Wprowadzenie do ARIA i semantyki HTML nienatywnej
Do tej pory zachęcaliśmy do używania natywnych elementów HTML, ponieważ zapewniają one skupienie uwagi, obsługę klawiatury i wbudowaną semantykę, ale zdarzają się sytuacje, w których prosty układ i natywna wersja HTML nie wystarczają. Na przykład obecnie nie ma żadnego ustandaryzowanego elementu HTML dla bardzo popularnej konstrukcji interfejsu, jak menu wyskakujące. Nie ma też elementu HTML, który zawiera cechę semantyczną, np. „użytkownik musi jak najszybciej o tym wiedzieć”.
W tej lekcji omówimy sposób wyrażania semantyki, której HTML nie może wyrazić samodzielnie.
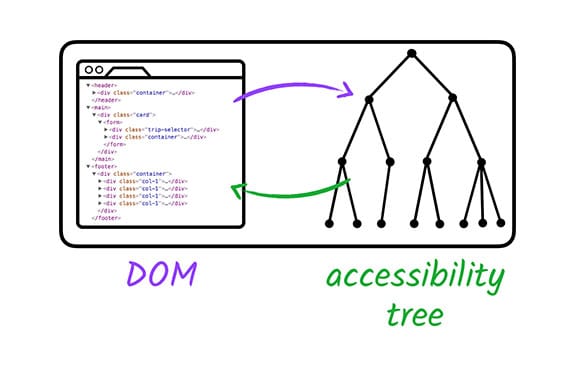
Specyfikacja Accessible Rich Internet Applications sformułowana przez Web Accessibility Initiative (WAI-ARIA lub po prostu ARIA) jest przydatna do rozwiązywania problemów z ułatwieniami dostępu, których nie można rozwiązać za pomocą natywnego kodu HTML. Umożliwia ona określenie atrybutów, które modyfikują sposób przekształcania elementu w drzewo ułatwień dostępu. Przyjrzyjmy się temu na przykładzie.
W tym fragmencie kodu używamy elementu listy jako niestandardowego pola wyboru. Klasa CSS „checkbox” nadaje elementowi wymagane cechy wizualne.
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
Chociaż to działa dobrze w przypadku osób widzących, czytnik ekranu nie podaje żadnej informacji o tym, że element ma być polem wyboru, więc osoby niedowidzące mogą go całkowicie przeoczyć.
Za pomocą atrybutów ARIA możemy jednak przekazać elementowi brakujące informacje, aby czytnik ekranu mógł go prawidłowo interpretować. W tym przykładzie dodaliśmy atrybuty role i aria-checked, aby wyraźnie oznaczyć element jako pole wyboru i określić, że jest ono domyślnie zaznaczone. Element listy zostanie dodany do drzewa ułatwień dostępu, a czytnik ekranu poprawnie wyświetli go jako pole wyboru.
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
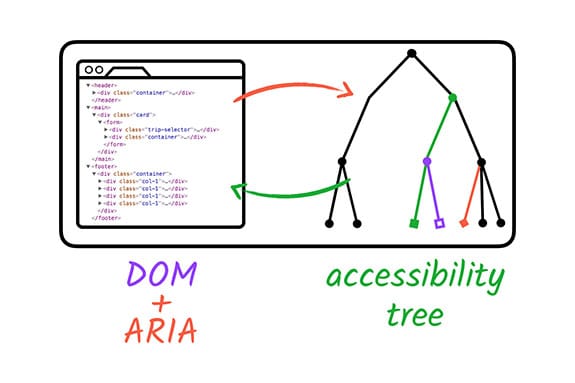
ARIA działa poprzez zmianę i rozszerzanie standardowego drzewa ułatwień dostępu DOM.


Chociaż ARIA umożliwia nam subtelną (a nawet radykalną) modyfikację drzewa ułatwień dostępu dla dowolnego elementu na stronie, to jedyna rzecz, którą zmienia. ARIA nie rozszerza żadnego z właściwości elementu; nie powoduje, że element może być zaznaczony, ani nie dodaje do niego detektorów zdarzeń związanych z klawiaturą. To nadal część naszego zadania związanego z rozwojem.
Pamiętaj, że nie musisz ponownie definiować domyślnej semantyki. Niezależnie od zastosowania standardowy element HTML <input type="checkbox"> nie wymaga dodatkowego atrybutu ARIA role="checkbox", aby był prawidłowo ogłaszany.
Warto też pamiętać, że w przypadku niektórych elementów HTML obowiązują ograniczenia dotyczące tego, jakie role i atrybuty ARIA można w nich stosować. Na przykład standardowy element <input
type="text"> może nie mieć żadnej dodatkowej roli ani atrybutu.
Więcej informacji znajdziesz w specyfikacji ARIA w HTML.
Zobaczmy, jakie inne możliwości oferuje ARIA.
Co potrafi ARIA?
Jak widać na przykładzie pola wyboru, ARIA może modyfikować istniejące semantyczne właściwości elementów lub dodawać semantyczne właściwości do elementów, które nie mają ich natywnych odpowiedników. Może też wyrażać wzorce semantyczne, które w ogóle nie występują w HTML, takie jak menu czy panel z kartami. ARIA często umożliwia tworzenie elementów typu widżet, które nie byłyby możliwe do stworzenia za pomocą zwykłego kodu HTML.
- Na przykład ARIA może dodać dodatkową etykietę i tekst opisu, które są dostępne tylko dla interfejsów API technologii wspomagających.
<button aria-label="screen reader only label"></button>
- ARIA może wyrażać relacje semantyczne między elementami, które rozszerzają standardowe połączenie nadrzędny/podrzędny, np. niestandardowa suwak sterujący określonym obszarem.
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- ARIA może też sprawiać, że niektóre części strony są „żywe”, co oznacza, że natychmiast informują technologie wspomagające o zmianach.
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
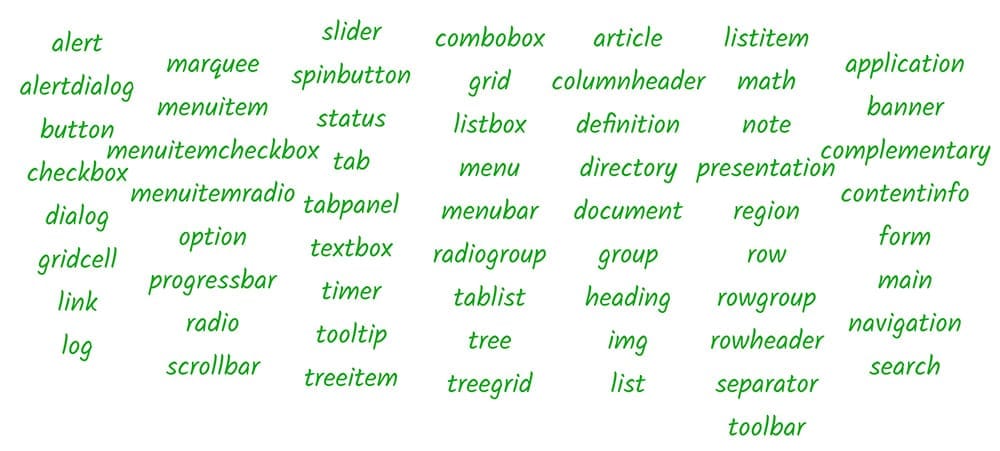
Jednym z kluczowych aspektów systemu ARIA jest zbiór ról. W terminologii ułatwień dostępu rola jest skrótem oznaczającym określony wzór interfejsu użytkownika. ARIA udostępnia słownictwo wzorów, których możemy używać za pomocą atrybutu role w dowolnym elemencie HTML.
W poprzednim przykładzie zastosowaliśmy element role="checkbox", aby poinformować technologię wspomagającą, że element powinien działać zgodnie ze wzorcem pola wyboru. Oznacza to, że gwarantujemy, że będzie ono mieć stan zaznaczony (zaznaczony lub niezaznaczony) i że stan ten można przełączać za pomocą myszy lub klawisza spacji, tak jak w przypadku standardowego elementu HTML pola wyboru.
Interakcje z klawiaturą są bardzo ważne w używaniu czytników ekranu, dlatego podczas tworzenia widżetu niestandardowego należy zawsze stosować atrybut role w tym samym miejscu co atrybut tabindex. Dzięki temu zdarzenia związane z klawiaturą będą trafiać we właściwe miejsce, a gdy fokus znajdzie się na elemencie, będzie on odgrywał prawidłową rolę.
Specyfikacja ARIA opisuje taksonomię możliwych wartości atrybutu role i powiązanych atrybutów ARIA, które mogą być używane w połączeniu z tymi rolami. Jest to najlepszy sposób na uzyskanie dokładnych informacji o tym, jak role i atrybuty ARIA współdziałają ze sobą oraz jak można ich używać w sposób obsługiwany przez przeglądarki i technologie wspomagające.

Specyfikacja jest jednak bardzo gęsta. Lepszym punktem wyjścia jest dokument ARIA Authoring Practices, który zawiera sprawdzone metody korzystania z dostępnych ról i właściwości ARIA.
ARIA zawiera też role landmark, które rozszerzają opcje dostępne w HTML5. Więcej informacji znajdziesz w specyfikacji Landmark Roles Design Patterns.



