أفضل الممارسات لتحديد وقت تسجيل الخدمة
يمكن أن تؤدي خدمة العامل إلى تسريع الزيارات المتكرّرة إلى تطبيق الويب بشكلٍ ملحوظ، ولكن عليك اتّخاذ خطوات لضمان أنّ عملية التثبيت الأولي لخدمة العامل لا تؤدي إلى تقليل تجربة المستخدم في زيارته الأولى.
بشكل عام، سيؤدي تأجيل تسجيل عامل الخدمة إلى توفير أفضل تجربة للمستخدمين، خاصةً أولئك الذين يستخدمون الأجهزة الجوّالة التي تتصل بالشبكة ببطء.
النص النموذجي الشائع للتسجيل
إذا سبق لك الاطّلاع على معلومات عن خدمات Service Worker، من المرجّح أن تكون قد صادفت نموذجًا مشابهًا بشكل أساسي لما يلي:
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js');
}
قد يكون هذا مصحوبًا أحيانًا ببعض عبارات console.log() أو
رمز
يرصد تعديلاً في تسجيل مشغِّل خدمات سابق، وذلك بهدف إعلام المستخدمين بضرورة إعادة تحميل الصفحة. ولكن هذه مجرد اختلافات بسيطة في
السطور القليلة العادية من الرموز البرمجية.
هل هناك أيّ تفاصيل دقيقة حول navigator.serviceWorker.register؟ هل هناك أي
أفضل الممارسات التي يجب اتّباعها؟ ليس من المستغرب (نظرًا لأنّ هذه المقالة لا تنتهي
هنا) أن تكون الإجابة على كلتا السؤالين "نعم".
الزيارة الأولى للمستخدِم
لنفترض أنّ هذه هي زيارة المستخدم الأولى إلى تطبيق ويب. ليس هناك عامل خدمة بعد، ولا يمكن للمتصفّح معرفة ما إذا كان سيتم تثبيت عامل خدمة في نهاية المطاف.
بصفتك مطوّرًا، يجب أن تكون أولويتك هي التأكّد من أنّ المتصفّح يحصل بسرعة على الحد الأدنى من مجموعة الموارد المهمة اللازمة لعرض صفحة تفاعلية. إنّ أيّ شيء يؤدي إلى إبطاء استرداد هذه الردود يعرقل الحصول على تجربة تفاعلية سريعة.
لنفترض الآن أنّه أثناء تنزيل JavaScript أو الصور التي تحتاج صفحتك إلى عرضها، قرّر المتصفّح بدء سلسلة مهام أو عملية في الخلفية (سنفترض أنّها سلسلة مهام لأسباب تتعلق بالإيجاز). لنفترض أنّه لست تستخدم جهاز كمبيوتر مكتبيًا قويًا، بل نوعًا من الهواتف الجوّالة ذات الأداء المنخفض التي يعتبرها الكثير من المستخدمين في جميع أنحاء العالم جهازهم الأساسي. يؤدي بدء استخدام هذه السلسلة الإضافية من المهام إلى زيادة استهلاك وحدة المعالجة المركزية والذاكرة الذي قد يقضيه متصفحك في عرض صفحة ويب تفاعلية.
من غير المرجّح أن تُحدث سلسلة محادثات غير نشِطة في الخلفية فرقًا كبيرًا. ولكن ماذا لو كان مثيل السلسلة المتزامنة هذا غير غير مستريح، بل قرّر بدلاً من ذلك أن يبدأ أيضًا في تنزيل الموارد من الشبكة؟ يجب ألا تُعطى أي مخاوف بشأن ازدحام وحدة المعالجة المركزية أو الذاكرة أهمية كبيرة مقارنةً بالمخاوف بشأن النطاق الترددي المحدود المتاح للعديد من الأجهزة الجوّالة. إنّ النطاق الترددي مهم جدًا، لذا لا تُضعف الموارد المُهمّة من خلال تنزيل موارد ثانوية في الوقت نفسه.
نريد من خلال هذا القول أن نشير إلى أنّ إنشاء سلسلة مهام جديدة لعامل الخدمة من أجل تنزيل موارد ووضعها في ذاكرة التخزين المؤقت في الخلفية يمكن أن يتعارض مع هدفك المتمثل في توفير أقصر وقت ممكن للتفاعل في المرة الأولى التي يزور فيها مستخدم موقعك الإلكتروني.
تحسين النصوص النموذجية
يكمن الحل في التحكّم في بدء الخدمة من خلال اختيار وقت استدعاء
navigator.serviceWorker.register(). من القواعد البسيطة التي يمكن اتّباعها تأخير تسجيل العلامة التجارية إلى ما بعد بدء load
event
في window، على النحو التالي:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js');
});
}
ولكن يمكن أن يعتمد الوقت المناسب لبدء تسجيل الخدمة العاملة أيضًا على ما يفعله تطبيق الويب مباشرةً بعد تحميله. على سبيل المثال، يعرض تطبيق الويب لعام 2016 لمؤتمر Google I/O صورة متحركة قصيرة قبل الانتقال إلى الشاشة الرئيسية. تبيّن لفريقنا أنّ بدء تسجيل worker الخدمة أثناء عرض الصورة المتحركة قد يؤدي إلى حدوث تقطُّع في الأداء على الأجهزة الجوّالة المنخفضة التكلفة. بدلاً من تقديم تجربة سيئة للمستخدمين، أرجأنا تسجيل العامل في الخدمة إلى ما بعد انتهاء عرض الصورة المتحركة، عندما يكون المتصفّح في وضع السكون لبضع ثوانٍ على الأرجح.
وبالمثل، إذا كان تطبيق الويب يستخدِم إطار عمل يُجري إعدادًا إضافيًا بعد loading الصفحة، ابحث عن حدث خاص بالإطار العمل الذي يشير إلى اكتمال هذا العمل.
الزيارات اللاحقة
لقد كنا نركّز حتى الآن على تجربة الزيارة الأولى، ولكن ما هو تأثير تسجيل الخدمة العاملة المتأخر في الزيارات المتكرّرة لموقعك الإلكتروني؟ قد يفاجئ ذلك بعض المستخدمين، ولكن من المفترض ألا يكون هناك أي تأثير على الإطلاق.
عند تسجيل مشغّل الخدمات، فإنّه يمرّ بأحداث مراحل النشاط install وactivate.
بعد تفعيل مشغّل الخدمة، يمكنه معالجة أحداث fetch لأي
زيارات لاحقة إلى تطبيق الويب. يبدأ مشغّل الخدمة قبل إرسال طلب بشأن أي صفحات ضمن نطاق عمله، وهو أمر منطقي عند التفكير فيه. إذا لم يكن عامل الخدمة الحالي قيد التشغيل قبل
زيارة صفحة، لن تتوفر له فرصة لتلبية أحداث fetch لطلبات
التنقّل.
وبالتالي، بعد تعيين عامل خدمة نشط، لا يهمّ وقت الاتصال بأحدهم
navigator.serviceWorker.register()، أو ما إذا كنت ستتصل به على الإطلاق.
ما لم تغيّر عنوان URL لنص برمجي عامل الخدمة، لن يؤدي navigator.serviceWorker.register() إلى أيّ أثر أثناء الزيارات اللاحقة. لا يهمّ وقت
استدعاء الإجراء.
أسباب التسجيل مبكرًا
هل هناك أي سيناريوهات يكون فيها تسجيل عامل الخدمة في أقرب وقت ممكن
مفيدًا؟ ومن الأمثلة على ذلك عندما يستخدم عامل الخدمة
clients.claim()
للتحكّم في الصفحة أثناء الزيارة الأولى، ويقوم عامل الخدمة
بتنفيذ تخزين مؤقت
للوقت أثناء التشغيل
بشكلٍ مكثّف داخل معالِج fetch. في هذه الحالة، هناك
ميزة في تفعيل الخدمة العاملة في أسرع وقت ممكن، لمحاولة
ملء ذاكرات التخزين المؤقت أثناء التشغيل بالموارد التي قد تكون مفيدة لاحقًا. إذا كان
تطبيق الويب يندرج ضمن هذه الفئة، من المفيد الرجوع إلى الوراء للتأكّد من أنّ معالِج install لعامل الخدمة لا يطلب موارد تنافس على عرض النطاق مع طلبات الصفحة الرئيسية.
اختبار العناصر
من الطرق الرائعة لمحاكاة الزيارة الأولى هي فتح تطبيق الويب في �� بصفتك مطوّر تطبيقات ويب، من المحتمل أن تعيد تحميل نسخة محلية من تطبيق الويب الخاص بك عشرات المرات في اليوم. ولكن عند إعادة زيارة موقعك الإلكتروني عندما يكون هناك عامل خدمة وذاكرات تخزين مؤقتة مملوءة بالكامل، لن تحصل على التجربة نفسها التي سيحصل عليها مستخدم جديد، ومن السهل تجاهل مشكلة محتملة.
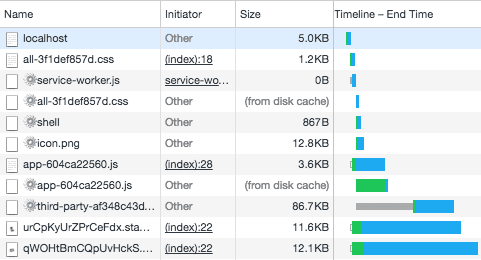
في ما يلي مثال يوضّح الفرق الذي يمكن أن يحدثه توقيت التسجيل. تم التقاط كلتا لقطات الشاشة أثناء زيارة تطبيق نموذجي في وضع التصفّح المتخفي باستخدام ميزة "تقييد الشبكة" لمحاكاة اتصال بطيء.

تعرض لقطة الشاشة أعلاه عدد زيارات الشبكة عندما تم تعديل العيّنة
لإجراء تسجيل عامل الخدمة في أقرب وقت ممكن. يمكنك الاطّلاع على
طلبات التخزين المؤقت (الإدخالات التي تظهر بجانبها رمز الترس
والنابعة من معالِج install الخاص بعملية الخدمة)
متخلّلة طلبات الموارد الأخرى اللازمة لعرض الصفحة.

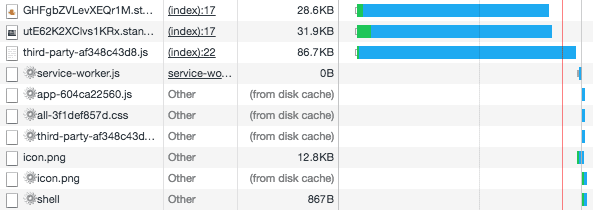
في لقطة الشاشة أعلاه، تم تأخير تسجيل مشغّل الخدمة إلى ما بعد loading
الصفحة. يمكنك ملاحظة أنّ طلبات التخزين المؤقت المُسبَق لا تبدأ إلا بعد جلب كل
الموارد من الشبكة، ما يزيل أي تعارض في استخدام
النطاق الترددي. بالإضافة إلى ذلك، بما أنّ بعض العناصر التي نُجري لها ميزة "الجلب المُسبَق" متوفّرة في ملف التخزين المؤقت لبروتوكول HTTP في المتصفّح، وهي العناصر التي تحمل الرمز (from disk cache) في عمود "الحجم"، يمكننا ملء ملف التخزين المؤقت لخدمة Worker بدون الحاجة إلى الانتقال إلى الشبكة مرة أخرى.
يمكنك الحصول على نقاط إضافية إذا أجريت هذا النوع من الاختبارات من جهاز منخفض المستوى على شبكة جوّالة حقيقية. يمكنك الاستفادة من إمكانات تصحيح الأخطاء عن بُعد في Chrome لإرفاق هاتف Android بجهاز الكمبيوتر المكتبي عبر USB، والتأكّد من أنّ الاختبار ات التي تجريها تعكس في الواقع تجربة العديد من المستخدِمين.
الخاتمة
باختصار، يجب أن تكون أولويتك القصوى هي ضمان حصول المستخدمين على أفضل تجربة في زيارتهم الأولى. يمكن أن يساعد تأجيل تسجيل مشغّل الخدمة إلى ما بعد تحميل الصفحة أثناء الزيارة الأولية في ضمان ذلك. وسيظل بإمكانك الاستفادة من جميع مزايا استخدام الخدمة العاملة في زياراتك المتكرّرة.
إنّ الطريقة المباشرة للتأكّد من تأخير تسجيل العامل في الخدمة الأولي إلى ما بعد تحميل الصفحة الأولى هي استخدام ما يلي:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js');
});
}

