Las ventajas y desventajas de usar una lógica de vencimiento coherente o diferente en las capas de caché del trabajador de servicio y de caché HTTP
Si bien los service workers y las APW se están convirtiendo en estándares de las aplicaciones web modernas, el almacenamiento en caché de recursos se ha vuelto más complejo que nunca. En este artículo, se explica el panorama general del almacenamiento en caché del navegador, incluidos los siguientes temas:
- Los casos de uso y las diferencias entre el almacenamiento en caché de Service Worker y el almacenamiento en caché de HTTP
- Las ventajas y desventajas de las diferentes estrategias de vencimiento del almacenamiento en caché de Service Worker en comparación con las estrategias de almacenamiento en caché HTTP normales.
Descripción general del flujo de almacenamiento en caché
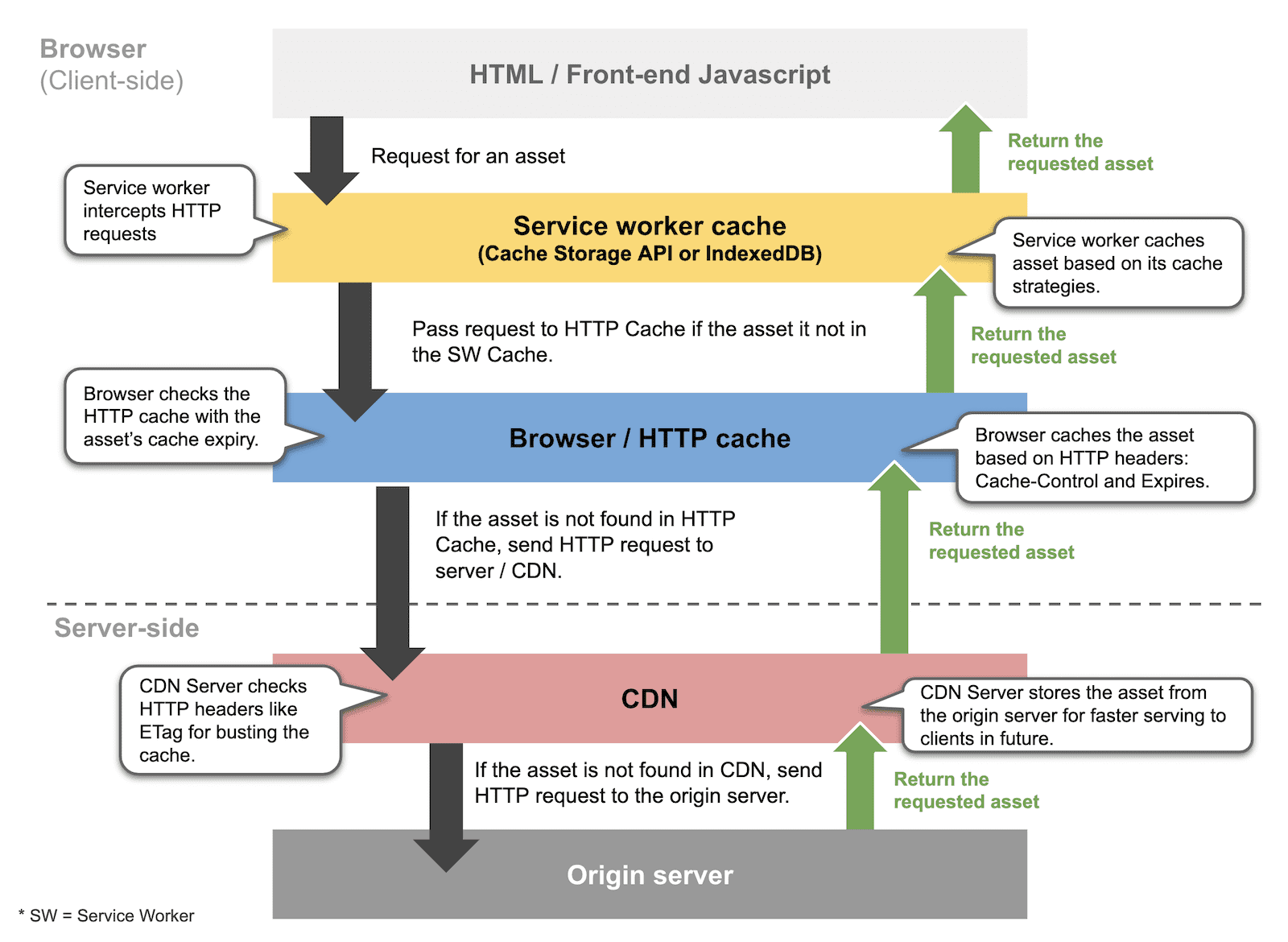
En términos generales, un navegador sigue el siguiente orden de almacenamiento en caché cuando solicita un recurso:
- Caché del Service Worker: El Service Worker verifica si el recurso está en su caché y decide si devolver el recurso en sí según sus estrategias de almacenamiento en caché programadas. Ten en cuenta que esto no sucede automáticamente. Debes crear un controlador de eventos de recuperación en tu trabajador de servicio y, luego, interceptar las solicitudes de red para que se publiquen desde la caché del trabajador de servicio en lugar de la red.
- Caché de HTTP (también conocida como caché del navegador): Si el recurso se encuentra en la caché de HTTP y aún no venció, el navegador usa automáticamente el recurso de la caché de HTTP.
- Del servidor: Si no se encuentra nada en la caché del service worker ni en la caché de HTTP, el navegador va a la red para solicitar el recurso. Si el recurso no se almacena en caché en una CDN, la solicitud debe volver hasta el servidor de origen.

Capas de almacenamiento en caché
Almacenamiento en caché del service worker
Un trabajador de servicio intercepta las solicitudes HTTP de tipo red y usa una estrategia de almacenamiento en caché para determinar qué recursos se deben devolver al navegador. La caché del service worker y la caché HTTP tienen el mismo propósito general, pero la caché del service worker ofrece más capacidades de almacenamiento en caché, como un control detallado sobre qué se almacena en caché exactamente y cómo se realiza el almacenamiento en caché.
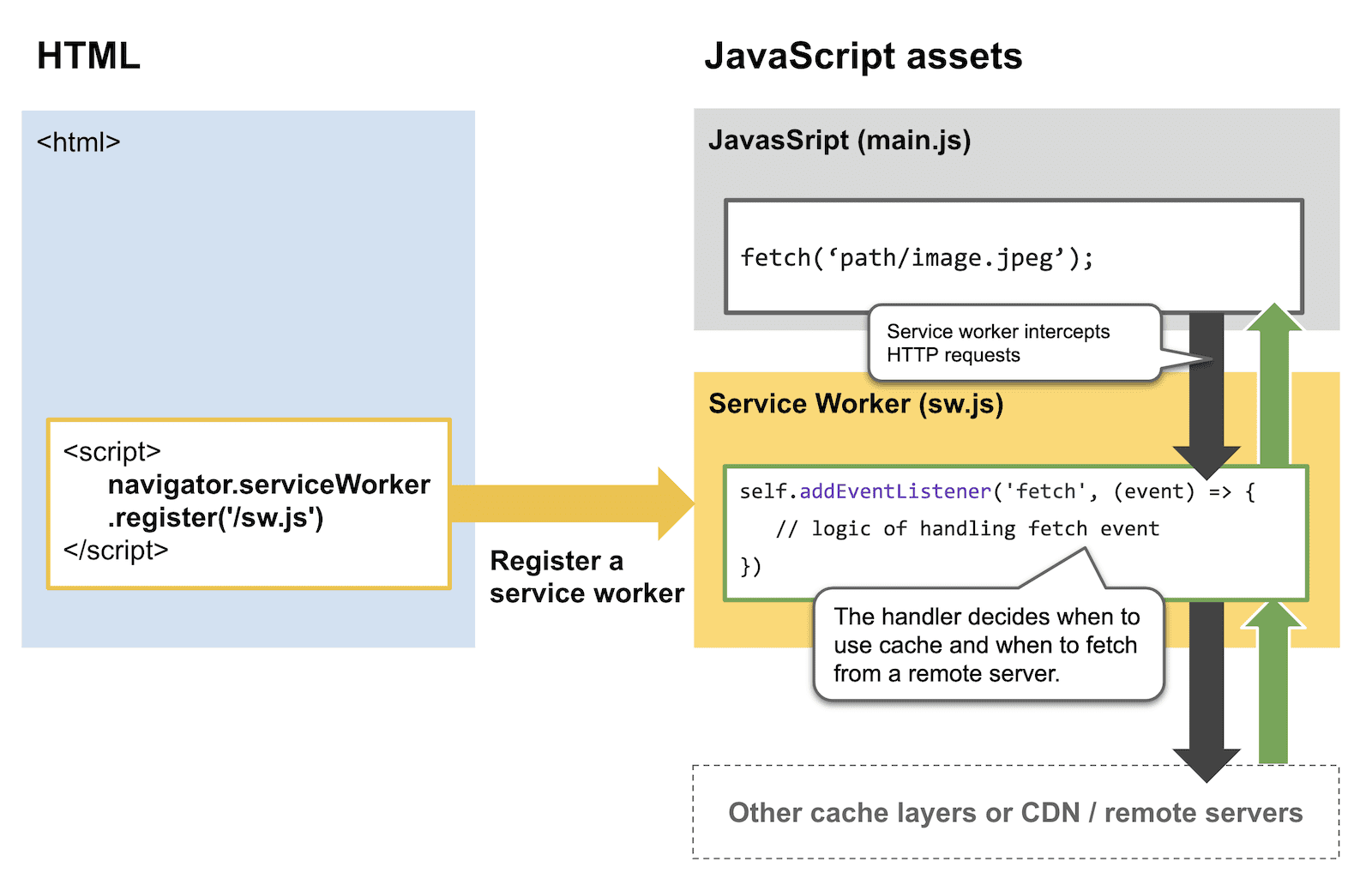
Cómo controlar la caché del service worker
Un trabajador de servicio intercepta las solicitudes HTTP con detectores de eventos (por lo general, el evento fetch). En este fragmento de código, se muestra la lógica de una estrategia de almacenamiento en caché Cache-First.

Se recomienda usar Workbox para evitar reinventar la rueda. Por ejemplo, puedes registrar rutas de URL de recursos con una sola línea de código de regex.
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('styles/.*\\.css'), callbackHandler);
Estrategias y casos de uso del almacenamiento en caché de Service Worker
En la siguiente tabla, se describen las estrategias comunes de almacenamiento en caché del service worker y cuándo es útil cada una.
| Estrategias | Justificación de la actualidad | Casos de uso |
|---|---|---|
| Solo en la red | El contenido debe estar actualizado en todo momento. |
|
| La red recurre a la caché | Es preferible publicar el contenido actualizado. Sin embargo, si la red falla o es inestable, es aceptable entregar contenido un poco antiguo. |
|
| Stale-while-revalidate | Está bien publicar contenido almacenado en caché de inmediato, pero se debe usar contenido almacenado en caché actualizado en el futuro. |
|
| Caché primero, luego red | El contenido no es crítico y se puede entregar desde la caché para mejorar el rendimiento, pero el service worker debe verificar si hay actualizaciones de vez en cuando. |
|
| Solo caché | El contenido rara vez cambia. |
|
Beneficios adicionales del almacenamiento en caché del Service Worker
Además del control detallado de la lógica de almacenamiento en caché, el almacenamiento en caché del service worker también proporciona lo siguiente:
- Más memoria y espacio de almacenamiento para tu origen: El navegador asigna recursos de caché HTTP por origen. En otras palabras, si tienes varios subdominios, todos comparten la misma caché HTTP. No hay garantía de que el contenido de tu origen o dominio permanezca en la caché HTTP durante mucho tiempo. Por ejemplo, un usuario puede borrar la caché limpiando manualmente la IU de configuración de un navegador o activando una recarga forzada en una página. Con una caché de Service Worker, es mucho más probable que el contenido almacenado en caché permanezca en la caché. Consulta Almacenamiento persistente para obtener más información.
- Mayor flexibilidad con redes inestables o experiencias sin conexión: Con la caché de HTTP, solo tienes una opción binaria: el recurso se almacena en caché o no. Con el almacenamiento en caché de Service Worker, puedes mitigar pequeños "inconvenientes" con mucha más facilidad (con la estrategia "stale-while-revalidate"), ofrecer una experiencia sin conexión completa (con la estrategia "Cache only") o incluso algo intermedio, como IU personalizadas con partes de la página que provienen de la caché de Service Worker y algunas partes excluidas (con la estrategia "Set catch handler") cuando corresponda.
Almacenamiento en caché de HTTP
La primera vez que un navegador carga una página web y los recursos relacionados, almacena estos recursos en su caché HTTP. Por lo general, los navegadores habilitan automáticamente la caché HTTP, a menos que el usuario final la haya inhabilitado de forma explícita.
Usar el almacenamiento en caché de HTTP significa depender del servidor para determinar cuándo almacenar en caché un recurso y durante cuánto tiempo.
Controla el vencimiento de la caché HTTP con encabezados de respuesta HTTP
Cuando un servidor responde a la solicitud de un navegador para un recurso, el servidor usa encabezados de respuesta HTTP para indicarle al navegador durante cuánto tiempo debe almacenar en caché el recurso. Consulta Encabezados de respuesta: configura tu servidor web para obtener más información.
Estrategias y casos de uso del almacenamiento en caché de HTTP
El almacenamiento en caché de HTTP es mucho más simple que el almacenamiento en caché de service workers, ya que solo se ocupa de la lógica de vencimiento de recursos basada en el tiempo (TTL). Consulta ¿Qué valores de encabezado de respuesta deberías usar? y Resumen para obtener más información sobre las estrategias de almacenamiento en caché de HTTP.
Diseña tu lógica de vencimiento de caché
En esta sección, se explican las ventajas y desventajas de usar una lógica de vencimiento coherente en las capas de caché del trabajador de servicio y de caché HTTP, así como las ventajas y desventajas de usar una lógica de vencimiento independiente en estas capas.
Lógica de vencimiento coherente para todas las capas de caché
Para demostrar las ventajas y desventajas, analizaremos 3 situaciones: a largo, mediano y corto plazo.
| Situaciones | Almacenamiento en caché a largo plazo | Almacenamiento en caché a mediano plazo | Almacenamiento en caché a corto plazo |
|---|---|---|---|
| Estrategia de almacenamiento en caché del service worker | Caché, con opción de volver a la red | Stale-while-revalidate | La red recurre a la caché |
| TTL de la caché del Service Worker | 30 días | 1 día | 10 min |
| max-age de la caché HTTP | 30 días | 1 día | 10 min |
Situación: Almacenamiento en caché a largo plazo (caché, con respaldo de la red)
- Cuando un recurso almacenado en caché es válido (≤ 30 días): El Service Worker devuelve el recurso almacenado en caché de inmediato sin ir a la red.
- Cuando un recurso almacenado en caché vence (más de 30 días): El trabajador de servicio va a la red para recuperar el recurso. El navegador no tiene una copia del recurso en su caché HTTP, por lo que va al servidor para obtener el recurso.
Desventaja: En este caso, el almacenamiento en caché HTTP proporciona menos valor porque el navegador siempre pasará la solicitud al servidor cuando venza la caché en el Service Worker.
Situación: Almacenamiento en caché a mediano plazo (Stale-while-revalidate)
- Cuando un recurso almacenado en caché es válido (<= 1 día): El trabajador de servicio devuelve el recurso almacenado en caché de inmediato y va a la red para recuperar el recurso. El navegador tiene una copia del recurso en su caché HTTP, por lo que devuelve esa copia al trabajador del servicio.
- Cuando un recurso almacenado en caché vence (más de 1 día): El trabajador de servicio devuelve el recurso almacenado en caché de inmediato y va a la red para recuperar el recurso. El navegador no tiene una copia del recurso en su caché HTTP, por lo que va al servidor para recuperarlo.
Desventaja: El service worker requiere una invalidación de caché adicional para anular la caché HTTP y aprovechar al máximo el paso de "revalidación".
Situación: Almacenamiento en caché a corto plazo (la red recurre a la caché)
- Cuando un recurso almacenado en caché es válido (menos de 10 minutos): El service worker va a la red para recuperar el recurso. El navegador tiene una copia del recurso en su caché HTTP, por lo que la devuelve al trabajador de servicio sin ir al servidor.
- Cuando un recurso almacenado en caché vence (más de 10 minutos), el trabajador de servicio devuelve el recurso almacenado en caché de inmediato y va a la red para recuperar el recurso. El navegador no tiene una copia del recurso en su caché HTTP, por lo que va al servidor para recuperarlo.
Desventaja: Al igual que en el caso del almacenamiento en caché a mediano plazo, el trabajador de servicio requiere lógica adicional de invalidación de caché para anular la caché HTTP y recuperar el recurso más reciente del servidor.
Service worker en todas las situaciones
En todas las situaciones, la caché del service worker puede seguir devolviendo recursos almacenados en caché cuando la red es inestable. Por otro lado, la caché de HTTP no es confiable cuando la red es inestable o está inactiva.
Diferente lógica de vencimiento de la caché en la caché del Service Worker y en las capas HTTP
Para demostrar las ventajas y desventajas, volveremos a analizar situaciones a largo, mediano y corto plazo.
| Situaciones | Almacenamiento en caché a largo plazo | Almacenamiento en caché a mediano plazo | Almacenamiento en caché a corto plazo |
|---|---|---|---|
| Estrategia de almacenamiento en caché del service worker | Caché, con opción de volver a la red | Stale-while-revalidate | La red recurre a la caché |
| TTL de la caché del Service Worker | 90 días | 30 días | 1 día |
| max-age de la caché HTTP | 30 días | 1 día | 10 min |
Situación: Almacenamiento en caché a largo plazo (caché, con respaldo de la red)
- Cuando un recurso almacenado en caché es válido en la caché del service worker (<= 90 días), el service worker devuelve el recurso almacenado en caché de inmediato.
- Cuando un recurso almacenado en caché vence en la caché del trabajador de servicio (más de 90 días): El trabajador de servicio va a la red para recuperar el recurso. El navegador no tiene una copia del recurso en su caché HTTP, por lo que va al servidor.
Ventajas y desventajas:
- Ventaja: Los usuarios experimentan una respuesta instantánea, ya que el trabajador de servicio devuelve los recursos almacenados en caché de inmediato.
- Ventaja: El service worker tiene un control más preciso sobre cuándo usar su caché y cuándo solicitar versiones nuevas de los recursos.
- Desventaja: Se requiere una estrategia de almacenamiento en caché de Service Worker bien definida.
Situación: Almacenamiento en caché a mediano plazo (obsoleto mientras se revalida)
- Cuando un recurso almacenado en caché es válido en la caché del service worker (≤ 30 días), el service worker devuelve el recurso almacenado en caché de inmediato.
- Cuando un recurso almacenado en caché vence en la caché del trabajador de servicio (más de 30 días), el trabajador de servicio va a la red para obtener el recurso. El navegador no tiene una copia del recurso en su caché HTTP, por lo que va al servidor.
Ventajas y desventajas:
- Ventaja: Los usuarios experimentan una respuesta instantánea, ya que el trabajador de servicio devuelve los recursos almacenados en caché de inmediato.
- Ventaja: El service worker puede garantizar que la solicitud next para una URL determinada use una respuesta nueva de la red, gracias a la revalidación que se produce "en segundo plano".
- Desventaja: Se requiere una estrategia de almacenamiento en caché de Service Worker bien definida.
Situación: Almacenamiento en caché a corto plazo (la red recurre a la caché)
- Cuando un recurso almacenado en caché es válido en la caché del trabajador de servicio (<= 1 día): El trabajador de servicio va a la red para obtener el recurso. El navegador devuelve el recurso desde la caché HTTP si está allí. Si la red no funciona, el trabajador de servicio devuelve el recurso desde la caché del trabajador de servicio.
- Cuando un recurso almacenado en caché vence en la caché del trabajador de servicio (más de 1 día): El trabajador de servicio va a la red para recuperar el recurso. El navegador recupera los recursos a través de la red, ya que la versión almacenada en caché en su caché HTTP venció.
Ventajas y desventajas:
- Ventaja: Cuando la red es inestable o no funciona, el trabajador de servicio devuelve los recursos almacenados en caché de inmediato.
- Desventaja: El service worker requiere una invalidación de caché adicional para anular la caché HTTP y realizar solicitudes de "Network first".
Conclusión
Dada la complejidad de la combinación de situaciones de almacenamiento en caché, no es posible diseñar una regla que abarque todos los casos. Sin embargo, según los hallazgos de las secciones anteriores, hay algunas sugerencias que debes tener en cuenta cuando diseñes tus estrategias de almacenamiento en caché:
- La lógica de almacenamiento en caché del service worker no necesita ser coherente con la lógica de vencimiento del almacenamiento en caché de HTTP. Si es posible, usa una lógica de vencimiento más larga en el trabajador de servicio para otorgarle más control.
- El almacenamiento en caché de HTTP sigue desempeñando un papel importante, pero no es confiable cuando la red es inestable o está inactiva.
- Vuelve a revisar tus estrategias de almacenamiento en caché para cada recurso y asegúrate de que tu estrategia de almacenamiento en caché del Service Worker proporcione su valor sin entrar en conflicto con la caché de HTTP.


