I pro e i contro dell'utilizzo di una logica di scadenza coerente o diversa nei livelli della cache del service worker e della cache HTTP.
Mentre i service worker e le PWA stanno diventando standard delle moderne applicazioni web, la memorizzazione nella cache delle risorse è diventata più complessa che mai. Questo articolo descrive il quadro generale della memorizzazione nella cache del browser, tra cui:
- I casi d'uso e le differenze tra la memorizzazione nella cache dei service worker e la memorizzazione nella cache HTTP.
- I pro e i contro delle diverse strategie di scadenza della memorizzazione nella cache dei service worker rispetto alle normali strategie di memorizzazione nella cache HTTP.
Panoramica del flusso di memorizzazione nella cache
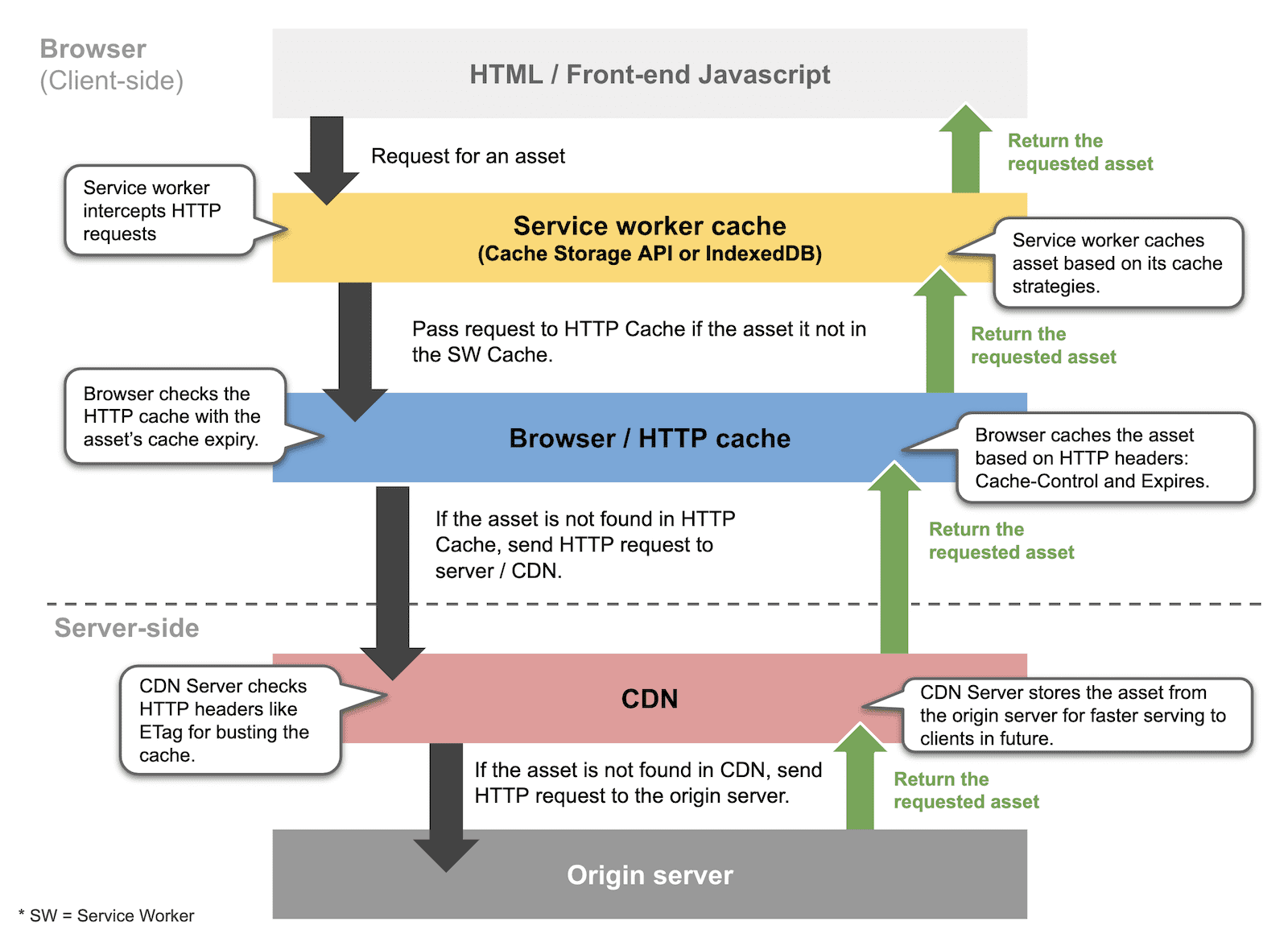
A livello generale, un browser segue l'ordine di memorizzazione nella cache riportato di seguito quando richiede una risorsa:
- Cache del service worker: il service worker controlla se la risorsa è nella sua cache e decide se restituire la risorsa stessa in base alle strategie di memorizzazione nella cache programmate. Nota che questa operazione non avviene automaticamente. Devi creare un gestore di eventi di recupero nel service worker e intercettare le richieste di rete in modo che vengano pubblicate dalla cache del service worker anziché dalla rete.
- Cache HTTP (nota anche come cache del browser): se la risorsa viene trovata nella cache HTTP e non è ancora scaduta, il browser utilizza automaticamente la risorsa dalla cache HTTP.
- Lato server:se non viene trovato nulla nella cache del service worker o nella cache HTTP, il browser va alla rete per richiedere la risorsa. Se la risorsa non è memorizzata nella cache di una CDN, la richiesta deve tornare al server di origine.

Livelli di memorizzazione nella cache
Memorizzazione nella cache del service worker
Un service worker intercetta le richieste HTTP di tipo di rete e utilizza una strategia di memorizzazione nella cache per determinare quali risorse devono essere restituite al browser. La cache del service worker e la cache HTTP hanno lo stesso scopo generale, ma la cache del service worker offre più funzionalità di memorizzazione nella cache, come il controllo granulare di ciò che viene memorizzato nella cache e di come viene eseguita la memorizzazione nella cache.
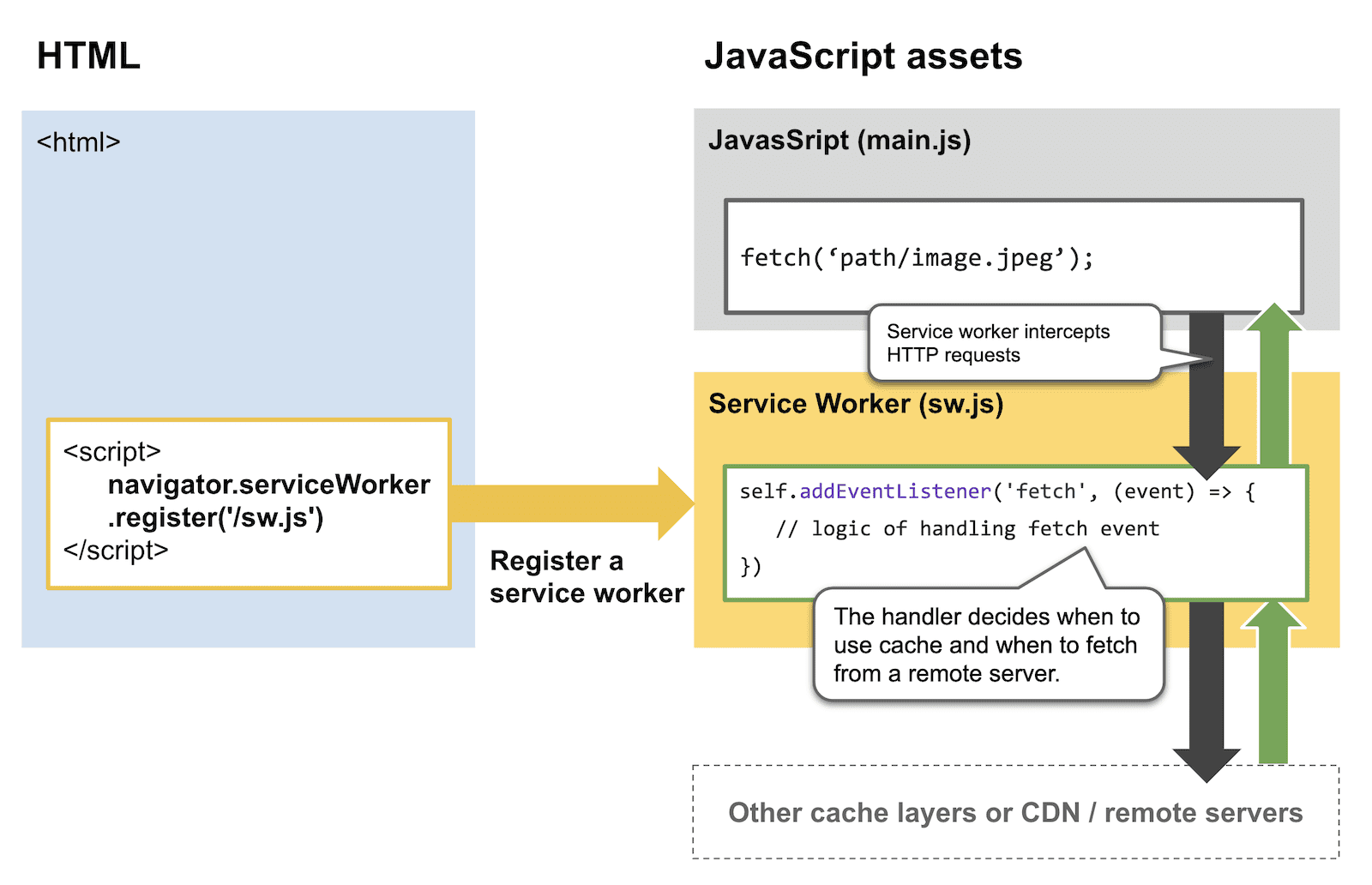
Controllo della cache del service worker
Un service worker intercetta le richieste HTTP con listener di eventi (di solito l'evento fetch). Questo
snippet di codice mostra la logica di una
strategia di memorizzazione nella cache
Cache-First.

Ti consigliamo vivamente di utilizzare Workbox per evitare di reinventare la ruota. Ad esempio, puoi registrare i percorsi degli URL delle risorse con una sola riga di codice regex.
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('styles/.*\\.css'), callbackHandler);
Strategie di memorizzazione nella cache e casi d'uso dei service worker
La tabella seguente descrive le strategie di memorizzazione nella cache dei service worker più comuni e quando ciascuna strategia è utile.
| Strategie | Motivazione dell'aggiornamento | Casi d'uso |
|---|---|---|
| Solo rete | I contenuti devono essere sempre aggiornati. |
|
| Network falling back to cache | È preferibile pubblicare i contenuti aggiornati. Tuttavia, se la rete non funziona o è instabile, è accettabile pubblicare contenuti leggermente meno recenti. |
|
| Stale-while-revalidate | È consentito pubblicare immediatamente i contenuti memorizzati nella cache, ma in futuro dovranno essere utilizzati i contenuti memorizzati nella cache aggiornati. |
|
| Cache first, fall back to network | I contenuti non sono critici e possono essere pubblicati dalla cache per migliorare le prestazioni, ma il service worker deve controllare occasionalmente la presenza di aggiornamenti. |
|
| Solo cache | I contenuti cambiano raramente. |
|
Vantaggi aggiuntivi della memorizzazione nella cache dei service worker
Oltre al controllo granulare della logica di memorizzazione nella cache, la memorizzazione nella cache dei service worker fornisce anche:
- Più memoria e spazio di archiviazione per l'origine:il browser alloca le risorse della cache HTTP in base all'origine. In altre parole, se hai più sottodomini, tutti condividono la stessa cache HTTP. Non è garantito che i contenuti dell'origine/del dominio rimangano a lungo nella cache HTTP. Ad esempio, un utente può svuotare la cache eseguendo manualmente la pulizia dall'interfaccia utente delle impostazioni di un browser o attivando un ricaricamento forzato di una pagina. Con una cache service worker hai molte più probabilità che i contenuti memorizzati nella cache rimangano memorizzati nella cache. Per saperne di più, consulta Archiviazione permanente.
- Maggiore flessibilità con reti instabili o esperienze offline: con la cache HTTP hai solo una scelta binaria: la risorsa viene memorizzata nella cache o meno. Con la memorizzazione nella cache dei service worker puoi mitigare i piccoli "inconvenienti" molto più facilmente (con la strategia "stale-while-revalidate"), offrire un'esperienza offline completa (con la strategia "Solo cache") o anche qualcosa di intermedio, come interfacce utente personalizzate con parti della pagina provenienti dalla cache del service worker e alcune parti escluse (con la strategia "Imposta gestore catch") a seconda dei casi.
Memorizzazione nella cache HTTP
La prima volta che un browser carica una pagina web e le risorse correlate, le memorizza nella cache HTTP. La cache HTTP viene in genere attivata automaticamente dai browser, a meno che non sia stata disattivata esplicitamente dall'utente finale.
L'utilizzo della memorizzazione nella cache HTTP significa affidarsi al server per determinare quando memorizzare nella cache una risorsa e per quanto tempo.
Controllare la scadenza della cache HTTP con le intestazioni della risposta HTTP
Quando un server risponde a una richiesta di risorsa di un browser, utilizza le intestazioni della risposta HTTP per comunicare al browser per quanto tempo deve memorizzare nella cache la risorsa. Per saperne di più, consulta Intestazioni delle risposte: configura il server web.
Strategie di memorizzazione nella cache HTTP e casi d'uso
La memorizzazione nella cache HTTP è molto più semplice della memorizzazione nella cache dei service worker, perché la memorizzazione nella cache HTTP gestisce solo la logica di scadenza delle risorse basata sul tempo (TTL). Per saperne di più sulle strategie di memorizzazione nella cache HTTP, consulta le sezioni Quali valori di intestazione della risposta dovresti utilizzare? e Riepilogo.
Progettazione della logica di scadenza della cache
Questa sezione illustra i vantaggi e gli svantaggi dell'utilizzo di una logica di scadenza coerente nei livelli di cache del service worker e della cache HTTP, nonché i vantaggi e gli svantaggi di una logica di scadenza separata in questi livelli.
Logica di scadenza coerente per tutti i livelli di cache
Per illustrare i pro e i contro, esamineremo tre scenari: a lungo termine, a medio termine e a breve termine.
| Scenari | Memorizzazione nella cache a lungo termine | Memorizzazione nella cache a medio termine | Memorizzazione nella cache a breve termine |
|---|---|---|---|
| Strategia di memorizzazione nella cache del service worker | Cache, fallback alla rete | Stale-while-revalidate | La rete torna alla cache |
| TTL cache service worker | 30 giorni | 1 giorno | 10 minuti |
| Età massima della cache HTTP | 30 giorni | 1 giorno | 10 minuti |
Scenario: memorizzazione nella cache a lungo termine (cache, fallback alla rete)
- Quando una risorsa memorizzata nella cache è valida (≤ 30 giorni): il service worker restituisce immediatamente la risorsa memorizzata nella cache senza accedere alla rete.
- Quando una risorsa memorizzata nella cache è scaduta (> 30 giorni): il service worker va alla rete per recuperare la risorsa. Il browser non ha una copia della risorsa nella cache HTTP, quindi la recupera lato server.
Svantaggio: in questo scenario, la memorizzazione nella cache HTTP offre meno valore perché il browser passa sempre la richiesta al lato server quando la cache scade nel service worker.
Scenario: memorizzazione nella cache a medio termine (Stale-while-revalidate)
- Quando una risorsa memorizzata nella cache è valida (≤ 1 giorno): il service worker restituisce immediatamente la risorsa memorizzata nella cache e si connette alla rete per recuperarla. Il browser ha una copia della risorsa nella cache HTTP, quindi la restituisce al service worker.
- Quando una risorsa memorizzata nella cache è scaduta (> 1 giorno): il service worker restituisce immediatamente la risorsa memorizzata nella cache e si connette alla rete per recuperarla. Il browser non ha una copia della risorsa nella cache HTTP, quindi va lato server per recuperarla.
Svantaggio: il service worker richiede un'ulteriore eliminazione della cache per ignorare la cache HTTP per sfruttare al meglio il passaggio di "rivalidazione".
Scenario: memorizzazione nella cache a breve termine (la rete esegue il fallback alla cache)
- Quando una risorsa memorizzata nella cache è valida (≤ 10 minuti): il service worker va alla rete per recuperare la risorsa. Il browser ha una copia della risorsa nella cache HTTP, quindi la restituisce al service worker senza passare al lato server.
- Quando una risorsa memorizzata nella cache è scaduta (> 10 minuti): il service worker restituisce immediatamente la risorsa memorizzata nella cache e si connette alla rete per recuperarla. Il browser non ha una copia della risorsa nella cache HTTP, quindi va lato server per recuperarla.
Contro: in modo simile allo scenario di memorizzazione nella cache a medio termine, il service worker richiede una logica di invalidazione della cache aggiuntiva per eseguire l'override della cache HTTP al fine di recuperare la risorsa più recente dal lato server.
Service worker in tutti gli scenari
In tutti gli scenari, la cache del service worker può comunque restituire le risorse memorizzate nella cache quando la rete è instabile. D'altra parte, la cache HTTP non è affidabile quando la rete è instabile o non disponibile.
Logica di scadenza della cache diversa nei livelli di cache del service worker e HTTP
Per illustrare i pro e i contro, esamineremo di nuovo gli scenari a lungo, medio e breve termine.
| Scenari | Memorizzazione nella cache a lungo termine | Memorizzazione nella cache a medio termine | Memorizzazione nella cache a breve termine |
|---|---|---|---|
| Strategia di memorizzazione nella cache del service worker | Cache, fallback alla rete | Stale-while-revalidate | La rete torna alla cache |
| TTL cache service worker | 90 giorni | 30 giorni | 1 giorno |
| Età massima della cache HTTP | 30 giorni | 1 giorno | 10 minuti |
Scenario: memorizzazione nella cache a lungo termine (cache, fallback alla rete)
- Quando una risorsa memorizzata nella cache è valida nella cache del service worker (<= 90 giorni): il service worker restituisce immediatamente la risorsa memorizzata nella cache.
- Quando una risorsa memorizzata nella cache è scaduta nella cache del service worker (> 90 giorni): il service worker va alla rete per recuperare la risorsa. Il browser non ha una copia della risorsa nella cache HTTP, quindi va lato server.
Pro e contro:
- Pro: gli utenti ricevono una risposta immediata perché il service worker restituisce immediatamente le risorse memorizzate nella cache.
- Pro: Il service worker ha un controllo più granulare su quando utilizzare la cache e quando richiedere nuove versioni delle risorse.
- Svantaggio: è necessaria una strategia di memorizzazione nella cache del service worker ben definita.
Scenario: memorizzazione nella cache a medio termine (Stale-while-revalidate)
- Quando una risorsa memorizzata nella cache è valida nella cache del service worker (<= 30 giorni): il service worker restituisce immediatamente la risorsa memorizzata nella cache.
- Quando una risorsa memorizzata nella cache è scaduta nella cache del service worker (> 30 giorni): il service worker va alla rete per la risorsa. Il browser non ha una copia della risorsa nella cache HTTP, quindi va lato server.
Pro e contro:
- Pro: gli utenti ricevono una risposta immediata perché il service worker restituisce immediatamente le risorse memorizzate nella cache.
- Pro: il service worker può garantire che la successiva richiesta di un determinato URL utilizzi una risposta aggiornata dalla rete, grazie alla convalida che avviene "in background".
- Svantaggio: è necessaria una strategia di memorizzazione nella cache del service worker ben definita.
Scenario: memorizzazione nella cache a breve termine (la rete esegue il fallback alla cache)
- Quando una risorsa memorizzata nella cache è valida nella cache del service worker (<= 1 giorno): il service worker va alla rete per la risorsa. Il browser restituisce la risorsa dalla cache HTTP se è presente. Se la rete non è disponibile, il service worker restituisce la risorsa dalla cache del service worker
- Quando una risorsa memorizzata nella cache è scaduta nella cache del service worker (> 1 giorno): il service worker va alla rete per recuperare la risorsa. Il browser recupera le risorse dalla rete perché la versione memorizzata nella cache HTTP è scaduta.
Pro e contro:
- Pro: quando la rete è instabile o non funzionante, il service worker restituisce immediatamente le risorse memorizzate nella cache.
- Contro: il service worker richiede un'ulteriore eliminazione della cache per eseguire l'override della cache HTTP e effettuare richieste "prima la rete".
Conclusione
Data la complessità della combinazione di scenari di memorizzazione nella cache, non è possibile progettare una regola che copra tutti i casi. Tuttavia, in base ai risultati delle sezioni precedenti, ci sono alcuni suggerimenti da prendere in considerazione quando progetti le tue strategie di cache:
- La logica di memorizzazione nella cache del service worker non deve essere coerente con la logica di scadenza della memorizzazione nella cache HTTP. Se possibile, utilizza una logica di scadenza più lunga nel service worker per concedergli un maggiore controllo.
- La memorizzazione nella cache HTTP svolge ancora un ruolo importante, ma non è affidabile quando la rete è instabile o non è disponibile.
- Rivedi le strategie di memorizzazione nella cache per ogni risorsa per assicurarti che la strategia di memorizzazione nella cache del service worker fornisca il suo valore senza entrare in conflitto con la cache HTTP.


