مقدمه ای بر ARIA و معنای HTML غیر بومی
تا کنون، استفاده از عناصر HTML بومی را تشویق کردهایم زیرا آنها تمرکز، پشتیبانی از صفحه کلید و معنای داخلی را به شما میدهند، اما مواقعی وجود دارد که یک طرحبندی ساده و HTML بومی کار را انجام نمیدهد. به عنوان مثال، در حال حاضر هیچ عنصر استاندارد HTML برای یک ساختار رابط کاربری بسیار رایج، منوی پاپ آپ، وجود ندارد. همچنین یک عنصر HTML وجود ندارد که یک ویژگی معنایی مانند "کاربر باید در اسرع وقت در مورد این موضوع بداند" را ارائه دهد.
پس در این درس، نحوه بیان معنایی که HTML به تنهایی قادر به بیان آن نیست را بررسی خواهیم کرد.
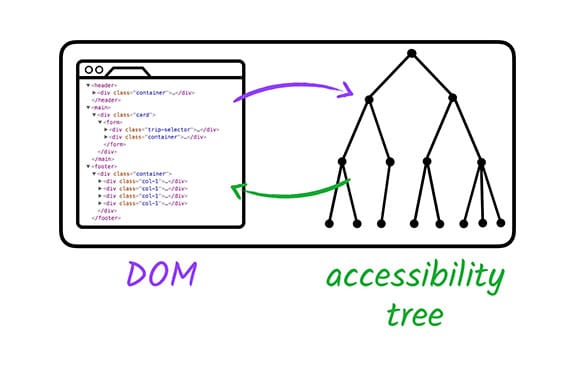
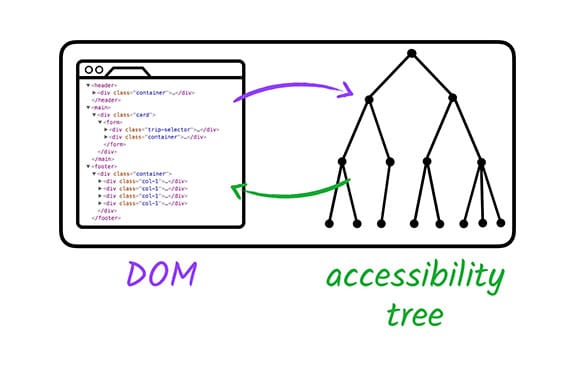
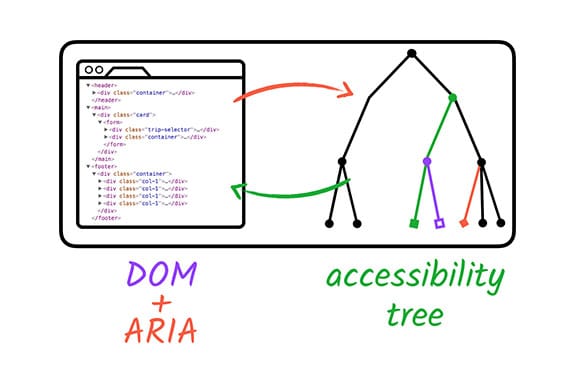
مشخصات برنامههای کاربردی اینترنت غنی قابل دسترسی (WAI-ARIA یا فقط ARIA) ابتکار دسترسی به وب، برای پل زدن مناطقی با مشکلات دسترسی که نمیتوان با HTML بومی مدیریت کرد، خوب است. این کار با اجازه دادن به شما برای تعیین ویژگی هایی که نحوه ترجمه یک عنصر به درخت دسترسی را تغییر می دهد، کار می کند. بیایید به یک مثال نگاه کنیم.
در قطعه زیر، از یک آیتم لیست به عنوان نوعی چک باکس سفارشی استفاده می کنیم. کلاس "checkbox" CSS ویژگی های بصری مورد نیاز را به عنصر می دهد.
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
در حالی که این برای کاربران بینا خوب کار می کند، یک صفحه خوان هیچ نشانه ای از این که عنصر به عنوان یک چک باکس باشد را نشان نمی دهد، بنابراین کاربران کم دید ممکن است این عنصر را به طور کامل از دست بدهند.
با این حال، با استفاده از ویژگیهای ARIA، میتوانیم اطلاعات گمشده را به عنصر بدهیم تا صفحهخوان بتواند آن را به درستی تفسیر کند. در اینجا، ما ویژگیهای role و aria-checked را اضافه کردهایم تا صریحاً عنصر را بهعنوان یک چک باکس شناسایی کنیم و مشخص کنیم که بهطور پیشفرض علامت زده میشود. اکنون مورد فهرست به درخت دسترسی اضافه می شود و یک صفحه خوان به درستی آن را به عنوان یک چک باکس گزارش می کند.
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
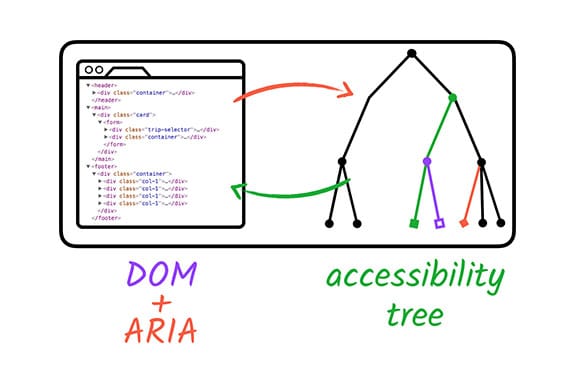
ARIA با تغییر و تقویت درخت دسترسی استاندارد DOM کار می کند.


اگرچه ARIA به ما این امکان را می دهد که درخت دسترسی را برای هر عنصری در صفحه به طور ماهرانه (یا حتی به طور اساسی) تغییر دهیم، این تنها چیزی است که تغییر می کند. ARIA هیچ یک از رفتارهای ذاتی عنصر را تقویت نمی کند . این عنصر را قابل تمرکز نمی کند یا شنوندگان رویداد صفحه کلید را به آن نمی دهد. این هنوز بخشی از وظیفه توسعه ما است.
درک این نکته مهم است که نیازی به تعریف مجدد معنایی پیش فرض نیست. صرف نظر از کاربرد آن، یک عنصر استاندارد HTML <input type="checkbox"> نیازی به ویژگی ARIA اضافی role="checkbox" برای اعلام صحیح ندارد.
همچنین شایان ذکر است که برخی از عناصر HTML دارای محدودیت هایی در مورد نقش ها و ویژگی های ARIA هستند که می توان روی آنها استفاده کرد. برای مثال، یک عنصر <input type="text"> استاندارد ممکن است هیچ نقش/ویژگی اضافی برای آن اعمال نشود.
برای اطلاعات بیشتر به مشخصات ARIA در HTML مراجعه کنید.
بیایید ببینیم که ARIA چه قابلیت های دیگری را ارائه می دهد.
آریا چه کاری می تواند انجام دهد؟
همانطور که در نمونه چک باکس مشاهده کردید، ARIA می تواند معنای عناصر موجود را تغییر دهد یا به عناصری که هیچ معنایی بومی وجود ندارد، معنایی اضافه کند. همچنین می تواند الگوهای معنایی را بیان کند که اصلاً در HTML وجود ندارند، مانند یک منو یا یک پانل برگه. اغلب، ARIA به ما اجازه می دهد عناصری از نوع ویجت ایجاد کنیم که با HTML ساده امکان پذیر نیست.
- برای مثال، ARIA میتواند برچسب و متن توضیحات اضافی را اضافه کند که فقط در معرض APIهای فناوری کمکی است.
<button aria-label="screen reader only label"></button>
- ARIA میتواند روابط معنایی بین عناصری را بیان کند که اتصال استاندارد والدین/فرزند را گسترش میدهند، مانند یک نوار پیمایش سفارشی که یک منطقه خاص را کنترل میکند.
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- و ARIA میتواند بخشهایی از صفحه را به صورت زنده بسازد، بنابراین در صورت تغییر فوراً به فناوری کمکی اطلاع میدهند.
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
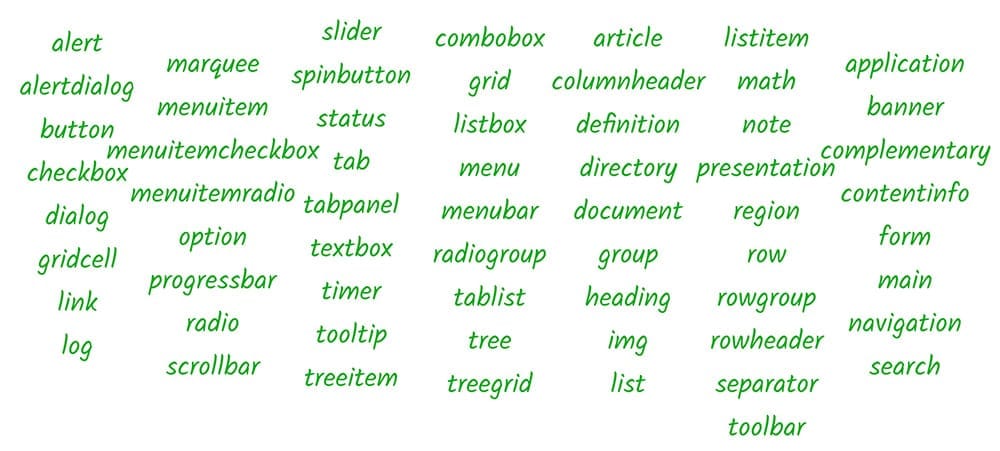
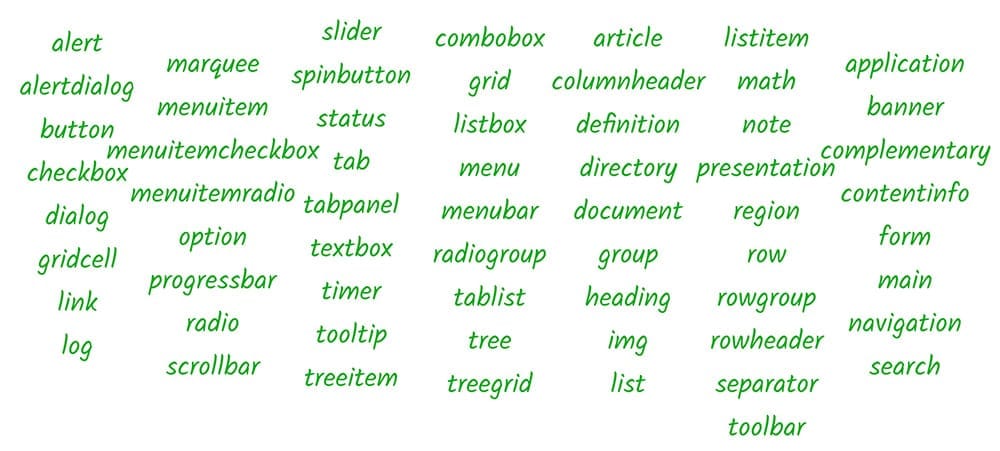
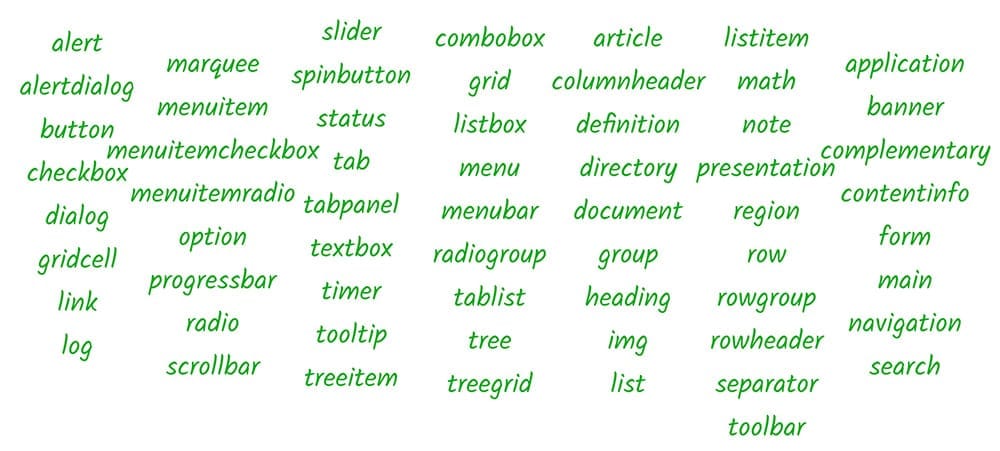
یکی از جنبه های اصلی سیستم ARIA مجموعه ای از نقش های آن است. نقش در شرایط دسترسی به یک نشانگر مختصر برای یک الگوی UI خاص است. ARIA واژگانی از الگوها را ارائه می دهد که می توانیم از طریق ویژگی role در هر عنصر HTML استفاده کنیم.
وقتی در مثال قبلی role="checkbox" اعمال کردیم، به فناوری کمکی می گفتیم که عنصر باید از الگوی "checkbox" پیروی کند. به این معنا که ما تضمین میکنیم که حالت علامتدار خواهد داشت (یا علامت زده شده یا علامتگذاری نشده)، و ممکن است وضعیت با استفاده از ماوس یا فاصله تغییر کند، درست مانند یک عنصر چک باکس استاندارد HTML.
در واقع، از آنجایی که تعاملات صفحه کلید در استفاده از صفحهخوان بسیار برجسته است، بسیار مهم است که مطمئن شوید هنگام ایجاد یک ویجت سفارشی، ویژگی role همیشه در همان مکان مشخصه tabindex اعمال میشود. این تضمین میکند که رویدادهای صفحهکلید به مکان مناسبی میروند و وقتی تمرکز روی یک عنصر قرار میگیرد، نقش آن دقیقاً منتقل میشود.
مشخصات ARIA یک طبقه بندی از مقادیر ممکن برای ویژگی role و ویژگی های مرتبط ARIA را توصیف می کند که ممکن است همراه با آن نقش ها استفاده شوند. این بهترین منبع اطلاعات قطعی در مورد نحوه عملکرد نقشها و ویژگیهای ARIA و نحوه استفاده از آنها به روشی است که توسط مرورگرها و فناوریهای کمکی پشتیبانی میشود.

با این حال، مشخصات بسیار متراکم است. یک مکان نزدیکتر برای شروع، سند شیوههای نویسندگی ARIA است که بهترین شیوهها را برای استفاده از نقشها و ویژگیهای موجود ARIA بررسی میکند.
ARIA همچنین نقش های برجسته ای را ارائه می دهد که گزینه های موجود در HTML5 را گسترش می دهد. برای اطلاعات بیشتر، مشخصات الگوهای طراحی نقش های برجسته را ببینید.
،مقدمه ای بر ARIA و معنای HTML غیر بومی
تا کنون، استفاده از عناصر HTML بومی را تشویق کردهایم زیرا آنها تمرکز، پشتیبانی از صفحه کلید و معنای داخلی را به شما میدهند، اما مواقعی وجود دارد که یک طرحبندی ساده و HTML بومی کار را انجام نمیدهد. به عنوان مثال، در حال حاضر هیچ عنصر استاندارد HTML برای یک ساختار رابط کاربری بسیار رایج، منوی پاپ آپ، وجود ندارد. همچنین یک عنصر HTML وجود ندارد که یک ویژگی معنایی مانند "کاربر باید در اسرع وقت در مورد این موضوع بداند" را ارائه دهد.
پس در این درس، نحوه بیان معنایی که HTML به تنهایی قادر به بیان آن نیست را بررسی خواهیم کرد.
مشخصات برنامههای کاربردی اینترنت غنی قابل دسترسی (WAI-ARIA یا فقط ARIA) ابتکار دسترسی به وب، برای پل زدن مناطقی با مشکلات دسترسی که نمیتوان با HTML بومی مدیریت کرد، خوب است. این کار با اجازه دادن به شما برای تعیین ویژگی هایی که نحوه ترجمه یک عنصر به درخت دسترسی را تغییر می دهد، کار می کند. بیایید به یک مثال نگاه کنیم.
در قطعه زیر، از یک آیتم لیست به عنوان نوعی چک باکس سفارشی استفاده می کنیم. کلاس "checkbox" CSS ویژگی های بصری مورد نیاز را به عنصر می دهد.
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
در حالی که این برای کاربران بینا خوب کار می کند، یک صفحه خوان هیچ نشانه ای از این که عنصر به عنوان یک چک باکس باشد را نشان نمی دهد، بنابراین کاربران کم دید ممکن است این عنصر را به طور کامل از دست بدهند.
با این حال، با استفاده از ویژگیهای ARIA، میتوانیم اطلاعات گمشده را به عنصر بدهیم تا صفحهخوان بتواند آن را به درستی تفسیر کند. در اینجا، ما ویژگیهای role و aria-checked را اضافه کردهایم تا صریحاً عنصر را بهعنوان یک چک باکس شناسایی کنیم و مشخص کنیم که بهطور پیشفرض علامت زده میشود. اکنون مورد فهرست به درخت دسترسی اضافه می شود و یک صفحه خوان به درستی آن را به عنوان یک چک باکس گزارش می کند.
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
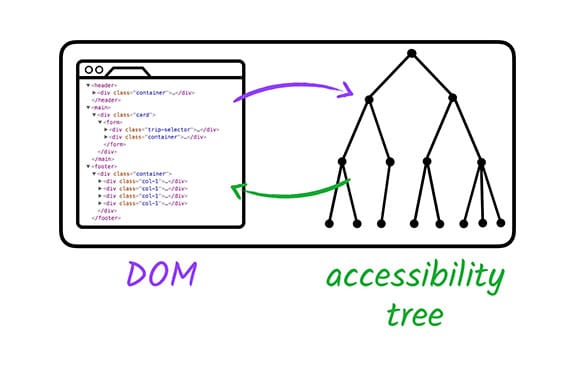
ARIA با تغییر و تقویت درخت دسترسی استاندارد DOM کار می کند.


اگرچه ARIA به ما این امکان را می دهد که درخت دسترسی را برای هر عنصری در صفحه به طور ماهرانه (یا حتی به طور اساسی) تغییر دهیم، این تنها چیزی است که تغییر می کند. ARIA هیچ یک از رفتارهای ذاتی عنصر را تقویت نمی کند . این عنصر را قابل تمرکز نمی کند یا شنوندگان رویداد صفحه کلید را به آن نمی دهد. این هنوز بخشی از وظیفه توسعه ما است.
درک این نکته مهم است که نیازی به تعریف مجدد معنایی پیش فرض نیست. صرف نظر از کاربرد آن، یک عنصر استاندارد HTML <input type="checkbox"> نیازی به ویژگی ARIA اضافی role="checkbox" برای اعلام صحیح ندارد.
همچنین شایان ذکر است که برخی از عناصر HTML دارای محدودیت هایی در مورد نقش ها و ویژگی های ARIA هستند که می توان روی آنها استفاده کرد. برای مثال، یک عنصر <input type="text"> استاندارد ممکن است هیچ نقش/ویژگی اضافی برای آن اعمال نشود.
برای اطلاعات بیشتر به مشخصات ARIA در HTML مراجعه کنید.
بیایید ببینیم که ARIA چه قابلیت های دیگری را ارائه می دهد.
آریا چه کاری می تواند انجام دهد؟
همانطور که در نمونه چک باکس مشاهده کردید، ARIA می تواند معنای عناصر موجود را تغییر دهد یا به عناصری که هیچ معنایی بومی وجود ندارد، معنایی اضافه کند. همچنین می تواند الگوهای معنایی را بیان کند که اصلاً در HTML وجود ندارند، مانند یک منو یا یک پانل برگه. اغلب، ARIA به ما اجازه می دهد عناصری از نوع ویجت ایجاد کنیم که با HTML ساده امکان پذیر نیست.
- برای مثال، ARIA میتواند برچسب و متن توضیحات اضافی را اضافه کند که فقط در معرض APIهای فناوری کمکی است.
<button aria-label="screen reader only label"></button>
- ARIA میتواند روابط معنایی بین عناصری را بیان کند که اتصال استاندارد والدین/فرزند را گسترش میدهند، مانند یک نوار پیمایش سفارشی که یک منطقه خاص را کنترل میکند.
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- و ARIA میتواند بخشهایی از صفحه را به صورت زنده بسازد، بنابراین در صورت تغییر فوراً به فناوری کمکی اطلاع میدهند.
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
یکی از جنبه های اصلی سیستم ARIA مجموعه ای از نقش های آن است. نقش در شرایط دسترسی به یک نشانگر مختصر برای یک الگوی UI خاص است. ARIA واژگانی از الگوها را ارائه می دهد که می توانیم از طریق ویژگی role در هر عنصر HTML استفاده کنیم.
وقتی در مثال قبلی role="checkbox" اعمال کردیم، به فناوری کمکی می گفتیم که عنصر باید از الگوی "checkbox" پیروی کند. به این معنا که ما تضمین میکنیم که حالت علامتدار خواهد داشت (یا علامت زده شده یا علامتگذاری نشده)، و ممکن است وضعیت با استفاده از ماوس یا فاصله تغییر کند، درست مانند یک عنصر چک باکس استاندارد HTML.
در واقع، از آنجایی که تعاملات صفحه کلید در استفاده از صفحهخوان بسیار برجسته است، بسیار مهم است که مطمئن شوید هنگام ایجاد یک ویجت سفارشی، ویژگی role همیشه در همان مکان مشخصه tabindex اعمال میشود. این تضمین میکند که رویدادهای صفحهکلید به مکان مناسبی میروند و وقتی تمرکز روی یک عنصر قرار میگیرد، نقش آن دقیقاً منتقل میشود.
مشخصات ARIA یک طبقه بندی از مقادیر ممکن برای ویژگی role و ویژگی های مرتبط ARIA را توصیف می کند که ممکن است همراه با آن نقش ها استفاده شوند. این بهترین منبع اطلاعات قطعی در مورد نحوه عملکرد نقشها و ویژگیهای ARIA و نحوه استفاده از آنها به روشی است که توسط مرورگرها و فناوریهای کمکی پشتیبانی میشود.

با این حال، مشخصات بسیار متراکم است. یک مکان نزدیکتر برای شروع، سند شیوههای نویسندگی ARIA است که بهترین شیوهها را برای استفاده از نقشها و ویژگیهای موجود ARIA بررسی میکند.
ARIA همچنین نقش های برجسته ای را ارائه می دهد که گزینه های موجود در HTML5 را گسترش می دهد. برای اطلاعات بیشتر، مشخصات الگوهای طراحی نقش های برجسته را ببینید.
،مقدمه ای بر ARIA و معنای HTML غیر بومی
تا کنون، استفاده از عناصر HTML بومی را تشویق کردهایم زیرا آنها تمرکز، پشتیبانی از صفحه کلید و معنای داخلی را به شما میدهند، اما مواقعی وجود دارد که یک طرحبندی ساده و HTML بومی کار را انجام نمیدهد. به عنوان مثال، در حال حاضر هیچ عنصر استاندارد HTML برای یک ساختار رابط کاربری بسیار رایج، منوی پاپ آپ، وجود ندارد. همچنین یک عنصر HTML وجود ندارد که یک ویژگی معنایی مانند "کاربر باید در اسرع وقت در مورد این موضوع بداند" را ارائه دهد.
پس در این درس، نحوه بیان معنایی که HTML به تنهایی قادر به بیان آن نیست را بررسی خواهیم کرد.
مشخصات برنامههای کاربردی اینترنت غنی قابل دسترسی (WAI-ARIA یا فقط ARIA) ابتکار دسترسی به وب، برای پل زدن مناطقی با مشکلات دسترسی که نمیتوان با HTML بومی مدیریت کرد، خوب است. این کار با اجازه دادن به شما برای تعیین ویژگی هایی که نحوه ترجمه یک عنصر به درخت دسترسی را تغییر می دهد، کار می کند. بیایید به یک مثال نگاه کنیم.
در قطعه زیر، از یک آیتم لیست به عنوان نوعی چک باکس سفارشی استفاده می کنیم. کلاس "checkbox" CSS ویژگی های بصری مورد نیاز را به عنصر می دهد.
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
در حالی که این برای کاربران بینا خوب کار می کند، یک صفحه خوان هیچ نشانه ای از این که عنصر به عنوان یک چک باکس باشد را نشان نمی دهد، بنابراین کاربران کم دید ممکن است این عنصر را به طور کامل از دست بدهند.
با این حال، با استفاده از ویژگیهای ARIA، میتوانیم اطلاعات گمشده را به عنصر بدهیم تا صفحهخوان بتواند آن را به درستی تفسیر کند. در اینجا، ما ویژگیهای role و aria-checked را اضافه کردهایم تا صریحاً عنصر را بهعنوان یک چک باکس شناسایی کنیم و مشخص کنیم که بهطور پیشفرض علامت زده میشود. اکنون مورد فهرست به درخت دسترسی اضافه می شود و یک صفحه خوان به درستی آن را به عنوان یک چک باکس گزارش می کند.
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
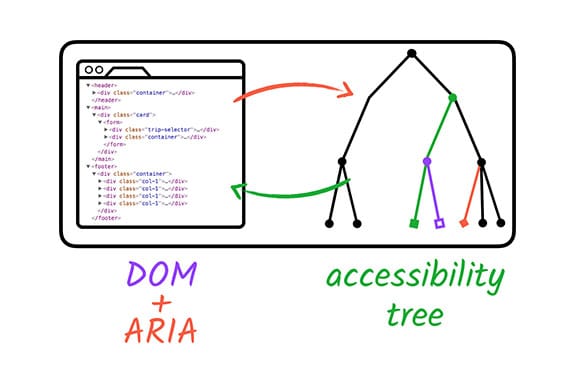
ARIA با تغییر و تقویت درخت دسترسی استاندارد DOM کار می کند.


اگرچه ARIA به ما این امکان را می دهد که درخت دسترسی را برای هر عنصری در صفحه به طور ماهرانه (یا حتی به طور اساسی) تغییر دهیم، این تنها چیزی است که تغییر می کند. ARIA هیچ یک از رفتارهای ذاتی عنصر را تقویت نمی کند . این عنصر را قابل تمرکز نمی کند یا شنوندگان رویداد صفحه کلید را به آن نمی دهد. این هنوز بخشی از وظیفه توسعه ما است.
درک این نکته مهم است که نیازی به تعریف مجدد معنایی پیش فرض نیست. صرف نظر از کاربرد آن، یک عنصر استاندارد HTML <input type="checkbox"> نیازی به ویژگی ARIA اضافی role="checkbox" برای اعلام صحیح ندارد.
همچنین شایان ذکر است که برخی از عناصر HTML دارای محدودیت هایی در مورد نقش ها و ویژگی های ARIA هستند که می توان روی آنها استفاده کرد. برای مثال، یک عنصر <input type="text"> استاندارد ممکن است هیچ نقش/ویژگی اضافی برای آن اعمال نشود.
برای اطلاعات بیشتر به مشخصات ARIA در HTML مراجعه کنید.
بیایید ببینیم که ARIA چه قابلیت های دیگری را ارائه می دهد.
آریا چه کاری می تواند انجام دهد؟
همانطور که در نمونه چک باکس مشاهده کردید، ARIA می تواند معنای عناصر موجود را تغییر دهد یا به عناصری که هیچ معنایی بومی وجود ندارد، معنایی اضافه کند. همچنین می تواند الگوهای معنایی را بیان کند که اصلاً در HTML وجود ندارند، مانند یک منو یا یک پانل برگه. اغلب، ARIA به ما اجازه می دهد عناصری از نوع ویجت ایجاد کنیم که با HTML ساده امکان پذیر نیست.
- برای مثال، ARIA میتواند برچسب و متن توضیحات اضافی را اضافه کند که فقط در معرض APIهای فناوری کمکی است.
<button aria-label="screen reader only label"></button>
- ARIA میتواند روابط معنایی بین عناصری را بیان کند که اتصال استاندارد والدین/فرزند را گسترش میدهند، مانند یک نوار پیمایش سفارشی که یک منطقه خاص را کنترل میکند.
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- و ARIA میتواند بخشهایی از صفحه را به صورت زنده بسازد، بنابراین در صورت تغییر فوراً به فناوری کمکی اطلاع میدهند.
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
یکی از جنبه های اصلی سیستم ARIA مجموعه ای از نقش های آن است. نقش در شرایط دسترسی به یک نشانگر مختصر برای یک الگوی UI خاص است. ARIA واژگانی از الگوها را ارائه می دهد که می توانیم از طریق ویژگی role در هر عنصر HTML استفاده کنیم.
وقتی در مثال قبلی role="checkbox" اعمال کردیم، به فناوری کمکی می گفتیم که عنصر باید از الگوی "checkbox" پیروی کند. به این معنا که ما تضمین میکنیم که حالت علامتدار خواهد داشت (یا علامت زده شده یا علامتگذاری نشده)، و ممکن است وضعیت با استفاده از ماوس یا فاصله تغییر کند، درست مانند یک عنصر چک باکس استاندارد HTML.
در واقع، از آنجایی که تعاملات صفحه کلید در استفاده از صفحهخوان بسیار برجسته است، بسیار مهم است که مطمئن شوید هنگام ایجاد یک ویجت سفارشی، ویژگی role همیشه در همان مکان مشخصه tabindex اعمال میشود. این تضمین میکند که رویدادهای صفحهکلید به مکان مناسبی میروند و وقتی تمرکز روی یک عنصر قرار میگیرد، نقش آن دقیقاً منتقل میشود.
مشخصات ARIA یک طبقه بندی از مقادیر ممکن برای ویژگی role و ویژگی های مرتبط ARIA را توصیف می کند که ممکن است همراه با آن نقش ها استفاده شوند. این بهترین منبع اطلاعات قطعی در مورد نحوه عملکرد نقشها و ویژگیهای ARIA و نحوه استفاده از آنها به روشی است که توسط مرورگرها و فناوریهای کمکی پشتیبانی میشود.

با این حال، مشخصات بسیار متراکم است. یک مکان نزدیکتر برای شروع، سند شیوههای نویسندگی ARIA است که بهترین شیوهها را برای استفاده از نقشها و ویژگیهای موجود ARIA بررسی میکند.
ARIA همچنین نقش های برجسته ای را ارائه می دهد که گزینه های موجود در HTML5 را گسترش می دهد. برای اطلاعات بیشتر، مشخصات الگوهای طراحی نقش های برجسته را ببینید.




