Quem nunca se esqueceu de reduzir o tamanho de uma imagem antes de adicioná-la à página? A imagem parece estar correta, mas está desperdiçando os dados dos usuários e prejudicando a performance da página.
Identificar imagens com tamanho incorreto
O Lighthouse facilita a identificação de imagens com tamanho incorreto. Execute a Performance Audit (Lighthouse > Options > Performance) e procure os resultados da auditoria Properly size images. A auditoria lista todas as imagens que precisam ser redimensionadas.
Determinar o tamanho correto da imagem
O dimensionamento de imagens pode ser enganosamente complicado. Por esse motivo, fornecemos duas abordagens: a "boa" e a "melhor". Ambas melhoram a performance, mas a abordagem "melhor" pode levar um pouco mais de tempo para ser compreendida e implementada. No entanto, isso também vai melhorar seu desempenho. A melhor escolha para você é aquela que você se sente confortável para implementar.
Uma observação rápida sobre unidades CSS
Há dois tipos de unidades CSS para especificar o tamanho de elementos HTML, incluindo imagens:
- Unidades absolutas: os elementos estilizados usando unidades absolutas sempre serão exibidos no mesmo tamanho, independentemente do dispositivo. Exemplos de unidades CSS absolutas válidas: px, cm, mm, pol.
- Unidades relativas: os elementos estilizados usando unidades relativas são mostrados em tamanhos variados, dependendo do comprimento relativo especificado. Exemplos de unidades CSS válidas e relativas: %, vw (1vw = 1% da largura da janela de visualização), em (1,5 em = 1,5 vezes o tamanho da fonte).
A abordagem "boa"
Para imagens com dimensionamento baseado em…
- Unidades relativas: redimensione a imagem para um tamanho que funcione em todos os dispositivos.
Talvez seja útil verificar seus dados de análise (por exemplo, o Google Analytics) para saber quais tamanhos de tela são usados com frequência pelos usuários. Como alternativa, screensiz.es oferece informações sobre as telas de muitos dispositivos comuns. - Unidades absolutas: redimensiona a imagem para corresponder ao tamanho em que ela é exibida.
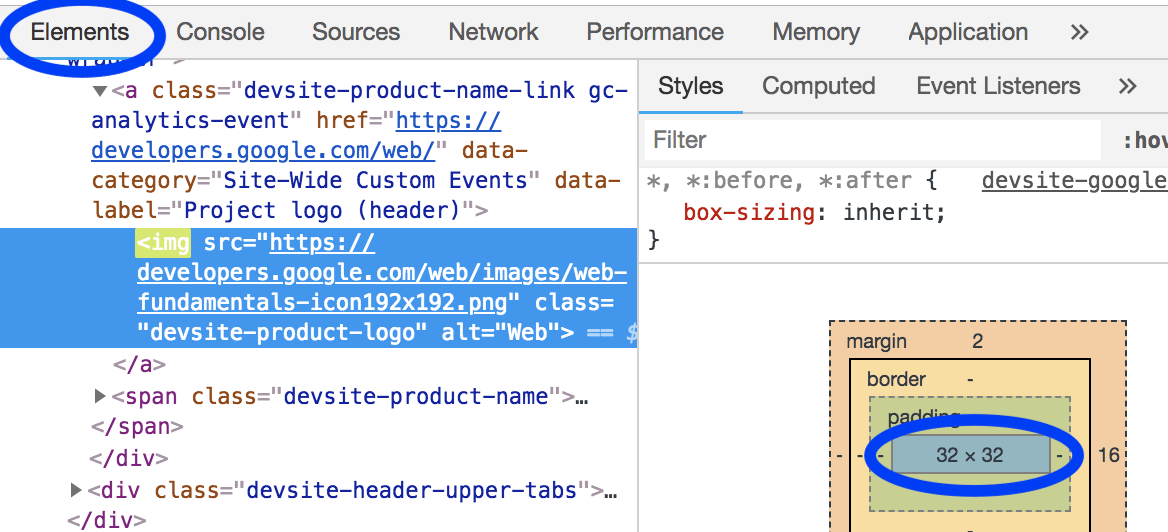
O painel "Elements" das ferramentas do desenvolvedor pode ser usado para determinar o tamanho em que uma imagem é exibida.

A abordagem "Melhor"
Para imagens com tamanho absoluto e relativo, use os atributos srcset
e sizes
para enviar imagens diferentes a diferentes densidades de exibição.
Leia o guia sobre imagens responsivas.
"Densidade de tela" se refere ao fato de que telas diferentes têm densidades de pixels diferentes. Em condições iguais, uma tela com alta densidade de pixels fica mais nítida do que uma com baixa densidade.
Como resultado, várias versões de imagem são necessárias se você quiser que os usuários tenham a melhor experiência possível, independente da densidade de pixels do dispositivo.
As técnicas de imagem responsiva permitem listar várias versões de imagem e que o dispositivo escolha a imagem que funciona melhor para ele.
Uma imagem que funciona em todos os dispositivos será desnecessariamente grande para dispositivos menores. As técnicas de imagens responsivas, especificamente srcset e sizes, permitem especificar várias versões de imagem e que o dispositivo escolha o tamanho mais adequado.
Redimensionar imagens
Seja qual for a abordagem escolhida, pode ser útil usar o ImageMagick para redimensionar as imagens. O ImageMagick é a ferramenta de linha de comando mais conhecida para criar e editar imagens. A maioria das pessoas pode redimensionar imagens muito mais rapidamente ao usar a CLI do que um editor de imagens baseado em GUI.
Redimensionar a imagem para 25% do tamanho original:
convert flower.jpg -resize 25% flower_small.jpg
Dimensione a imagem para caber em "200 px de largura por 100 px de altura":
# macOS/Linux
convert flower.jpg -resize 200x100 flower_small.jpg
# Windows
magick convert flower.jpg -resize 200x100 flower_small.jpg
Se você for redimensionar muitas imagens, talvez seja mais conveniente usar um script ou serviço para automatizar o processo. Saiba mais sobre isso no guia de imagens responsivas.
Especifique dimensões para evitar mudanças no layout
Embora este guia discuta as dimensões da imagem no contexto de redução da quantidade de bytes desnecessários transferidos, é importante observar que reservar o espaço correto para imagens no layout é outro componente crucial para minimizar a métrica Shift de layout cumulativo de uma página. Ao veicular imagens em HTML, use os atributos width e height adequados para que o navegador saiba quanto espaço alocar no layout para a imagem:
<img src="flower.jpg" width="640" height="480" alt="A picture of a siberian iris.">
Sem esses atributos ou o tamanho de CSS equivalente, o navegador não tem ideia de quanto espaço a imagem vai ocupar até ser carregada. Isso vai causar mudanças de layout no documento, o que pode ser frustrante para os usuários quando o conteúdo se move depois que eles começaram a consumir. Isso pode fazer com que os usuários percam o lugar ao ler ou "percam" o destino de hit desejado e acabem clicando em outra coisa que não pretendiam durante o carregamento da página.
Uma alternativa para informar a largura e a altura explicitamente é usar a propriedade aspect-ratio do CSS na imagem. Isso tem um efeito semelhante no tamanho de um elemento que os atributos width e height têm, no sentido de que o contêiner vai manter uma proporção consistente. No entanto, a diferença é que isso pode resultar em uma proporção diferente da imagem fornecida. Portanto, é recomendável usar uma configuração object-fit para garantir que a imagem não seja distorcida nesta visualização explícita de 16/9:
img {
aspect-ratio: 16 / 9;
width: 100%;
object-fit: cover;
}
Verificar
Depois de redimensionar todas as imagens, execute o Lighthouse novamente para verificar se você não perdeu nada.

