مقدمة عن ARIA ودلالات HTML غير الأصلية
حتى الآن، شجّعنا على استخدام عناصر HTML الأصلية لأنّها توفّر لك التركيز، وإمكانية استخدام لوحة المفاتيح، والدلالات المضمّنة، ولكن في بعض الأحيان، لن يكون التنسيق البسيط وHTML الأصلي كافيَين لتنفيذ المهمة. على سبيل المثال، لا يتوفّر حاليًا عنصر HTML موحّد لعنصر واجهة مستخدِم شائع جدًا، وهو القائمة المنبثقة. ولا يوجد أي عنصر HTML يقدّم سمة دلالية مثل "يجب أن يعرف العميل عن هذا الأمر في أقرب وقت ممكن".
في هذا الدرس، سنستكشف كيفية التعبير عن الدلالات التي لا يمكن لـ HTML التعبير عنها بمفردها.
إنّ مواصفات تطبيقات الويب التفاعلية السهلة الاستخدام التي تقدّمها مبادرة سهولة استخدام الويب (WAI-ARIA) مفيدة لحلّ المشاكل المتعلّقة بإمكانية الاستخدام التي لا يمكن إدارتها باستخدام HTML المدمج. ويعمل هذا الإجراء من خلال السماح لك بتحديد السمات التي تعدّل طريقة ترجمة العنصر إلى شجرة تسهيل الاستخدام. لنلقِ نظرة على مثال.
في المقتطف التالي، نستخدم عنصر قائمة كنوع من مربّعات الاختيار المخصّصة. تمنح فئة CSS "checkbox" العنصر السمات المرئية المطلوبة.
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
على الرغم من أنّ هذا يعمل بشكل جيد للمستخدمين المبصرين، لن يقدّم قارئ الشاشة أيّ إشارة إلى أنّ العنصر مخصّص ليكون مربّع اختيار، لذا قد لا يلاحظ مستخدمو البصر المنخفض العنصر على الإطلاق.
باستخدام سمات ARIA، يمكننا منح العنصر المعلومات المفقودة
كي يتمكّن قارئ الشاشة من تفسيرها بشكل صحيح. لقد أضفنا هنا السمتَين role و
aria-checked لتحديد العنصر بوضوح على أنّه مربّع اختيار و
لتحديد أنّه محدَّد تلقائيًا. ستتم الآن إضافة عنصر القائمة إلى ملف تعريف ملف تعريف السهولة في الاستخدام، وسيُبلغ برنامج قراءة الشاشة عن هذا العنصر بشكل صحيح على أنّه مربّع اختيار.
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
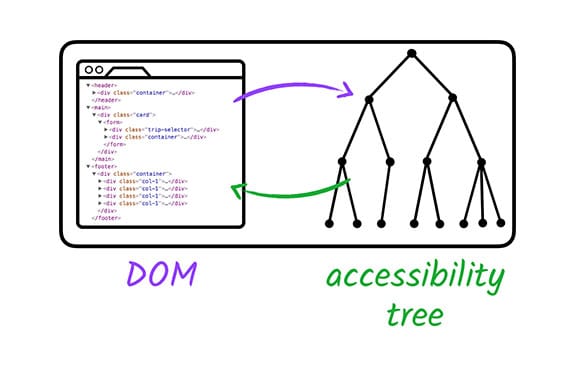
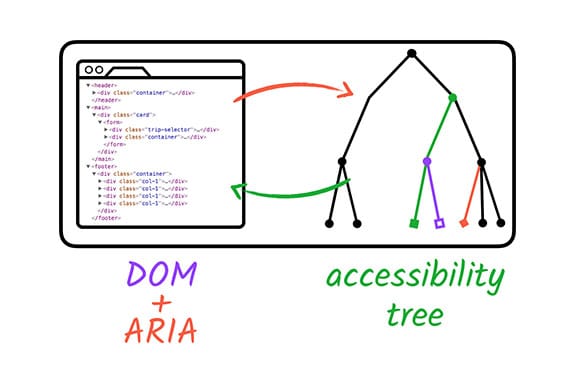
تعمل ARIA من خلال تغيير شجرة تسهيل الاستخدام العادية لنموذج DOM وتعزيزها.


على الرغم من أنّ ARIA تسمح لنا بتعديل شجرة تسهيل الاستخدام لكل عنصر على الصفحة بشكل دقيق (أو حتى جذري)، إلا أنّ هذا هو التغيير الوحيد الذي تجريه. لا تُضيف ARIA أيًا من السلوكيات الأساسية للعنصر، ولن تجعل العنصر قابلاً للتركيز أو تمنحه أدوات معالجة أحداث لوحة المفاتيح. لا يزال ذلك جزءًا من مهمة تطوير
من المهمّ معرفة أنّه ما مِن حاجة إلى إعادة تعريف الدلالات
التلقائية. بغض النظر عن الغرض من استخدامه، لا يحتاج عنصر HTML <input type="checkbox">
العادي إلى سمة ARIA role="checkbox" إضافية ليتم إعلام المستخدمين به بشكلٍ صحيح.
يُرجى العلم أيضًا أنّ عناصر HTML معيّنة لها قيود على الأدوار والعلامات التي يمكن استخدامها معها في ARIA. على سبيل المثال، قد لا يتم تطبيق أي دور أو سمة إضافية على عنصر <input
type="text"> عادي.
راجِع مواصفات ARIA في HTML لمزيد من المعلومات.
لنطّلِع على الإمكانات الأخرى التي يوفّرها ARIA.
ما هي ميزات ARIA؟
كما رأيت في مثال مربّع الاختيار، يمكن أن تعدّل ARIA دلالات العناصر الحالية أو تضيف دلالات إلى العناصر التي لا تتضمّن دلالات أصلية. ويمكنه أيضًا التعبير عن الأنماط الدلالية التي لا تتوفّر على الإطلاق في HTML، مثل قائمة أو لوحة علامة تبويب. غالبًا ما تتيح لنا ARIA إنشاء عناصر من نوع التطبيقات المصغّرة لا يمكن إنشاؤها باستخدام HTML العادي.
- على سبيل المثال، يمكن أن تضيف ARIA تصنيفًا إضافيًا ونصًا وصفيًا لا يظهران إلا لواجهة برمجة التطبيقات للتكنولوجيا المساعِدة.
<button aria-label="screen reader only label"></button>
- يمكن أن تُعبّر ARIA عن العلاقات الدلالية بين العناصر التي تُوسّع نطاق الاتصال العادي بين العنصر الرئيسي والعنصر الثانوي، مثل شريط التمرير المخصّص الذي يتحكّم في منطقة معيّنة.
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- ويمكن أن تجعل ARIA أجزاء من الصفحة "نشطة"، بحيث تُعلم التكنولوجيا المساعِدة على الفور عند تغييرها.
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
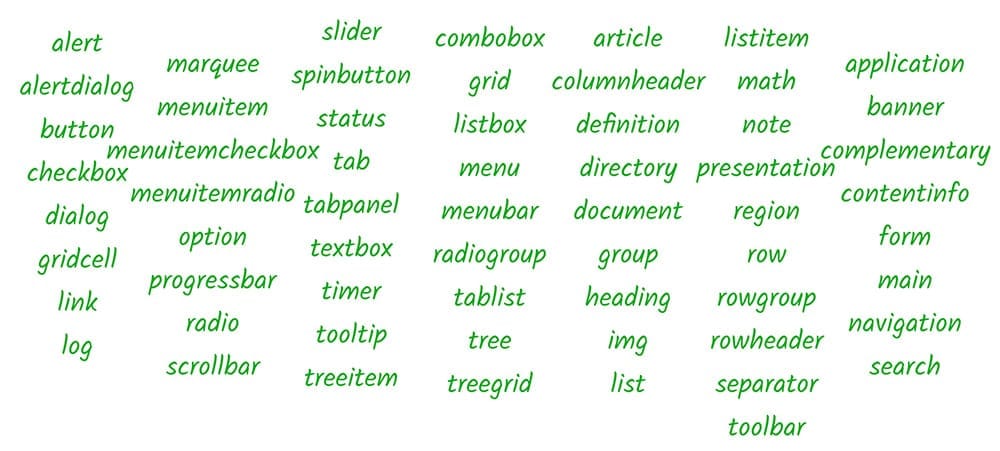
أحد الجوانب الأساسية لنظام ARIA هو مجموعة الأدوار. يُعدّ الدور
في مصطلحات تسهيل الاستخدام مؤشرًا مختصرًا لنمط واجهة مستخدم معين. توفّر ARIA مفردات من الأنماط التي يمكننا استخدامها من خلال سمة role
على أي عنصر HTML.
عندما طبّقنا role="checkbox" في المثال السابق، كنّا نخبر
التكنولوجيا المساعِدة بأنّ العنصر يجب أن يتّبع نمط "مربّع الاختيار". وهذا يعني أنّه سيتم ضبط حالة محدّدة (محدّد أو غير محدّد)، ويمكن تبديل الحالة باستخدام الماوس أو مفتاح المسافة، تمامًا مثل عنصر مربّع الاختيار العادي في HTML.
في الواقع، بسبب الأهمية الكبيرة للتفاعلات مع لوحة المفاتيح في استخدام قارئ الشاشة، من المهم جدًا التأكّد من أنّه عند إنشاء تطبيق مصغّر مخصّص، يتم تطبيق سمة
role دائمًا في المكان نفسه الذي يتم فيه تطبيق سمة tabindex
، ما يضمن توجيه أحداث لوحة المفاتيح إلى المكان الصحيح، وعند تركيز المحتوى على عنصر معيّن، يتم توضيح دوره بدقة.
توضّح مواصفات ARIA اصطلاحًا
للقيم المحتملة لسمة role وسمات ARIA
المرتبطة بها التي يمكن استخدامها مع هذه الأدوار. هذا هو أفضل
مصدر للمعلومات النهائية حول كيفية عمل أدوار ARIA وسماتها
معًا وكيفية استخدامها بطريقة متوافقة مع المتصفّحات والتقنيات
المساعِدة.

ومع ذلك، فإنّ المواصفات كثيفة جدًا، ويمكنك البدء من خلال مستند "ممارسات مؤلفي ARIA" الذي يستكشف أفضل الممارسات لاستخدام أدوار ARIA والسمات المتاحة.
توفّر ARIA أيضًا أدوارًا لعناصر الإشارة التي تُوسّع الخيارات المتاحة في HTML5. اطّلِع على مواصفات أنماط تصاميم أدوار المعالم للحصول على مزيد من المعلومات.




