Die Vor- und Nachteile der Verwendung einer einheitlichen oder unterschiedlichen Ablauflogik für die Service Worker-Cache- und HTTP-Cache-Ebenen.
Service Worker und PWAs werden zwar zu Standards moderner Webanwendungen, das Zwischenspeichern von Ressourcen ist jedoch komplexer als je zuvor. In diesem Artikel wird das große Ganze des Browser-Cachings behandelt, einschließlich:
- Die Anwendungsfälle und Unterschiede zwischen Service Worker-Caching und HTTP-Caching.
- Die Vor- und Nachteile verschiedener Ablaufstrategien für Service Worker-Caching im Vergleich zu regulären HTTP-Caching-Strategien.
Übersicht über den Caching-Ablauf
Auf übergeordneter Ebene folgt ein Browser bei der Anforderung einer Ressource der folgenden Caching-Reihenfolge:
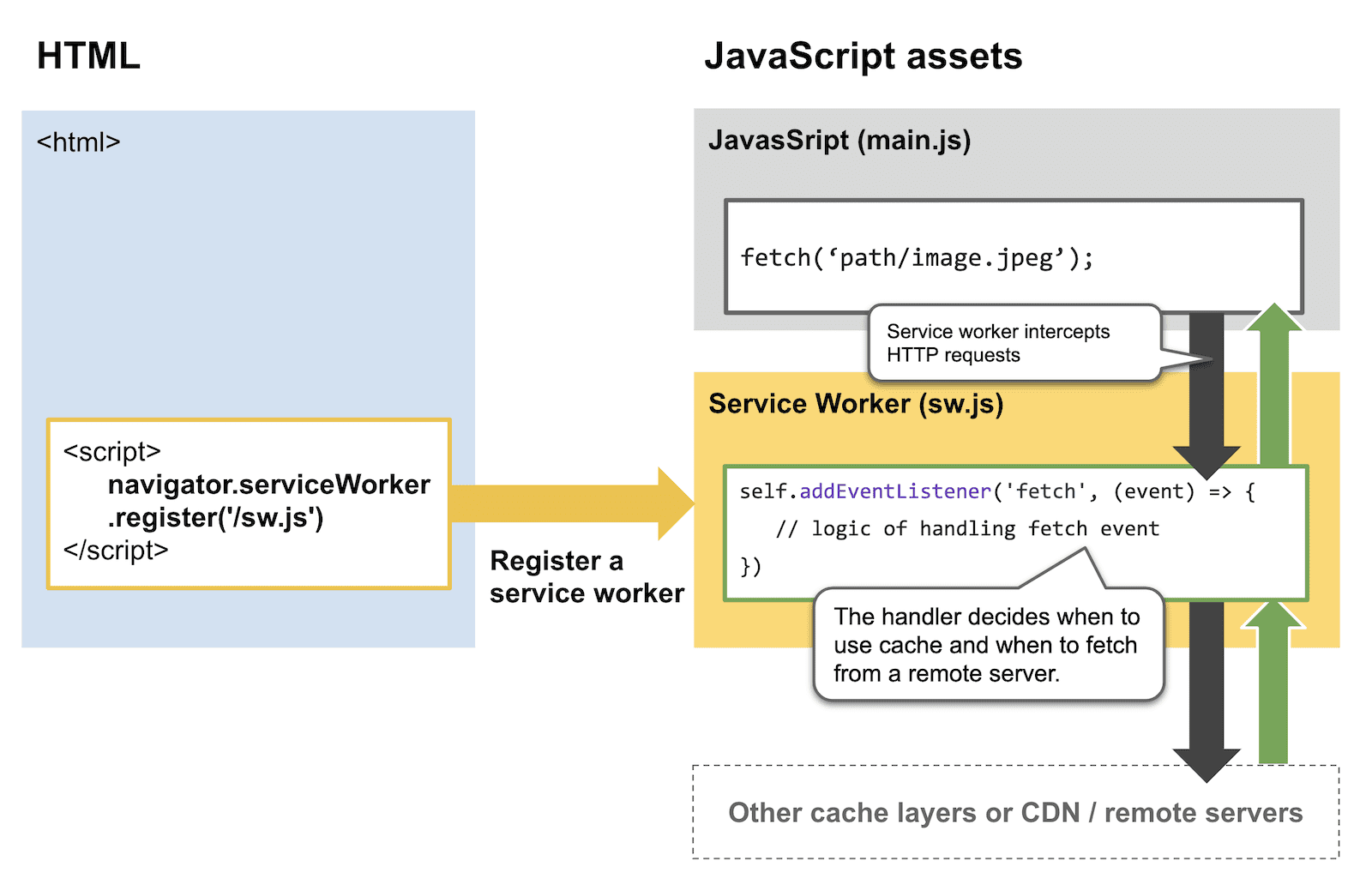
- Service Worker-Cache: Der Service Worker prüft, ob sich die Ressource in seinem Cache befindet, und entscheidet anhand seiner programmierten Caching-Strategien, ob er die Ressource selbst zurückgeben soll. Das geschieht nicht automatisch. Sie müssen in Ihrem Service Worker einen Fetch-Ereignishandler erstellen und Netzwerkanfragen abfangen, damit die Anfragen aus dem Cache des Service Workers und nicht aus dem Netzwerk verarbeitet werden.
- HTTP-Cache (auch als Browser-Cache bezeichnet): Wenn die Ressource im HTTP-Cache gefunden wird und noch nicht abgelaufen ist, verwendet der Browser automatisch die Ressource aus dem HTTP-Cache.
- Serverseitig:Wenn im Service Worker-Cache oder im HTTP-Cache nichts gefunden wird, ruft der Browser die Ressource über das Netzwerk ab. Wenn die Ressource nicht in einem CDN zwischengespeichert ist, muss die Anfrage bis zum Ursprungsserver zurückgeleitet werden.

Caching-Ebenen
Service Worker-Caching
Ein Service Worker fängt HTTP-Anfragen vom Typ „Netzwerk“ ab und verwendet eine Caching-Strategie, um zu bestimmen, welche Ressourcen an den Browser zurückgegeben werden sollen. Der Service Worker-Cache und der HTTP-Cache haben denselben allgemeinen Zweck, aber der Service Worker-Cache bietet mehr Caching-Funktionen, z. B. eine detaillierte Steuerung darüber, was genau gecacht wird und wie das Caching erfolgt.
Service Worker-Cache steuern
Ein Service Worker fängt HTTP-Anfragen mit Event-Listenern ab (in der Regel das fetch-Ereignis). Dieses Code-Snippet veranschaulicht die Logik einer Cache-First-Caching-Strategie.

Es wird dringend empfohlen, Workbox zu verwenden, um das Rad nicht neu erfinden zu müssen. So können Sie beispielsweise Ressourcen-URL-Pfade mit einer einzigen Zeile Regex-Code registrieren.
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('styles/.*\\.css'), callbackHandler);
Service Worker-Caching-Strategien und ‑Anwendungsfälle
In der folgenden Tabelle sind gängige Service Worker-Caching-Strategien und die jeweiligen Anwendungsfälle aufgeführt.
| Strategien | Begründung für die Aktualität | Anwendungsbeispiele |
|---|---|---|
| Nur Netzwerk | Die Inhalte müssen jederzeit aktuell sein. |
|
| Netzwerk wird auf Cache zurückgesetzt | Es ist besser, die neuen Inhalte bereitzustellen. Wenn das Netzwerk jedoch ausfällt oder instabil ist, ist es akzeptabel, etwas ältere Inhalte bereitzustellen. |
|
| Stale-while-revalidate | Es ist in Ordnung, zwischengespeicherte Inhalte sofort bereitzustellen, aber aktualisierte zwischengespeicherte Inhalte sollten in Zukunft verwendet werden. |
|
| Cache zuerst, dann Netzwerk | Die Inhalte sind nicht kritisch und können zur Leistungssteigerung aus dem Cache bereitgestellt werden. Der Service Worker sollte jedoch gelegentlich nach Updates suchen. |
|
| Nur Cache | Die Inhalte ändern sich nur selten. |
|
Zusätzliche Vorteile des Service Worker-Caching
Neben der detaillierten Steuerung der Caching-Logik bietet das Service Worker-Caching auch Folgendes:
- Mehr Arbeitsspeicher und Speicherplatz für Ihren Ursprung:Der Browser weist HTTP-Cache-Ressourcen pro Ursprung zu. Wenn Sie mehrere Subdomains haben, verwenden diese alle denselben HTTP-Cache. Es gibt keine Garantie dafür, dass die Inhalte Ihres Ursprungs/Ihrer Domain lange im HTTP-Cache bleiben. Ein Nutzer kann den Cache beispielsweise leeren, indem er die Einstellungen eines Browsers manuell bereinigt oder ein Hard-Reload auf einer Seite auslöst. Mit einem Service Worker-Cache ist die Wahrscheinlichkeit, dass Ihre Inhalte im Cache bleiben, viel höher. Weitere Informationen finden Sie unter Persistenter Speicher.
- Höhere Flexibilität bei instabilen Netzwerken oder Offline-Nutzung: Mit dem HTTP-Cache haben Sie nur zwei Möglichkeiten: Entweder wird die Ressource im Cache gespeichert oder nicht. Mit Service Worker-Caching können Sie kleine „Hickups“ viel einfacher abmildern (mit der Strategie „Stale-while-revalidate“), eine vollständige Offline-Nutzung ermöglichen (mit der Strategie „Cache only“) oder sogar etwas dazwischen, z. B. benutzerdefinierte Benutzeroberflächen, bei denen Teile der Seite aus dem Service Worker-Cache stammen und einige Teile bei Bedarf ausgeschlossen werden (mit der Strategie „Set catch handler“).
HTTP-Caching
Wenn ein Browser eine Webseite und zugehörige Ressourcen zum ersten Mal lädt, speichert er diese Ressourcen in seinem HTTP-Cache. Der HTTP-Cache ist in der Regel automatisch in Browsern aktiviert, sofern er nicht explizit vom Endnutzer deaktiviert wurde.
Wenn Sie HTTP-Caching verwenden, hängt es vom Server ab, wann und wie lange eine Ressource im Cache gespeichert wird.
Ablauf des HTTP-Cache mit HTTP-Antwortheadern steuern
Wenn ein Server auf eine Browseranfrage nach einer Ressource antwortet, verwendet er HTTP-Antwortheader, um dem Browser mitzuteilen, wie lange er die Ressource im Cache speichern soll. Weitere Informationen finden Sie unter Antwortheader: Webserver konfigurieren.
HTTP-Caching-Strategien und ‑Anwendungsfälle
HTTP-Caching ist viel einfacher als Service Worker-Caching, da es sich nur mit der zeitbasierten (TTL) Logik für den Ablauf von Ressourcen befasst. Weitere Informationen zu HTTP-Caching-Strategien finden Sie unter Welche Antwortheaderwerte sollten Sie verwenden? und Zusammenfassung.
Logik für den Cache-Ablauf entwerfen
In diesem Abschnitt werden die Vor- und Nachteile der Verwendung einer einheitlichen Ablauflogik für den Service Worker-Cache und die HTTP-Cache-Ebenen sowie die Vor- und Nachteile einer separaten Ablauflogik für diese Ebenen erläutert.
Im folgenden Glitch wird gezeigt, wie Service Worker-Caching und HTTP-Caching in verschiedenen Szenarien funktionieren:
Einheitliche Ablauflogik für alle Cache-Ebenen
Um die Vor- und Nachteile zu veranschaulichen, betrachten wir drei Szenarien: langfristig, mittelfristig und kurzfristig.
| Szenarien | Langfristiges Caching | Mittelfristiges Caching | Kurzfristiges Caching |
|---|---|---|---|
| Service Worker-Caching-Strategie | Cache, Fallback auf Netzwerk | „Stale-while-revalidate“ | Netzwerk greift auf Cache zurück |
| Service Worker-Cache-TTL | 30 Tage | 1 Tag | 10 Minuten |
| HTTP-Cache-max-age | 30 Tage | 1 Tag | 10 Minuten |
Szenario: Langzeit-Caching (Cache, Fallback auf Netzwerk)
- Wenn eine im Cache gespeicherte Ressource gültig ist (≤ 30 Tage): Der Service Worker gibt die im Cache gespeicherte Ressource sofort zurück, ohne auf das Netzwerk zuzugreifen.
- Wenn eine im Cache gespeicherte Ressource abgelaufen ist (> 30 Tage): Der Service Worker ruft die Ressource über das Netzwerk ab. Der Browser hat keine Kopie der Ressource in seinem HTTP-Cache, daher wird die Ressource serverseitig abgerufen.
Nachteil: In diesem Szenario bietet HTTP-Caching weniger Vorteile, da der Browser die Anfrage immer an den Server weiterleitet, wenn der Cache im Service Worker abläuft.
Szenario: Mittelfristiges Caching („Stale-while-revalidate“)
- Wenn eine im Cache gespeicherte Ressource gültig ist (<= 1 Tag): Der Service Worker gibt die im Cache gespeicherte Ressource sofort zurück und ruft die Ressource aus dem Netzwerk ab. Der Browser hat eine Kopie der Ressource in seinem HTTP-Cache und gibt diese Kopie an den Service Worker zurück.
- Wenn eine im Cache gespeicherte Ressource abgelaufen ist (> 1 Tag): Der Service Worker gibt die im Cache gespeicherte Ressource sofort zurück und ruft die Ressource aus dem Netzwerk ab. Der Browser hat keine Kopie der Ressource in seinem HTTP-Cache. Daher wird die Ressource serverseitig abgerufen.
Nachteil: Der Service Worker erfordert zusätzliches Cache-Busting, um den HTTP-Cache zu überschreiben und den Schritt „Revalidate“ optimal zu nutzen.
Szenario: Kurzfristiges Caching (Netzwerk greift auf Cache zurück)
- Wenn eine im Cache gespeicherte Ressource gültig ist (≤ 10 Minuten): Der Service Worker ruft die Ressource aus dem Netzwerk ab. Der Browser hat eine Kopie der Ressource in seinem HTTP-Cache und gibt diese an den Service Worker zurück, ohne auf den Server zuzugreifen.
- Wenn eine im Cache gespeicherte Ressource abgelaufen ist (> 10 Minuten): Der Service Worker gibt die im Cache gespeicherte Ressource sofort zurück und ruft die Ressource aus dem Netzwerk ab. Der Browser hat keine Kopie der Ressource in seinem HTTP-Cache. Daher wird die Ressource serverseitig abgerufen.
Nachteil: Ähnlich wie beim mittelfristigen Caching-Szenario erfordert der Service Worker zusätzliche Cache-Busting-Logik, um den HTTP-Cache zu überschreiben und die neueste Ressource serverseitig abzurufen.
Service Worker in allen Szenarien
In allen Szenarien kann der Service Worker-Cache weiterhin zwischengespeicherte Ressourcen zurückgeben, wenn das Netzwerk instabil ist. Der HTTP-Cache ist jedoch nicht zuverlässig, wenn das Netzwerk instabil oder nicht verfügbar ist.
Unterschiedliche Logik für den Ablauf des Caches in den Service Worker-Cache- und HTTP-Ebenen
Um die Vor- und Nachteile zu veranschaulichen, betrachten wir wieder Szenarien für den langfristigen, mittelfristigen und kurzfristigen Zeitraum.
| Szenarien | Langfristiges Caching | Mittelfristiges Caching | Kurzfristiges Caching |
|---|---|---|---|
| Service Worker-Caching-Strategie | Cache, Fallback auf Netzwerk | „Stale-while-revalidate“ | Netzwerk greift auf Cache zurück |
| Service Worker-Cache-TTL | 90 Tage | 30 Tage | 1 Tag |
| HTTP-Cache-max-age | 30 Tage | 1 Tag | 10 Minuten |
Szenario: Langzeit-Caching (Cache, Fallback auf Netzwerk)
- Wenn eine im Service Worker-Cache gespeicherte Ressource gültig ist (≤ 90 Tage): Der Service Worker gibt die im Cache gespeicherte Ressource sofort zurück.
- Wenn eine im Service Worker-Cache gespeicherte Ressource abgelaufen ist (> 90 Tage): Der Service Worker ruft die Ressource aus dem Netzwerk ab. Der Browser hat keine Kopie der Ressource in seinem HTTP-Cache, daher wird sie serverseitig abgerufen.
Vor- und Nachteile:
- Vorteil: Nutzer erhalten sofort eine Antwort, da der Service Worker sofort zwischengespeicherte Ressourcen zurückgibt.
- Vorteil: Der Service Worker hat eine genauere Kontrolle darüber, wann sein Cache verwendet und wann neue Versionen von Ressourcen angefordert werden sollen.
- Nachteil: Eine gut definierte Service Worker-Caching-Strategie ist erforderlich.
Szenario: Mittelfristiges Caching (Stale-while-revalidate)
- Wenn eine im Service Worker-Cache gespeicherte Ressource gültig ist (≤ 30 Tage): Der Service Worker gibt die im Cache gespeicherte Ressource sofort zurück.
- Wenn eine im Service Worker-Cache gespeicherte Ressource abgelaufen ist (> 30 Tage): Der Service Worker ruft die Ressource aus dem Netzwerk ab. Der Browser hat keine Kopie der Ressource in seinem HTTP-Cache, daher wird sie serverseitig abgerufen.
Vor- und Nachteile:
- Vorteil: Nutzer erhalten sofort eine Antwort, da der Service Worker sofort zwischengespeicherte Ressourcen zurückgibt.
- Vorteil: Der Service Worker kann dafür sorgen, dass bei der nächsten Anfrage für eine bestimmte URL eine aktuelle Antwort aus dem Netzwerk verwendet wird, da die Revalidierung im Hintergrund erfolgt.
- Nachteil: Eine gut definierte Service Worker-Caching-Strategie ist erforderlich.
Szenario: Kurzfristiges Caching (Netzwerk greift auf Cache zurück)
- Wenn eine im Cache gespeicherte Ressource im Service Worker-Cache gültig ist (≤ 1 Tag): Der Service Worker ruft die Ressource aus dem Netzwerk ab. Der Browser gibt die Ressource aus dem HTTP-Cache zurück, sofern sie dort vorhanden ist. Wenn das Netzwerk nicht verfügbar ist, gibt der Service Worker die Ressource aus dem Service Worker-Cache zurück.
- Wenn eine im Service Worker-Cache gespeicherte Ressource abgelaufen ist (> 1 Tag): Der Service Worker ruft die Ressource über das Netzwerk ab. Der Browser ruft die Ressourcen über das Netzwerk ab, da die im HTTP-Cache gespeicherte Version abgelaufen ist.
Vor- und Nachteile:
- Vorteil: Wenn das Netzwerk instabil oder nicht verfügbar ist, gibt der Service Worker sofort zwischengespeicherte Ressourcen zurück.
- Nachteil: Der Service Worker erfordert zusätzliches Cache-Busting, um den HTTP-Cache zu überschreiben und „Network first“-Anfragen zu stellen.
Fazit
Angesichts der Komplexität der Kombination von Caching-Szenarien ist es nicht möglich, eine Regel zu entwerfen, die alle Fälle abdeckt. Basierend auf den Erkenntnissen in den vorherigen Abschnitten gibt es jedoch einige Vorschläge, die Sie bei der Entwicklung Ihrer Cache-Strategien berücksichtigen sollten:
- Die Caching-Logik des Service Workers muss nicht mit der Ablauflogik des HTTP-Cachings übereinstimmen. Verwenden Sie nach Möglichkeit eine längere Ablauflogik im Service Worker, um ihm mehr Kontrolle zu geben.
- HTTP-Caching spielt weiterhin eine wichtige Rolle, ist aber nicht zuverlässig, wenn das Netzwerk instabil oder nicht verfügbar ist.
- Überprüfen Sie Ihre Caching-Strategien für jede Ressource noch einmal, um sicherzustellen, dass die Caching-Strategie Ihres Service Workers ihren Wert bietet, ohne mit dem HTTP-Cache in Konflikt zu geraten.


