, et un lecteur d'écran le signale correctement comme une case à cocher.
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
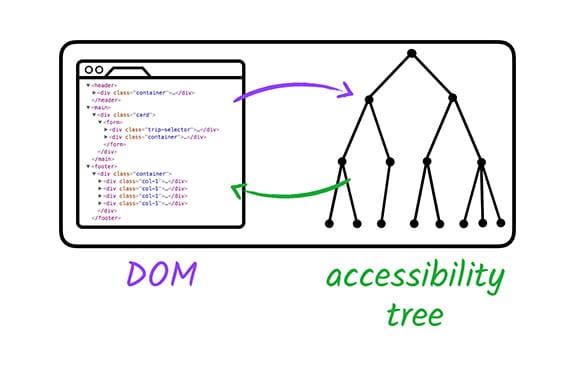
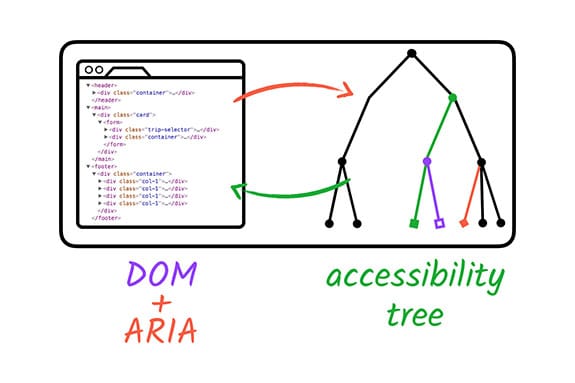
ARIA fonctionne en modifiant et en complétant l'arborescence d'accessibilité DOM standard.


Bien que ARIA nous permette de modifier subtilement (ou même radicalement) l'arborescence d'accessibilité de n'importe quel élément de la page, c'est la seule chose qu'il modifie. ARIA n'augmente aucun comportement inhérent de l'élément. Il ne rend pas l'élément sélectionnable ni ne lui attribue d'écouteurs d'événements de clavier. Cela fait toujours partie de notre tâche de développement.
Il est important de comprendre qu'il n'est pas nécessaire de redéfinir la sémantique par défaut. Quel que soit son usage, un élément HTML <input type="checkbox"> standard n'a pas besoin d'un attribut ARIA role="checkbox" supplémentaire pour être correctement annoncé.
Notez également que certains éléments HTML sont soumis à des restrictions concernant les rôles et attributs ARIA qui peuvent être utilisés. Par exemple, il est possible qu'aucun rôle/attribut supplémentaire ne soit appliqué à un élément <input
type="text"> standard.
Pour en savoir plus, consultez la spécification ARIA dans HTML.
Découvrons les autres fonctionnalités d'ARIA.
À quoi sert ARIA ?
Comme vous l'avez vu avec l'exemple de case à cocher, ARIA peut modifier la sémantique des éléments existants ou ajouter de la sémantique aux éléments pour lesquels aucune sémantique native n'existe. Il peut également exprimer des modèles sémantiques qui n'existent pas du tout en HTML, comme un menu ou un panneau d'onglets. ARIA nous permet souvent de créer des éléments de type widget qui ne seraient pas possibles avec du code HTML simple.
- Par exemple, ARIA peut ajouter un libellé et un texte de description supplémentaires qui ne sont exposés qu'aux API d'assistance technologique.
<button aria-label="screen reader only label"></button>
- ARIA peut exprimer des relations sémantiques entre des éléments qui étendent la connexion parent/enfant standard, comme une barre de défilement personnalisée qui contrôle une région spécifique.
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- ARIA peut également rendre certaines parties de la page "actives", de sorte qu'elles informent immédiatement les technologies d'assistance lorsqu'elles changent.
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
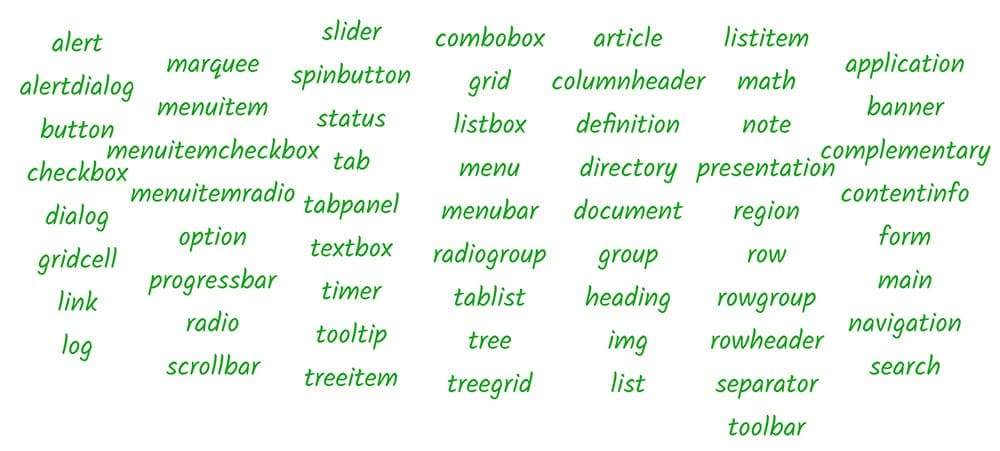
L'un des aspects fondamentaux du système ARIA est son ensemble de rôles. En termes d'accessibilité, un rôle correspond à un indicateur abrégé pour un modèle d'interface utilisateur particulier. ARIA fournit un vocabulaire de modèles que nous pouvons utiliser via l'attribut role sur n'importe quel élément HTML.
Lorsque nous avons appliqué role="checkbox" dans l'exemple précédent, nous indiquions à la technologie d'assistance que l'élément devait suivre le modèle de "case à cocher". Autrement dit, nous garantissons qu'il aura un état coché (coché ou non) et que cet état peut être activé ou désactivé à l'aide de la souris ou de la barre d'espace, comme un élément de case à cocher HTML standard.
En effet, étant donné que les interactions avec le clavier sont très importantes dans l'utilisation du lecteur d'écran, il est très important de s'assurer que, lors de la création d'un widget personnalisé, l'attribut role est toujours appliqué au même endroit que l'attribut tabindex. Cela garantit que les événements de clavier se produisent au bon endroit et que lorsque le focus se déplace sur un élément, son rôle est transmis avec précision.
La spécification ARIA décrit une taxonomie des valeurs possibles pour l'attribut role et les attributs ARIA associés qui peuvent être utilisés avec ces rôles. Il s'agit de la meilleure source d'informations définitives sur le fonctionnement des rôles et attributs ARIA, et sur la façon dont ils peuvent être utilisés de manière compatible avec les navigateurs et les technologies d'assistance.

Cependant, la spécification est très dense. Le document sur les pratiques d'écriture ARIA est un point de départ plus accessible. Il explore les bonnes pratiques d'utilisation des rôles et des propriétés ARIA disponibles.
ARIA propose également des rôles de repère qui étendent les options disponibles en HTML5. Pour en savoir plus, consultez la spécification Modèles de conception des rôles de repère.



