Avantages et inconvénients de l'utilisation d'une logique d'expiration cohérente ou différente entre les couches de cache du service worker et du cache HTTP.
Alors que les service workers et les PWA deviennent des normes pour les applications Web modernes, la mise en cache des ressources est devenue plus complexe que jamais. Cet article présente une vue d'ensemble de la mise en cache du navigateur, y compris :
- Cas d'utilisation et différences entre la mise en cache des service workers et la mise en cache HTTP.
- Avantages et inconvénients des différentes stratégies d'expiration de la mise en cache des service workers par rapport aux stratégies de mise en cache HTTP classiques.
Présentation du flux de mise en cache
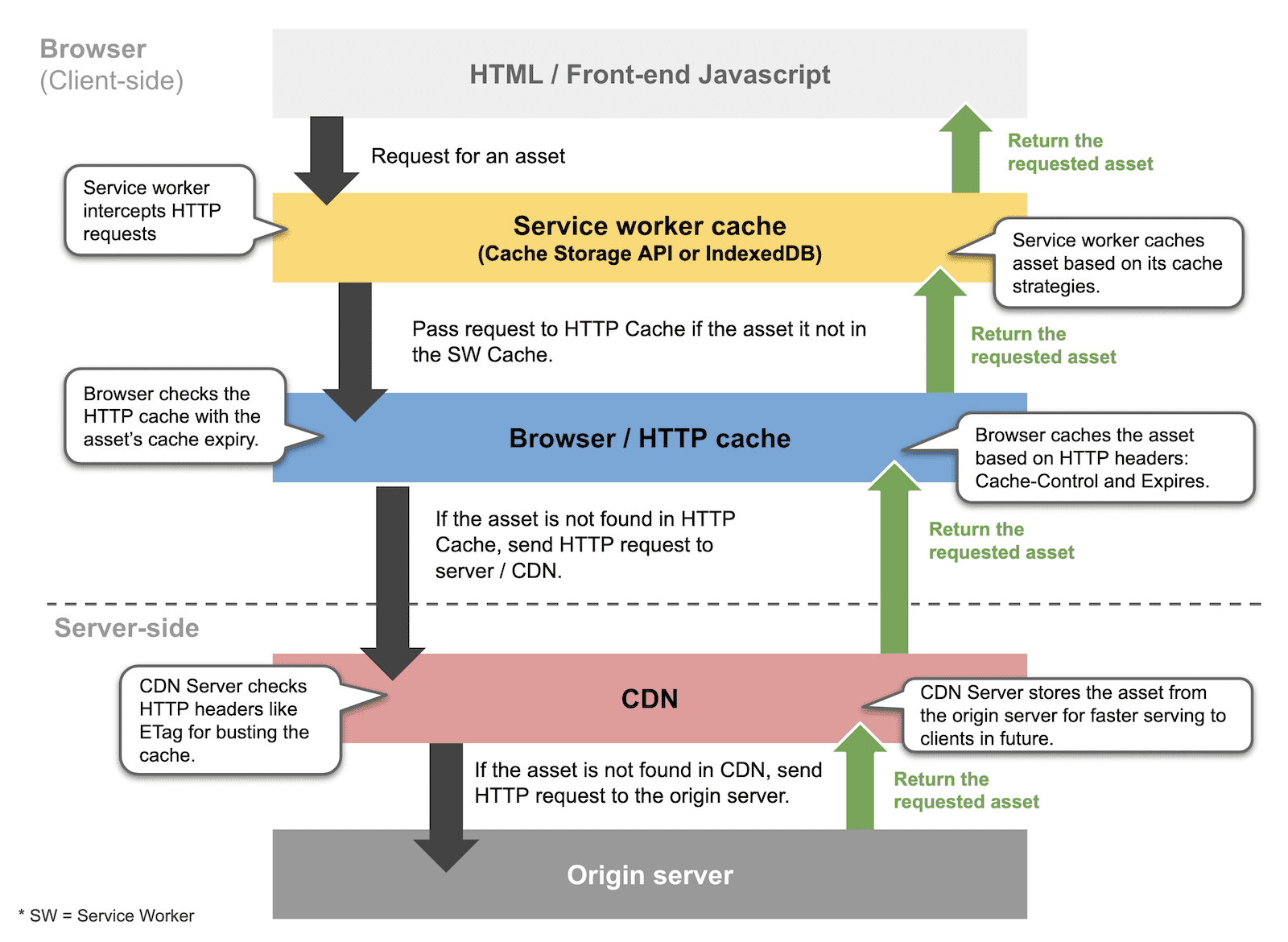
En règle générale, un navigateur suit l'ordre de mise en cache ci-dessous lorsqu'il demande une ressource :
- Cache du service worker : le service worker vérifie si la ressource se trouve dans son cache et décide de la renvoyer ou non en fonction de ses stratégies de mise en cache programmées. Notez que cela ne se produit pas automatiquement. Vous devez créer un gestionnaire d'événements de récupération dans votre service worker et intercepter les requêtes réseau afin qu'elles soient traitées à partir du cache du service worker plutôt que du réseau.
- Cache HTTP (également appelé cache du navigateur) : si la ressource se trouve dans le cache HTTP et n'a pas encore expiré, le navigateur utilise automatiquement la ressource du cache HTTP.
- Côté serveur : si rien n'est trouvé dans le cache du service worker ou dans le cache HTTP, le navigateur accède au réseau pour demander la ressource. Si la ressource n'est pas mise en cache dans un CDN, la requête doit être renvoyée au serveur d'origine.

Couches de mise en cache
Mise en cache des service workers
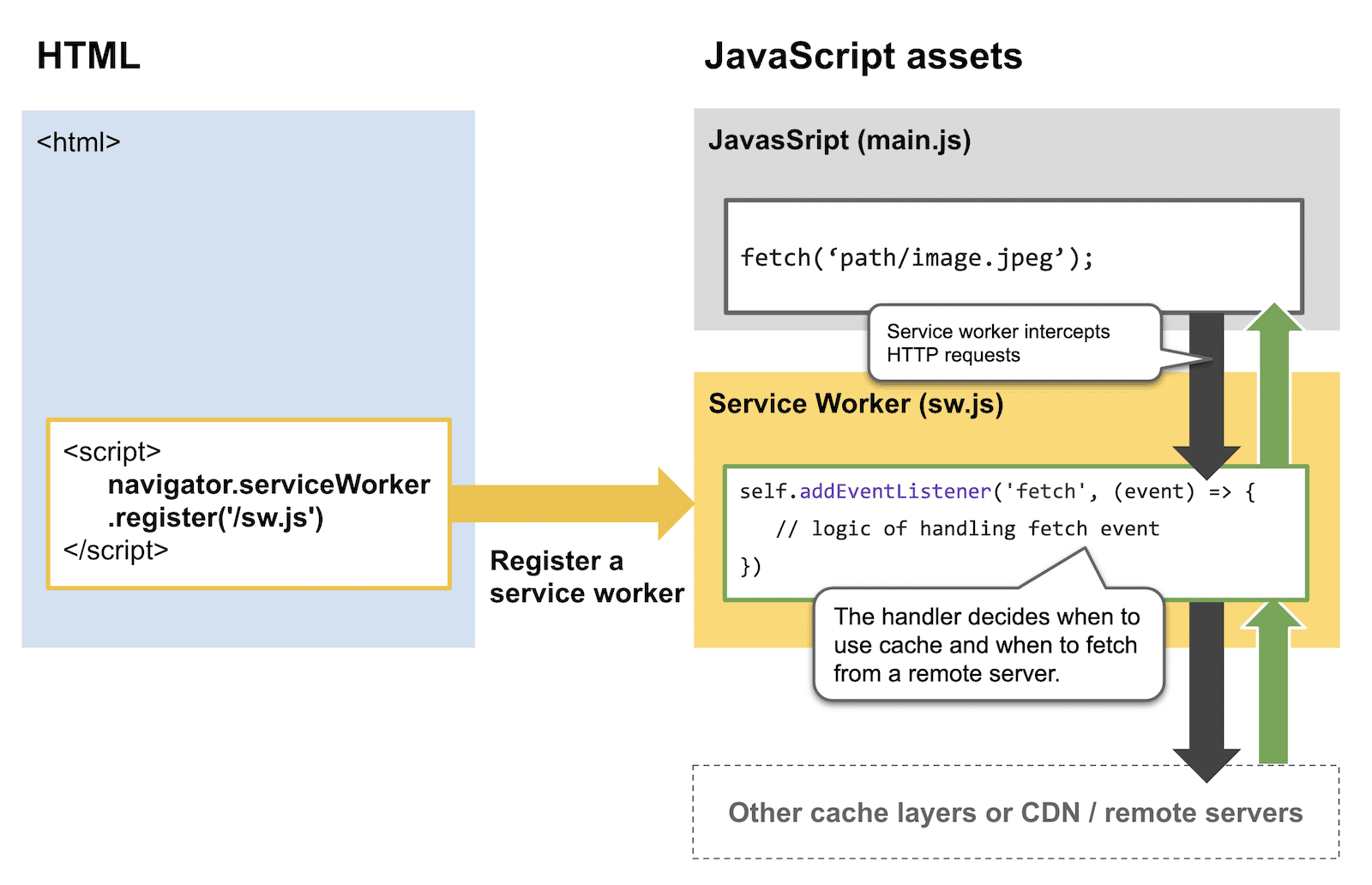
Un service worker intercepte les requêtes HTTP de type réseau et utilise une stratégie de mise en cache pour déterminer les ressources à renvoyer au navigateur. Le cache du service worker et le cache HTTP ont le même objectif général, mais le cache du service worker offre davantage de fonctionnalités de mise en cache, comme un contrôle précis sur ce qui est mis en cache et sur la façon dont la mise en cache est effectuée.
Contrôler le cache du service worker
Un service worker intercepte les requêtes HTTP avec des écouteurs d'événements (généralement l'événement fetch). Cet extrait de code illustre la logique d'une stratégie de mise en cache Cache-First.

Nous vous recommandons vivement d'utiliser Workbox pour éviter de réinventer la roue. Par exemple, vous pouvez enregistrer des chemins d'URL de ressources avec une seule ligne de code d'expression régulière.
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('styles/.*\\.css'), callbackHandler);
Stratégies de mise en cache et cas d'utilisation des service workers
Le tableau suivant décrit les stratégies de mise en cache des service workers courantes et indique quand chacune d'elles est utile.
| Stratégies | Justification de la fraîcheur | Cas d'utilisation |
|---|---|---|
| Réseau uniquement | Le contenu doit être à jour à tout moment. |
|
| Le réseau repasse au cache | Il est préférable de diffuser le contenu récent. Toutefois, si le réseau est défaillant ou instable, il est acceptable de diffuser du contenu légèrement ancien. |
|
| Stale-while-revalidate | Vous pouvez diffuser du contenu mis en cache immédiatement, mais le contenu mis en cache mis à jour doit être utilisé à l'avenir. |
|
| Cache en premier, puis réseau | Le contenu n'est pas critique et peut être diffusé à partir du cache pour améliorer les performances, mais le service worker doit vérifier de temps en temps s'il y a des mises à jour. |
|
| Cache uniquement | Le contenu change rarement. |
|
Autres avantages de la mise en cache des service workers
En plus d'un contrôle précis de la logique de mise en cache, la mise en cache des service workers offre également les avantages suivants :
- Plus de mémoire et d'espace de stockage pour votre origine : le navigateur alloue les ressources du cache HTTP par origine. En d'autres termes, si vous avez plusieurs sous-domaines, ils partagent tous le même cache HTTP. Il n'est pas garanti que le contenu de votre origine/domaine reste longtemps dans le cache HTTP. Par exemple, un utilisateur peut vider le cache en le supprimant manuellement dans l'interface utilisateur des paramètres d'un navigateur ou en déclenchant une actualisation forcée sur une page. Avec un cache de service worker, la probabilité que votre contenu mis en cache le reste est beaucoup plus élevée. Pour en savoir plus, consultez Stockage persistant.
- Plus de flexibilité avec les réseaux instables ou les expériences hors connexion : avec le cache HTTP, vous n'avez qu'un choix binaire : la ressource est mise en cache ou non. La mise en cache des service workers vous permet d'atténuer beaucoup plus facilement les petits "hics" (avec la stratégie "Obsolète pendant la revalidation"), d'offrir une expérience hors connexion complète (avec la stratégie "Cache uniquement") ou même quelque chose entre les deux, comme des UI personnalisées avec des parties de la page provenant du cache du service worker et certaines parties exclues (avec la stratégie "Définir le gestionnaire catch") le cas échéant.
Mise en cache HTTP
La première fois qu'un navigateur charge une page Web et les ressources associées, il stocke ces ressources dans son cache HTTP. Le cache HTTP est généralement activé automatiquement par les navigateurs, sauf s'il a été explicitement désactivé par l'utilisateur final.
L'utilisation de la mise en cache HTTP signifie que vous comptez sur le serveur pour déterminer quand mettre en cache une ressource et pendant combien de temps.
Contrôler l'expiration du cache HTTP avec les en-têtes de réponse HTTP
Lorsqu'un serveur répond à une requête de navigateur pour une ressource, il utilise des en-têtes de réponse HTTP pour indiquer au navigateur la durée pendant laquelle il doit mettre en cache la ressource. Pour en savoir plus, consultez En-têtes de réponse : configurer votre serveur Web.
Stratégies de mise en cache HTTP et cas d'utilisation
La mise en cache HTTP est beaucoup plus simple que la mise en cache des service workers, car elle ne traite que la logique d'expiration des ressources basée sur le temps (TTL). Pour en savoir plus sur les stratégies de mise en cache HTTP, consultez Quelles valeurs d'en-tête de réponse devez-vous utiliser ? et Résumé.
Concevoir la logique d'expiration du cache
Cette section explique les avantages et les inconvénients de l'utilisation d'une logique d'expiration cohérente entre les couches de cache du service worker et du cache HTTP, ainsi que les avantages et les inconvénients d'une logique d'expiration distincte entre ces couches.
Logique d'expiration cohérente pour toutes les couches de cache
Pour illustrer les avantages et les inconvénients, nous allons examiner trois scénarios : à long terme, à moyen terme et à court terme.
| Scénarios | Mise en cache à long terme | Mise en cache à moyen terme | Mise en cache à court terme |
|---|---|---|---|
| Stratégie de mise en cache du service worker | Cache, avec retour au réseau | Obsolète pendant la revalidation | Le réseau revient au cache |
| Valeur TTL du cache du service worker | 30 jours | 1 jour | 10 min |
| Cache HTTP max-age | 30 jours | 1 jour | 10 min |
Scénario : Mise en cache à long terme (cache, avec retour au réseau)
- Lorsqu'une ressource mise en cache est valide (≤ 30 jours) : le service worker renvoie immédiatement la ressource mise en cache sans accéder au réseau.
- Lorsqu'une ressource mise en cache a expiré (plus de 30 jours) : le service worker accède au réseau pour récupérer la ressource. Le navigateur ne dispose pas d'une copie de la ressource dans son cache HTTP. Il se tourne donc vers le serveur pour obtenir la ressource.
Inconvénient : dans ce scénario, la mise en cache HTTP est moins utile, car le navigateur transmettra toujours la requête au côté serveur lorsque le cache expire dans le service worker.
Scénario : mise en cache à moyen terme (stale-while-revalidate)
- Lorsqu'une ressource mise en cache est valide (≤ 1 jour) : le service worker renvoie immédiatement la ressource mise en cache et accède au réseau pour la récupérer. Le navigateur dispose d'une copie de la ressource dans son cache HTTP. Il renvoie donc cette copie au service worker.
- Lorsqu'une ressource mise en cache a expiré (> 1 jour) : le service worker renvoie immédiatement la ressource mise en cache et accède au réseau pour récupérer la ressource. Le navigateur ne dispose pas d'une copie de la ressource dans son cache HTTP. Il passe donc côté serveur pour récupérer la ressource.
Inconvénient : le service worker nécessite une invalidation du cache supplémentaire pour remplacer le cache HTTP afin de tirer le meilleur parti de l'étape de revalidation.
Scénario : Mise en cache à court terme (le réseau revient au cache)
- Lorsqu'une ressource mise en cache est valide (≤ 10 min) : le service worker accède au réseau pour récupérer la ressource. Le navigateur dispose d'une copie de la ressource dans son cache HTTP. Il la renvoie donc au service worker sans passer par le serveur.
- Lorsqu'une ressource mise en cache a expiré (plus de 10 minutes) : le service worker renvoie immédiatement la ressource mise en cache et accède au réseau pour récupérer la ressource. Le navigateur ne dispose pas d'une copie de la ressource dans son cache HTTP. Il passe donc côté serveur pour récupérer la ressource.
Inconvénient : comme dans le scénario de mise en cache à moyen terme, le service worker nécessite une logique de suppression du cache supplémentaire pour remplacer le cache HTTP afin de récupérer la dernière ressource côté serveur.
Service Worker dans tous les scénarios
Dans tous les cas, le cache du service worker peut toujours renvoyer des ressources mises en cache lorsque le réseau est instable. En revanche, le cache HTTP n'est pas fiable lorsque le réseau est instable ou hors service.
Différentes logiques d'expiration du cache au niveau du cache du service worker et des couches HTTP
Pour illustrer les avantages et les inconvénients, nous allons à nouveau examiner des scénarios à long, moyen et court terme.
| Scénarios | Mise en cache à long terme | Mise en cache à moyen terme | Mise en cache à court terme |
|---|---|---|---|
| Stratégie de mise en cache du service worker | Cache, avec retour au réseau | Obsolète pendant la revalidation | Le réseau revient au cache |
| Valeur TTL du cache du service worker | 90 jours | 30 jours | 1 jour |
| Cache HTTP max-age | 30 jours | 1 jour | 10 min |
Scénario : Mise en cache à long terme (cache, avec retour au réseau)
- Lorsqu'une ressource mise en cache est valide dans le cache du service worker (≤ 90 jours) : le service worker renvoie immédiatement la ressource mise en cache.
- Lorsqu'une ressource mise en cache a expiré dans le cache du service worker (plus de 90 jours) : le service worker accède au réseau pour récupérer la ressource. Le navigateur ne dispose pas d'une copie de la ressource dans son cache HTTP. Il passe donc côté serveur.
Avantages et inconvénients :
- Avantage : les utilisateurs bénéficient d'une réponse instantanée, car le service worker renvoie immédiatement les ressources mises en cache.
- Avantage : le service worker contrôle plus précisément quand utiliser son cache et quand demander de nouvelles versions des ressources.
- Inconvénient : une stratégie de mise en cache des service workers bien définie est requise.
Scénario : Mise en cache à moyen terme (Stale-while-revalidate)
- Lorsqu'une ressource mise en cache est valide dans le cache du service worker (≤ 30 jours) : le service worker renvoie immédiatement la ressource mise en cache.
- Lorsqu'une ressource mise en cache a expiré dans le cache du service worker (plus de 30 jours) : le service worker accède à la ressource sur le réseau. Le navigateur ne dispose pas d'une copie de la ressource dans son cache HTTP. Il passe donc côté serveur.
Avantages et inconvénients :
- Avantage : les utilisateurs bénéficient d'une réponse instantanée, car le service worker renvoie immédiatement les ressources mises en cache.
- Avantage : le service worker peut s'assurer que la prochaine requête pour une URL donnée utilise une réponse récente du réseau, grâce à la revalidation qui se produit "en arrière-plan".
- Inconvénient : une stratégie de mise en cache des service workers bien définie est requise.
Scénario : Mise en cache à court terme (le réseau revient au cache)
- Lorsqu'une ressource mise en cache est valide dans le cache du service worker (≤ 1 jour) : le service worker accède au réseau pour obtenir la ressource. Le navigateur renvoie la ressource à partir du cache HTTP si elle s'y trouve. Si le réseau est hors service, le service worker renvoie la ressource à partir du cache du service worker.
- Lorsqu'une ressource mise en cache a expiré dans le cache du service worker (plus d'un jour) : le service worker accède au réseau pour récupérer la ressource. Le navigateur récupère les ressources sur le réseau, car la version mise en cache dans son cache HTTP a expiré.
Avantages et inconvénients :
- Avantage : lorsque le réseau est instable ou hors service, le service worker renvoie immédiatement les ressources mises en cache.
- Inconvénient : le service worker nécessite une invalidation du cache supplémentaire pour remplacer le cache HTTP et effectuer des requêtes "Network first" (Réseau en premier).
Conclusion
Étant donné la complexité de la combinaison des scénarios de mise en cache, il n'est pas possible de concevoir une règle qui couvre tous les cas. Toutefois, en fonction des conclusions des sections précédentes, voici quelques suggestions à prendre en compte lors de la conception de vos stratégies de mise en cache :
- La logique de mise en cache du service worker n'a pas besoin d'être cohérente avec la logique d'expiration de la mise en cache HTTP. Si possible, utilisez une logique d'expiration plus longue dans le service worker pour lui donner plus de contrôle.
- La mise en cache HTTP joue toujours un rôle important, mais elle n'est pas fiable lorsque le réseau est instable ou hors service.
- Revoyez vos stratégies de mise en cache pour chaque ressource afin de vous assurer que votre stratégie de mise en cache du service worker est efficace, sans entrer en conflit avec le cache HTTP.


