পরিষেবা কর্মী ক্যাশে এবং HTTP ক্যাশে স্তর জুড়ে সামঞ্জস্যপূর্ণ বা ভিন্ন মেয়াদ শেষ হওয়ার যুক্তি ব্যবহার করার সুবিধা এবং অসুবিধা।
যদিও পরিষেবা কর্মী এবং PWAs আধুনিক ওয়েব অ্যাপ্লিকেশনের মান হয়ে উঠছে, রিসোর্স ক্যাশিং আগের চেয়ে আরও জটিল হয়ে উঠেছে। এই নিবন্ধটি ব্রাউজার ক্যাশিংয়ের বড় ছবি কভার করে, যার মধ্যে রয়েছে:
- পরিষেবা কর্মী ক্যাশিং এবং এইচটিটিপি ক্যাশিংয়ের মধ্যে পার্থক্যগুলির ব্যবহার এবং পার্থক্য৷
- নিয়মিত HTTP ক্যাশিং কৌশলগুলির তুলনায় বিভিন্ন পরিষেবা কর্মী ক্যাশিং মেয়াদোত্তীর্ণ কৌশলগুলির সুবিধা এবং অসুবিধা।
ক্যাশিং প্রবাহের ওভারভিউ
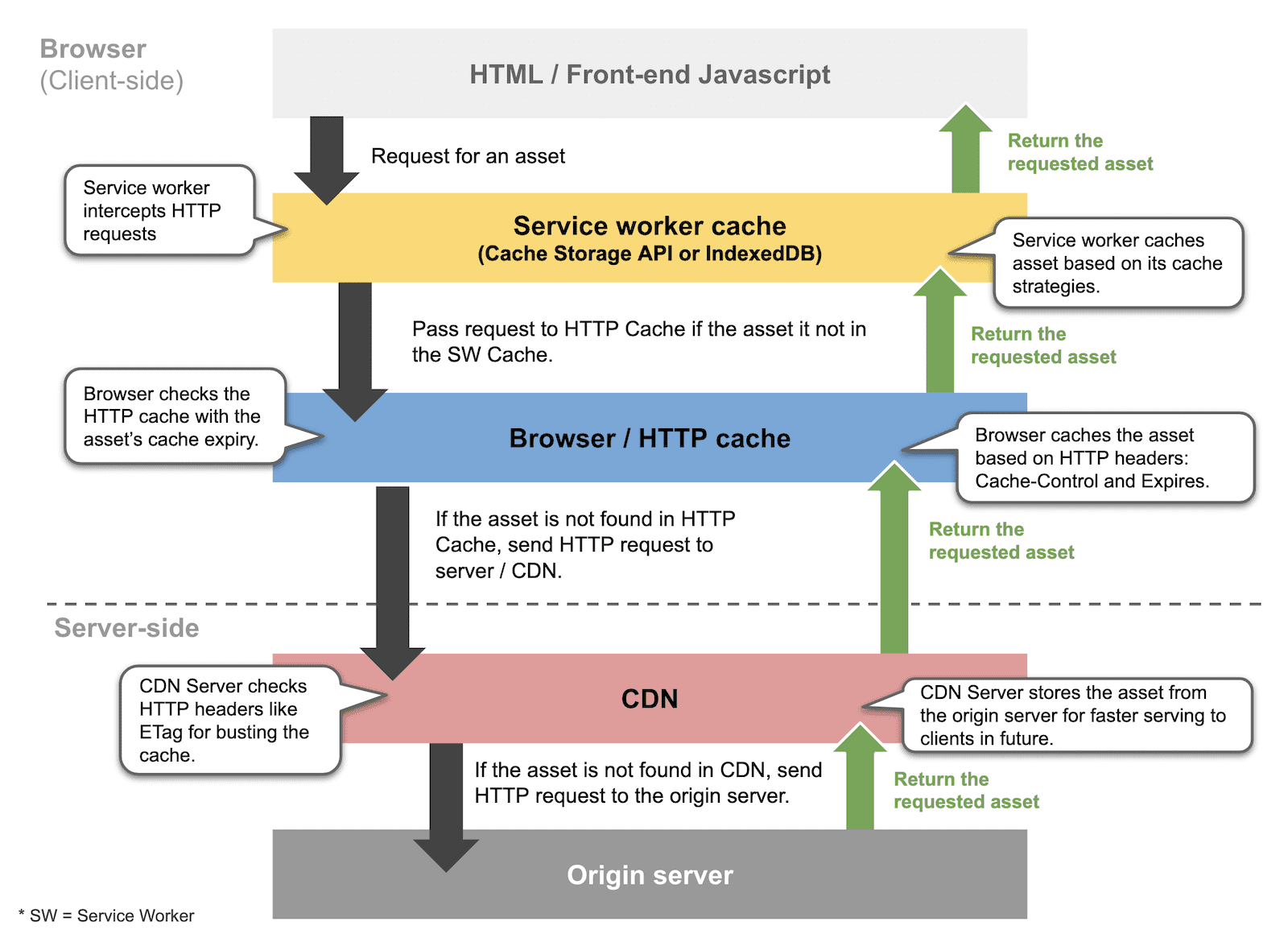
একটি উচ্চ-স্তরে, একটি ব্রাউজার যখন একটি সম্পদের অনুরোধ করে তখন নিচের ক্যাশিং ক্রম অনুসরণ করে:
- পরিষেবা কর্মী ক্যাশে : পরিষেবা কর্মী সংস্থানটি তার ক্যাশে আছে কিনা তা পরীক্ষা করে এবং তার প্রোগ্রাম করা ক্যাশিং কৌশলগুলির উপর ভিত্তি করে সংস্থানটি নিজেই ফেরত দেবে কিনা তা নির্ধারণ করে। মনে রাখবেন যে এটি স্বয়ংক্রিয়ভাবে ঘটবে না। আপনাকে আপনার পরিষেবা কর্মীতে একটি ফেচ ইভেন্ট হ্যান্ডলার তৈরি করতে হবে এবং নেটওয়ার্ক অনুরোধগুলিকে আটকাতে হবে যাতে অনুরোধগুলি নেটওয়ার্কের পরিবর্তে পরিষেবা কর্মীর ক্যাশে থেকে পরিবেশিত হয়৷
- HTTP ক্যাশে (ব্রাউজার ক্যাশে নামেও পরিচিত) : যদি রিসোর্সটি HTTP ক্যাশে পাওয়া যায় এবং এখনও মেয়াদ শেষ না হয়, তাহলে ব্রাউজার স্বয়ংক্রিয়ভাবে HTTP ক্যাশে থেকে রিসোর্স ব্যবহার করে।
- সার্ভার-সাইড: সার্ভিস ওয়ার্কার ক্যাশে বা HTTP ক্যাশে কিছু না পাওয়া গেলে, ব্রাউজার নেটওয়ার্কে রিসোর্সের অনুরোধ করতে যায়। যদি রিসোর্সটি একটি CDN-এ ক্যাশে করা না থাকে, তাহলে অনুরোধটি অবশ্যই মূল সার্ভারে ফিরে যেতে হবে।

ক্যাশিং স্তর
সেবা কর্মী ক্যাশিং
একজন পরিষেবা কর্মী নেটওয়ার্ক-টাইপ HTTP অনুরোধগুলিকে বাধা দেয় এবং ব্রাউজারে কোন সংস্থানগুলি ফেরত দেওয়া উচিত তা নির্ধারণ করতে একটি ক্যাশিং কৌশল ব্যবহার করে। পরিষেবা কর্মী ক্যাশে এবং HTTP ক্যাশে একই সাধারণ উদ্দেশ্য পরিবেশন করে, তবে পরিষেবা কর্মী ক্যাশে আরও ক্যাশিং ক্ষমতা প্রদান করে, যেমন ক্যাশে ঠিক কী এবং কীভাবে ক্যাশে করা হয় তার উপর সূক্ষ্ম নিয়ন্ত্রণ।
পরিষেবা কর্মী ক্যাশে নিয়ন্ত্রণ
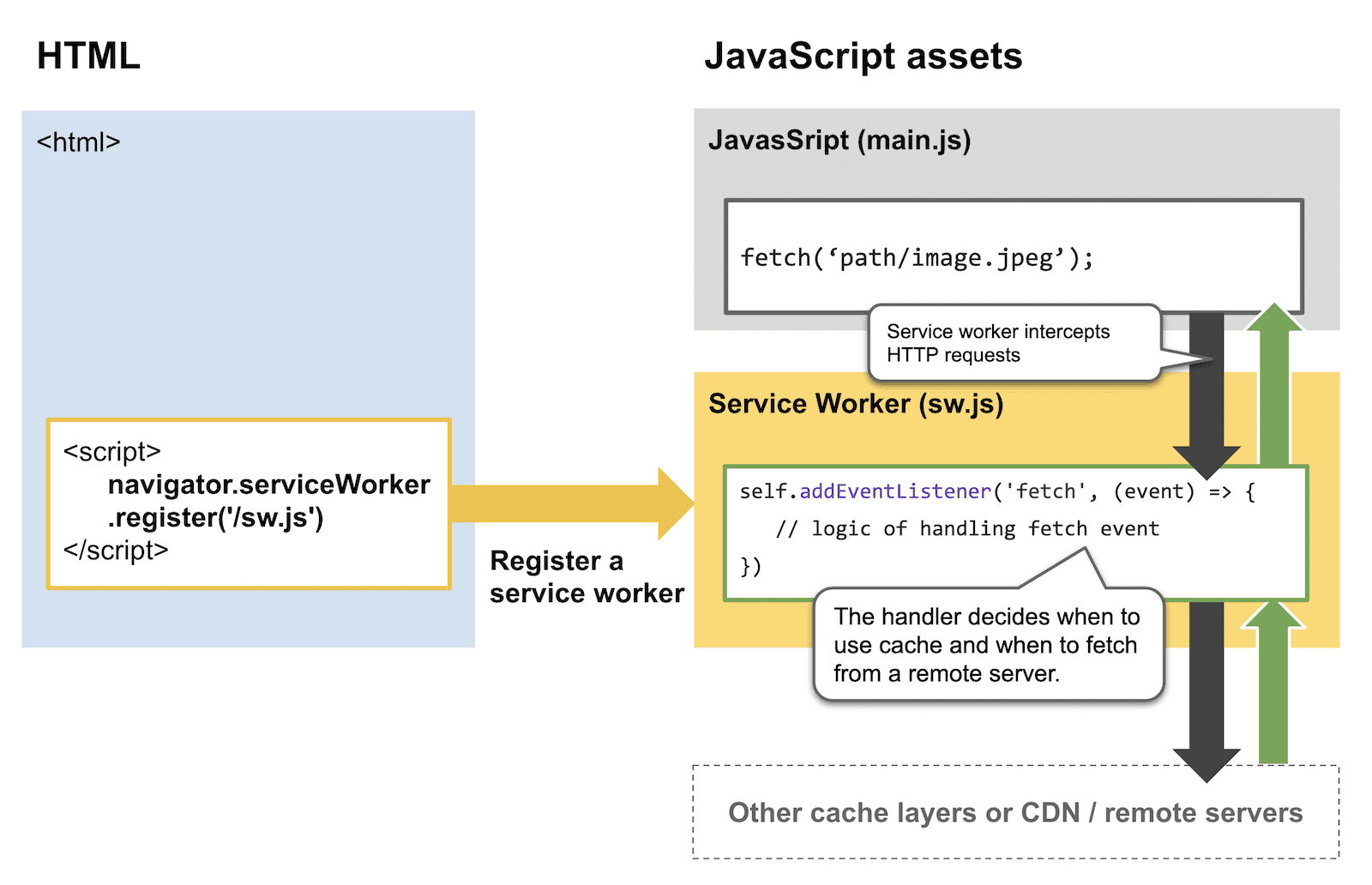
একজন পরিষেবা কর্মী ইভেন্ট শ্রোতাদের (সাধারণত fetch ইভেন্ট) সাথে HTTP অনুরোধগুলিকে বাধা দেয়। এই কোড স্নিপেট একটি ক্যাশে-প্রথম ক্যাশিং কৌশলের যুক্তি প্রদর্শন করে।

চাকা পুনরায় উদ্ভাবন এড়াতে ওয়ার্কবক্স ব্যবহার করার জন্য এটি অত্যন্ত সুপারিশ করা হয়। উদাহরণস্বরূপ, আপনি regex কোডের একটি লাইন দিয়ে রিসোর্স URL পাথ নিবন্ধন করতে পারেন।
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('styles/.*\\.css'), callbackHandler);
পরিষেবা কর্মী ক্যাশিং কৌশল এবং ব্যবহার ক্ষেত্রে
পরবর্তী সারণী সাধারণ পরিষেবা কর্মী ক্যাশিং কৌশল এবং প্রতিটি কৌশল কখন উপযোগী হয় তার রূপরেখা দেয়।
| কৌশল | সতেজতা যুক্তি | কেস ব্যবহার করুন |
|---|---|---|
| শুধুমাত্র নেটওয়ার্ক | বিষয়বস্তু সব সময়ে আপ টু ডেট হতে হবে. |
|
| নেটওয়ার্ক ক্যাশে ফিরে পতনশীল | তাজা সামগ্রী পরিবেশন করা বাঞ্ছনীয়। যাইহোক, যদি নেটওয়ার্ক ব্যর্থ হয় বা অস্থির হয়, তবে এটি সামান্য পুরানো সামগ্রী পরিবেশন করার জন্য গ্রহণযোগ্য। |
|
| বাসি-যখন-পুনঃপ্রমাণ করা | ক্যাশে করা বিষয়বস্তু এখনই পরিবেশন করা ঠিক আছে, তবে আপডেট করা ক্যাশে করা সামগ্রী ভবিষ্যতে ব্যবহার করা উচিত। |
|
| প্রথমে ক্যাশে, নেটওয়ার্কে ফিরে যান | বিষয়বস্তু অ-গুরুত্বপূর্ণ এবং কর্মক্ষমতা লাভের জন্য ক্যাশে থেকে পরিবেশন করা যেতে পারে, তবে পরিষেবা কর্মীকে মাঝে মাঝে আপডেটের জন্য পরীক্ষা করা উচিত। |
|
| শুধুমাত্র ক্যাশে | বিষয়বস্তু খুব কমই পরিবর্তিত হয়। |
|
পরিষেবা কর্মী ক্যাশিং এর অতিরিক্ত সুবিধা
ক্যাশিং লজিকের সূক্ষ্ম নিয়ন্ত্রণের পাশাপাশি, পরিষেবা কর্মী ক্যাশিং এছাড়াও প্রদান করে:
- আপনার মূলের জন্য আরও মেমরি এবং স্টোরেজ স্পেস: ব্রাউজারটি প্রতি- অরিজিন ভিত্তিতে HTTP ক্যাশে সংস্থান বরাদ্দ করে। অন্য কথায়, যদি আপনার একাধিক সাবডোমেন থাকে, তবে তারা সব একই HTTP ক্যাশে ভাগ করে। আপনার মূল/ডোমেনের বিষয়বস্তু HTTP ক্যাশে দীর্ঘ সময়ের জন্য থাকবে এমন কোনো নিশ্চয়তা নেই। উদাহরণস্বরূপ, একজন ব্যবহারকারী একটি ব্রাউজারের সেটিংস UI থেকে ম্যানুয়ালি পরিষ্কার করে, বা একটি পৃষ্ঠাতে একটি হার্ড-রিলোড ট্রিগার করে ক্যাশে পরিষ্কার করতে পারে৷ একটি পরিষেবা কর্মী ক্যাশের সাথে আপনার ক্যাশে করা সামগ্রী ক্যাশে থাকার সম্ভাবনা অনেক বেশি। আরও জানতে পারসিস্টেন্ট স্টোরেজ দেখুন।
- ফ্ল্যাকি নেটওয়ার্ক বা অফলাইন অভিজ্ঞতার সাথে উচ্চতর নমনীয়তা: HTTP ক্যাশে আপনার কাছে শুধুমাত্র একটি বাইনারি পছন্দ আছে: হয় সম্পদটি ক্যাশে করা হয়, বা না হয়। পরিষেবা কর্মী ক্যাশিং এর মাধ্যমে আপনি খুব সহজে সামান্য "হচকা" প্রশমিত করতে পারেন ("স্টেল-হোয়াইল-রিভ্যালিডেট" কৌশল সহ), একটি সম্পূর্ণ অফলাইন অভিজ্ঞতা অফার করতে পারেন ("শুধুমাত্র ক্যাশে" কৌশল সহ) বা এর মধ্যেও কিছু, যেমন পরিষেবা কর্মী ক্যাশে থেকে আসা পৃষ্ঠার অংশগুলির সাথে কাস্টমাইজড UI এবং কিছু অংশ বাদ দেওয়া হয়েছে (যেখানে "সাইলার ক্যাশ" কৌশলটি উপযুক্ত)।
HTTP ক্যাশিং
প্রথমবার একটি ব্রাউজার একটি ওয়েব পৃষ্ঠা এবং সম্পর্কিত সংস্থান লোড করে, এটি এই সংস্থানগুলিকে তার HTTP ক্যাশে সংরক্ষণ করে। HTTP ক্যাশে সাধারণত ব্রাউজার দ্বারা স্বয়ংক্রিয়ভাবে সক্ষম হয়, যদি না এটি শেষ ব্যবহারকারী দ্বারা স্পষ্টভাবে অক্ষম করা হয়।
এইচটিটিপি ক্যাশিং ব্যবহার করার অর্থ হল কখন কোন রিসোর্স এবং কতক্ষণ ক্যাশে করা হবে তা নির্ধারণ করতে সার্ভারের উপর নির্ভর করা।
HTTP প্রতিক্রিয়া শিরোনাম দিয়ে HTTP ক্যাশে মেয়াদ শেষ হওয়া নিয়ন্ত্রণ করুন
যখন একটি সার্ভার একটি সম্পদের জন্য একটি ব্রাউজার অনুরোধে সাড়া দেয়, সার্ভারটি HTTP প্রতিক্রিয়া শিরোনাম ব্যবহার করে একটি ব্রাউজারকে কতক্ষণ রিসোর্স ক্যাশে করতে হবে তা জানাতে। প্রতিক্রিয়া শিরোনাম দেখুন: আরও জানতে আপনার ওয়েব সার্ভার কনফিগার করুন ।
HTTP ক্যাশিং কৌশল এবং ব্যবহার ক্ষেত্রে
HTTP ক্যাশিং পরিষেবা কর্মী ক্যাশিংয়ের চেয়ে অনেক সহজ, কারণ HTTP ক্যাশিং শুধুমাত্র সময়-ভিত্তিক (TTL) রিসোর্স মেয়াদ শেষ হওয়ার যুক্তি নিয়ে কাজ করে। দেখুন কোন প্রতিক্রিয়া শিরোনাম মান ব্যবহার করা উচিত? এবং HTTP ক্যাশিং কৌশল সম্পর্কে আরও জানতে সারাংশ ।
আপনার ক্যাশে মেয়াদ শেষ হওয়ার যুক্তি ডিজাইন করা
এই বিভাগটি পরিষেবা কর্মী ক্যাশে এবং HTTP ক্যাশে স্তরগুলি জুড়ে সামঞ্জস্যপূর্ণ মেয়াদ শেষ হওয়ার যুক্তি ব্যবহার করার সুবিধা এবং অসুবিধাগুলি ব্যাখ্যা করে, পাশাপাশি এই স্তরগুলি জুড়ে পৃথক মেয়াদ শেষ হওয়ার যুক্তির সুবিধা এবং অসুবিধাগুলি ব্যাখ্যা করে৷
সমস্ত ক্যাশে স্তরের জন্য সামঞ্জস্যপূর্ণ মেয়াদ শেষ হওয়ার যুক্তি
সুবিধা এবং অসুবিধাগুলি প্রদর্শন করতে, আমরা 3টি পরিস্থিতি দেখব: দীর্ঘমেয়াদী, মধ্যমেয়াদী এবং স্বল্পমেয়াদী।
| দৃশ্যকল্প | দীর্ঘমেয়াদী ক্যাশিং | মধ্যমেয়াদী ক্যাশিং | স্বল্পমেয়াদী ক্যাশিং |
|---|---|---|---|
| পরিষেবা কর্মী ক্যাশিং কৌশল | ক্যাশে, নেটওয়ার্কে ফিরে আসছে | বাসি-যখন-পুনঃপ্রমাণ করা | নেটওয়ার্ক ক্যাশে ফিরে পতনশীল |
| পরিষেবা কর্মী ক্যাশে TTL | 30 দিন | 1 দিন | 10 মিনিট |
| HTTP ক্যাশে সর্বোচ্চ বয়স | 30 দিন | 1 দিন | 10 মিনিট |
দৃশ্যকল্প: দীর্ঘমেয়াদী ক্যাশিং (ক্যাশে, নেটওয়ার্কে ফিরে আসা)
- যখন একটি ক্যাশড রিসোর্স বৈধ থাকে (<= 30 দিন): পরিষেবা কর্মী নেটওয়ার্কে না গিয়েই ক্যাশে করা রিসোর্সটি ফেরত দেয়।
- যখন একটি ক্যাশ করা সম্পদের মেয়াদ শেষ হয় (> 30 দিন): পরিষেবা কর্মী সংস্থান আনতে নেটওয়ার্কে যায়। ব্রাউজারটির HTTP ক্যাশে সম্পদের একটি অনুলিপি নেই, তাই এটি সম্পদের জন্য সার্ভার-সাইডে যায়।
কন: এই পরিস্থিতিতে, HTTP ক্যাশিং কম মূল্য প্রদান করে কারণ ব্রাউজার সর্বদা সার্ভার-সাইডে অনুরোধ পাঠাবে যখন পরিষেবা কর্মীতে ক্যাশের মেয়াদ শেষ হয়ে যায়।
দৃশ্যকল্প: মাঝারি-মেয়াদী ক্যাশিং (স্টেল-হোয়াইল-রিভালিডেট)
- যখন একটি ক্যাশড রিসোর্স বৈধ হয় (<= 1 দিন): পরিষেবা কর্মী ক্যাশে করা রিসোর্সটি অবিলম্বে ফেরত দেয় এবং রিসোর্সটি আনতে নেটওয়ার্কে যায়। ব্রাউজারটির HTTP ক্যাশে সম্পদের একটি অনুলিপি রয়েছে, তাই এটি সেই অনুলিপিটি পরিষেবা কর্মীকে ফেরত দেয়।
- যখন একটি ক্যাশড রিসোর্স মেয়াদ শেষ হয়ে যায় (> 1 দিন): পরিষেবা কর্মী ক্যাশে করা রিসোর্সটি অবিলম্বে ফেরত দেয় এবং রিসোর্সটি আনতে নেটওয়ার্কে যায়। ব্রাউজারটির HTTP ক্যাশে সম্পদের একটি অনুলিপি নেই, তাই এটি সম্পদ আনতে সার্ভার-সাইডে যায়।
কন: পরিষেবা কর্মীকে HTTP ক্যাশে ওভাররাইড করার জন্য অতিরিক্ত ক্যাশে-বাস্টিংয়ের প্রয়োজন হয় যাতে "পুনঃপ্রমাণ" পদক্ষেপের সর্বাধিক সুবিধা নেওয়া যায়।
দৃশ্যকল্প: স্বল্পমেয়াদী ক্যাশিং (নেটওয়ার্ক ক্যাশে ফিরে আসছে)
- যখন একটি ক্যাশড রিসোর্স বৈধ হয় (<= 10 মিনিট): পরিষেবা কর্মী রিসোর্স আনতে নেটওয়ার্কে যায়। ব্রাউজারটির HTTP ক্যাশে সম্পদের একটি অনুলিপি রয়েছে তাই এটি সার্ভার-সাইডে না গিয়ে পরিষেবা কর্মীকে ফেরত দেয়।
- যখন একটি ক্যাশড রিসোর্স মেয়াদ শেষ হয়ে যায় (> 10 মিনিট): পরিষেবা কর্মী ক্যাশে করা রিসোর্সটি অবিলম্বে ফেরত দেয় এবং রিসোর্সটি আনতে নেটওয়ার্কে যায়। ব্রাউজারটির HTTP ক্যাশে সম্পদের একটি অনুলিপি নেই, তাই এটি সম্পদ আনতে সার্ভার-সাইডে যায়।
কন: মাঝারি-মেয়াদী ক্যাশিং দৃশ্যের অনুরূপ, সার্ভার-সাইড থেকে সর্বশেষ সংস্থান আনার জন্য পরিষেবা কর্মীকে HTTP ক্যাশে ওভাররাইড করার জন্য অতিরিক্ত ক্যাশে-বাস্টিং লজিকের প্রয়োজন।
সমস্ত পরিস্থিতিতে পরিষেবা কর্মী
সমস্ত পরিস্থিতিতে, নেটওয়ার্ক অস্থির হলে পরিষেবা কর্মী ক্যাশে এখনও ক্যাশে করা সম্পদ ফেরত দিতে পারে। অন্যদিকে, নেটওয়ার্ক অস্থির বা ডাউন হলে HTTP ক্যাশে নির্ভরযোগ্য নয়।
পরিষেবা কর্মী ক্যাশে এবং HTTP স্তরগুলিতে বিভিন্ন ক্যাশে মেয়াদ শেষ হওয়ার যুক্তি
সুবিধা এবং অসুবিধাগুলি প্রদর্শন করতে, আমরা আবার দীর্ঘমেয়াদী, মধ্যমেয়াদী এবং স্বল্পমেয়াদী পরিস্থিতিগুলি দেখব৷
| দৃশ্যকল্প | দীর্ঘমেয়াদী ক্যাশিং | মধ্যমেয়াদী ক্যাশিং | স্বল্পমেয়াদী ক্যাশিং |
|---|---|---|---|
| পরিষেবা কর্মী ক্যাশিং কৌশল | ক্যাশে, নেটওয়ার্কে ফিরে আসছে | বাসি-যখন-পুনঃপ্রমাণ করা | নেটওয়ার্ক ক্যাশে ফিরে পতনশীল |
| পরিষেবা কর্মী ক্যাশে TTL | 90 দিন | 30 দিন | 1 দিন |
| HTTP ক্যাশে সর্বোচ্চ বয়স | 30 দিন | 1 দিন | 10 মিনিট |
দৃশ্যকল্প: দীর্ঘমেয়াদী ক্যাশিং (ক্যাশে, নেটওয়ার্কে ফিরে আসা)
- যখন একটি ক্যাশড রিসোর্স সার্ভিস ওয়ার্কার ক্যাশে বৈধ থাকে (<= 90 দিন): সার্ভিস ওয়ার্কার ক্যাশ করা রিসোর্স অবিলম্বে ফেরত দেয়।
- যখন পরিষেবা কর্মী ক্যাশে একটি ক্যাশড রিসোর্স মেয়াদ শেষ হয়ে যায় (> 90 দিন): পরিষেবা কর্মী রিসোর্স আনতে নেটওয়ার্কে যায়। ব্রাউজারটির HTTP ক্যাশে সম্পদের একটি অনুলিপি নেই, তাই এটি সার্ভার-সাইডে যায়।
সুবিধা এবং অসুবিধা:
- প্রো: ব্যবহারকারীরা তাত্ক্ষণিক প্রতিক্রিয়া অনুভব করে কারণ পরিষেবা কর্মী ক্যাশে করা সংস্থানগুলি অবিলম্বে ফেরত দেয়৷
- প্রো: কখন তার ক্যাশে ব্যবহার করতে হবে এবং কখন সংস্থানগুলির নতুন সংস্করণগুলির জন্য অনুরোধ করতে হবে সে সম্পর্কে পরিষেবা কর্মীর আরও সূক্ষ্ম নিয়ন্ত্রণ রয়েছে৷
- কন: একটি সু-সংজ্ঞায়িত পরিষেবা কর্মী ক্যাশিং কৌশল প্রয়োজন৷
দৃশ্যকল্প: মধ্য-মেয়াদী ক্যাশিং (স্টেল-হোয়াইল-রিভালিডেট)
- যখন একটি ক্যাশড রিসোর্স সার্ভিস ওয়ার্কার ক্যাশে বৈধ থাকে (<= 30 দিন): সার্ভিস ওয়ার্কার ক্যাশে করা রিসোর্স অবিলম্বে ফেরত দেয়।
- যখন পরিষেবা কর্মী ক্যাশে (> 30 দিন) একটি ক্যাশ করা সংস্থান মেয়াদ শেষ হয়ে যায়: পরিষেবা কর্মী সংস্থানটির জন্য নেটওয়ার্কে যায়৷ ব্রাউজারটির HTTP ক্যাশে সম্পদের একটি অনুলিপি নেই, তাই এটি সার্ভার-সাইডে যায়।
সুবিধা এবং অসুবিধা:
- প্রো: ব্যবহারকারীরা তাত্ক্ষণিক প্রতিক্রিয়া অনুভব করে কারণ পরিষেবা কর্মী ক্যাশে করা সংস্থানগুলি অবিলম্বে ফেরত দেয়৷
- প্রো: পরিষেবা কর্মী নিশ্চিত করতে পারেন যে প্রদত্ত URL এর জন্য পরবর্তী অনুরোধ নেটওয়ার্ক থেকে একটি নতুন প্রতিক্রিয়া ব্যবহার করে, "পটভূমিতে" পুনঃপ্রমাণ করার জন্য ধন্যবাদ৷
- কন: একটি সু-সংজ্ঞায়িত পরিষেবা কর্মী ক্যাশিং কৌশল প্রয়োজন৷
দৃশ্যকল্প: স্বল্পমেয়াদী ক্যাশিং (নেটওয়ার্ক ক্যাশে ফিরে আসছে)
- যখন একটি ক্যাশড রিসোর্স সার্ভিস ওয়ার্কার ক্যাশে বৈধ থাকে (<= 1 দিন): সার্ভিস ওয়ার্কার রিসোর্সের জন্য নেটওয়ার্কে যায়। ব্রাউজার HTTP ক্যাশে থেকে সম্পদ ফেরত দেয় যদি এটি সেখানে থাকে। নেটওয়ার্ক ডাউন হলে, পরিষেবা কর্মী পরিষেবা কর্মী ক্যাশে থেকে সংস্থান ফেরত দেয়
- যখন পরিষেবা কর্মী ক্যাশে (> 1 দিন) একটি ক্যাশ করা সংস্থান মেয়াদ শেষ হয়ে যায়: পরিষেবা কর্মী সংস্থানটি আনতে নেটওয়ার্কে যায়৷ ব্রাউজারটি নেটওয়ার্কের মাধ্যমে সংস্থানগুলি নিয়ে আসে কারণ এটির HTTP ক্যাশে ক্যাশ করা সংস্করণটির মেয়াদ শেষ হয়ে গেছে৷
সুবিধা এবং অসুবিধা:
- প্রো: নেটওয়ার্ক অস্থির বা ডাউন হলে, পরিষেবা কর্মী অবিলম্বে ক্যাশ করা সম্পদ ফেরত দেয়।
- কন: পরিষেবা কর্মীকে HTTP ক্যাশে ওভাররাইড করতে এবং "প্রথম নেটওয়ার্ক" অনুরোধ করতে অতিরিক্ত ক্যাশে-বাস্টিং প্রয়োজন৷
উপসংহার
ক্যাশিং পরিস্থিতির সংমিশ্রণের জটিলতার পরিপ্রেক্ষিতে, সমস্ত ক্ষেত্রে কভার করে এমন একটি নিয়ম ডিজাইন করা সম্ভব নয়। যাইহোক, পূর্ববর্তী বিভাগগুলির ফলাফলগুলির উপর ভিত্তি করে, আপনার ক্যাশে কৌশলগুলি ডিজাইন করার সময় দেখার জন্য কয়েকটি পরামর্শ রয়েছে:
- পরিষেবা কর্মী ক্যাশিং লজিককে HTTP ক্যাশিং মেয়াদ শেষ হওয়ার যুক্তির সাথে সামঞ্জস্যপূর্ণ হতে হবে না। যদি সম্ভব হয়, পরিষেবা কর্মীকে আরও নিয়ন্ত্রণ দেওয়ার জন্য পরিষেবা কর্মীতে দীর্ঘ মেয়াদী যুক্তি ব্যবহার করুন।
- HTTP ক্যাশিং এখনও একটি গুরুত্বপূর্ণ ভূমিকা পালন করে, কিন্তু নেটওয়ার্ক অস্থির বা ডাউন হলে এটি নির্ভরযোগ্য নয়।
- HTTP ক্যাশের সাথে বিরোধ না করে আপনার পরিষেবা কর্মী ক্যাশিং কৌশল তার মান প্রদান করে তা নিশ্চিত করতে প্রতিটি সংস্থানের জন্য আপনার ক্যাশিং কৌশলগুলি পুনরায় দেখুন৷


