היתרונות והחסרונות של שימוש בלוגיקה עקבית או שונה של תפוגה בשכבות של מטמון Service Worker ומטמון HTTP.
בעוד ש-service workers ו-PWA הופכים לסטנדרטים של אפליקציות אינטרנט מודרניות, שמירת משאבים במטמון הפכה למורכבת יותר מאי פעם. במאמר הזה נסביר על מטמון בדפדפן, כולל:
- תרחישי השימוש בהטמנת מטמון של Service Worker וההבדלים בינה לבין הטמנת מטמון של HTTP.
- היתרונות והחסרונות של אסטרטגיות שונות של תפוגה של מטמון Service Worker בהשוואה לאסטרטגיות רגילות של מטמון HTTP.
סקירה כללית של תהליך השמירה במטמון
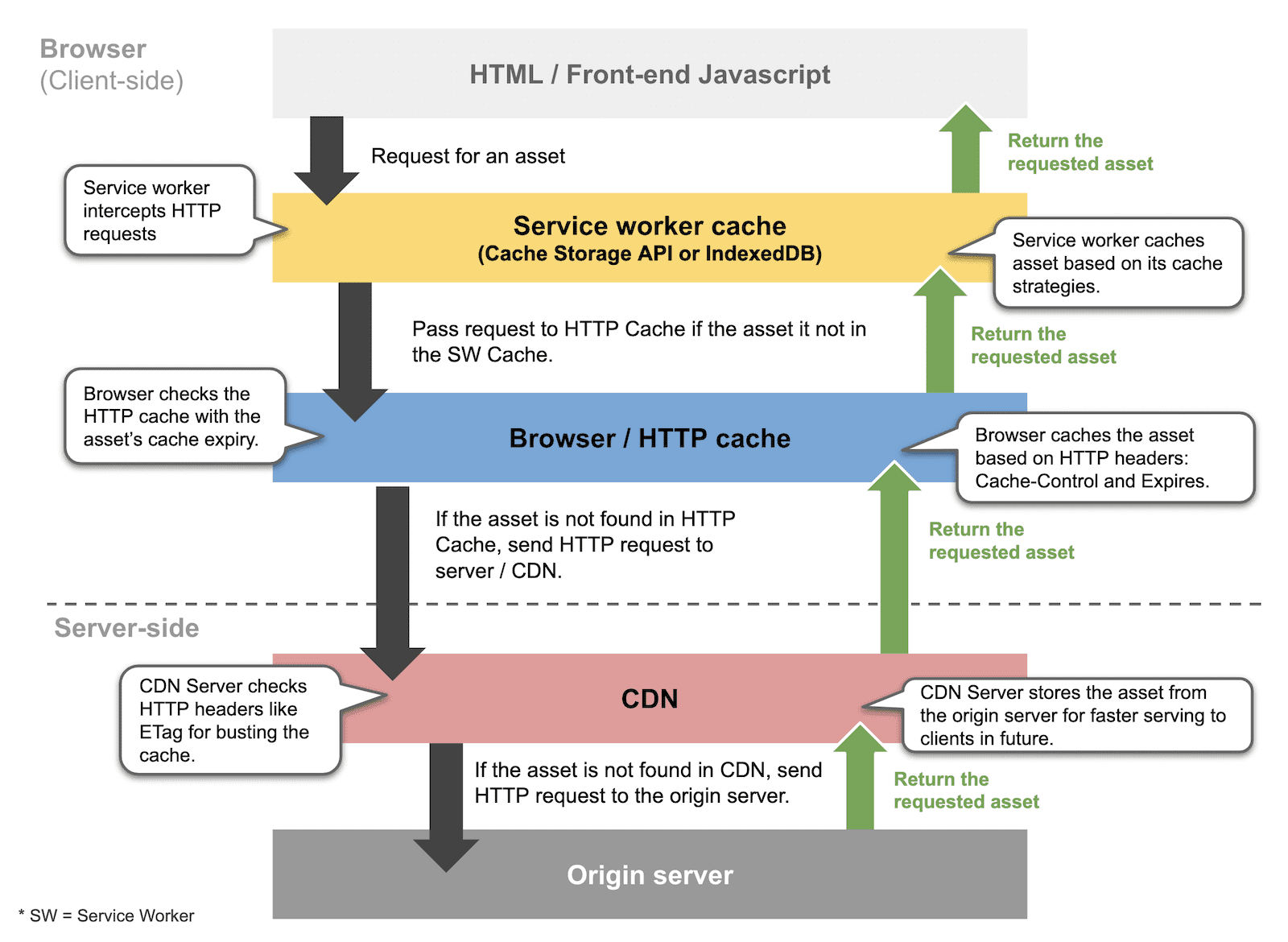
ברמת העל, הדפדפן פועל לפי סדר השמירה במטמון שמופיע בהמשך כשהוא מבקש משאב:
- מטמון של Service Worker: ה-Service Worker בודק אם המשאב נמצא במטמון שלו ומחליט אם להחזיר את המשאב עצמו על סמך אסטרטגיות הגיבוי במטמון שתכנתו אותו לפיהן. הערה הפעולה הזו לא מתבצעת באופן אוטומטי. צריך ליצור handler של אירוע אחזור ב-service worker וליירט בקשות לרשת כדי שהבקשות יטופלו מהמטמון של ה-service worker ולא מהרשת.
- מטמון HTTP (נקרא גם מטמון הדפדפן): אם המשאב נמצא במטמון HTTP והתוקף שלו עדיין לא פג, הדפדפן משתמש אוטומטית במשאב ממטמון ה-HTTP.
- בצד השרת: אם לא נמצא דבר במטמון של Service Worker או במטמון ה-HTTP, הדפדפן עובר לרשת כדי לבקש את המשאב. אם המשאב לא נשמר במטמון ב-CDN, הבקשה צריכה לחזור לשרת המקור.

שמירה במטמון של שכבות
שמירה במטמון של קובצי שירות (service worker)
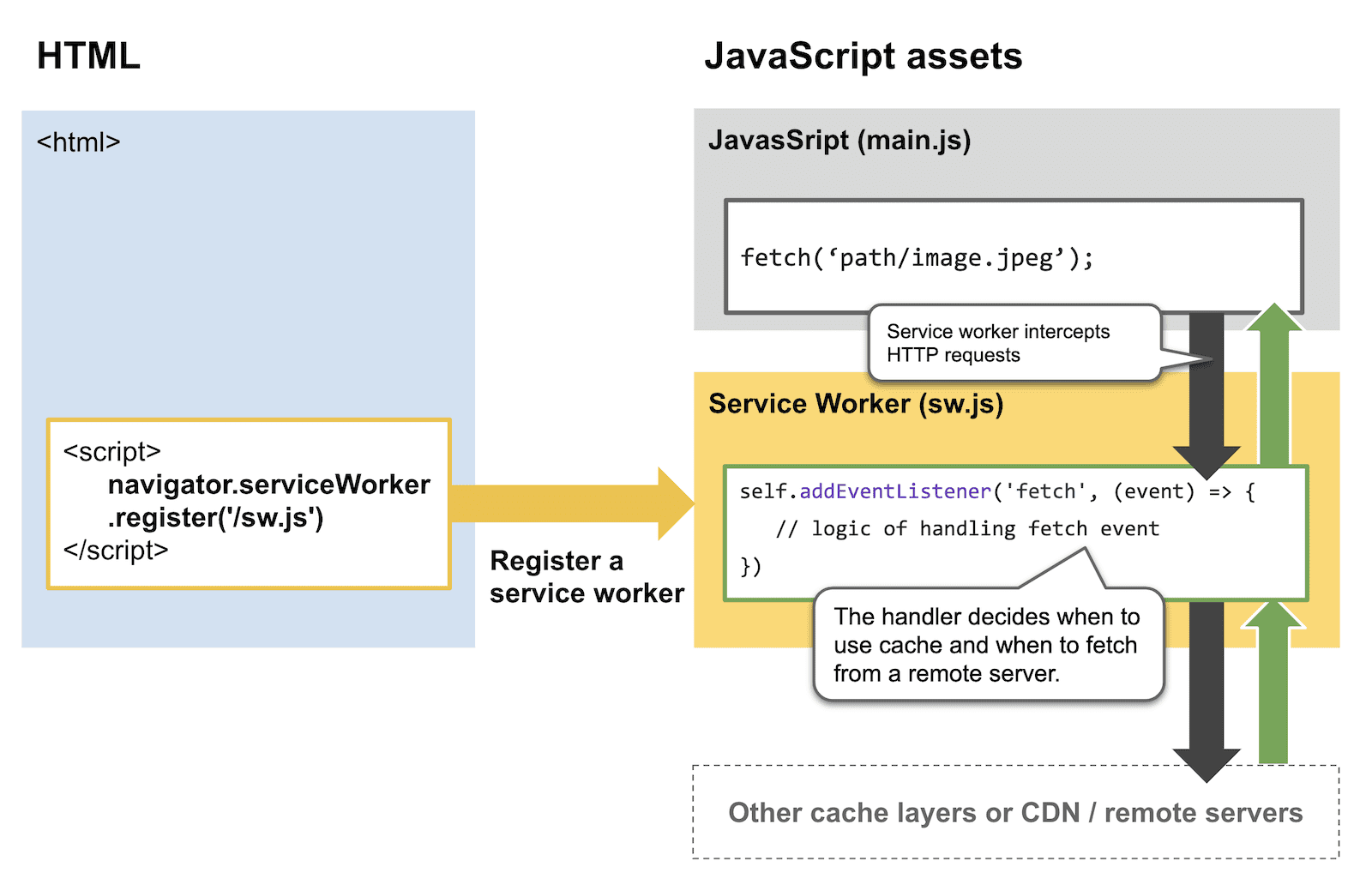
Service worker מיירט בקשות HTTP מסוג רשת ומשתמש באסטרטגיית שמירה במטמון כדי לקבוע אילו משאבים צריך להחזיר לדפדפן. המטמון של קובצי ה-service worker והמטמון של HTTP משרתים את אותה מטרה כללית, אבל המטמון של קובצי ה-service worker מציע יכולות שמירה במטמון מתקדמות יותר, כמו שליטה מדויקת במה שנשמר במטמון ואיך השמירה במטמון מתבצעת.
שליטה במטמון של קובץ שירות (service worker)
Service worker מיירט בקשות HTTP באמצעות event listeners (בדרך כלל האירוע fetch). קטע הקוד הזה ממחיש את הלוגיקה של אסטרטגיית שמירה במטמון מסוג Cache-First.

מומלץ מאוד להשתמש ב-Workbox כדי להימנע מלהמציא את הגלגל מחדש. לדוגמה, אפשר לרשום נתיבי כתובות URL של משאבים באמצעות שורה אחת של קוד ביטוי רגולרי.
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('styles/.*\\.css'), callbackHandler);
אסטרטגיות שמירה במטמון של Service Worker ותרחישי שימוש
בטבלה הבאה מפורטות אסטרטגיות נפוצות של שמירת נתונים במטמון באמצעות Service Worker, והמקרים שבהם כל אסטרטגיה שימושית.
| אסטרטגיות | הסבר על רעננות | תרחישים לדוגמה |
|---|---|---|
| רשת בלבד | התוכן צריך להיות עדכני בכל רגע. |
|
| הרשת חוזרת למטמון | עדיף להציג את התוכן העדכני. עם זאת, אם הרשת נכשלת או לא יציבה, אפשר להציג תוכן קצת ישן. |
|
| Stale-while-revalidate | אפשר להציג תוכן שנשמר במטמון באופן מיידי, אבל בעתיד צריך להשתמש בתוכן מעודכן שנשמר במטמון. |
|
| קודם מטמון, אחר כך רשת | התוכן לא קריטי ואפשר להציג אותו מהמטמון כדי לשפר את הביצועים, אבל ה-service worker צריך לבדוק מדי פעם אם יש עדכונים. |
|
| מטמון בלבד | התוכן משתנה לעיתים רחוקות. |
|
יתרונות נוספים של שמירת נתונים במטמון באמצעות Service Worker
בנוסף לשליטה מדויקת בלוגיקה של שמירת נתונים במטמון, שמירת נתונים במטמון באמצעות קובץ שירות (service worker) מספקת גם:
- יותר זיכרון ונפח אחסון למקור: הדפדפן מקצה משאבי מטמון HTTP על בסיס מקור. במילים אחרות, אם יש לכם כמה תת-דומיינים, כולם חולקים את אותו מטמון HTTP. אין ערובה לכך שהתוכן של המקור או הדומיין שלכם יישאר במטמון HTTP למשך זמן רב. לדוגמה, משתמש יכול לנקות את המטמון באופן ידני דרך ממשק המשתמש של ההגדרות בדפדפן, או להפעיל טעינה מחדש של דף. כשמשתמשים במטמון של Service Worker, הסבירות שהתוכן שנשמר במטמון יישאר במטמון גבוהה הרבה יותר. מידע נוסף זמין במאמר בנושא אחסון מתמשך.
- גמישות גבוהה יותר ברשתות לא יציבות או בחוויות אופליין: במטמון HTTP יש רק שתי אפשרויות: המשאב נשמר במטמון או שלא. בעזרת שמירת נתונים במטמון של Service Worker, קל יותר לצמצם בעיות קלות (באמצעות האסטרטגיה stale-while-revalidate), להציע חוויה מלאה במצב אופליין (באמצעות האסטרטגיה Cache only) או אפילו משהו באמצע, כמו ממשקי משתמש מותאמים אישית עם חלקים בדף שמגיעים מהמטמון של Service Worker וחלקים שמוחרגים (באמצעות האסטרטגיה Set catch handler) במקרים המתאימים.
שמירה במטמון של HTTP
בפעם הראשונה שדפדפן טוען דף אינטרנט ומשאבים שקשורים אליו, הוא שומר את המשאבים האלה במטמון ה-HTTP שלו. מטמון ה-HTTP מופעל בדרך כלל באופן אוטומטי על ידי הדפדפנים, אלא אם משתמש הקצה השבית אותו באופן מפורש.
כשמשתמשים במטמון HTTP, מסתמכים על השרת שיקבע מתי לשמור משאב במטמון ולכמה זמן.
שליטה בתפוגה של מטמון HTTP באמצעות כותרות תגובת HTTP
כששרת מגיב לבקשת דפדפן למשאב, השרת משתמש בכותרות תגובת HTTP כדי לציין לדפדפן כמה זמן הוא צריך לשמור את המשאב במטמון. מידע נוסף מופיע במאמר כותרות תגובה: הגדרת שרת האינטרנט.
אסטרטגיות לשמירה במטמון של HTTP ותרחישי שימוש
שמירה במטמון של HTTP היא הרבה יותר פשוטה משמירה במטמון של קובץ שירות (service worker), כי שמירה במטמון של HTTP מתבססת רק על לוגיקה של תפוגת משאבים לפי זמן (TTL). מידע נוסף על אסטרטגיות של שמירת נתונים במטמון של HTTP זמין במאמרים אילו ערכים של כותרות תגובה צריך להשתמש? וסיכום.
תכנון הלוגיקה של תפוגת המטמון
בקטע הזה מוסברות היתרונות והחסרונות של שימוש בלוגיקה עקבית של תפוגה בשכבות של מטמון Service Worker ומטמון HTTP, וגם היתרונות והחסרונות של לוגיקה נפרדת של תפוגה בשכבות האלה.
לוגיקה עקבית של תפוגה לכל שכבות המטמון
כדי להמחיש את היתרונות והחסרונות, נבחן 3 תרחישים: לטווח ארוך, לטווח בינוני ולטווח קצר.
| תרחישים | שמירה במטמון לטווח ארוך | שמירה במטמון לטווח בינוני | שמירה במטמון לטווח קצר |
|---|---|---|---|
| אסטרטגיית שמירה במטמון של קובצי שירות (service worker) | מטמון, חזרה לרשת | Stale-while-revalidate | הרשת חוזרת למטמון |
| אורך חיים (TTL) של מטמון קובץ השירות (service worker) | 30 ימים | יום אחד | 10 דקות |
| הערך המקסימלי של גיל המטמון ב-HTTP | 30 ימים | יום אחד | 10 דקות |
תרחיש: שמירה במטמון לטווח ארוך (מטמון, חזרה לרשת)
- כשמשאב במטמון תקף (עד 30 ימים): ה-service worker מחזיר את המשאב במטמון באופן מיידי בלי לגשת לרשת.
- כשמשאב במטמון לא בתוקף (חלפו יותר מ-30 יום): ה-service worker עובר לרשת כדי לאחזר את המשאב. בדפדפן אין עותק של המשאב במטמון HTTP, ולכן הוא עובר לצד השרת כדי לקבל את המשאב.
חיסרון: בתרחיש הזה, היתרון של שמירת נתוני HTTP במטמון קטן יותר, כי הדפדפן תמיד יעביר את הבקשה לצד השרת כשתוקף המטמון יפוג בקובץ השירות (service worker).
תרחיש: שמירה במטמון לטווח בינוני (Stale-while-revalidate)
- כשמשאב במטמון תקף (עד יום אחד): ה-service worker מחזיר את המשאב מהמטמון באופן מיידי, ועובר לרשת כדי לאחזר את המשאב. בדפדפן יש עותק של המשאב במטמון ה-HTTP שלו, ולכן הוא מחזיר את העותק הזה לקובץ השירות.
- כשמשאב שמור במטמון פג תוקף (> יום אחד): ה-service worker מחזיר את המשאב השמור במטמון באופן מיידי, ועובר לרשת כדי לאחזר את המשאב. בדפדפן אין עותק של המשאב במטמון HTTP, ולכן הוא עובר לצד השרת כדי לאחזר את המשאב.
חיסרון: קובץ השירות (service worker) דורש ניקוי מטמון נוסף כדי לבטל את המטמון של HTTP, כדי לנצל את שלב האימות מחדש בצורה הטובה ביותר.
תרחיש: שמירה במטמון לטווח קצר (הרשת חוזרת למטמון)
- כשמשאב במטמון תקף (עד 10 דקות): ה-service worker עובר לרשת כדי לאחזר את המשאב. בדפדפן יש עותק של המשאב במטמון ה-HTTP שלו, ולכן הוא מחזיר אותו לקובץ השירות (service worker) בלי לעבור לצד השרת.
- כשמשאב שמור במטמון פג תוקף (> 10 דקות): ה-service worker מחזיר את המשאב השמור במטמון באופן מיידי, ועובר לרשת כדי לאחזר את המשאב. בדפדפן אין עותק של המשאב במטמון HTTP, ולכן הוא עובר לצד השרת כדי לאחזר את המשאב.
חיסרון: בדומה לתרחיש של שמירת נתונים במטמון לטווח בינוני, קובץ השירות (service worker) דורש לוגיקה נוספת של ניקוי המטמון כדי לבטל את המטמון של HTTP, במטרה לאחזר את המשאב העדכני מהצד של השרת.
Service worker בכל התרחישים
בכל התרחישים, המטמון של קובץ השירות עדיין יכול להחזיר משאבים ששמורים במטמון כשהרשת לא יציבה. מצד שני, קשה להסתמך על מטמון HTTP כשהרשת לא יציבה או לא פועלת.
לוגיקה שונה של תפוגת מטמון בשכבות של מטמון HTTP ו-service worker
כדי להמחיש את היתרונות והחסרונות, נבחן שוב תרחישים לטווח ארוך, לטווח בינוני ולטווח קצר.
| תרחישים | שמירה במטמון לטווח ארוך | שמירה במטמון לטווח בינוני | שמירה במטמון לטווח קצר |
|---|---|---|---|
| אסטרטגיית שמירה במטמון של קובצי שירות (service worker) | מטמון, חזרה לרשת | Stale-while-revalidate | הרשת חוזרת למטמון |
| אורך חיים (TTL) של מטמון קובץ השירות (service worker) | 90 ימים | 30 ימים | יום אחד |
| הערך max-age במטמון HTTP | 30 ימים | יום אחד | 10 דקות |
תרחיש: שמירה במטמון לטווח ארוך (מטמון, חזרה לרשת)
- כשמשאב במטמון תקף במטמון של קובץ השירות (עד 90 ימים): קובץ השירות מחזיר את המשאב במטמון באופן מיידי.
- כשמשאב שמור במטמון פג תוקף במטמון של Service Worker (מעל 90 ימים): ה-Service Worker עובר לרשת כדי לאחזר את המשאב. בדפדפן אין עותק של המשאב במטמון ה-HTTP שלו, ולכן הוא עובר לצד השרת.
יתרונות וחסרונות:
- יתרון: המשתמשים מקבלים תגובה מיידית כי ה-service worker מחזיר משאבים ששמורים במטמון באופן מיידי.
- יתרון: ל-service worker יש שליטה מדויקת יותר על מועד השימוש במטמון ועל מועד הבקשה של גרסאות חדשות של משאבים.
- חיסרון: נדרשת אסטרטגיית שמירה במטמון של Service Worker שמוגדרת היטב.
תרחיש: שמירה במטמון לטווח בינוני (Stale-while-revalidate)
- כשמשאב במטמון תקף במטמון של קובץ השירות (עד 30 ימים): קובץ השירות מחזיר את המשאב במטמון באופן מיידי.
- כשמשאב שמור במטמון פג בתור מטמון של Service Worker (אחרי יותר מ-30 יום): ה-Service Worker עובר לרשת כדי למצוא את המשאב. בדפדפן אין עותק של המשאב במטמון ה-HTTP שלו, ולכן הוא עובר לצד השרת.
יתרונות וחסרונות:
- יתרון: המשתמשים מקבלים תגובה מיידית כי ה-service worker מחזיר משאבים ששמורים במטמון באופן מיידי.
- יתרון: ה-service worker יכול לוודא שהבקשה הבאה לכתובת URL מסוימת תשתמש בתגובה חדשה מהרשת, בזכות האימות מחדש שמתבצע "ברקע".
- חיסרון: נדרשת אסטרטגיית שמירה במטמון של Service Worker שמוגדרת היטב.
תרחיש: שמירה במטמון לטווח קצר (הרשת חוזרת למטמון)
- כשמשאב שנשמר במטמון תקף במטמון של Service Worker (עד יום אחד): ה-Service Worker ניגש לרשת כדי לקבל את המשאב. הדפדפן מחזיר את המשאב ממטמון ה-HTTP אם הוא נמצא שם. אם הרשת לא פעילה, קובץ השירות מחזיר את המשאב מהמטמון של קובץ השירות
- כשמשאב במטמון של Service Worker פג תוקף (> יום אחד): ה-Service Worker עובר לרשת כדי לאחזר את המשאב. הדפדפן מאחזר את המשאבים דרך הרשת כי תוקף הגרסה ששמורה במטמון ה-HTTP שלו פג.
יתרונות וחסרונות:
- יתרון: כשהרשת לא יציבה או מושבתת, ה-service worker מחזיר משאבים שנשמרו במטמון באופן מיידי.
- חיסרון: קובץ השירות (service worker) דורש ניקוי מטמון נוסף כדי לבטל את המטמון של HTTP ולבצע בקשות מסוג 'רשת קודמת'.
סיכום
בגלל המורכבות של השילוב בין תרחישי שמירת נתונים במטמון, אי אפשר ליצור כלל אחד שיכסה את כל המקרים. עם זאת, על סמך הממצאים שבקטעים הקודמים, יש כמה הצעות שכדאי לבדוק כשמתכננים את אסטרטגיות המטמון:
- הלוגיקה של שמירת נתונים במטמון של Service Worker לא צריכה להיות עקבית עם הלוגיקה של תפוגת שמירת נתונים במטמון של HTTP. אם אפשר, כדאי להשתמש בלוגיקה של תפוגה ארוכה יותר בקובץ שירות (service worker) כדי להעניק לקובץ השירות יותר שליטה.
- לשמירת נתונים במטמון באמצעות HTTP עדיין יש תפקיד חשוב, אבל היא לא אמינה כשהרשת לא יציבה או לא פעילה.
- כדאי לבדוק מחדש את אסטרטגיות השמירה במטמון של כל משאב כדי לוודא שאסטרטגיית השמירה במטמון של ה-service worker מספקת את הערך שלה, בלי להתנגש עם מטמון ה-HTTP.


