サービス ワーカー キャッシュと HTTP キャッシュ レイヤで一貫した有効期限ロジックを使用する場合と、異なる有効期限ロジックを使用する場合のメリットとデメリット。
サービス ワーカーと PWA が最新のウェブ アプリケーションの標準になりつつある一方で、リソース キャッシュ保存はこれまで以上に複雑になっています。この記事では、ブラウザ キャッシュの概要について説明します。
- サービス ワーカーのキャッシュ保存と HTTP キャッシュ保存のユースケースと違い。
- さまざまなサービス ワーカー キャッシュの有効期限戦略のメリットとデメリットを、通常の HTTP キャッシュ戦略と比較します。
キャッシュ保存フローの概要
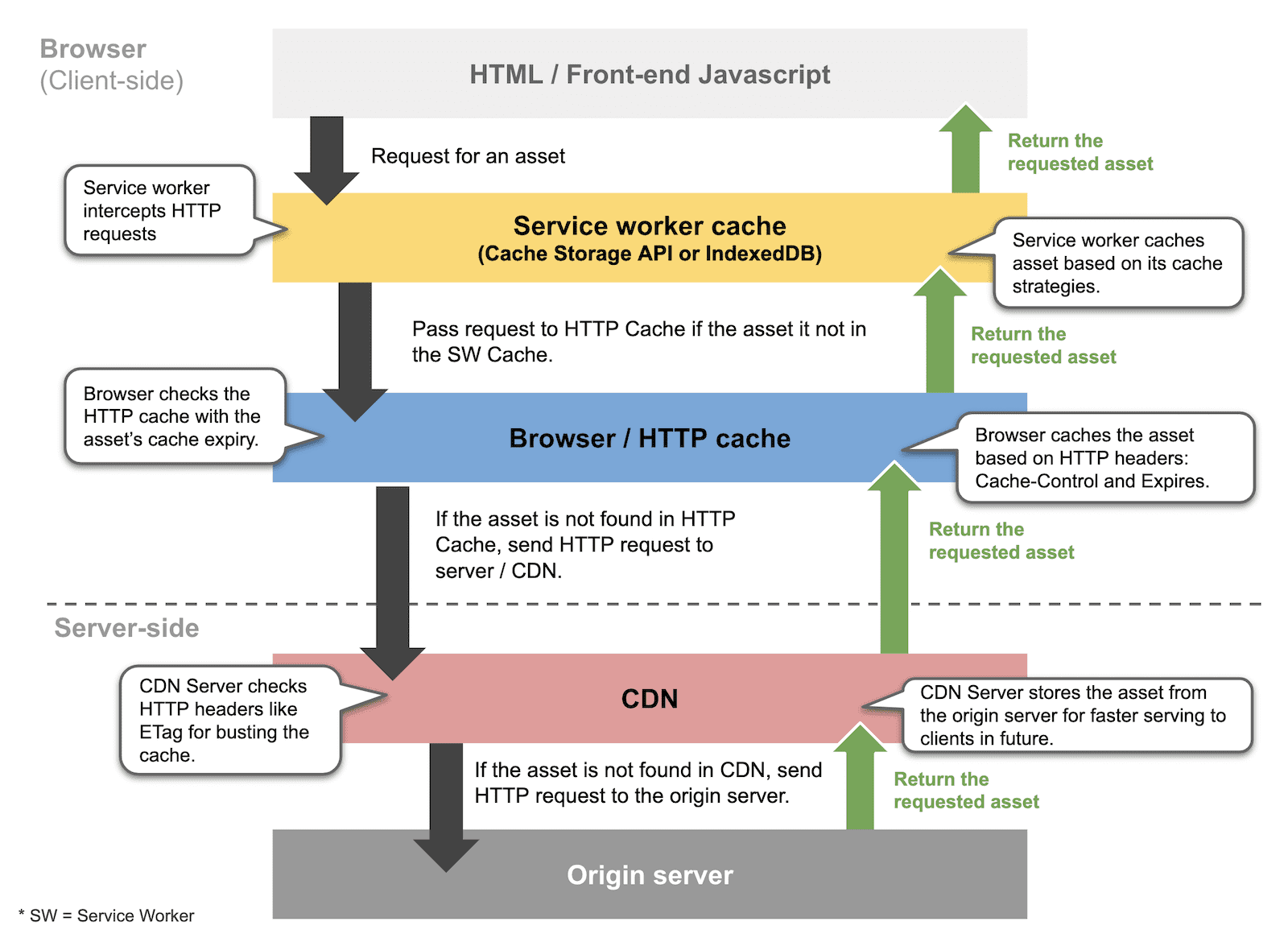
ブラウザがリソースをリクエストする際、大まかに次のキャッシュ保存順序に従います。
- サービス ワーカー キャッシュ: サービス ワーカーは、リソースがキャッシュにあるかどうかを確認し、プログラムされたキャッシュ保存戦略に基づいてリソース自体を返すかどうかを決定します。この処理は自動的には行われません。サービス ワーカーで fetch イベント ハンドラを作成し、ネットワーク リクエストをインターセプトして、リクエストがネットワークではなくサービス ワーカーのキャッシュから提供されるようにする必要があります。
- HTTP キャッシュ(ブラウザ キャッシュとも呼ばれます): リソースが HTTP キャッシュにあり、まだ有効期限が切れていない場合、ブラウザは HTTP キャッシュからリソースを自動的に使用します。
- サーバーサイド: Service Worker キャッシュまたは HTTP キャッシュに何も見つからない場合、ブラウザはネットワークにアクセスしてリソースをリクエストします。リソースが CDN にキャッシュ保存されていない場合、リクエストは送信元サーバーまで戻る必要があります。

キャッシュ レイヤ
Service Worker のキャッシュ保存
サービス ワーカーはネットワーク タイプの HTTP リクエストをインターセプトし、キャッシュ保存戦略を使用して、ブラウザに返すリソースを決定します。サービス ワーカー キャッシュと HTTP キャッシュは同じ一般的な目的を果たしますが、サービス ワーカー キャッシュは、キャッシュに保存する内容やキャッシュ保存の方法をきめ細かく制御するなど、より多くのキャッシュ保存機能を提供します。
サービス ワーカーのキャッシュを制御する
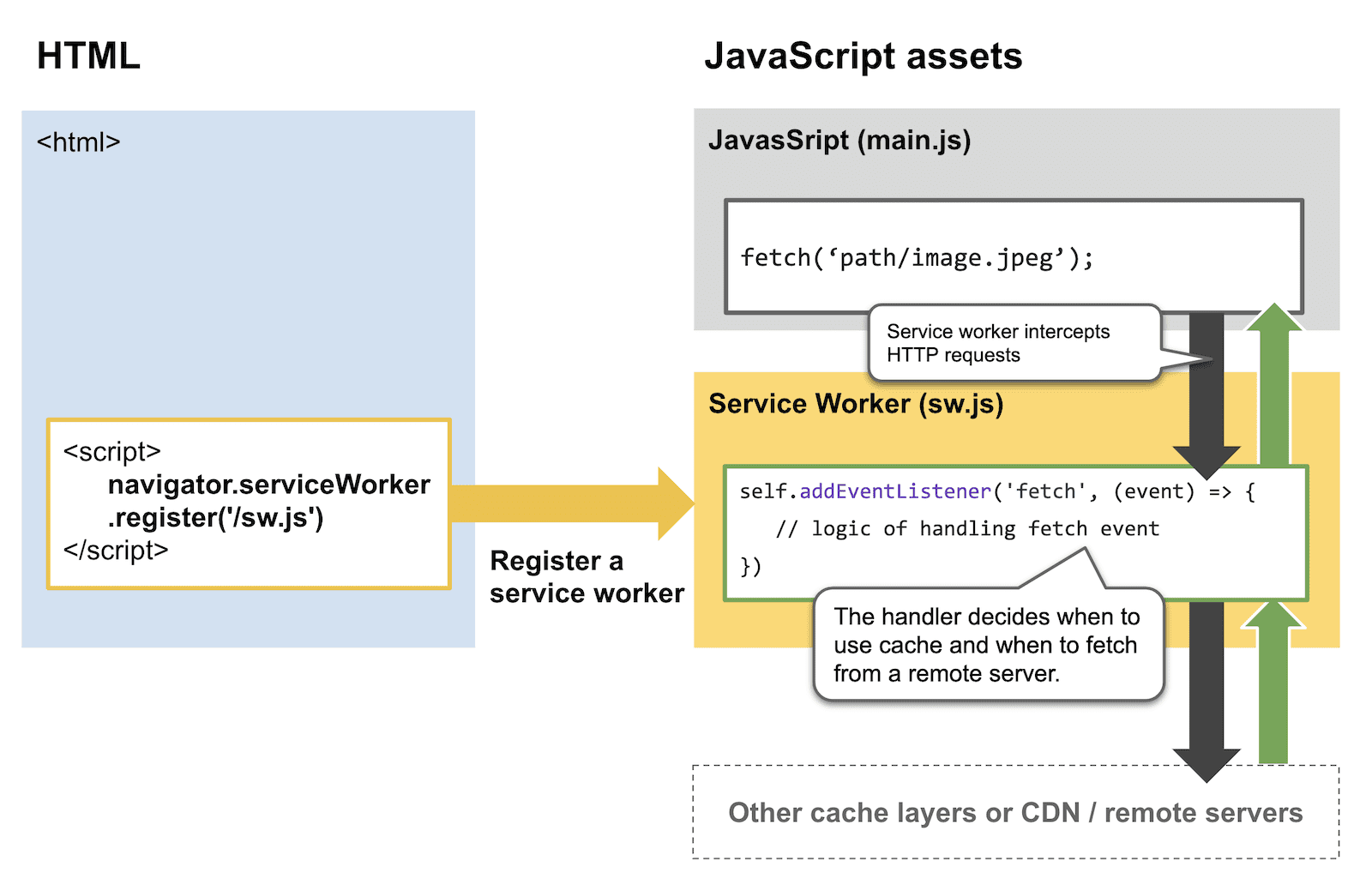
サービス ワーカーは、イベント リスナー(通常は fetch イベント)で HTTP リクエストをインターセプトします。このコード スニペットは、キャッシュ優先キャッシュ保存戦略のロジックを示しています。

Workbox を使用して、車輪の再発明を避けることを強くおすすめします。たとえば、正規表現コードの 1 行でリソース URL パスを登録できます。
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('styles/.*\\.css'), callbackHandler);
サービス ワーカーのキャッシュ保存戦略とユースケース
次の表は、一般的なサービス ワーカーのキャッシュ保存戦略と、各戦略が有効な場合をまとめたものです。
| 戦略 | 鮮度に関する理由 | ユースケース |
|---|---|---|
| ネットワークのみ | コンテンツは常に最新の状態である必要があります。 |
|
| ネットワークがキャッシュにフォールバックする | 新しいコンテンツを配信することをおすすめします。ただし、ネットワークに障害が発生した場合や不安定な場合は、少し古いコンテンツを配信しても問題ありません。 |
|
| Stale-while-revalidate | キャッシュに保存されたコンテンツをすぐに配信してもかまいませんが、更新されたキャッシュに保存されたコンテンツは今後使用する必要があります。 |
|
| 最初にキャッシュにアクセスし、ネットワークにフォールバックする | コンテンツは重要ではなく、パフォーマンス向上のためにキャッシュから配信できますが、サービス ワーカーは更新を定期的に確認する必要があります。 |
|
| キャッシュのみ | コンテンツが変更されることはほとんどありません。 |
|
サービス ワーカー キャッシュのその他のメリット
サービス ワーカーのキャッシュ保存では、キャッシュ保存ロジックをきめ細かく制御できるだけでなく、次のことも可能です。
- オリジンで使用できるメモリとストレージ容量の増加: ブラウザは、オリジンごとに HTTP キャッシュ リソースを割り当てます。つまり、複数のサブドメインがある場合、それらはすべて同じ HTTP キャッシュを共有します。オリジン/ドメインのコンテンツが HTTP キャッシュに長期間保持される保証はありません。たとえば、ユーザーはブラウザの設定 UI から手動でクリーンアップするか、ページでハード再読み込みをトリガーすることで、キャッシュを削除できます。サービス ワーカー キャッシュを使用すると、キャッシュに保存されたコンテンツがキャッシュに保存されたままになる可能性が大幅に高まります。詳細については、永続ストレージをご覧ください。
- ネットワークの不安定さやオフライン エクスペリエンスに対する柔軟性の向上: HTTP キャッシュでは、リソースをキャッシュに保存するかどうかという 2 つの選択肢しかありません。サービス ワーカーのキャッシュ保存を使用すると、(「stale-while-revalidate」戦略を使用して)小さな「ヒカップ」を簡単に軽減したり、(「Cache only」戦略を使用して)完全なオフライン エクスペリエンスを提供したり、必要に応じて(「Set catch handler」戦略を使用して)ページの一部をサービス ワーカーのキャッシュから取得し、一部を除外したカスタム UI などの中間的なものを提供したりできます。
HTTP キャッシュ保存
ブラウザがウェブページと関連リソースを初めて読み込むとき、これらのリソースは HTTP キャッシュに保存されます。HTTP キャッシュは通常、エンドユーザーが明示的に無効にしない限り、ブラウザによって自動的に有効になります。
HTTP キャッシュ保存を使用すると、リソースをいつ、どのくらいの期間キャッシュ保存するかをサーバーに依存することになります。
HTTP レスポンス ヘッダーで HTTP キャッシュの有効期限を制御する
サーバーがリソースに対するブラウザのリクエストに応答するとき、サーバーは HTTP レスポンス ヘッダーを使用して、リソースをキャッシュに保存する期間をブラウザに伝えます。詳しくは、レスポンス ヘッダー: ウェブサーバーを設定するをご覧ください。
HTTP キャッシュ保存戦略とユースケース
HTTP キャッシュは、時間ベース(TTL)のリソース有効期限ロジックのみを扱うため、Service Worker キャッシュよりもはるかに単純です。HTTP キャッシュ保存戦略の詳細については、どのレスポンス ヘッダー値を使用すべきですか?と概要をご覧ください。
キャッシュの有効期限ロジックを設計する
このセクションでは、Service Worker キャッシュと HTTP キャッシュのレイヤで一貫した有効期限ロジックを使用する場合のメリットとデメリット、およびこれらのレイヤで別々の有効期限ロジックを使用する場合のメリットとデメリットについて説明します。
すべてのキャッシュレイヤで一貫した有効期限ロジック
メリットとデメリットを説明するために、長期、中期、短期の 3 つのシナリオを見てみましょう。
| シナリオ | 長期キャッシュ保存 | 中期間のキャッシュ保存 | 短期キャッシュ保存 |
|---|---|---|---|
| Service Worker のキャッシュ保存戦略 | キャッシュ、ネットワークにフォールバック | stale-while-revalidate | ネットワークがキャッシュにフォールバックしている |
| サービス ワーカーのキャッシュ TTL | 30 days | 1 日 | 10 分 |
| HTTP キャッシュの max-age | 30 days | 1 日 | 10 分 |
シナリオ: 長期キャッシュ保存(キャッシュ、ネットワークへのフォールバック)
- キャッシュに保存されたリソースが有効な場合(30 日以内): サービス ワーカーはネットワークにアクセスせずに、キャッシュに保存されたリソースをすぐに返します。
- キャッシュに保存されたリソースの有効期限が切れている場合(30 日以上経過している場合): サービス ワーカーはネットワークにアクセスしてリソースを取得します。ブラウザの HTTP キャッシュにリソースのコピーがないため、ブラウザはサーバーサイドでリソースを取得します。
デメリット: このシナリオでは、サービス ワーカーでキャッシュが期限切れになるとブラウザが常にリクエストをサーバーサイドに渡すため、HTTP キャッシュの価値が低くなります。
シナリオ: 中期キャッシュ保存(Stale-while-revalidate)
- キャッシュに保存されたリソースが有効な場合(1 日以内): サービス ワーカーはキャッシュに保存されたリソースをすぐに返し、ネットワークにアクセスしてリソースを取得します。ブラウザの HTTP キャッシュにリソースのコピーがあるため、そのコピーをサービス ワーカーに返します。
- キャッシュに保存されたリソースの有効期限が切れている場合(1 日以上経過している場合): サービス ワーカーはキャッシュに保存されたリソースを直ちに返し、ネットワークにアクセスしてリソースを取得します。ブラウザの HTTP キャッシュにリソースのコピーがないため、サーバーサイドに移動してリソースを取得します。
デメリット: サービス ワーカーは、「再検証」ステップを最大限に活用するために、HTTP キャッシュをオーバーライドする追加のキャッシュ バスターを必要とします。
シナリオ: 短期キャッシュ保存(ネットワークがキャッシュにフォールバック)
- キャッシュに保存されたリソースが有効な場合(10 分以内): サービス ワーカーはネットワークにアクセスしてリソースを取得します。ブラウザの HTTP キャッシュにリソースのコピーがあるため、サーバーサイドにアクセスせずにサービス ワーカーにコピーを返します。
- キャッシュに保存されたリソースの有効期限が切れている場合(10 分以上経過している場合): サービス ワーカーはキャッシュに保存されたリソースをすぐに返し、ネットワークにアクセスしてリソースを取得します。ブラウザの HTTP キャッシュにリソースのコピーがないため、サーバーサイドに移動してリソースを取得します。
デメリット: 中期的なキャッシュ保存のシナリオと同様に、サービス ワーカーは、サーバーサイドから最新のリソースを取得するために、HTTP キャッシュをオーバーライドする追加のキャッシュ バスティング ロジックを必要とします。
すべてのシナリオでのサービス ワーカー
どのシナリオでも、ネットワークが不安定な場合は、Service Worker キャッシュからキャッシュに保存されたリソースが返されます。一方、ネットワークが不安定な場合やダウンしている場合、HTTP キャッシュは信頼できません。
サービス ワーカー キャッシュと HTTP レイヤで異なるキャッシュ有効期限ロジック
メリットとデメリットを説明するために、長期、中期、短期のシナリオを再度見てみましょう。
| シナリオ | 長期キャッシュ保存 | 中期間のキャッシュ保存 | 短期キャッシュ保存 |
|---|---|---|---|
| Service Worker のキャッシュ保存戦略 | キャッシュ、ネットワークにフォールバック | stale-while-revalidate | ネットワークがキャッシュにフォールバックしている |
| サービス ワーカーのキャッシュ TTL | 90 日 | 30 days | 1 日 |
| HTTP キャッシュの max-age | 30 days | 1 日 | 10 分 |
シナリオ: 長期キャッシュ保存(キャッシュ、ネットワークへのフォールバック)
- キャッシュに保存されたリソースが Service Worker キャッシュで有効な場合(90 日以内): Service Worker はキャッシュに保存されたリソースを直ちに返します。
- サービス ワーカーのキャッシュでキャッシュに保存されたリソースの有効期限が切れた場合(90 日超): サービス ワーカーはネットワークにアクセスしてリソースを取得します。ブラウザの HTTP キャッシュにリソースのコピーがないため、サーバーサイドに移動します。
長所と短所:
- メリット: サービス ワーカーがキャッシュに保存されたリソースをすぐに返すため、ユーザーは即座にレスポンスを受け取ることができます。
- メリット: サービス ワーカーは、キャッシュを使用するタイミングとリソースの新しいバージョンをリクエストするタイミングをより細かく制御できます。
- デメリット: サービス ワーカーのキャッシュ保存戦略を明確に定義する必要があります。
シナリオ: 中期キャッシュ保存(Stale-while-revalidate)
- キャッシュに保存されたリソースが Service Worker キャッシュで有効な場合(30 日以内): Service Worker はキャッシュに保存されたリソースをすぐに返します。
- サービス ワーカーのキャッシュでキャッシュに保存されたリソースの有効期限が切れた場合(30 日以上経過): サービス ワーカーはリソースを取得するためにネットワークにアクセスします。ブラウザの HTTP キャッシュにリソースのコピーがないため、サーバーサイドに移動します。
長所と短所:
- メリット: サービス ワーカーがキャッシュに保存されたリソースをすぐに返すため、ユーザーは即座にレスポンスを受け取ることができます。
- メリット: サービス ワーカーは、バックグラウンドで発生する再検証のおかげで、特定の URL の次のリクエストでネットワークからの新しいレスポンスが使用されるようにします。
- デメリット: サービス ワーカーのキャッシュ保存戦略を明確に定義する必要があります。
シナリオ: 短期キャッシュ保存(ネットワークがキャッシュにフォールバック)
- キャッシュに保存されたリソースがサービス ワーカーのキャッシュで有効な場合(1 日以内): サービス ワーカーはリソースのネットワークにアクセスします。ブラウザは、リソースが HTTP キャッシュに存在する場合は、そこからリソースを返します。ネットワークがダウンしている場合、サービス ワーカーはサービス ワーカーのキャッシュからリソースを返します。
- サービス ワーカーのキャッシュ内のキャッシュに保存されたリソースの有効期限が切れた場合(1 日以上経過): サービス ワーカーはネットワークにアクセスしてリソースを取得します。ブラウザは、HTTP キャッシュ内のキャッシュ バージョンが期限切れになったため、ネットワーク経由でリソースを取得します。
長所と短所:
- メリット: ネットワークが不安定な場合やダウンしている場合、サービス ワーカーはキャッシュに保存されたリソースをすぐに返します。
- デメリット: サービス ワーカーは、HTTP キャッシュをオーバーライドして「ネットワーク優先」リクエストを行うために、追加のキャッシュ バスティングを必要とします。
まとめ
キャッシュ保存シナリオの組み合わせは複雑であるため、すべてのケースを網羅するルールを 1 つ設計することはできません。ただし、前のセクションの調査結果に基づいて、キャッシュ戦略を設計する際に考慮すべき提案がいくつかあります。
- サービス ワーカーのキャッシュ保存ロジックは、HTTP キャッシュの有効期限ロジックと一致する必要はありません。可能であれば、サービス ワーカーでより長い有効期限のロジックを使用して、サービス ワーカーに制御権限を付与します。
- HTTP キャッシュは依然として重要な役割を果たしていますが、ネットワークが不安定な場合やダウンしている場合は信頼性がありません。
- 各リソースのキャッシュ保存戦略を見直して、サービス ワーカーのキャッシュ保存戦略が HTTP キャッシュと競合することなく、その価値を提供していることを確認します。


