ARIA 和非原生 HTML 語意簡介
到目前為止,我們都建議使用原生 HTML 元素,因為這些元素可提供焦點、鍵盤支援和內建語意,但有時簡單的版面配置和原生 HTML 無法勝任。舉例來說,目前沒有標準化的 HTML 元素可用於非常常見的 UI 結構,也就是彈出式選單。也沒有 HTML 元素可提供「使用者需要盡快知道這件事」這類語意特性。
因此,在本課程中,我們將探討如何表達 HTML 無法自行表達的語意。
Web Accessibility Initiative 的無障礙互動式網路應用程式規格 (WAI-ARIA,或簡稱 ARIA) 可用於解決無法透過原生 HTML 管理的無障礙問題。這個屬性可讓您指定屬性,修改元素轉譯至無障礙樹狀結構的方式。我們來看看以下範例。
在以下程式碼片段中,我們使用清單項目做為一種自訂核取方塊。CSS 的「checkbox」類別會為元素提供必要的視覺特徵。
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>
雖然這對視障使用者來說沒問題,但螢幕閱讀器不會指出該元素是核取方塊,因此視障使用者可能會完全忽略該元素。
不過,我們可以使用 ARIA 屬性為元素提供缺少的資訊,讓螢幕閱讀器能夠正確解讀。我們在這裡新增 role 和 aria-checked 屬性,明確將元素識別為核取方塊,並指定預設核取狀態。清單項目現在會新增至無障礙樹狀結構,螢幕閱讀器也會正確將其回報為核取方塊。
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>
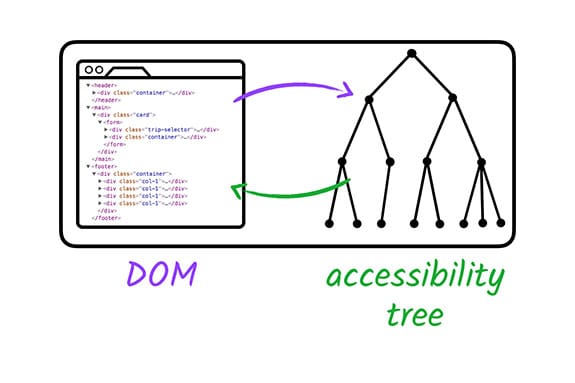
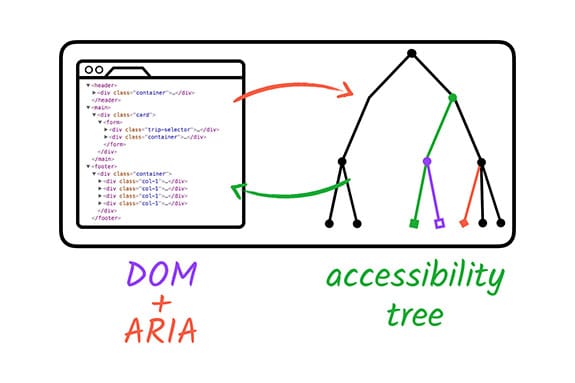
ARIA 會變更及擴充標準 DOM 無障礙樹狀結構。


雖然 ARIA 可讓我們微妙 (甚至大幅) 修改網頁上任何元素的無障礙樹狀結構,但這也是唯一會變更的項目。ARIA 不會擴充任何元素的固有行為,也不會讓元素可供聚焦或提供鍵盤事件監聽器。這仍是我們的開發工作之一。
請務必瞭解,您不需要重新定義預設語意。無論用途為何,標準 HTML <input type="checkbox"> 元素都不需要額外的 role="checkbox" ARIA 屬性,即可正確宣告。
另外值得一提的是,某些 HTML 元素對可用於這些元素的 ARIA 角色和屬性設有限制。舉例來說,標準 <input
type="text"> 元素可能不會套用任何額外的角色/屬性。
詳情請參閱 HTML 規格中的 ARIA。
接著,我們來看看 ARIA 提供哪些其他功能。
ARIA 可以做什麼?
如同您在核取方塊範例中看到的,ARIA 可以修改現有元素語意,或在沒有原生語意的元素中新增語意。它還可以表達 HTML 中完全不存在的語意模式,例如選單或分頁面板。通常,ARIA 可讓我們建立無法使用一般 HTML 建立的小工具類型元素。
- 舉例來說,ARIA 可新增額外的標籤和說明文字,但只會向輔助技術 API 公開。
<button aria-label="screen reader only label"></button>
- ARIA 可在擴充標準父項/子項連結的元素之間表達語義關係,例如用於控制特定區域的自訂捲軸。
<div role="scrollbar" aria-controls="main"></div>
<div id="main">
. . .
</div>
- 另外,ARIA 可讓網頁的部分內容「即時」更新,因此在變更時,輔助技術就能立即收到通知。
<div aria-live="polite">
<span>GOOG: $400</span>
</div>
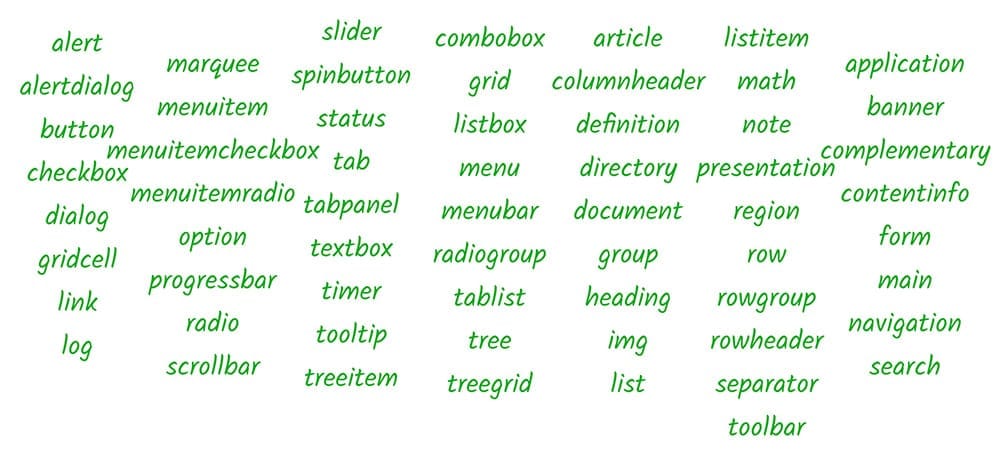
ARIA 系統的核心之一,就是其角色集合。無障礙用語中的角色,等同於特定 UI 模式的簡寫指標。ARIA 提供的詞彙包含可透過任何 HTML 元素的 role 屬性使用的模式。
在前述範例中,我們在應用 role="checkbox" 時,會告訴輔助技術,元素應遵循「核取方塊」模式。也就是說,我們保證它會具有勾選狀態 (已勾選或未勾選),且狀態可使用滑鼠或空白鍵切換,就像標準 HTML 核取方塊元素一樣。
事實上,由於鍵盤互動功能在螢幕閱讀器使用上非常重要,因此在建立自訂小工具時,請務必確保 role 屬性一律套用在 tabindex 屬性相同的位置,這樣才能確保鍵盤事件會傳送到正確的位置,並在焦點落在元素上時,正確傳達元素的角色。
ARIA 規格說明瞭 role 屬性可能的值分類,以及可能與這些角色搭配使用的相關 ARIA 屬性。這是有關 ARIA 角色和屬性如何搭配運作,以及如何以瀏覽器和輔助技術支援的方式使用這些角色和屬性的最佳資訊來源。

不過,規格說明書內容非常密集,因此建議您先從 ARIA 撰寫實作準則文件著手,瞭解使用現有 ARIA 角色和屬性的最佳做法。
ARIA 也提供地標角色,可擴充 HTML5 中的選項。詳情請參閱地標角色設計模式規格。




