Hizmet işçisi kaydınızın zamanlamasını belirlemeyle ilgili en iyi uygulamalar.
Hizmet çalışanları, web uygulamanıza yapılan tekrar ziyaretleri önemli ölçüde hızlandırabilir ancak bir hizmet çalışanının ilk kurulumunun kullanıcının ilk ziyaret deneyimini bozmamasını sağlamak için gerekli adımları atmanız gerekir.
Genel olarak, hizmet çalışanı kayıt işlemini ilk sayfa yüklendikten sonra ertelemek, özellikle daha yavaş ağ bağlantılarına sahip mobil cihazlardaki kullanıcılar için en iyi deneyimi sağlar.
Ortak kayıt ortak metni
Hizmet işçileri hakkında bir şeyler okumuşsanız muhtemelen aşağıdakine benzer bir hazır metinle karşılaşmışsınızdır:
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js');
}
Bu işleme bazen, kullanıcılara sayfayı yenilemeleri gerektiğini bildirmek için önceki bir hizmet çalışanı kaydında güncelleme algılayan birkaç console.log() ifadesi veya kod eşlik edebilir. Ancak bunlar, standart birkaç satır kodda yapılan küçük varyasyonlardan ibarettir.
navigator.serviceWorker.register ile ilgili herhangi bir ayrıntı var mı? Uygulanması gereken en iyi uygulamalar var mı? Bu makalenin burada bitmediği göz önüne alındığında, her iki sorunun da cevabı "evet".
Kullanıcının ilk ziyareti
Bir kullanıcının bir web uygulamasına ilk ziyaretini ele alalım. Henüz hizmet çalışanı yok ve tarayıcının, sonunda yüklenecek bir hizmet çalışanı olup olmayacağını önceden bilmesi mümkün değil.
Geliştirici olarak önceliğiniz, tarayıcıya etkileşimli bir sayfa görüntülemek için gereken minimum kritik kaynak grubunu hızlı bir şekilde sağlamanız olmalıdır. Bu yanıtların alınmasını yavaşlatan her şey, etkileşime geçme süresinin kısa olduğu bir deneyimin düşmanıdır.
Şimdi, sayfanızı oluşturmak için gereken JavaScript'i veya resimleri indirme sürecinde tarayıcınızın bir arka plan iş parçacığı veya işlemi (özetlemek amacıyla iş parçacığı olduğunu varsayacağız) başlattığını varsayalım. Güçlü bir masaüstü bilgisayarda değil, dünyanın büyük bir kısmının birincil cihazı olarak gördüğü düşük güçlü bir cep telefonunda olduğunuzu varsayalım. Bu ek iş parçacığının başlatılması, tarayıcınızın etkileşimli bir web sayfasını oluşturmak için kullanabileceği CPU zamanı ve bellek için çekişme oluşturur.
Boş bir arka plan iş parçacığının önemli bir fark yaratması olası değildir. Ancak bu iş parçacığı boşta değilse ve ağdan kaynak indirmeye de karar verirse ne olur? CPU veya bellek çekişmesi ile ilgili endişeler, birçok mobil cihazın sahip olduğu sınırlı bant genişliği ile ilgili endişelere kıyasla ikinci planda olmalıdır. Bant genişliği değerlidir. Bu nedenle, aynı anda ikincil kaynakları indirerek önemli kaynakların performansını düşürmeyin.
Tüm bunlar, arka planda kaynakları indirip önbelleğe almak için yeni bir hizmet çalışanı iş parçacığı oluşturmanın, kullanıcının sitenizi ilk ziyaret ettiğinde en kısa etkileşim süresini sağlama hedefinize ters etki edebileceğini söylemek içindir.
Şablonu iyileştirme
Çözüm, navigator.serviceWorker.register() işlevinin ne zaman çağrılacağını seçerek hizmet çalışanının başlangıcını kontrol etmektir. Kayıt işlemini, window'da load
event tetiklendikten sonraya kadar ertelemek basit bir kuraldır. Örneğin:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js');
});
}
Ancak hizmet çalışanı kaydını başlatmak için doğru zaman, web uygulamanızın yüklendikten hemen sonra ne yaptığına da bağlı olabilir. Örneğin, Google I/O 2016 web uygulamasında ana ekrana geçişten önce kısa bir animasyon gösterilir. Ekibimiz, animasyon sırasında hizmet çalışanı kaydının başlatılmasının düşük kaliteli mobil cihazlarda takılmalara neden olabileceğini tespit etti. Kullanıcılara kötü bir deneyim sunmak yerine, hizmet çalışanı kaydını animasyondan sonra, tarayıcıda büyük olasılıkla birkaç saniye boşluk olacağı bir zamana erteledik.
Benzer şekilde, web uygulamanız sayfa yüklendikten sonra ek kurulum gerçekleştiren bir çerçeve kullanıyorsa bu çalışmanın tamamlandığını belirten çerçeveye özgü bir etkinlik arayın.
Sonraki ziyaretler
Şimdiye kadar ilk ziyaret deneyimine odaklandık. Ancak gecikmeli hizmet çalışanı kaydının sitenize yapılan tekrar ziyaretler üzerindeki etkisi nedir? Bazı kullanıcıları şaşırtabilir ancak bu değişiklikten etkilenmeyeceksiniz.
Bir hizmet çalışanı kaydedildiğinde install ve activate yaşam döngüsü etkinliklerinden geçer.
Bir hizmet çalışanı etkinleştirildikten sonra, web uygulamanıza yapılan sonraki ziyaretler için fetch etkinliklerini işleyebilir. Hizmet çalışanı, kapsamı kapsamındaki sayfalar için istek gönderilmeden önce başlar. Bu durum, üzerinde düşünüldüğünde mantıklı bir durumdur. Mevcut hizmet çalışanı, bir sayfayı ziyaret etmeden önce çalışmıyorsa gezinme istekleri için fetch etkinliklerini yerine getirme şansı olmaz.
Bu nedenle, etkin bir hizmet çalışanı olduğunda navigator.serviceWorker.register()'ü ne zaman çağırdığınız veya çağırıp çağırmadığınız önemli değildir.
Hizmet çalışanı komut dosyasının URL'sini değiştirmediğiniz sürece, sonraki ziyaretlerde navigator.serviceWorker.register() etkili bir şekilde iş yapmaz. Ne zaman çağrıldığı önemli değildir.
Erken kayıt yaptırmanın avantajları
Hizmet çalışanınızı mümkün olduğunca erken kaydettirmenin mantıklı olduğu herhangi bir senaryo var mı? Akla gelenlerden biri, hizmet çalışanınızın ilk ziyaret sırasında sayfanın kontrolünü ele almak için clients.claim() kullanması ve hizmet çalışanının fetch işleyicisinde agresif bir şekilde çalışma zamanında önbelleğe alma işlemi gerçekleştirmesidir. Bu durumda, çalışma zamanındaki önbelleğini daha sonra işinize yarayabilecek kaynaklarla doldurmak için hizmet çalışanını mümkün olduğunca hızlı bir şekilde etkinleştirmenin avantajı vardır. Web uygulamanız bu kategoriye giriyorsa bir adım geri çekilip hizmet çalışanınızın install işleyicisinin, ana sayfanın istekleriyle bant genişliği için yarışan kaynaklar istemediğinden emin olmanız gerekir.
Testler
İlk ziyareti simüle etmenin mükemmel bir yolu, web uygulamanızı Chrome gizli sekmesinde açmak ve Chrome DevTools'ta ağ trafiğine bakmaktır. Web geliştiricisi olarak, web uygulamanızın yerel örneğini günde düzinelerce kez yeniden yüklediğinizi tahmin ediyoruz. Ancak sitenizde bir hizmet çalışanı ve tamamen doldurulmuş önbellekler olduğunda sitenizi tekrar ziyaret ettiğinizde yeni bir kullanıcının elde edeceği deneyimi elde edemezsiniz ve olası bir sorunu göz ardı etmek kolaydır.
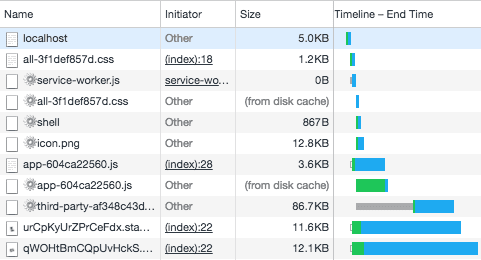
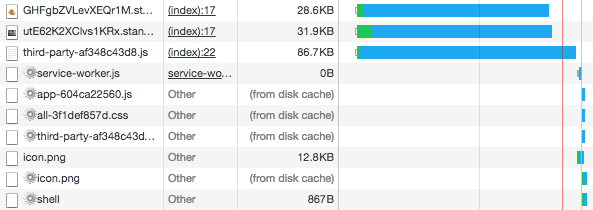
Kayıt zamanlamasının ne kadar fark yaratabileceğini gösteren bir örneği aşağıda bulabilirsiniz. Her iki ekran görüntüsü de, yavaş bir bağlantıyı simüle etmek için ağ kısıtlaması kullanılarak gizli modda bir örnek uygulama ziyaret edilirken çekilmiştir.

Yukarıdaki ekran görüntüsü, örnek en kısa sürede hizmet çalışanı kaydını gerçekleştirecek şekilde değiştirildiğindeki ağ trafiğini yansıtır. Sayfayı görüntülemek için gereken diğer kaynakların isteklerinin arasına yerleştirilmiş önbelleğe alma isteklerini (yanlarında dişli simgesi bulunan ve hizmet çalışanının install işleyicisinden gelen girişler) görebilirsiniz.

Yukarıdaki ekran görüntüsünde, hizmet çalışanı kaydı sayfa yüklendikten sonra ertelenmiştir. Tüm kaynaklar ağdan getirilene kadar önbelleğe alma isteklerinin başlamadığını görebilirsiniz. Bu sayede bant genişliği için herhangi bir çekişme ortadan kaldırılır. Ayrıca, önceden önbelleğe aldığımız öğelerden bazıları zaten tarayıcının HTTP önbelleğinde olduğundan (Boyut sütununda (from disk cache) olan öğeler) hizmet çalışanının önbelleğini tekrar ağa gitmek zorunda kalmadan doldurabiliriz.
Bu tür bir testi gerçek bir mobil ağda gerçek, düşük kaliteli bir cihazdan çalıştırırsanız bonus puan kazanırsınız. Chrome'un uzak hata ayıklama özelliklerinden yararlanarak bir Android telefonu masaüstü bilgisayarınıza USB üzerinden bağlayabilir ve çalıştırdığınız testlerin, kullanıcılarınızın çoğunun gerçek dünyadaki deneyimini yansıttığından emin olabilirsiniz.
Sonuç
Özetlemek gerekirse, kullanıcılarınızın ilk ziyaret deneyimini en iyi şekilde yaşamasını sağlamak birinci önceliğiniz olmalıdır. Hizmet çalışanı kaydını, ilk ziyaret sırasında sayfa yüklendikten sonra ertelemek bu durumun sağlanmasına yardımcı olabilir. Tekrarlanan ziyaretlerinizde hizmet işçisinin tüm avantajlarından yararlanmaya devam edersiniz.
Hizmet çalışanınızın ilk kaydını ilk sayfa yüklendikten sonra geciktirmek için aşağıdakileri kullanabilirsiniz:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js');
});
}

